nl.hideout-lastation.com
nl.hideout-lastation.com
Anticiperend ontwerp: wanneer keuze wordt verwijderd uit besluitvorming
Heeft u er ooit over nagedacht hoe het web eruit zou zien als we konden anticiperen op de behoeften van gebruikers ? Het idee om gebruikerservaring te personaliseren en verschillende inhoud aan verschillende mensen te laten zien op basis van hun interesses, is de laatste tijd verschenen in de discussies over webdesign.
De nieuwe benadering wordt anticiperend ontwerp of soms contextontwerp genoemd, en brengt ervaringsontwerp naar een hoger niveau. Het anticipeert op wat klanten nodig hebben voordat de specifieke behoefte zich bij hen opdoet en past de inhoud dienovereenkomstig aan.
Toen ik voor het eerst over het nieuwe concept hoorde, was ik gefascineerd en wilde ik er graag meer over leren, omdat het een geweldig idee leek te zijn. Naarmate ik er meer en meer over heb gelezen en erover nagedacht heb, begin ik ook de zorgen te begrijpen, en mijn aanvankelijke enthousiasme begint te veranderen in scepticisme.
 Sindsdien zijn mijn opvattingen over anticiperend ontwerp heen en weer gegaan tussen optimisme en pessimisme. In dit bericht zal ik de kansen en risico's van de nieuwe aanpak op het gebied van design aantonen, zodat je ook je eigen standpunt over dit maar controversiële onderwerp kunt bepalen.
Sindsdien zijn mijn opvattingen over anticiperend ontwerp heen en weer gegaan tussen optimisme en pessimisme. In dit bericht zal ik de kansen en risico's van de nieuwe aanpak op het gebied van design aantonen, zodat je ook je eigen standpunt over dit maar controversiële onderwerp kunt bepalen.Houd tijdens het lezen rekening met het feit dat anticiperend ontwerp nog steeds zijn babystappen neemt, de regels ervan zijn nog niet definitief en kunnen nog steeds in de toekomst een beetje of veel veranderen.
Wat is anticiperend ontwerp?
De termijn voor anticiperend ontwerp werd minder dan een jaar geleden bedacht door Aaron Shapiro in een briljante post op FastCoDesign. In het artikel wordt beweerd dat ontwerpers de neiging hebben om te veel keuzes aan gebruikers te geven, wat hen afleidt en de gebruikerservaring stressvol maakt .
Dit leidt op zijn beurt tot beslissingen van slechte kwaliteit en minder tevreden gebruikers. De aanbevolen oplossing voor dit probleem is een nieuwe benadering die anticiperend ontwerp wordt genoemd.
In anticiperend ontwerp is het de taak van de ontwerper om een omgeving te creëren die zoveel mogelijk stapsgewijze interactie elimineert en processen vereenvoudigt . Dit betekent dat mensen niet door heel veel opties hoeven te lopen in elke app die ze gebruiken. In plaats daarvan zullen slimme algoritmen de meeste, indien mogelijk, alle beslissingen voor hen nemen.
Dit slimme besluitvormingsproces is mogelijk door gebruik te maken van:
- gegevens die eerder zijn verzameld over het gedrag van de respectieve gebruiker
- onderling verbonden apps
- intentiedetectie
- big data-technologie
- bedrijfslogica algoritmen
- andere geavanceerde technologieën.
 Een theoretisch voorbeeld
Een theoretisch voorbeeld Hoe zou een volwaardig anticiperend ontwerp eruit zien? Laten we ons het volgende scenario voorstellen.
Je verlaat het werk en rijdt naar huis zoals gewoonlijk. Tegen de tijd dat je aankomt, zijn de ingrediënten van het gerecht waar je eerder die dag met je partner over hebt gesproken al aan je voordeur bezorgd.
Tijdens het proces was het niet nodig om beslissingen te nemen . Op basis van de huidige verkeersgegevens en de afstand tussen uw kantoor en uw huis, berekent een app de tijd die u nodig hebt om thuis te komen; een andere app downloadt het recept van het gerecht, bestelt de ingrediënten bij uw plaatselijke supermarkt en informeert hen over het tijdstip van uw aankomst.
Klinkt meer als een droom dan als het echte leven, toch?
Voorbeelden uit het echte leven
Okay, misschien is anticiperend ontwerp nog niet zo geavanceerd, maar de vroege implementaties zijn al op de markt.
De aanbevelingsengine van Amazon gebruikt machineleeralgoritmen en big data-technologie om te voorspellen wat u nodig hebt, op basis van uw eerdere zoekopdrachten, beoordelingen, opmerkingen en andere online acties.
Google Now speelt in op uw wensen en behoeften door ook uw eerdere zoekgeschiedenis te analyseren.
