 nl.hideout-lastation.com
nl.hideout-lastation.com
Beste bronnen voor het schetsen van op grid gebaseerde wireframes
Het proces van het ontwerpen van een interface begint altijd met het genereren van ideeën . Dit omvat visualisatie, onderzoek naar andere sites en rapid prototyping. Deze vroege ideeënfase is cruciaal voor het begrijpen van de lay-out en gebruikerservaring die u wilt bouwen. Dus hoe zou u eigenlijk het wireframing-werk aan een nieuw project moeten uitvoeren?
Ik ben een fan van traditioneel papier en potlood met extra gereedschap als dat nodig is. Maar digitale wireframing is ook groot en het is een haalbare optie voor moderne ontwerpers. In dit artikel wil ik de beste bronnen voor beide technieken delen om u te helpen bij het maken van uw eigen op rasters gebaseerde UI-wireframes .
Vroege UI / UX-conceptualisatie
Laten we beginnen met het verduidelijken van de verschillen tussen een draadmodel en een prototype . Deze twee woorden worden vaak door elkaar gebruikt omdat ze betrekking hebben op hetzelfde proces.
Een draadframe is een enkele statische schets van de gebruikersinterface van een webpagina of een app. Het kan callouts hebben om knoptekst, marges, elementafmetingen of zelfs animaties uit te leggen. Maar wireframes zijn slechts ruwe concepten voor afzonderlijke pagina's .
Op dezelfde manier is een prototype als een stroomdiagram dat laat zien hoe verschillende pagina's aan elkaar gekoppeld zijn . Dus een prototype verbindt wireframes om te laten zien hoe verschillende knoppen of koppelingen naar andere pagina's moeten leiden.
Deze definities zijn niet in steen gehouwen, sommige ontwerpers hebben hun eigen terminologie en zijn het misschien niet eens met mijn exacte bewoordingen. Maar dit is hoe ik ze vaak heb beschreven, en het is hoeveel ontwerpers deze termen het best begrijpen.
 Dus wat moet je precies doen met deze vroege conceptuele stukken? Zijn ze echt nodig? Ik zou zeggen dat prototyping niet altijd nodig is, maar het is een heel goed idee, vooral voor het ontwerpen van apps met complexe interacties.
Dus wat moet je precies doen met deze vroege conceptuele stukken? Zijn ze echt nodig? Ik zou zeggen dat prototyping niet altijd nodig is, maar het is een heel goed idee, vooral voor het ontwerpen van apps met complexe interacties.Maar wireframing is altijd een goed idee voor elk nieuw project. Het helpt u zich op het grote geheel te concentreren zonder u zorgen te hoeven maken over details. U krijgt een idee van hoe de algemene pagina is ingedeeld, en dit is van onschatbare waarde wanneer u een concrete lay-out ontwerpt.
Doelen voor wireframing
Elke keer dat u een nieuw project start, moet u nadenken over wat u probeert op te lossen . Elke site is gebouwd met een specifiek doel voor ogen. Veel sites hebben zelfs meerdere doelen waarbij sommige doelen belangrijker zijn dan andere.
Gebruik wireframing als een gids om u te helpen de beste strategie te vinden voor het vastleggen van het (de) doel (en) van een website . Dit zal waarschijnlijk niet gebeuren op het eerste draadframe, dus wees bereid om een heleboel verschillende ideeën te schetsen .
 Zoek andere vergelijkbare websites op en noteer hun beste eigenschappen. Analyseer hoe de inhoud is georganiseerd en hoe u door elke pagina gaat.
Zoek andere vergelijkbare websites op en noteer hun beste eigenschappen. Analyseer hoe de inhoud is georganiseerd en hoe u door elke pagina gaat.Denk aan wireframes vanuit een interactief standpunt . Dit zijn niet alleen mooie foto's. Het zijn representaties van digitale interfaces en u wilt uw ideeën met dat in gedachten schetsen.
Het hebben van hulpmiddelen op basis van het raster, of ze nu van papier zijn gemaakt of digitaal zijn, kan veel helpen bij het snel schetsen. Laten we nu eens kijken naar de beste bronnen voor het maken van wireframes.
