nl.hideout-lastation.com
nl.hideout-lastation.com
CSS optimaliseren met codestijlgidsen
Wanneer ontwerpers het hebben over stijlgidsen, betekent dit meestal een overeengekomen handleiding over het samenhangende uiterlijk van een website of toepassing, met een goed ontworpen kleurenschema, typografie en gebruikersinterface die in het hele project wordt gebruikt.
Er is nog een ander soort stijlgids die we ook in webontwikkeling kunnen gebruiken, en het is net zo belangrijk, maar er wordt zelden meer over gesproken: stijlgidsen voor de code zelf . Gidsen met codestijlen zijn eerder voor ontwikkelaars dan voor ontwerpers, en hun belangrijkste doel is om CSS of andere code te optimaliseren.
Door de juiste codestijlhandleidingen in gebruik te nemen, beschikken we over een beter georganiseerde, consistente codebasis, verbeterde codele leesbaarheid en meer onderhoudbare code . Het is geen toeval dat grote technische bedrijven zoals Google, AirBnB of Dropbox er goed gebruik van maken.
In deze post zullen we bekijken hoe we onze CSS slim kunnen optimaliseren met behulp van CSS-codestijlgidsen.
Gidsen voor codestijl versus patroonbibliotheken
In onze branche bestaat er een zekere mate van onzekerheid over wat we een stijlgids kunnen noemen. A List Apart gebruikt het bijvoorbeeld synoniem met de term patroonbibliotheek in dit artikel, maar we kunnen dit soort definities ook tegenkomen in andere berichten.
Aan de andere kant zijn er ook publicaties, zoals CSS Tricks of het blog van Brad Frost, die codestijlgidsen van patroonbibliotheken onderscheiden. Deze laatste benadering brengt ons waarschijnlijk dichter bij een goed geoptimaliseerde website, omdat het ons toestaat om code en ontwerp apart te behandelen, dus we zullen dit in deze post gebruiken.
Zowel codestijlgidsen als patroonbibliotheken bevatten een stylingstrategie, maar een andere soort. Patroonbibliotheken, zoals Bootstrap, Zurb Foundation, BBC's Global Experience Language, of MailChimp's patroonbibliotheek, bieden ons een UI met vooraf gedefinieerde CSS-klassen, typografie, kleurenschema, soms een rastersysteem en andere ontwerppatronen.
 CSS-codestijlgidsen, zoals Evernote's of ThinkUp's (of degene die in de intro worden genoemd) bevatten regels over het schrijven van CSS, inclusief zaken als naamgevingsconventies, bestandsstructuur, eigenschapvolgorde, codeopmaak en andere.
CSS-codestijlgidsen, zoals Evernote's of ThinkUp's (of degene die in de intro worden genoemd) bevatten regels over het schrijven van CSS, inclusief zaken als naamgevingsconventies, bestandsstructuur, eigenschapvolgorde, codeopmaak en andere. Houd er rekening mee dat gidsgeneratoren voor levende stijlen, zoals KSS, Styledown of Pattern Lab, patroonbibliotheken genereren en geen stijlgidsen coderen . Hoewel patroonbibliotheken ook erg handig zijn en het webontwikkelingsproces verbeteren, laten ze ons niet toe om de code zelf te optimaliseren.
Houd er rekening mee dat gidsgeneratoren voor levende stijlen, zoals KSS, Styledown of Pattern Lab, patroonbibliotheken genereren en geen stijlgidsen coderen . Hoewel patroonbibliotheken ook erg handig zijn en het webontwikkelingsproces verbeteren, laten ze ons niet toe om de code zelf te optimaliseren.Bouw uw CSS Code Style Guide
Het uiteindelijke doel van een handleiding voor CSS-codestijlen is om ervoor te zorgen dat we kunnen werken met een consistente, eenvoudig te debuggen codebase geschreven door ontwikkelaars die allemaal dezelfde regels voor codestijl volgen. Het maken van een CSS-codestijl-gids kan enige tijd duren, maar het is de moeite waard, omdat we het maar één keer hoeven te doen. Dan kunnen we dezelfde stijlgids gebruiken voor verschillende projecten.
