nl.hideout-lastation.com
nl.hideout-lastation.com
De beginnershandleiding voor CSS Object Model (CSSOM)
Er gebeurt veel tussen het eerste HTTP-verzoek en de uiteindelijke aflevering van een webpagina. Voor gegevensoverdracht en de renderingpijplijn van de browser zijn veel verschillende technologieën vereist, een daarvan is het CSS- objectmodel of de CSSOM .
Het CSS-objectmodel neemt de CSS-code en maakt elke selector in een boomstructuur om gemakkelijker te parseren. Misschien is het niet cruciaal voor ontwikkelaars om dit concept volledig te begrijpen, maar het is een waardevol onderwerp om te studeren als je meer wilt weten over hoe browsers code weergeven in een werkende website .
In dit bericht ga ik de basisbeginselen van het CSS-objectmodel bespreken en laten zien hoe het werkt.
Wat is CSSOM?
De term CSS-objectmodel beschrijft een kaart van alle CSS-selectors en relevante eigenschappen voor elke selector . Deze stijlen kunnen rootelementen zijn of geneste kinderen hebben.
CSSOM lijkt veel op de DOM in HTML, wat staat voor Document Object Model. Beide maken deel uit van het kritieke weergavepad, dat een reeks stappen moet zijn om een website naar behoren te renderen . Al deze processen gebeuren automatisch, achter de schermen.
Dus waarom is CSSOM belangrijk? Het is de kaart die door de browser wordt gebruikt om CSS-stijlen correct weer te geven op een webpagina. Er is geen eenvoudige manier om een computer te vertellen dat alle alinea's in een .main-content div extra .main-content moeten hebben.
De oplossing is het CSS-objectmodel dat alle elementen en eigenschappen van uw CSS-code in kaart brengt.
CSSOM maakt het voor de browser gemakkelijker om stijlen op de pagina weer te geven . Het geheel is erg technisch, maar het is de moeite waard om een beetje meer over het proces te weten, vooral als je websites bouwt.
Hoe het werkt
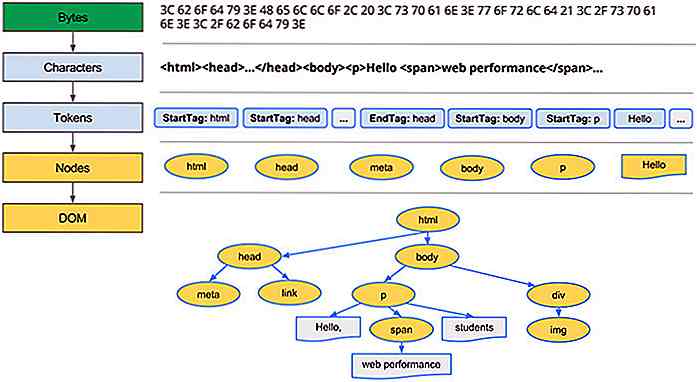
Zowel de DOM als CSSOM worden door alle webbrowsers uitgebreid gebruikt voor het interpreteren en weergeven van webpagina's. Het onderstaande diagram is afkomstig uit de gids Web Fundamentals van Google Developers en legt uit hoe de DOM wordt weergegeven in een webbrowser .
 In zowel de DOM & CSSOM wordt alle informatie geconverteerd van bytes in digitale kaarten die elk element in een webdocument weergeven. Het proces werkt als volgt:
In zowel de DOM & CSSOM wordt alle informatie geconverteerd van bytes in digitale kaarten die elk element in een webdocument weergeven. Het proces werkt als volgt:- De browser downloadt de HTML voor een webpagina.
- Tijdens het verwerken van de HTML kan de parser een koppelingselement tegenkomen dat verwijst naar een externe stylesheet .
- Deze CSS-stylesheet wordt vervolgens in een kaart geparseerd met behulp van de CSS Object Model-specificaties.
- De resulterende code kan vervolgens worden toegepast op elementen in de DOM .
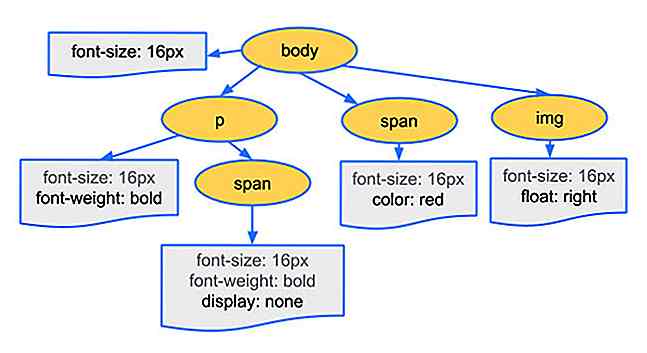
Dit alles gebeurt erg snel en komt voor bij elke afzonderlijke paginavraag . Dit andere diagram hieronder toont een voorbeeld van een boomstructuur van de CSSOM .
 Merk op hoe sommige eigenschappen in het diagram lichtere grijze lettertypekleuren hebben. Deze eigenschappen worden overgenomen van de bovenliggende . Aangezien het hoofdgedeelte een specifieke lettergrootte heeft, krijgen alle elementen in het hoofdgedeelte ook die lettergrootte tenzij deze wordt overschreven.
