nl.hideout-lastation.com
nl.hideout-lastation.com
Mooi en creatief gebruik van typografie in printadvertenties
Als u denkt dat het maken van een vertoning via banners moeilijk is op internet, hebben we het gevoel dat de gedrukte advertentie hetzelfde lot deelt. Als uw advertenties dus niet opvallen en geen impact hebben, is de kans groot dat deze snel wordt gemist en snel vergeten wordt. Typografie gedrukte advertenties is echter een geweldige manier om te landen in het belang en de concentratie van mensen.
Hoewel het een succesvolle marketingtool kan zijn en met software zoals Photoshop binnen handbereik is, is de mogelijkheid dat dingen die ze kunnen bedenken vrij wild en grenzeloos. Toch kan het op elk moment averechts werken als ze niet goed of precies worden uitgevoerd, wat het een uitdagende taak maakt . In het bericht van vandaag introduceren we enkele manieren om geweldige op Typografie gebaseerde printadvertenties te bereiken, samen met voorbeelden voor uw referentie :)
Minimale tekst of een muur erachter
In tegenstelling tot reclame voor televisie hoeven mensen niet naar de advertentiepagina te kijken, maar er gewoon overheen te bladeren naar het artikel dat ze willen lezen. De doelen zijn om de kijker te laten stoppen, de advertentie te bekijken en het bericht te onthouden. Om dat te doen, moet uw tekst meteen de aandacht van mensen trekken.
Er zijn drie effectieve tekstindelingen in advertenties:
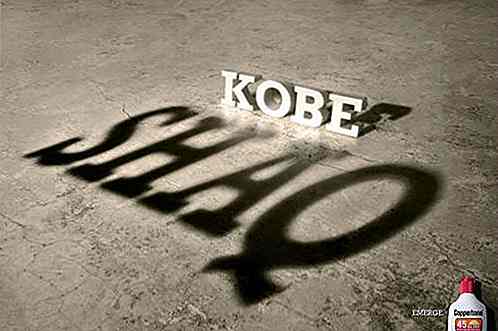
- Zeg weinig en leg veel over. Slimme advertenties tonen één woord en hebben vervolgens een ander woord geschreven in de negatieve ruimte die door de letters wordt gecreëerd.
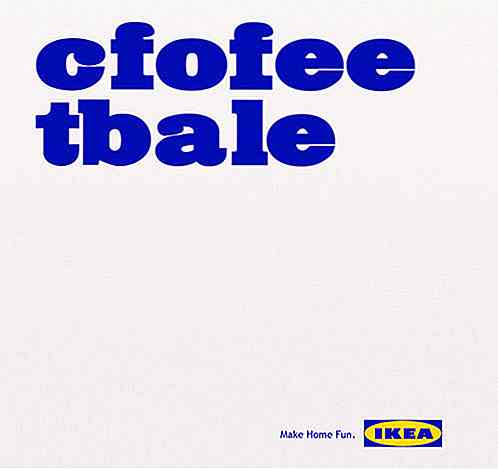
- Zeg veel interessante dingen of saaie dingen op een interessante manier. Een muur van tekst zal iemands belang niet behouden tenzij het begint met een goede geschreven "haak" of de typografie aantrekkelijk genoeg is om de kijker tot het einde toe te laten lezen.
- Zeg niets in de tekst. Vorm in plaats daarvan letters of woorden uit objecten in een afbeelding.
Verschillende soorten advertenties vragen om verschillende hoeveelheden tekst, maar het is verrassend hoe veelzijdig deze drie formaten kunnen zijn. Een paar voorbeelden van campagnes voor gedrukte typografie:
Voorbeelden
Coppertone Sunblock: Kobe