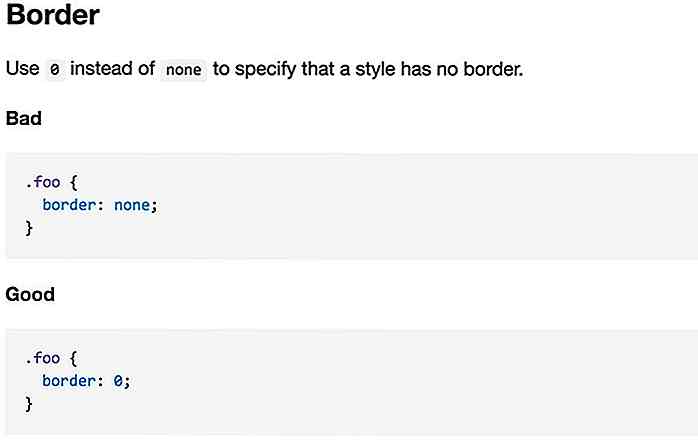
Het is belangrijk om op te merken dat de beste stijlgidsen niet alleen de stylingregels zelf bevatten, maar ook voorbeelden van goed en slecht gebruik, omdat ontwikkelaars hierdoor de regels intuïtiever kunnen begrijpen.
AirBnB toont bijvoorbeeld goede en slechte voorbeelden voor ontwikkelaars op de volgende gemakkelijk verteerbare manier:
 Bestandsstructuur
BestandsstructuurEerst en vooral moeten we een logica bedenken waarmee we onze CSS-bestanden organiseren. Voor kleinere projecten kan één CSS-bestand voldoende zijn, maar voor grotere projecten is het altijd beter om de code te splitsen en de afzonderlijke bestanden later in productie samen te voegen .
Sommige stijlgidsen zoals ThinkUp's waarschuwen ons ook voor het niet gebruiken van inline of ingesloten stijlen tenzij het onvermijdelijk is; het is ook een nuttige regel die de moeite waard is om toe te passen.
nesting
Nesten is een geweldige functie in CSS, maar soms kan het uit de hand lopen. Niemand voelt zich bijzonder gelukkig, vooral in het midden van een frustrerend debug-proces en botst tegen extra lange selectors zoals deze:
.class_1 .class_2 # id_1 # id_2 li a span {color: #bad; } Het is dus altijd goed om een redelijke nestinglimiet in te stellen, bijvoorbeeld GitHub heeft drie niveaus gekozen in de stijlgids. Door nesting te beperken, kunnen we onszelf ook dwingen een beter gestructureerde code te schrijven.
Regels benoemen
Het gebruik van coherente naamgevingsregels voor CSS-kiezers is cruciaal als we onze codemaand of zelfs jaren later willen begrijpen. Er zijn veel oplossingen die er zijn, en er is maar één strikte regel die we moeten volgen, dwz dat een selector naam niet met een nummer kan beginnen.
De vier algemene stijlen die worden gebruikt bij het kiezen van selectors zijn .lowercase, .under_scores, .dash-es en .lowerCamelCase . Het is prima om een van deze te kiezen, maar we moeten dezelfde logica volgen voor het hele project.
Het gebruik van alleen semantische selectornamen is ook essentieel als we zinvolle code willen hebben . Bijvoorbeeld, in plaats van .red-button (wat niet laat zien wat de knop doet) is het beter om de .alert-button naam te gebruiken (wat zegt wat het doet), op deze manier stellen we ontwikkelaars (en ons toekomstig zelf) in staat ) om te begrijpen wat de knop doet.
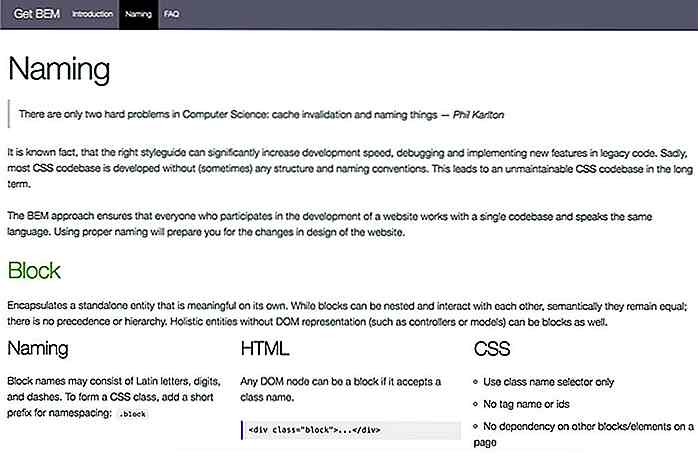
En als we in de toekomst de kleur van rood naar iets anders willen veranderen, kunnen we dat zonder gedoe doen . Er zijn ook vooraf gedefinieerde CSS naamgevingsconventies, zoals de BEM (Block, Element, Modifier) conventie, die resulteren in een consistente naamgevingsstructuur met unieke en betekenisvolle namen.
 Opmaakregels
OpmaakregelsCode-opmaak omvat zaken zoals het gebruik van witruimte, tabs, inspringing, spatiëring, regeleinden, etc. Er is niet echt een universeel goede of slechte methode bij het formatteren, de enige vuistregel is om coherente regels te kiezen die resulteren in een leesbare code, en volg ze door.