Raster Schetsblokjes
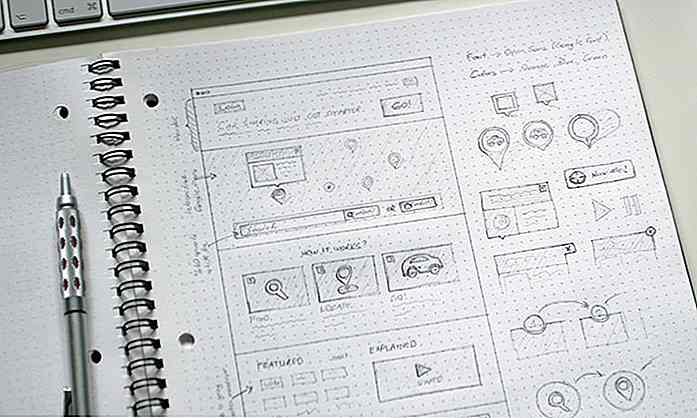
U kunt altijd beginnen met eenvoudige miniatuurschetsen op printerpapier om ruwe ideeën in kaart te brengen . Persoonlijk begin ik meestal met het werken met printerpapier, omdat ik me minder zorgen maak om rasters en meer over het genereren van ideeën .
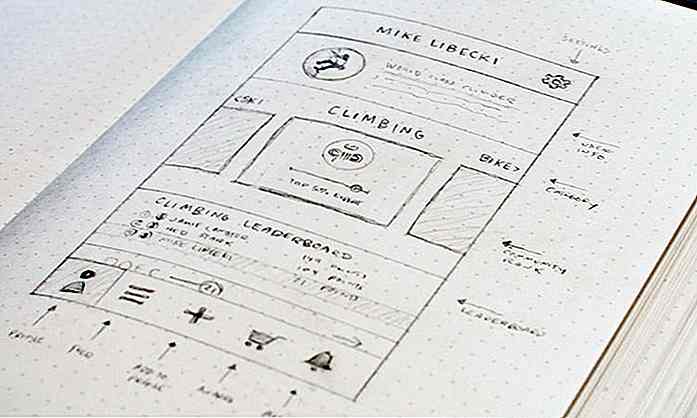
Dot grid schetsblokken zijn de beste manier om te gaan als u een idee wilt opschonen en het meer structuur wilt geven. Met het raster kunt u de afstanden tussen items op de pagina schatten en een soort symmetrie in het draadframe maken.
 Er zijn veel geweldige producten beschikbaar als u met wireframing op papier wilt beginnen, de Rhodia Dot Pad is bijvoorbeeld verkrijgbaar in verschillende formaten voor dagelijks gebruik. Het komt alleen met 80 pagina's, maar dit is vrij typisch voor de meeste grid-schetsboeken.
Er zijn veel geweldige producten beschikbaar als u met wireframing op papier wilt beginnen, de Rhodia Dot Pad is bijvoorbeeld verkrijgbaar in verschillende formaten voor dagelijks gebruik. Het komt alleen met 80 pagina's, maar dit is vrij typisch voor de meeste grid-schetsboeken.Een ander zeer cool en aanpasbaar product is Dotgrid. Alle artikelen van Dotgrid zijn duurder dan Rhodia-boeken, maar ze worden geleverd met meer materialen en aangepaste hoesontwerpen.
 Dotgrid accepteert zelfs maatwerkorders waarmee u uw eigen schetsblok kunt ontwerpen . Elk boek bevat iets minder dan 100 vellen, dus inclusief de voor- en achterkant krijg je ongeveer 200 pagina's voor rasterschetsen.
Dotgrid accepteert zelfs maatwerkorders waarmee u uw eigen schetsblok kunt ontwerpen . Elk boek bevat iets minder dan 100 vellen, dus inclusief de voor- en achterkant krijg je ongeveer 200 pagina's voor rasterschetsen.Een paar andere dot grid schetsboeken die ik wil vermelden, zijn het Behance Dot Grid dat hardcover en spiraalgebonden is, hoewel het slechts 50 vellen papier bevat.
