nl.hideout-lastation.com
nl.hideout-lastation.com
20 beste freebies voor aspirant UX Motion Designers
Interface-ontwerpers zijn meer geïnteresseerd in UX-ontwerp met geanimeerde mockups die gebruikersacties nabootsen. Deze UX-mockups vertrouwen op beweging met geanimeerde effecten om te definiëren hoe een interface op gebruikersinvoer moet reageren .
De meeste UX-ontwerpers leren software te gebruiken om deze animaties te maken. De twee populairste keuzes zijn Adobe After Effects and Principle (alleen OS X). U kunt interface-mockups ontwerpen in een programma zoals Photoshop en de UI's naar deze programma's verplaatsen voor animatie .
Als je geïnteresseerd bent om UX-animatie te leren, zijn freebies een enorme troef. Je kunt het werk van anderen bestuderen en met hun ontwerpen spelen om te zien hoe het allemaal werkt.
Hieronder vindt u de beste freebies voor gebruikers van Principles en AE die net het UX motion design gebruiken . Ze zullen u zeker helpen begrijpen hoe UX-animatie werkt en hoe u uw eigen animatie kunt bouwen.
1. Actie verwijderen
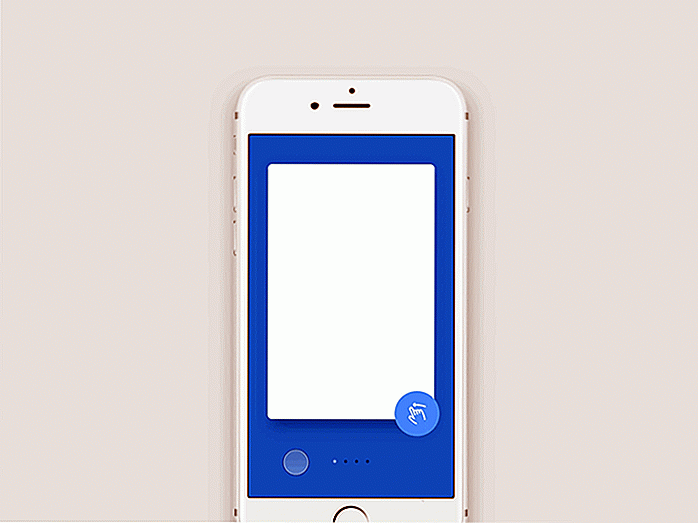
Vegen is een veel voorkomende actie in mobiele apps voor verschillende doeleinden. De standaard iOS-veegactie wordt gebruikt om alternatieve opties weer te geven voor het bewerken / verwijderen van items, en dat is precies wat u krijgt in deze freebie gemaakt door Ramil Derogongun.
 Je kunt het gratis AEP-bestand voor After Effects downloaden en het zelf uitproberen. De gebruikersinterface volgt een zeer eenvoudig draadmodelschema waarbij de gebruikersinvoer wordt weergegeven als een blauwe stip. Dit soort gebruikersgedrag kan het beste worden weergegeven via animatie, omdat het ontwikkelaars de kans biedt om te zien hoe de interface zou moeten werken .
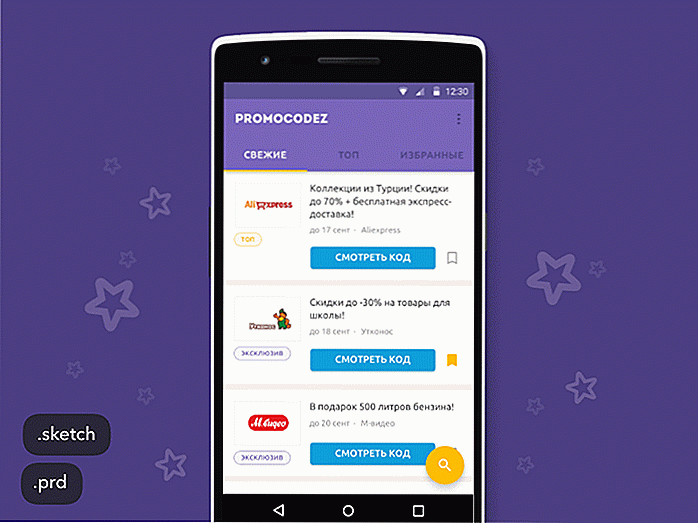
Je kunt het gratis AEP-bestand voor After Effects downloaden en het zelf uitproberen. De gebruikersinterface volgt een zeer eenvoudig draadmodelschema waarbij de gebruikersinvoer wordt weergegeven als een blauwe stip. Dit soort gebruikersgedrag kan het beste worden weergegeven via animatie, omdat het ontwikkelaars de kans biedt om te zien hoe de interface zou moeten werken .2. Widget Veeg
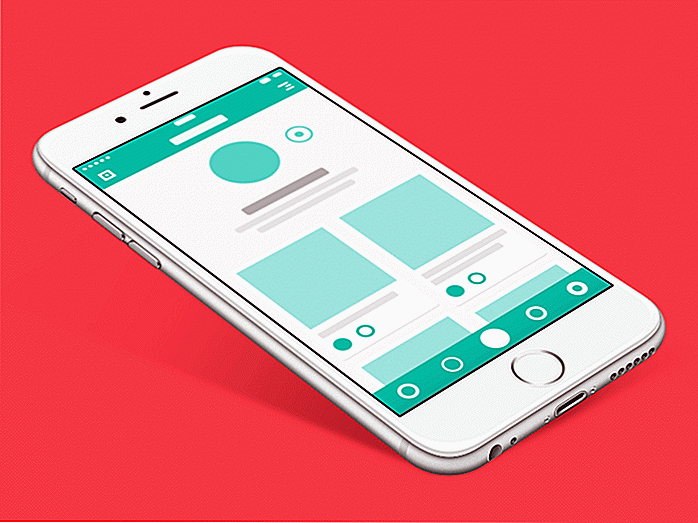
Hier is nog een andere geanimeerde mockup die zich richt op winkelwagenitems in een diavoorstelling . Ontworpen door Leon Wu, deze gratis swipe-animatie wordt geleverd met een PRD-bestand dat is gemaakt voor het principe.