Dropbox vereist bijvoorbeeld dat ontwikkelaars spaties achter de dubbele punt plaatsen in de declaraties van objecten, terwijl Evernote twee spaties gebruikt voor inspringen. We kunnen zoveel opmaakregels instellen als we comfortabel vinden, maar nooit meer dan het mogelijk is om te begrijpen .
Declaratievolgorde
Bestelde dingen zijn altijd gemakkelijker te doorzien en het bestellen van CSS-verklaringen (eigenschappen met hun waarden) volgens een logische regel resulteert in een beter georganiseerde code .
Bekijk bijvoorbeeld de regels voor het ordenen van eigendommen van WordPress, het definieert de volgende eenvoudige maar logische basislijn voor het bestellen waarbij eigenschappen worden gegroepeerd op basis van hun betekenis:
- tonen
- positionering
- Doosmodel
- Kleuren en typografie
- anders
Eenheden en waarden
Beslissen over hoe we eenheden en waarden willen gebruiken, is niet alleen belangrijk om een consistent uiterlijk van de code te krijgen, maar ook als we dat niet doen, kunnen we eindigen met iets raars
Stelt u zich eens een site voor die afwisselend px, em en rem gebruikt. Het ziet er niet alleen slecht uit in de code-editor, maar waarschijnlijk zullen sommige elementen verrassend klein of groot zijn op die site.
We moeten ook beslissingen nemen over kleurwaarden (hexadecimaal, rgb of hsl) en of we stenografische eigenschappen willen gebruiken en volgens welke regels. Er is een instructie die is opgenomen in elke gids met CSS-codestijl die ik tegenkwam, dat wil zeggen geen eenheden opgeeft voor 0-waarden (eigenlijk, gewoon niet).
.klasse {// goede marge: 0; // slechte marge: 0px; // slechte marge: 0em; // slechte marge: 0rem; } In een reactie
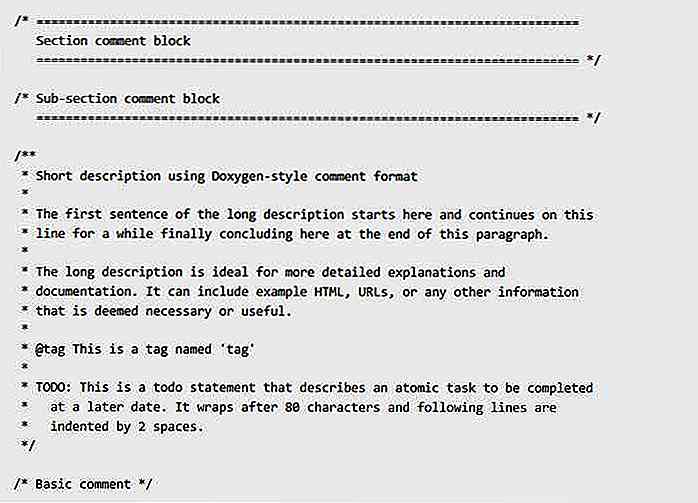
Commenting-code is essentieel in alle talen, maar in CSS vergemakkelijkt dit niet alleen het debuggen en het maken van documentatie, maar ook CSS-regels van secties in logische groepen . We kunnen de /* ... */ of de // ... notatiestijl gebruiken voor opmerkingen in CSS, het belangrijkste is om consistent te blijven met de opmerkingen in ons hele project.
Idiomatische CSS bijvoorbeeld, stelt een zinvol commentaarsysteem in dat zelfs enige standaard ASCII-kunst gebruikt, en resulteert in prachtig georganiseerde code:


Showcase van 40 dikke en prachtige geïllustreerde websites
Illustraties voegen karakter en levendigheid toe aan uw site. Kleuren, karikaturen en creativiteit die worden omgezet in vetgedrukte illustraties kunnen de indruk van een gebruiker van uw website wijzigen en natuurlijk uw bezoekers op verschillende manieren beïnvloeden. Illustraties kunnen uw website ook echt uniek maken en u kunt het gebruiken als een platform om uw persoonlijke branding te lanceren .

30 Geweldige fotomanipulatie van vuur en vlammen
Echt, de menselijke beschaving kan niet worden opgebouwd zonder het vuur. Sinds de controle van het vuur door de vroege mens, is het al 125.000 jaar bij ons, getuige de opkomst en ondergang van menselijke beschavingen. In tegenstelling tot kalm water met innerlijke schoonheid, heeft helder vuur veel aandacht verzameld, en zodoende veel grote menselijke kunstenaars geïnspireerd om er kunst over te maken, de kunst van het vuur.

![Beveilig uw Mac door een Firmware-wachtwoord in te stellen [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/432/secure-your-mac-setting-firmware-password.jpg)