nl.hideout-lastation.com
nl.hideout-lastation.com
Realtime samenwerking op uw website met TogetherJS
Het kan niet worden ontkend dat real-time samenwerking een belangrijk onderdeel is geworden van het moderne internet. Google Drive is een goed voorbeeld van hoe simultane, real-time samenwerking een essentiële manier is om online werk te doen. Bij de toepassing van hetzelfde concept introduceerde Mozilla Labs hun eigen tool genaamd TogetherJS, een HTML5-gebaseerde JavaScript-bibliotheek om eenvoudig realtime samenwerking tussen gebruikers mogelijk te maken.
TogetherJS stelt alle betrokken gebruikers in staat om elkaars muis- / cursorpositie, schuifpositie en kliks te zien . Synchronisatie is beschikbaar voor het bewerken van formulieren en het afspelen / pauzeren van video's. Voor communicatiedoeleinden kunnen gebruikers ook chatten met tekst en audio.
Achter TogetherJS
In eerste instantie begon TogetherJS als een service voor gebruikers om in realtime samen te werken genaamd TowTruck. Het werd vrijgegeven door Mozilla Labs in april 2013. Maar toen het product verder groeide dan het oorspronkelijke concept, besloten ze om de naam te veranderen.
TogetherJS is afhankelijk van de WebSockets-technologie vanwege de interactieve communicatie tussen de verschillende gebruikersbrowsers. Er is een hubserver voor de kernimplementatie die de ontvangen berichten zal echoën naar alle deelnemers. Dit is waar gebruikers de cursors van anderen kunnen zien en scrollen op posities en klikken. De standaardhubserver wordt gehost door Mozilla, maar als u dat wilt, kunt u ook uw eigen huisserver hosten.
Voor de audiochat-functies helpt WebRTC. Als u meer wilt weten over de technologie erachter, ga dan naar de pagina technologieoverzicht.
Gebruik
Om u te laten zien hoe u TogetherJS gebruikt, zal ik de voorbeeld-apps gebruiken. En om dit voor verschillende gebruikers te laten zien, zal ik dit gelijktijdig laten zien in twee verschillende browsers (Chrome en Firefox). Laten we beginnen!
De eerste keer dat u TogetherJS start, wordt u gevraagd om een gidswizard . Deze wizard helpt u met alle beschikbare functies voordat u aan de slag gaat. Je kunt het altijd overslaan, als je dat wilt.

Stel in de gidswizard uw naam in, upload een avatar en verander de kleur van uw profiel. Dit is optioneel, omdat u dit later ook in het TogetherJS-paneel kunt doen.

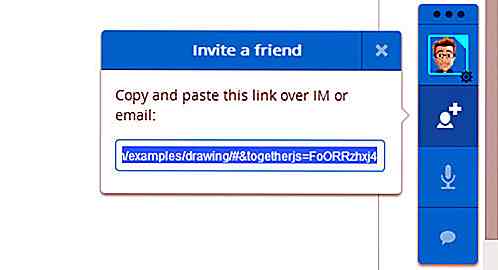
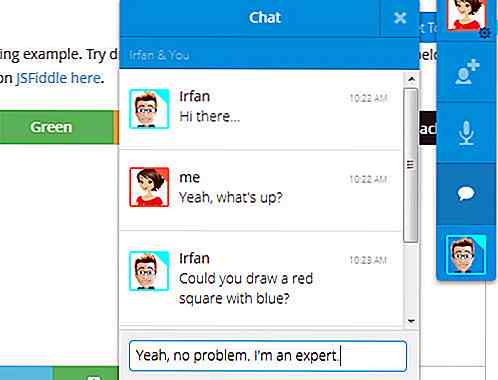
Aan de rechterkant ziet u het TogetherJS-paneel . In dit paneel kun je je profiel bijwerken, de link voor je samenwerking krijgen en chatten met tekst of audio. Om een vriend uit te nodigen, klikt u eenvoudig op het menu "Een vriend toevoegen" (zoals hieronder getoond), kopieert u de link en stuurt u deze naar uw vriend.