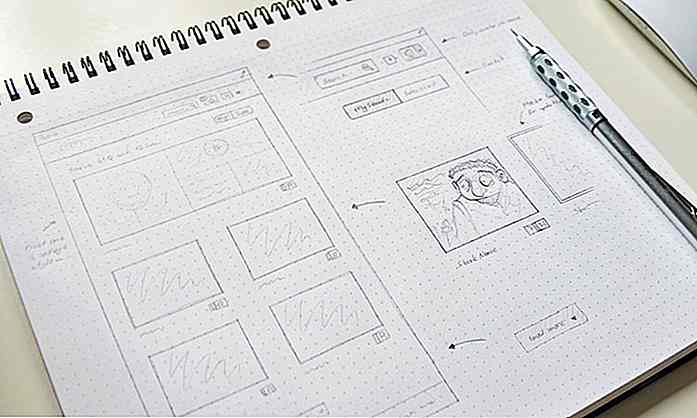
Het Responsive Design Sketchbook is een van de beste bronnen voor webontwerpers. Geen enkele andere productontwerper heeft een responsief ontwerpschetsboek nodig, maar webontwerpers hebben veel baat bij de vrijheid om ideeën te genereren met verschillende apparaatbreedten bovenop een rasterlay-out.
Deze responsieve ontwerp-pads hebben ook 50 vellen van in totaal 100 pagina's, maar elke pagina heeft vier verschillende responsieve rasters die verschillende onderbrekingspunten vertegenwoordigen in responsief ontwerp: desktop, laptop, tablet en smartphone.
 Hoewel het ontwerp saai is vergeleken met de Dotgrid-boeken, heeft niemand anders ontvankelijke schetsboeken overwogen voor webontwerpers. Als je van dat soort dingen houdt, is het de moeite waard om er een te bestellen voor een proefrit.
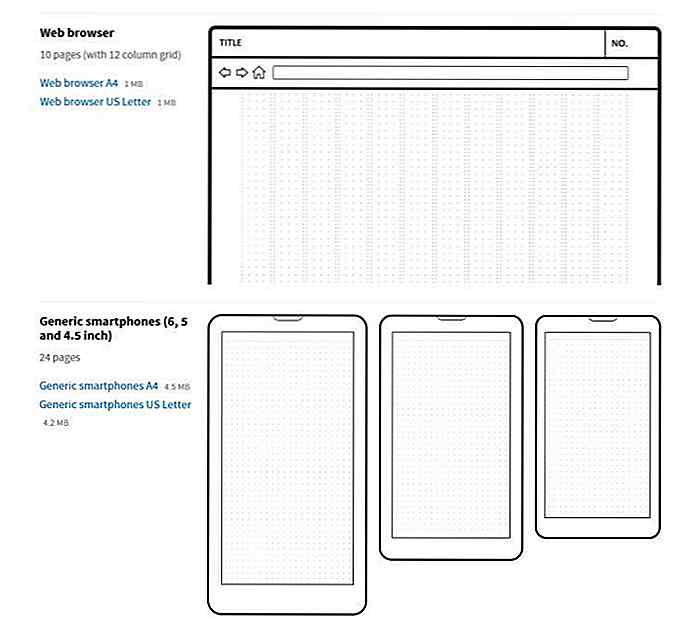
Hoewel het ontwerp saai is vergeleken met de Dotgrid-boeken, heeft niemand anders ontvankelijke schetsboeken overwogen voor webontwerpers. Als je van dat soort dingen houdt, is het de moeite waard om er een te bestellen voor een proefrit.Als je echt van handgemaakte dingen houdt en geen geld wilt uitgeven, kun je ook je eigen rasterpagina's afdrukken met Interface Sketch. Deze gratis site biedt verschillende rastermplates die u kunt afdrukken en gebruiken voor met de hand getekende wireframes.
De rasters zijn verkrijgbaar in A4- en US-letterformaten voor verschillende soorten printerpapier. U kunt uit vele opties kiezen, zoals sjablonen voor een volledige webbrowser of verschillende iPhone-schermen.
 Al deze opties zijn geweldig en zeker de moeite van het verkennen waard als je zin hebt in potloodschetsen . Papier is een van de gemakkelijkste media om snel nieuwe ideeën op te doen, dus het is vaak de voorkeur, zelfs door UI-ontwerpers.
Al deze opties zijn geweldig en zeker de moeite van het verkennen waard als je zin hebt in potloodschetsen . Papier is een van de gemakkelijkste media om snel nieuwe ideeën op te doen, dus het is vaak de voorkeur, zelfs door UI-ontwerpers.Digitale hulpmiddelen en web-apps
Er zijn zoveel geweldige wireframing-programma's dat ze nauwelijks kunnen worden afgedekt zonder de verlamming van de analyse te riskeren, dus laten we ons nu concentreren op enkele van de beste opties voor op een netwerk gebaseerde wireframing .