SOS-campagne

Coca-Cola Light: Lemon Peel

Ikea

Pepsi: Joy

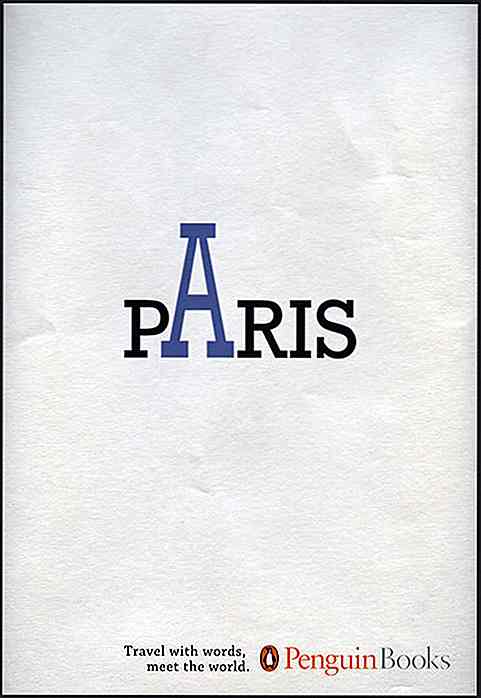
Penguin Books: Reis met woorden, Parijs

Vodafone

Brighton Language School: Espanol

Toyota: efficiëntie

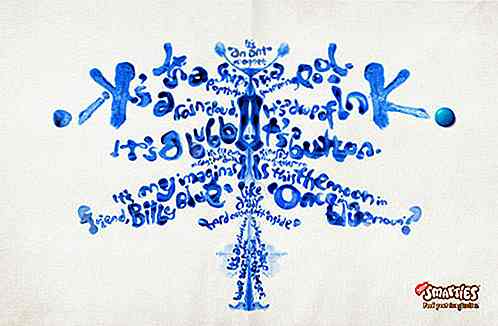
Smarties-campagne



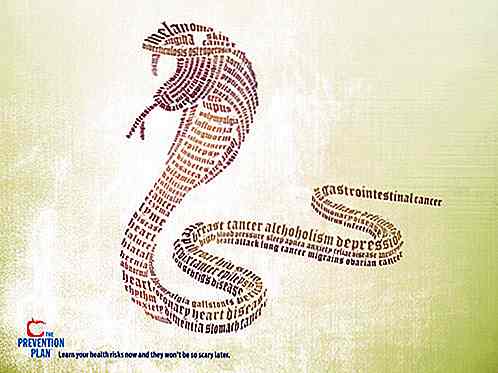
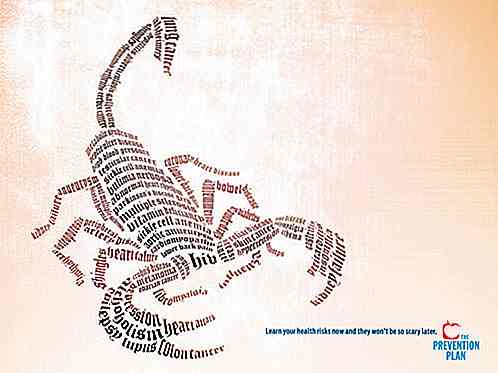
US Preventive MedicineLees nu uw gezondheidsrisico's en ze zullen later niet zo eng zijn.



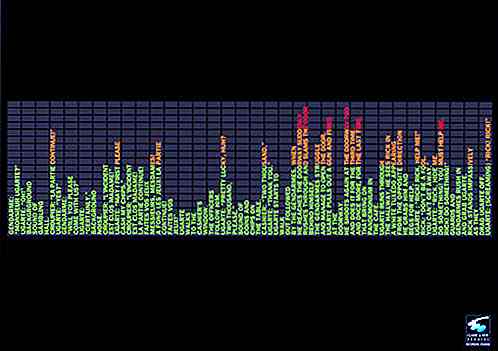
Complot Creativity School - Typography Course: H

