nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe WordPress Jetpack offline te gebruiken
Jetpack wordt geleverd met veel modules om contactformulieren te gebruiken, oneindig scrollen, shortcodes en nog veel meer te gebruiken. Deze functies kunnen ertoe bijdragen dat uw door uzelf gehoste WordPress-website net zo krachtig wordt als websites worden gehost op WordPress.com. Er is echter een nadeel dat met de tool wordt meegeleverd, het werkt alleen online en wanneer u bent ingelogd op WordPress.com .
Kort gezegd, u kunt al deze functies alleen gebruiken op een live site. Als je de plug-in activeert, zie je meteen dat deze zeurende banner boven aan het Dashboard verschijnt.
Wil je weten hoe je het offline kunt laten werken, zodat je je thema in vrede kunt ontwikkelen? Hier is hoe. Opmerking : voordat u Jetpack installeert, moet u ervoor zorgen dat WordPress op uw website is 3.8 of hoger.
Jetpack 2.2.1
Sinds de 2.2.1-versie heeft Jetpack de ontwikkelmodus geïntroduceerd, die Jetpack vertelt dat we in ontwikkeling zijn en de functies moet activeren. Voeg de volgende regel toe in de wp-config.php na de WP_DEBUG regel.
define ('JETPACK_DEV_DEBUG', true); Als u wp-config.php niet wilt bewerken of als u geen toegang tot het bestand hebt, kunt u deze plug-in installeren, Jetpack lokaal uitvoeren, in plaats daarvan. Het is een kleine plug-in die de volgende regel bevat (eigenlijk een alias van JETPACK_DEV_DEBUG ).
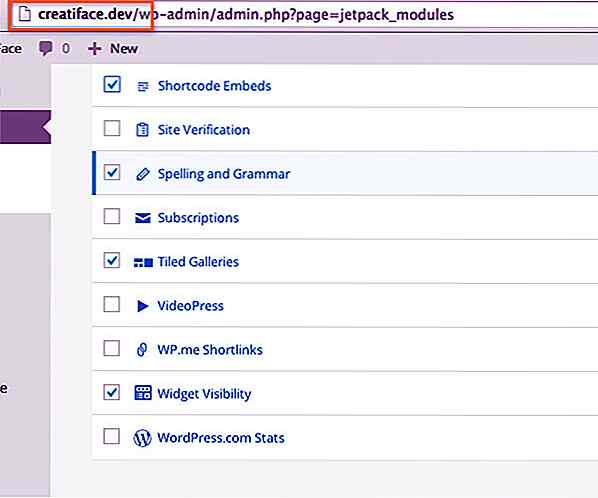
add_filter ('jetpack_development_mode', '__return_true'); Ga nu naar de pagina Jetpack> Instellingen . U zult merken dat de banner nu weg is en dat Jetpack officieel in de modus voor lokale ontwikkeling staat.
 Jetpack is nu offline beschikbaar. Er zouden nu een aantal plug-ins moeten worden geactiveerd, waaronder Infinite Scroll. Deze ingeschakelde plug-ins kunnen onafhankelijk werken van een verbinding met de API van WordPress.com. Andere functies zoals Photon en Statistieken vereisen echter de WordPress.com API.
Jetpack is nu offline beschikbaar. Er zouden nu een aantal plug-ins moeten worden geactiveerd, waaronder Infinite Scroll. Deze ingeschakelde plug-ins kunnen onafhankelijk werken van een verbinding met de API van WordPress.com. Andere functies zoals Photon en Statistieken vereisen echter de WordPress.com API. Een alternatieve route
Een alternatieve route Als u niet tevreden bent met het feit dat slechts enkele van de functies zijn ingeschakeld, is er een manier om ze allemaal in gebruik te krijgen terwijl Jetpack offline blijft.
Laten we allereerst onze lokale website online toegankelijk maken om verbinding te kunnen maken met WordPress.com; om dit te doen zullen we localtunnel gebruiken .
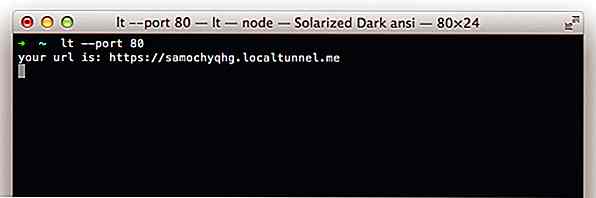
Zodra je het hebt geïnstalleerd, voer je de volgende opdracht uit in Terminal om je lokale hostdirectory online te maken. Als je MAMP gebruikt, bevindt de map zich waarschijnlijk in "/ Applications / MAMP / htdocs".