Merk op hoe sommige eigenschappen in het diagram lichtere grijze lettertypekleuren hebben. Deze eigenschappen worden overgenomen van de bovenliggende . Aangezien het hoofdgedeelte een specifieke lettergrootte heeft, krijgen alle elementen in het hoofdgedeelte ook die lettergrootte tenzij deze wordt overschreven.HTML- en CSS-strings worden geconverteerd naar tokens die vervolgens door de browser als knooppunten kunnen worden begrepen . Deze knooppunten zijn als objecten binnen de boomstructuur die bepalen hoe de hele pagina moet worden opgebouwd.
De CSSOM en DOM zijn volledig afzonderlijke gegevensmodellen, daarom worden ze afzonderlijk van elkaar geparseerd . Maar ze hebben allebei vergelijkbare boomstructuren, en beide hebben hetzelfde doel: de browser een structuur geven om verschillende elementen op de pagina weer te geven en te identificeren.
Waarom webontwikkelaars moeten zorgen
Omdat alle rendering gebeurt op de backend, hoef je je echt geen zorgen te maken over de CSSOM-tree. Maar het kan nuttig zijn om te begrijpen hoe het werkt.
Een ding om te onthouden is dat de CSSOM volledig moet worden geladen voordat de webpagina wordt weergegeven, omdat deze bepaalt hoe elk element op de pagina eruit moet zien. Als de pagina vóór de CSSOM was geladen, zou deze eerst als gewone HTML worden weergegeven, een paar seconden later gevolgd door de stijlen.
Browsers vermijden dat specifiek omdat het verwarrend zou zijn voor eindgebruikers. En het is de moeite waard om op te merken dat de CSSOM niet gecached kan worden ; het moet op elke pagina opnieuw worden gemaakt .
Werkelijke CSS-bestanden kunnen in de cache worden opgeslagen om de items sneller te laden, maar voor het renderen van een pagina in de browser moet altijd de CSSOM-parser worden uitgevoerd . Dit betekent ook dat JavaScript een negatieve invloed kan hebben op rendering en prestaties.
Ik zou het ten zeerste aanbevelen dit artikel te lezen voor meer informatie over externe CSS / JS-bronnen en hun laadtijden.
De beste manier om uw site te optimaliseren, is door een natuurlijke cascade van bronnen te maken die tegelijkertijd worden geladen .
Het is mogelijk om de CSSOM te manipuleren met behulp van JavaScript, omdat het technisch gezien een JS API is. Maar het dient niet veel van een doel in vergelijking met JavaScript DOM-manipulatie.
De belangrijkste reden om meer te leren over de CSSOM is om jezelf verder te informeren over hoe websites echt werken.
Er zijn veel dingen die we als vanzelfsprekend beschouwen en die ervoor zorgen dat internet op rolletjes loopt. Als je iets meer begrijpt over het hele proces, kun je visualiseren hoe het geheel bij elkaar komt en hopelijk meer waardering krijgen voor het bestaan van het World Wide Web.
Verder lezen
Ik hoop dat deze intro je een goed idee kan geven van wat het CSS-objectmodel is en hoe het invloed heeft op webpagina's. Er is niet veel te manipuleren in de CSSOM, dus het verschilt een beetje van de DOM.
Het is echter nog steeds een cruciale technologie in webontwikkeling en zou de belangrijkste aspecten van browserweergave moeten verduidelijken.
Er zijn veel andere bronnen die de CSSOM bespreken en hoe deze werkt. Als u meer informatie wilt, kunt u het volgende lezen:
- CSS Object Model Overzicht
- De CSSOM verkennen: een CSS-objectanalysator maken
- Wat elke ontwikkelaar van het frontend moet weten over het weergeven van webpagina's
![4 Beste e-mailadressen voor Android voor 2017 [herzien]](http://hideout-lastation.com/img/tech-design-tips/740/4-best-android-email-clients.jpg)
4 Beste e-mailadressen voor Android voor 2017 [herzien]
Op mijn bureaublad doet Thunderbird uitstekend werk bij het beheer van mijn e-mailaccounts. Omdat het niet beschikbaar is op een Android-telefoon, moest ik echter wat spitten doen om een goede e-mailclient voor Android te vinden .Gelukkig zijn er een aantal goede e-mail-apps voor Android om e-mails onderweg gemakkelijk te beheren. En

GitHub Audio gebruikt activiteit op GitHub om rustgevende muziek te genereren
Voor degenen onder jullie die een hekel hebben aan werken in stilte, GitHub Audio is de perfecte achtergrondwebsite om bij te blijven. GitHub Audio, gecreëerd door Sudhanshu Mishra, is een project dat GitHub-activiteit volgt in de vorm van muziektonen.Deze willekeurige noten komen van de xylofoon, snaarinstrumenten en soms diep grommende orkeststukken - en ze worden geactiveerd doordat nieuwe code wordt toegevoegd aan een GitHub-repository of wanneer een probleem op de site wordt geopend of gesloten.