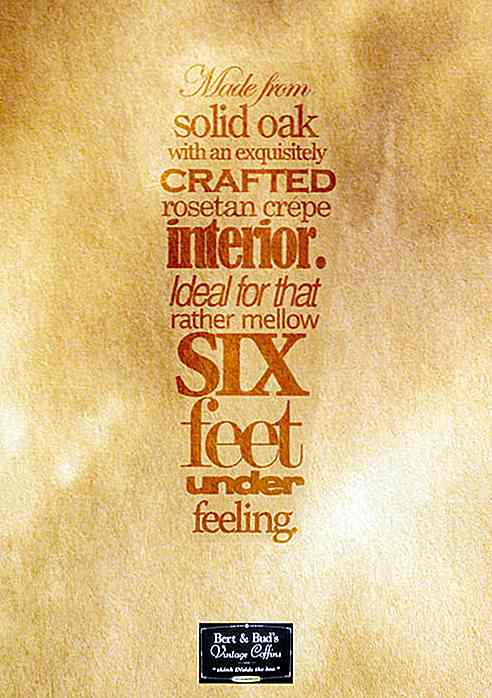
Bert & Bud's Vintage Coffins: Mellow

Veel oogsnoepjes
Gedrukte advertenties hebben niet de beweging en het geluid waarmee televisieadvertenties werken, ze moeten echt hun ruimte tellen. Een opvallend beeld is geweldig om de aandacht van kijkers te trekken, maar omdat het een advertentie is, moet deze ook alle benodigde tekst in de compositie bevatten. Hierdoor maken afdrukadvertenties afbeeldingen vaak van het type of maken ze woorden uit afbeeldingen . Flitsende speciale effecten zijn ook goede aandachtstrekkers.
Voorbeelden
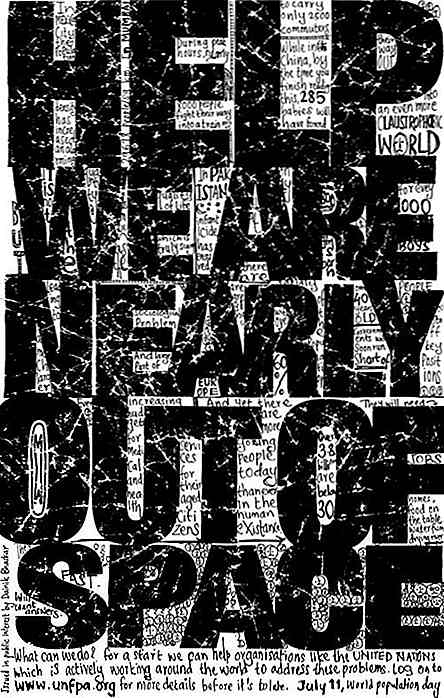
Bevolkingsfonds van de Verenigde Naties: dag van de bevolking

Orange SMS Sms-berichten tijdens het rijden voorkomt dat u ziet wat er echt toe doet.