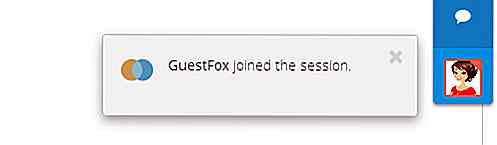
Vrienden die meedoen, hebben hun avatars te zien aan de onderkant van het paneel. Vanaf hier wordt alles dat u of uw vrienden typen, klikken, verplaatsen of scrollen gesynchroniseerd met uw weergave.

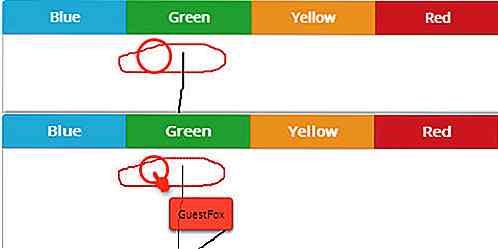
Zoals u hieronder kunt zien, wordt uw muis weergegeven wanneer uw vrienden klikken of bewegen, met een cursoranimatie met hun naam ernaast.

Wanneer uw vrienden op hun eigen pagina scrollen, wordt hun cursor naar beneden gericht, zoals in de volgende schermafbeelding (alleen in Chrome).

Om met uw vriend te communiceren, kunt u de chatfuncties gebruiken: op tekst gebaseerde of audio-gebaseerde chat. Houd er echter rekening mee dat de functie voor audiochat zich nog in de experimentele fase bevindt.

Installatie
Om TogetherJS te installeren, hoeft u slechts een paar regels code aan uw HTML toe te voegen. Voeg eerst het volgende fragment toe voor de afsluitende tag van uw body :
Je kunt de bron ook downloaden en als je wilt op je server hosten.
Dat is het! Nu hebt u TogetherJS op uw site en deze zal actief zijn nadat de browser klaar is met het herladen van de pagina. Hoe dan ook, dit werkt alleen nadat gebruikers op de knop hebben geklikt. Voeg de onderstaande code toe waar u maar wilt:
Ga voor meer geavanceerde instellingen en andere configuraties naar de documentatiepagina.
Conclusie
TogetherJS is handig voor diegenen die samenwerkingsfuncties voor hun webpagina of webproject nodig hebben om hun online medewerkers op dezelfde pagina te houden. Het feit dat TogetherJS deze functie op elke site en in meerdere browsers beschikbaar maakt, is een krachtige functie waarvan we kunnen profiteren. Er zijn goede voorbeelden van de implementatie ervan bij JSFiddle en Pixelreka die u kunt bekijken om het potentieel te zien.

Beta Build of Android 7.1.2 Nougat is nu beschikbaar
Pixel- en Nexus-apparaateigenaars zijn blij dat de bètaversie van Android 7.1.2 Nougat nu beschikbaar is voor iedereen die zich heeft ingeschreven voor het Android Beta-programma .Deze bèta-update is beschikbaar gemaakt voor de Pixel-, Pixel XL-, Nexus 5X-, Nexus Player- en Pixel C-apparaten . Ondertussen moeten Nexus 6P-gebruikers nog een beetje langer wachten omdat de update nog moet worden uitgebracht op het moment van schrijven.

12 Mac OS X App-webontwikkelaars moeten weten
Voor webontwikkelaars zijn applicaties belangrijke factoren voor een betere productiviteit; zonder de juiste te zijn, zou het ontwikkelen van een enkele website veel tijd van een ontwikkelaar in beslag kunnen nemen. Er zijn veel toepassingen voor webontwikkeling voor elk platform.In dit bericht stellen we de beste OS X-toepassingen samen die u in uw toolbox voor webontwikkeling moet opnemen