nl.hideout-lastation.com
nl.hideout-lastation.com
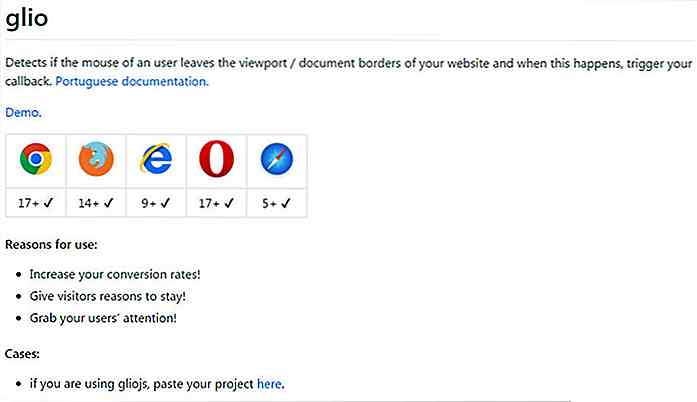
Detecteren wanneer een muis het venster verlaat met Glio.js
Hoe vaak ga je een tabblad sluiten en zie je een modaal venster waarin je wordt gevraagd om te blijven ? Dit lijkt tegenwoordig heel gewoon en het is om één reden gedaan: het werkt!
U kunt een vergelijkbaar effect bouwen met de Glio.js-bibliotheek . Het is een gratis opensource-JS-script om te detecteren wanneer de muiscursor van de gebruiker dicht bij de rand komt of het browservenster verlaat .
Dit kan worden gebruikt om bezoekers op uw site te houden . Maar het kan ook worden gebruikt om dynamische effecten te creëren als de muis van de gebruiker ver naar een kant van het scherm gaat.
U zult veel van deze scripts met exit-intenties overal op het web vinden en de meeste zijn moeilijk aan te passen . Maar dat maakt Glio.js zo geweldig.
Het is een krachtige bibliotheek die u controle geeft over wat u doet met het scherm. Als de muis van uw gebruiker de browser verlaat, kunt u een modaal weergeven of de achtergrondkleur wijzigen of helemaal niets doen .
Het bevat ook ingebouwde hotspots die u kunt controleren wanneer de muis van de gebruiker dicht bij een van de vier hoeken van het scherm komt. U kunt ook de terugbelmethode definiëren en hoe dicht de cursor moet komen voordat u iets uitvoert.
Om Glio te gebruiken, download je gewoon een exemplaar van GitHub en installeer je het. U kunt ook een kopie van Bower, npm of rechtstreeks van een CDN halen .
Met het script op uw pagina voegt u deze regelcode toe (aangepast aan uw opties):
glio.init ([richting, callback]);
De direction kan elke hoek zijn (bijv. "Linksboven") of "boven", die de bovenkant van het scherm vertegenwoordigt. Uw callback-functie is de JS-code die u wilt uitvoeren wanneer de muis van de gebruiker te dichtbij komt. Met de andere optie kunt u de afstand vanaf de richtingspunt bepalen, u kunt de gerelateerde informatie op GitHub vinden.
Dus, als u op zoek bent naar een eenvoudig script om exit-intentie te detecteren, is Glio een onmisbaar hulpmiddel.


5 Nieuwe programmeertalen om te leren in 2017
Een ontwikkelaar zijn is al een tijdje een topcarrière-keuze, en het is moeilijk voor te stellen dat dit snel zal veranderen. Of je nu net bent begonnen of je bent een ervaren programmeur, waarschijnlijk is je meest gestelde vraag wat je nu moet leren?De webbranche verandert zo snel dat je altijd iets nieuws vindt om te leren en ervaring mee hebt.

Google Polymer - Hoe het de manier zal veranderen waarop Web Apps worden gebouwd
Samen met Google Photos heeft Google ook Polymer opnieuw opgebouwd, waarbij de prestaties zijn verbeterd en de efficiëntie is verbeterd. Denk aan Polymer als een SDK (Software Development Kit) voor het web, een die de ontwikkeling van webtoepassingen zoveel sneller maakt met een nieuwe standaard genaamd Web Components.