Hahn Nitzsche Recording Studios: Kaffee

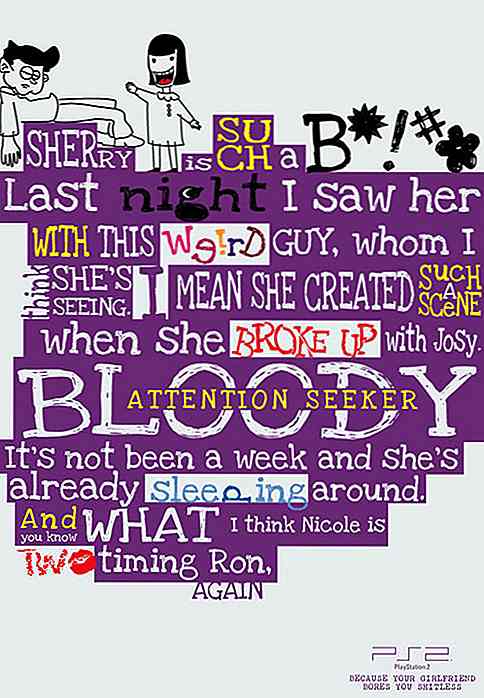
PS2: Vriendin

Klassieke en nieuwe opnamestudio's

Punny Messages
Visuele woordspelingen zijn een geweldig apparaat om veel te zeggen met slechts een of twee woorden. Ze zijn ideaal voor afdrukadvertentie-eisen om alles in één stilstaand beeld te zeggen. Gewoonlijk zeggen visuele woordspelingen een deel van een bekende uitdrukking of spreekwoord, voltooi dan de woordspeling met de materialen en speciale effecten.
Anatomie van een visuele woordspeling:
- Neem woorden als 'slecht krediet', 'belastingen' en 'rekeningen'.
- Neem de vorm van tralies.
- Combineer de twee door de balken uit de woorden te halen.
- Voeg een ondertitel toe, zoals 'Wees geen gevangene voor uw financiën'.
Voila, een visuele woordspeling!
Voorbeelden
Mitchell Eye Center: Prullenbak

Mitchell Eye Center: Diamond

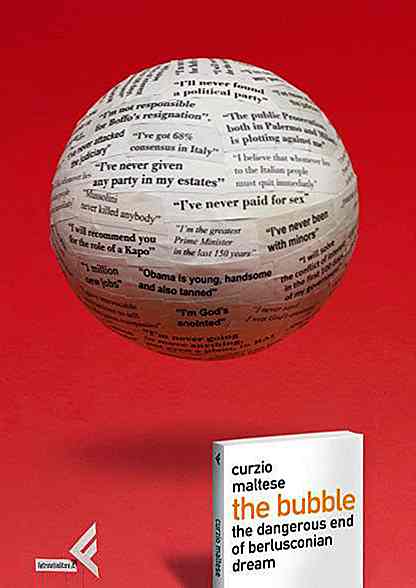
Feltrinelli Uitgever: Berlusconi's bubbel

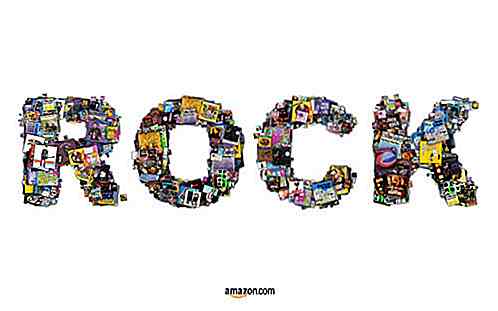
Amazon: Rock

Een beetje ongebruikelijk zijn
Met het aantal advertenties dat al is gemaakt, is originaliteit moeilijk te verkrijgen. Een oplossing is om steeds vreemder en meer dramatisch werk te maken. Als een advertentie-idee te vreemd lijkt, moet u er rekening mee houden dat de gekheid het voor anderen gedenkwaardig maakt. Het maken van een blijvende indruk is wat elke advertentie nastreeft.
Voorbeelden
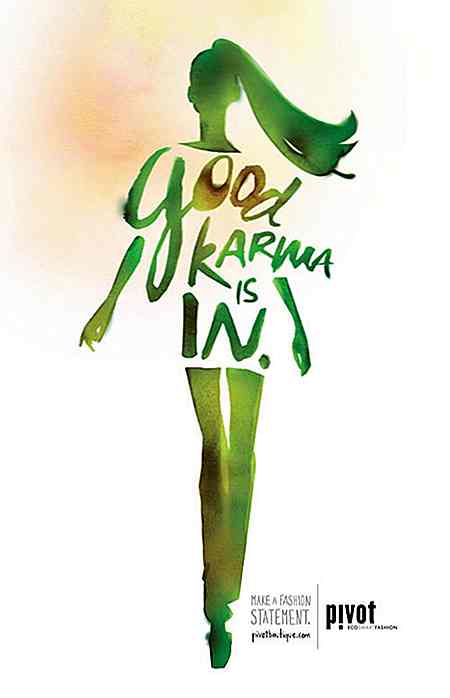
Pivot Boutique: Karma