Allereerst wil ik vermelden dat u Adobe-hulpmiddelen zoals Illustrator kunt gebruiken om uw eigen wireframes te maken . Dit maakt geen deel uit van de workflow van iedereen en Illustrator is zeker niet gratis. Maar als u al met de Adobe Creative Cloud werkt, is het misschien een goed begin.
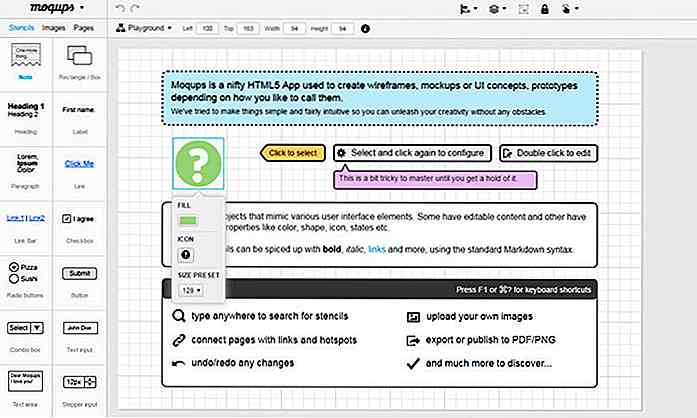
1. Moqups
Moqups is een van de beste online tools voor wireframing . U werkt met een visuele editor en een bibliotheek met items die u over de hele pagina kunt slepen en neerzetten.
Elk nieuw Moqups-project heeft een vooraf gedefinieerd raster en maakt gebruik van heldere paarse lijnen om elementen in uitlijning te laten klikken. Het is een geweldige webtool die ontwerpen met een raster zoveel gemakkelijker maakt.
De site werkt standaard op een gratis abonnement dat de gebruiker beperkt tot 300 pagina-objecten. De site biedt wel premium-opties, maar het betalen van een maandelijks bedrag is misschien vervelend dan alleen maar werken met Adobe-tools of een eenmalige aanschaf van Sketch.
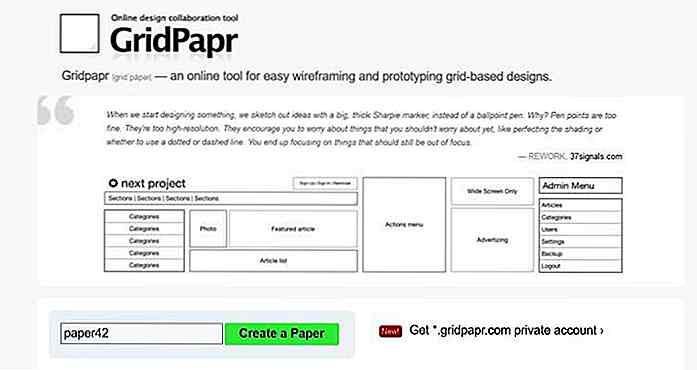
 2. Grid Papr
2. Grid Papr De web-app Grid Papr is volledig gratis en biedt zowel publieke als private accounts voor uw wireframes. U maakt een naam voor uw project en krijgt uw eigen unieke URL voor het draadframe dat u vanaf elke computer kunt bewerken.
Elk nieuw draadframe wordt geleverd met een raster waarmee u snap-to-grid kunt uitvoeren op alle elementen. De functies zijn eenvoudig, maar ze zijn voldoende om binnen enkele minuten een lo-fi wireframe te maken . Sleep gewoon wat je maar wilt naar de pagina en volg het raster om een stellair draadframe te maken.
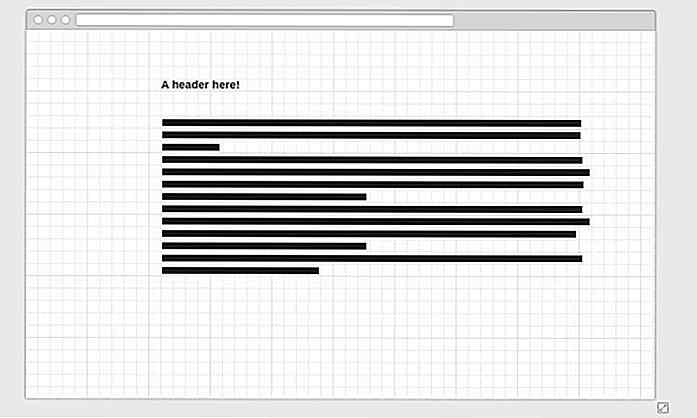
 3. Wireframe.cc
3. Wireframe.cc Wireframe.cc is een van de eenvoudigste en meest minimale tools die u kunt gebruiken voor wireframing. Het beschikt over een overzichtelijke interface met een vooraf gebouwd raster en georganiseerde werkbalken . U klikt en sleept om nieuwe elementen op het canvas te maken. U kunt uw werk ook opslaan en delen.
