Creëer slimmere responsieve navigatiemenu's met deze jQuery-plug-in
Elke moderne site heeft een responsieve lay-out en een bruikbare navigatie nodig . Dat is een gegeven.
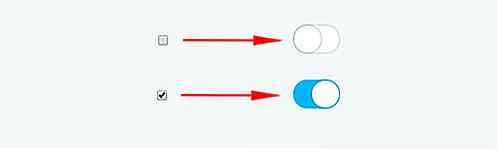
Maar hamburgermenu's kunnen alleen zo ver gaan en ze veranderen de bruikbaarheid voor verschillende schermformaten radicaal . De betere manier om dit aan te pakken, is door steeds meer links te verbergen met een plug-in, zoals OkayNav .
Deze gratis jQuery-plug-in voegt een zeer eenvoudige menufunctie toe aan elke pagina en verbergt navigatie-items laag op basis van verschillende viewports. Op deze manier hebben smartphonegebruikers het enige hamburger-menu, maar tabletgebruikers kunnen ook een paar links zien.
Standaard is het afhankelijk van een
element en een lange ongeordende lijst . Tot nu toe denk ik niet dat deze plug-in multi-level dropdowns ondersteunt, maar als je een beetje jQuery kent, zou je dit zelf kunnen toevoegen.
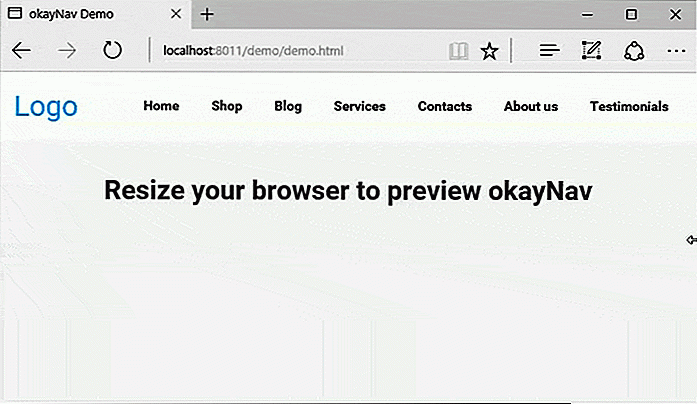
OkayNav is uiterst eenvoudig en bedoeld voor eenvoudigere websites met slechts een handvol navigatielinks. Deze links verbergen zich langzaam achter een schermmenu nadat ze een bepaald venster hebben bereikt en meer links blijven verborgen, hoe kleiner de browser wordt.
Je moet je niet-geordende lijst in een navigatie-element wikkelen en een specifieke ID geven. Vervolgens kunt u de hele nav targeten met de okayNav() -functie als volgt:
var navigation = $ ('# nav-main'). okayNav (); Let op dit is gewoon de eenvoudigste instelling zonder aangepaste functies. U kunt werken met meer dan een dozijn aangepaste opties die in deze bibliotheek zijn ingebouwd om de pictogramstijl, de menuanimatie, swipe-ondersteuning en callback-functies te beheren.
En je kunt zelfs het menu oproepen om naar believen te openen / sluiten door specifieke waarden door te geven aan de functie. Hier is een eenvoudig voorbeeld om de navigatie te openen :
navigation.okayNav (openInvisibleNav); Al deze codes zijn goed gedocumenteerd in de GitHub repo, die ook een download van het script bevat. Als je de CDN-route verkiest, zou je ook de RawGit-link kunnen gebruiken om dit script rechtstreeks vanuit GitHub toe te voegen.
OkayNav is geweldig voor kleinere sites die profiteren van de progressieve navigatietechniek. Maar als je nog steeds niet zeker weet hoe dit werkt, bekijk dan deze demo op CodePen en laat zien wat deze kleine plug-in kan doen.
20 gratis sjablonen voor zakelijke nieuwsbrief om te downloaden
Promotie is een essentieel onderdeel van elk soort bedrijf en e-mailmarketing is een van de beste manieren om direct verkeer op uw website te krijgen. Via een e-mailnieuwsbrief kunt u uw nieuwste producten en services, nieuwe blogposts, verkoop en andere updates met uw abonnees delen.Het ontwerp van de e-mailnieuwsbrief moet zo eenvoudig mogelijk zijn, snel en gemakkelijk te openen en correct worden weergegeven
(Technische en ontwerptips)
 nl.hideout-lastation.com
nl.hideout-lastation.com
 Standaard is het afhankelijk van een
Standaard is het afhankelijk van een