nl.hideout-lastation.com
nl.hideout-lastation.com
10 Awesome PostCSS-plugins om u een CSS-wizard te maken
PostCSS is de laatste tijd de nieuwe coole kerel geworden in webcontentkringen, en terecht, omdat het een geweldige manier is om de workflow van frontend-ontwikkeling te versnellen en de kwaliteit van CSS te verbeteren . Het is een ongelooflijk veelzijdige tool die het mogelijk maakt CSS-stijlen te transformeren met JavaScript-plug-ins . Zijn flexibiliteit ligt in de manier waarop het is gebouwd.
Het belangrijkste onderdeel van PostCSS is een Node.js-module die u kunt installeren met npm, en het heeft een ecosysteem van meer dan 200 plug-ins die u in uw project kunt gebruiken.
PostCSS is geen preprocessor of postprocessor, omdat verschillende PostCSS-plug-ins in een van deze categorieën kunnen vallen, of beide; het hangt helemaal van jou af wat je ervan maakt. Met PostCSS hoeft u geen andere syntaxis te leren, zoals in het geval van Sass of LESS; je kunt het meteen gebruiken.
PostCSS neemt uw bestaande CSS-bestand en verandert het in JavaScript-leesbare gegevens, waarna de JavaScript-plug-ins de wijzigingen uitvoeren en PostCSS de gewijzigde versie van het oorspronkelijke bestand retourneert. Klinkt cool, toch?
In deze post zullen we een kijkje nemen bij 10 PostCSS-plug-ins om u inzicht te geven in enkele van de geweldige dingen die u kunt bereiken met deze geweldige tool.
# 1. Autoprefixer
Autoprefixer is waarschijnlijk de meest bekende PostCss-plug-in, omdat deze wordt gebruikt door opmerkelijke technische bedrijven zoals Google, Twitter en Shopify. Het voegt voorvoegsels van leveranciers toe aan CSS-regels waar dit nodig is .
Autoprefixer gebruikt gegevens van Can I Use. Op deze manier wordt het niet gedateerd en kunnen altijd de meest recente regels worden toegepast. Je kunt kijken hoe het werkt op de interactieve demosite.
 # 2. CSSnext
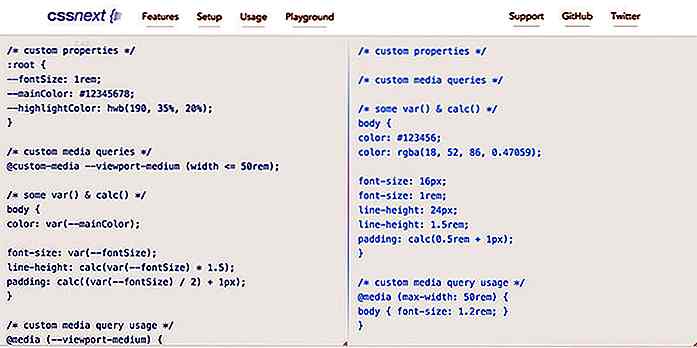
# 2. CSSnext CSSnext is een CSS-transponder waarmee u toekomstige CSS-syntaxis op huidige sites kunt gebruiken . W3C heeft veel nieuwe CSS-regels die momenteel niet door browsers worden geïmplementeerd, maar kan ontwikkelaars in staat stellen om meer geavanceerde CSS sneller en eenvoudiger te schrijven. CSSnext is gemaakt om deze kloof te overbruggen.
Het is de moeite waard om de functies ervan te bekijken om te zien wat u ermee kunt bereiken, u kunt bijvoorbeeld aangepaste mediaquery's, aangepaste selectors, kleurmodifiers, SVG-filters en nieuwe pseudoclasses gebruiken in uw ontwerpen.
 # 3. PreCSS
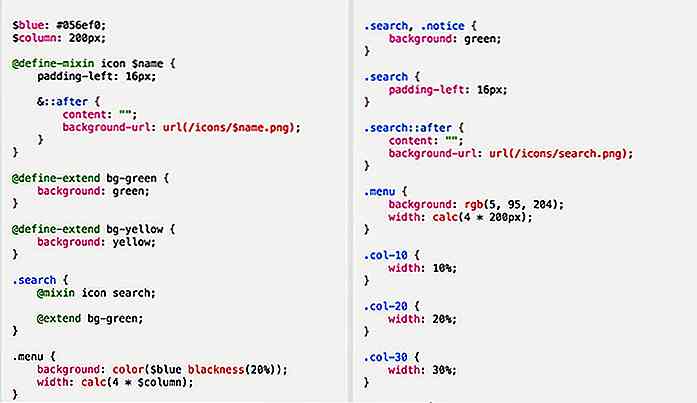
# 3. PreCSS PreCSS is een van de PstCSS-plug-ins die werken als een CSS-preprocessor. Het maakt het mogelijk om te profiteren van een Sass-achtige opmaak in uw sytlesheet-bestanden .
Door PreCSS in uw werkstroom te introduceren, kunt u variabelen, if-else instructies, for lussen, mixins, @extend en @import regels, nesten en vele andere handige functies in uw CSS-code gebruiken. De Github-documentatie van PreCSS bevat gedetailleerde instructies om er het beste van te maken.