Volkswagen: Laces

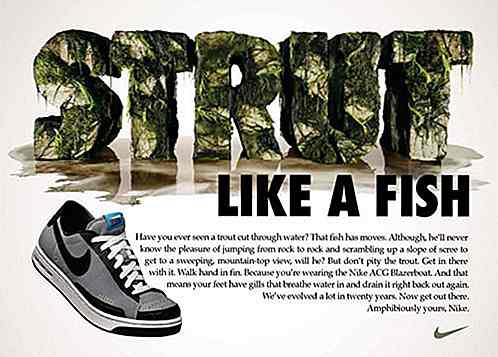
Nike ACG 20ste verjaardag: Strut

Corrado Matrassen

Pak-n-stor: Basement

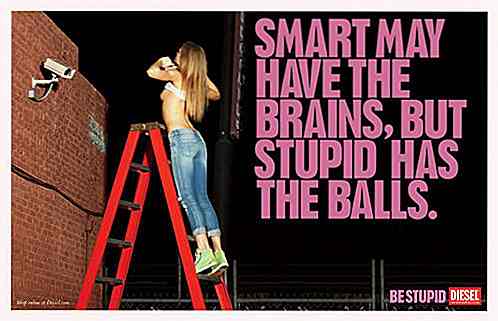
Diesel Jeans: wees stom

Ongeacht het type printadvertentie dat u moet maken, moet u typografie als een essentieel element van de advertentie beschouwen in plaats van alleen tekst.

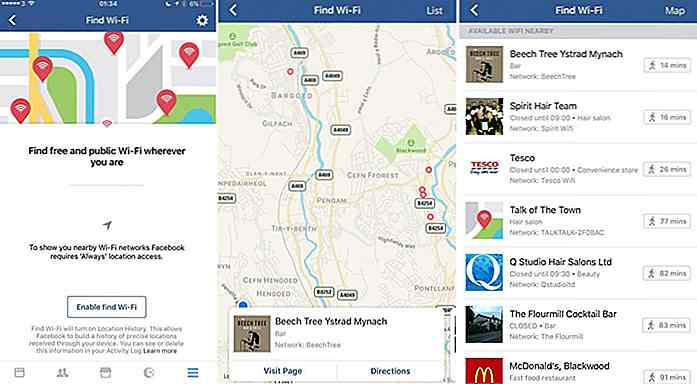
Facebook test een nieuwe functie "Find Wi-Fi" in zijn iOS-app
Het vinden van een openbare Wi-Fi-hotspot is misschien geen grote uitdaging meer omdat Facebook is begonnen met het testen van een nieuwe functie "Find Wi-Fi" in de iOS Facebook-app.Voor het eerst opgemerkt door Matt Navarra, de sociale media-manager van The Next Web, detecteert deze functie plaatsen in de buurt met Wi-Fi-hotspots

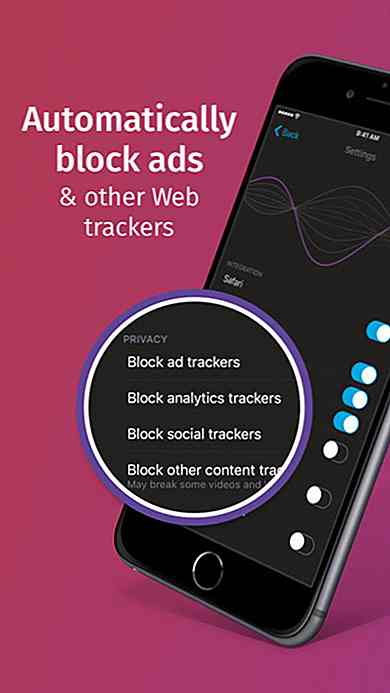
Firefox Focus - Mozilla's eigen minimalistische privébrowser
Surfen op het internet is tegenwoordig een fluitje van een cent, omdat veel internetbrowsers hun eigen versie van de "Incognito" -modus hebben. Als u deze privé-browsesessie echter inschakelt, moet u de browserinstellingen doorlopen. In een poging om vanaf de start een privé-browse-uiterlijk te bieden, heeft Mozilla zijn Firefox Focus-browser online gebracht.F