Dit is weer een gratis aangeboden tool met optionele premium-plannen. Elk abonnement wordt maandelijks gefactureerd, dus het is vergelijkbaar met Moqups in de prijsstructuur. De gratis tool is bruikbaar vanaf elke computer zonder account.
 4. Spotvogel
4. Spotvogel Mockingbird is een andere geweldige optie, die veel meer functies biedt dan de meeste wireframing-tools. U kunt gratis aan de slag, maar de proefperiode is beperkt tot 7 dagen. Dit kan sommige gebruikers ergeren, maar de tool is echt ongelooflijk en werkt in alle browsers.
Mockingbird heeft een eindeloze bibliotheek met UI-elementen zoals tabbladen, accordeons, vervolgkeuzemenu's, videospelers en eenvoudige tekstlinks . Het standaardraster maakt gebruik van het 960gs-rastersysteem, maar u kunt kiezen uit 12, 16 en 24 kolommen .
 Laatste woorden
Laatste woorden Of u nu kiest voor traditionele of digitale wireframing, het gaat altijd om de kwaliteit van de output . Er is veel te leren bij het uitvoeren van dit soort werk, dus vind het gereedschap dat u het prettigst vindt.
Het beste wat je kunt doen, is gewoon beginnen met wireframen . Krijg een gevoel voor wat je het beste vindt (op papier of digitaal), en maak het helemaal naar je eigen smaak. De bronnen in dit artikel zouden je meer dan genoeg moeten geven om aan de slag te gaan met het wireframen van je eigen digitale interfaces.
(Omslagfoto door Oykun Yilmaz)

Detecteren wanneer een muis het venster verlaat met Glio.js
Hoe vaak ga je een tabblad sluiten en zie je een modaal venster waarin je wordt gevraagd om te blijven ? Dit lijkt tegenwoordig heel gewoon en het is om één reden gedaan: het werkt!U kunt een vergelijkbaar effect bouwen met de Glio.js-bibliotheek . Het is een gratis opensource-JS-script om te detecteren wanneer de muiscursor van de gebruiker dicht bij de rand komt of het browservenster verlaat .D

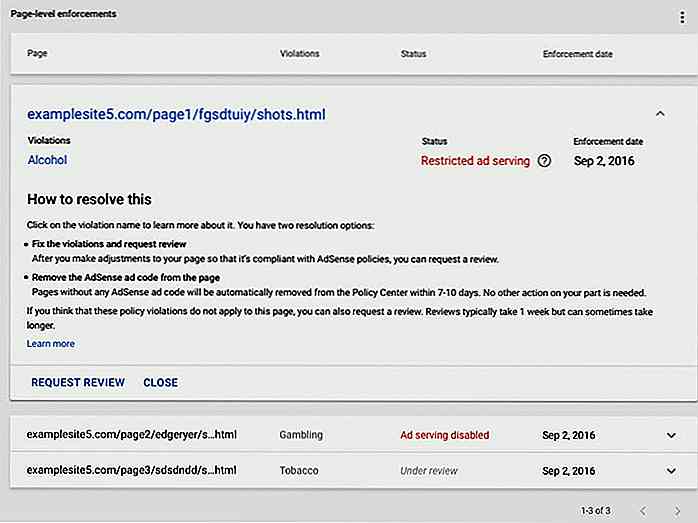
Google maakt AdSense transparanter - hier is wat er nieuw is
Degenen die afhankelijk zijn van AdSense van Google zijn zich er waarschijnlijk van bewust dat het platform zelf niet erg uit de verf komt als het gaat om het omgaan met schendingen. In feite was AdSense nogal berucht omdat alle advertenties van een website werden getrokken wanneer de pagina een schending van het beleid veroorzaakte



![Google Drive-bestanden rechtstreeks zoeken via de Google-app [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)