 # 4. StyleLint
# 4. StyleLint StyleLint is een moderne CSS-linter die uw CSS-code proefleest en valideert. Het maakt het gemakkelijk om fouten te vermijden en duwt u om consistente coderingsconventies te volgen.
StyleLint begrijpt de nieuwste CSS-syntaxis, zodat deze kan worden gebruikt in combinatie met de eerder genoemde PreCSS-plug-in. Het laat je ook toe om je eigen configuratie te maken en controleert zelfs of je instellingen geldig zijn.
 # 7. Font Magician
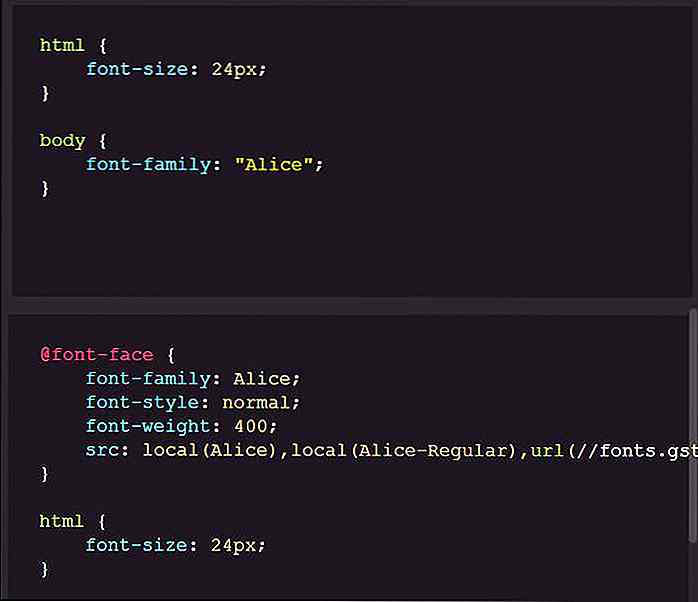
# 7. Font Magician Als je een fan bent van geavanceerde typografie, zul je zeker de Font Magician PostCSS-plug-in leuk vinden. De magie van Font Magician is afhankelijk van de mogelijkheid om automatisch alle benodigde @font-face regels te genereren .
Hoe het werkt, is vrij eenvoudig; u hoeft alleen de font-family: "My Fav Font"; toe te voegen font-family: "My Fav Font"; CSS-regel naar een HTML-element en Font Magician doet de rest van het werk. Het kan Google-lettertypen, de lokale kopie van een lettertype, Bootstrap-typografie toevoegen en kan ook asynchroon lettertypen laden. Dit is de interactieve demosite.
 # 8. SVG schrijven
# 8. SVG schrijven Heb je je ooit afgevraagd hoe cool het zou zijn om SVG rechtstreeks in je CSS-bestanden te schrijven? Met behulp van de Write SVG PostCSS-plug-in kunt u dit doel gemakkelijk bereiken.
Deze handige plug-in, bijvoorbeeld, maakt het mogelijk om uw SVG-achtergronden en -pictogrammen op te slaan in uw CSS-bestand en later toe te voegen aan het relevante HTML-element op de volgende manier:
@svg square {@rect {fill: var (- color, black); breedte: 100%; hoogte: 100%; }} .voorbeeld {achtergrond: witte svg (vierkante param (- kleur # 00b1ff)) omslag; }  # 10. PostCSS Sprites
# 10. PostCSS Sprites De PostCSS Sprite- plug-in maakt het eenvoudig om image-sprites te genereren, dat wil zeggen verzamelingen van afbeeldingen die in één bestand zijn geplaatst. Nadat u enkele opties hebt ingesteld, haalt de plug-in de afbeeldingen uit uw stylesheet-bestand, voegt deze samen tot een sprite en werkt vervolgens de afbeeldingsreferenties bij waar dat nodig is.
U kunt verschillende filters en groupers gebruiken om te bepalen welke afbeeldingen u in de sprite wilt plaatsen en u kunt ook de afmetingen van de uitvoerafbeelding instellen.

15 gratis bronnen om Swift programmeertaal te leren
Als je dit nog niet weet, heeft Apple in de WWDC van dit jaar een nieuwe programmeertaal met de naam Swift geïntroduceerd, naast de nieuwe Mac OS X Yosemite. Swift streeft naar vereenvoudiging van de codes die worden gebruikt in Apple-platforms iOS en OS X. Ondanks de nieuwe naam is Swift compatibel met de roots van voorgangers zoals C, Objective-C en Cocoa Touch-framework.

Bouw toegankelijke modale Windows met A11y dialoogvenster
Modals worden breed ondersteund in moderne browsers. Ze kunnen worden gebruikt als meldings popups, als opt-in velden, of zelfs voor diavoorstellingen met foto's .Je kunt deze vensters bouwen met pure CSS, maar dit is niet de meest toegankelijke oplossing. Lees in plaats daarvan A11y Dialog, een volledig functionerend modaal venster dat eerst de focus op toegankelijkheid plaatst