lt - 80
Localtunnel zou je nu het adres moeten geven waar je de localhost in de browser kunt openen, zoals:
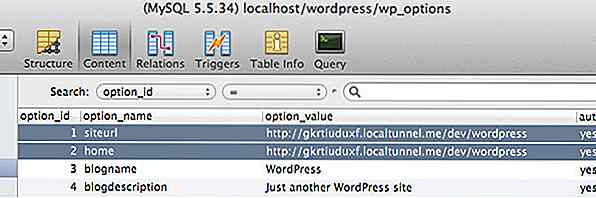
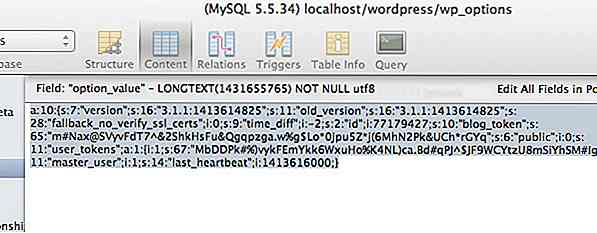
 Voordat u de website bezoekt via het opgegeven adres, moet u naar phpMyAdmin of andere soortgelijke apps gaan, zodat u in de database van de website kunt kijken. Open de
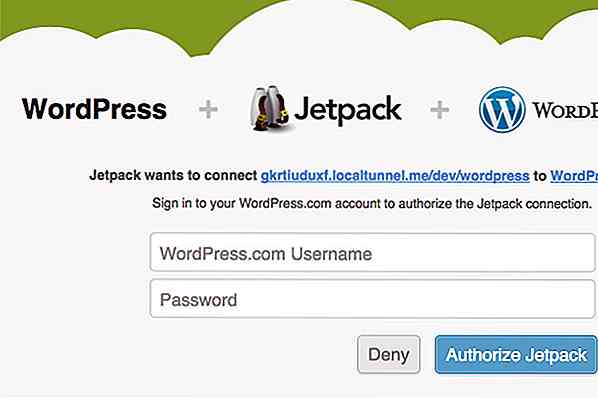
Voordat u de website bezoekt via het opgegeven adres, moet u naar phpMyAdmin of andere soortgelijke apps gaan, zodat u in de database van de website kunt kijken. Open de wp_options en ga naar de tabel wp_options . Wijzig vervolgens de website-URL in de siteurl en beginpunt naar localtunnel, zoals zo. Toegang tot en login op de website via het nieuwe adres. Omdat uw website nu online is, moet WordPress.com uw website kunnen bereiken en ermee kunnen verbinden.
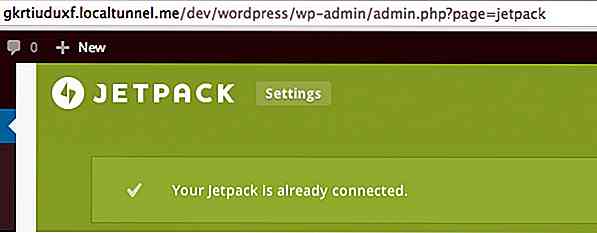
Toegang tot en login op de website via het nieuwe adres. Omdat uw website nu online is, moet WordPress.com uw website kunnen bereiken en ermee kunnen verbinden. En daar gaan we, we hebben de website verbonden met WordPress.com en je kunt alle modules in Jetpack gebruiken.
En daar gaan we, we hebben de website verbonden met WordPress.com en je kunt alle modules in Jetpack gebruiken. Herinnering: vergeet niet om het websiteadres in de wp_options-tabel achteraf om te wisselen.
Herinnering: vergeet niet om het websiteadres in de wp_options-tabel achteraf om te wisselen.Wat is het volgende?
U vraagt zich misschien af dat in het geval waarin we meerdere websites offline ontwikkelen, moeten we dan alle websites in localhost verbinden met WordPress.com op deze manier? Nou, dat hoeft ook niet.
Zodra u 1 website in uw localhost heeft aangesloten, kunt u eenvoudig de jetpack_option waarde naar de andere websites kopiëren. Om dit te doen, gaat u naar phpMyAdmin. In de wp_options tabel van de website die u hebt verbonden met WordPress.com, kopieert u alle waarden van de jetpack_option, als volgt:
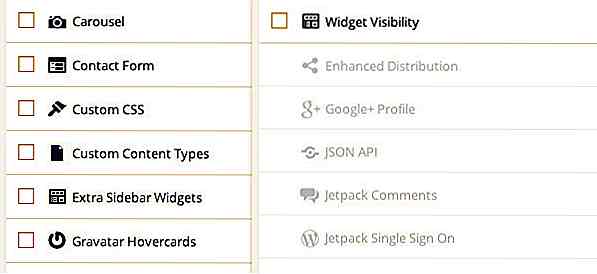
 Plak de waarde op de andere websites, waar Jetpack is geactiveerd. Zoals u hieronder kunt zien, kunnen we nu alle modules offline activeren en gebruiken op de andere websites die we lokaal ontwikkelen.
Plak de waarde op de andere websites, waar Jetpack is geactiveerd. Zoals u hieronder kunt zien, kunnen we nu alle modules offline activeren en gebruiken op de andere websites die we lokaal ontwikkelen. Houd er rekening mee dat deze truc is bedoeld om ons Jetpack te laten gebruiken terwijl we het testen tegen ons thema of plug-ins tijdens het ontwikkelingsproces. Als u uw website online heeft, moet u deze op de juiste manier verbinden .
Houd er rekening mee dat deze truc is bedoeld om ons Jetpack te laten gebruiken terwijl we het testen tegen ons thema of plug-ins tijdens het ontwikkelingsproces. Als u uw website online heeft, moet u deze op de juiste manier verbinden .

25 Watereffect Photoshop-zelfstudies en -borstels
Water is mooi, maar het effect ervan digitaal vanaf nul creëren kan vreselijk zijn, vanwege de complexiteit waarmee je te maken hebt. Er is echter altijd tijd wanneer u als professional het watereffect moet creëren, of het nu voor persoonlijk gebruik of een commercieel project is.Wel, het goede nieuws is dat er altijd hoop voor je is en dat de hoop altijd afkomstig is van internet.
![10 hulpmiddelen voor gegevensherstel die u gratis kunt downloaden [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)
10 hulpmiddelen voor gegevensherstel die u gratis kunt downloaden [Windows]
Het gebeurt met de besten van ons. We werken aan dat zeer belangrijke dossier wanneer plotseling een ramp toeslaat. Het wordt per ongeluk verwijderd, beschadigd, de computer overlijdt of een aantal ongelukkige dingen waardoor u geen toegang krijgt tot het bestand. Erger nog, u hebt geen back-up en hebt dringend die belangrijke bestanden dringend nodig