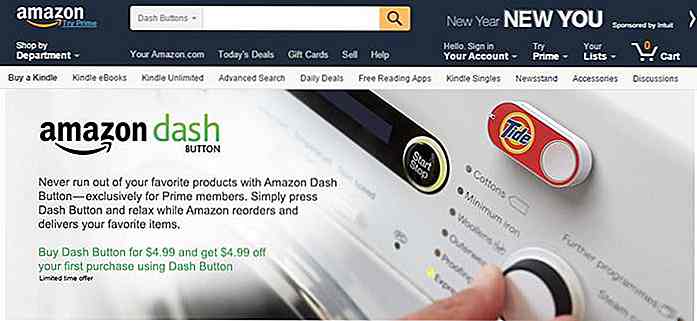
Nieuwe hardware van Amazon, de Dash Button is ook een geweldig voorbeeld van reeds bestaand anticiperend ontwerp. Het is een kleine plastic knop die is uitgevonden voor automatische productbestelling (lees hier meer over hoe het werkt).
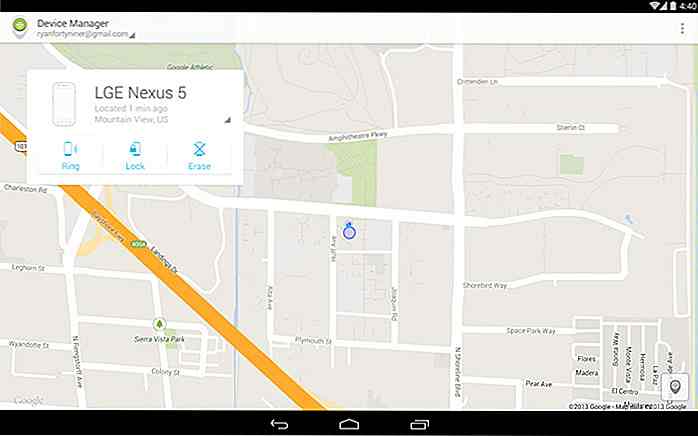
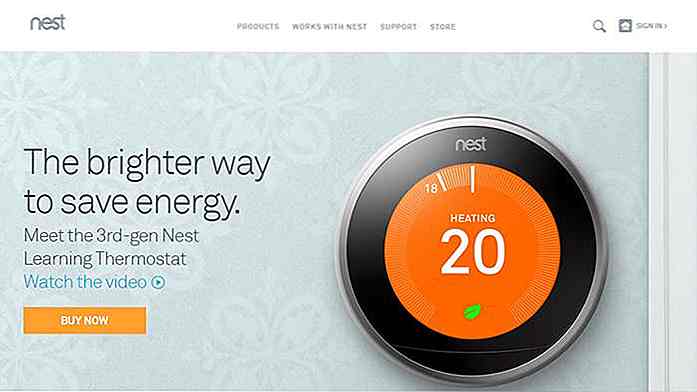
 Google's leerthermostaat, Nest elimineert nog niet alle beslissingen, maar het stelt je in staat het energieverbruik in je huis te optimaliseren zonder al te veel na te denken.
Google's leerthermostaat, Nest elimineert nog niet alle beslissingen, maar het stelt je in staat het energieverbruik in je huis te optimaliseren zonder al te veel na te denken.Voordelen van anticiperend ontwerp
1. Het vermindert de keuzekosten
Het geven van te veel opties aan gebruikers kan het besluitvormingsproces overweldigend en stressvol maken. Wanneer dit gebeurt, hebben mensen de neiging om vroeg te vertrekken en degenen die blijven, zijn gewoonlijk minder tevreden over de algehele gebruikerservaring.
 Het is geen toeval dat deskundigen zeggen dat de beste manier om de bruikbaarheid te maximaliseren, het minimaliseren van de cognitieve belasting is .
Het is geen toeval dat deskundigen zeggen dat de beste manier om de bruikbaarheid te maximaliseren, het minimaliseren van de cognitieve belasting is .Anticiperende ontwerpclaims die beter zijn om minder keuzes te hebben dan om meer te hebben (om dit te begrijpen, zou je misschien eens naar deze video over de Paradox of Choice moeten kijken) en dus is het erop gericht overtollige keuzes te elimineren .
Op deze manier kan informatieoverbelasting en de resulterende beslissingsmoeheid beter worden beheerd, wat leidt tot lagere bouncepercentages, minder klachten en aankopen die beter geschikt zijn voor de individuele klant.
2. Het vereenvoudigt gebruikersinterfaces
Het hebben van minder keuzes of helemaal geen keuzes resulteert natuurlijk in vereenvoudigde gebruikersinterfaces. De recente populariteit van platte ontwerpen toont al de trend van gebruikers die minder afleiding willen en meer intuïtieve online-ervaringen.
Slim gebruikt anticiperend ontwerp kan veel tijd besparen voor gebruikers en hen in staat stellen zich te concentreren op dingen die voor hen belangrijker zijn, in plaats van alledaagse, repetitieve taken opnieuw en opnieuw uit te voeren.
 3. Het verbetert de kwaliteit van de besluitvorming
3. Het verbetert de kwaliteit van de besluitvorming We leven in het tijdperk van informatie, wat betekent dat er heel veel persoonlijke en publieke gegevens tot onze beschikking staan. We kunnen niet alleen veel mediapublicaties, statistieken, databases en analyses bereiken, maar ook toegang krijgen tot gegevens die zijn vastgelegd door onze wearables, smart devices en andere hightech gadgets die onze voorkeuren, acties en gedrag registreren .
Het menselijk brein heeft echter beperkte capaciteiten, daarom kunnen we niet alles in aanmerking nemen.
De populariteit van business logic-software en expertsystemen in de bedrijfswereld laat al zien dat veel bedrijven machines beter vertrouwen dan mensen . Als anticiperend ontwerp op de juiste manier wordt gebruikt, kan het het besluitvormingsproces verbeteren en menselijke fouten verminderen door veel meer gegevens te verzamelen, samen te voegen en er gebruik van te maken dan handmatig mogelijk is.
 Potentiële risico's
Potentiële risico's 1. Er zijn zorgen over de privacy
De belangrijkste ethische vragen die anticiperend ontwerp naar voren brengt, zijn gegevensbeveiliging en privacy . Anticiperend ontwerp heeft gegevens nodig over onze voorkeuren en eerdere acties; bovendien kunnen contentproviders toegang hebben tot onze gebruikersprofielen, sociale netwerken, mobiele en webapplicaties.
Kortom, verschillende soorten gegevenscontrollers bevatten tonnen gegevens over ons allemaal . Hoe gaan ze ermee om, en hoeveel controle zijn gebruikers bereid om op te geven? In welke vormen kunnen ze bepalen wie en hoe toegang tot hun gegevens kan krijgen?
Als we ons als ontwerpers echt bekommeren om de behoeften van onze gebruikers, moeten we privacy meer dan ooit in overweging nemen en deze integreren in de ontwerpworkflow .
 2. Het kan te beperkend zijn
2. Het kan te beperkend zijn In veel gevallen werkt tweede gokken gewoon niet. Motieven achter menselijk handelen kunnen in elk individu anders zijn .
Als iemand bijvoorbeeld een vergadering plant, hebben ze dan zeker een taxi nodig? Als het mooi weer is, willen ze misschien te voet gaan, of ze kunnen de vergadering op het laatste moment annuleren vanwege een noodsituatie of als ze zich onder het weer voelen.
Eerdere voorkeuren kunnen ook beperkend zijn wanneer iemand nieuwe dingen wil uitproberen of nieuwe gewoonten wil oppikken .
Bedrijven die anticiperend ontwerp gebruiken, moeten zeker veel onderzoek doen en op een verantwoorde manier vaststellen wat ze kunnen automatiseren en wat ze niet kunnen, hoe ze gebruikers goed geïnformeerd kunnen houden en vermomming vermijden.
 3. Er zijn psychologische kosten
3. Er zijn psychologische kosten Volwaardig anticiperend ontwerp zal een intuïtieve technologie zijn die ons waarschijnlijk beter zal kennen dan we onszelf kennen . Minder of geen keuze hebben, kunnen ons gemanipuleerd laten voelen en het voortdurend beoordelen op basis van ons gedrag uit het verleden kan zelfverbetering belemmeren en zelfs onze creativiteit in de weg staan.
 Als we de besluitvorming aan algoritmen uitbesteden, kunnen we ook gemakkelijk een belangrijke levensvaardigheden verliezen. De meest interessante vraag is waarschijnlijk of gebruikers überhaupt zullen herkennen dat ze minder opties hebben dan daarvoor . Zullen ze blij zijn met een zorgeloos leven, of rouwen om hun verminderde vrijheid?
Als we de besluitvorming aan algoritmen uitbesteden, kunnen we ook gemakkelijk een belangrijke levensvaardigheden verliezen. De meest interessante vraag is waarschijnlijk of gebruikers überhaupt zullen herkennen dat ze minder opties hebben dan daarvoor . Zullen ze blij zijn met een zorgeloos leven, of rouwen om hun verminderde vrijheid?

40+ Handige tooltips Scripts met CSS, JavaScript en jQuery
Een interessant UI-element, tooltips (ook wel infotips genoemd) laten een klein vakje verschijnen als de muiscursor over een bepaalde tekst of afbeelding zweeft met informatie over het element dat wordt overgeheveld. In termen van gebruikerservaring bieden tooltips gebruikers de snelste en gemakkelijkste informatiebron zonder ergens op te hoeven klikken

Android Studio 3.0 - Alles wat u moet weten
Als Android-ontwikkelaar verwacht ik snel nieuwe en innovatieve functies van Google om ontwikkelaars zoals ik te helpen eenvoudig apps te maken en testen en Android Studio 3.0 is dat niet. Voor het eerst aangekondigd in de Google I / O 2017 biedt Android 3.0 ondersteuning voor Kotlin samen met een aantal andere functies