 De animatie is uiterst eenvoudig en laat zien hoe items op het scherm moeten bewegen als er druk wordt uitgeoefend . U krijgt ook een gevoel voor het versoepelingseffect wanneer de veegbeweging wordt vrijgegeven.
De animatie is uiterst eenvoudig en laat zien hoe items op het scherm moeten bewegen als er druk wordt uitgeoefend . U krijgt ook een gevoel voor het versoepelingseffect wanneer de veegbeweging wordt vrijgegeven.3. Dualshock gebruikersinterface
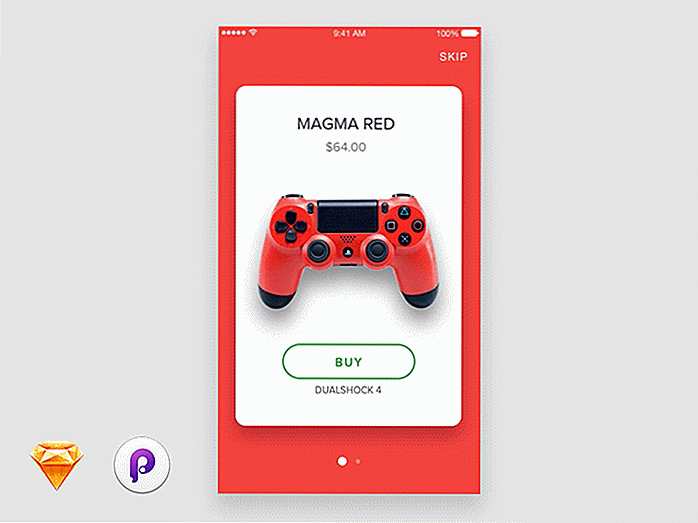
Hier is een ongelooflijk dynamisch UX-animatie-effect gedeeld door Alexander Boychenko. Deze mockup is gebaseerd op de PlayStation Controller voor een gebruikersinterface voor mobiele apps. Het bevat een Sketch en Principle-bestand dat u gratis kunt downloaden.
 Deze freebie laat zien hoe je overgangen maakt tussen schermen . Maar je kunt ook zien hoe pagina-elementen in verschillende richtingen rond het scherm bewegen .
Deze freebie laat zien hoe je overgangen maakt tussen schermen . Maar je kunt ook zien hoe pagina-elementen in verschillende richtingen rond het scherm bewegen .4. Hamburger Menu-animatie
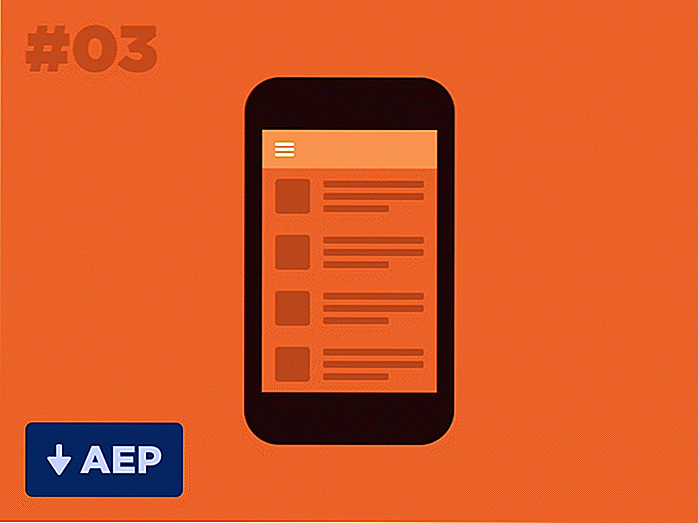
Hamburger-iconen zijn nog steeds de rage in mobiele interfaces. Dit menupictogram freebie demonstreert hoe het pictogram met de drie streepjes in een "X" -pictogram kan worden geplaatst.
 Het is een herhalende animatie, dus de "X" animeert ook terug naar een hamburgermenupictogram. Dit is een fantastische freebie om te leren over vectormanipulatie voor UI-elementen .
Het is een herhalende animatie, dus de "X" animeert ook terug naar een hamburgermenupictogram. Dit is een fantastische freebie om te leren over vectormanipulatie voor UI-elementen .5. Snapster
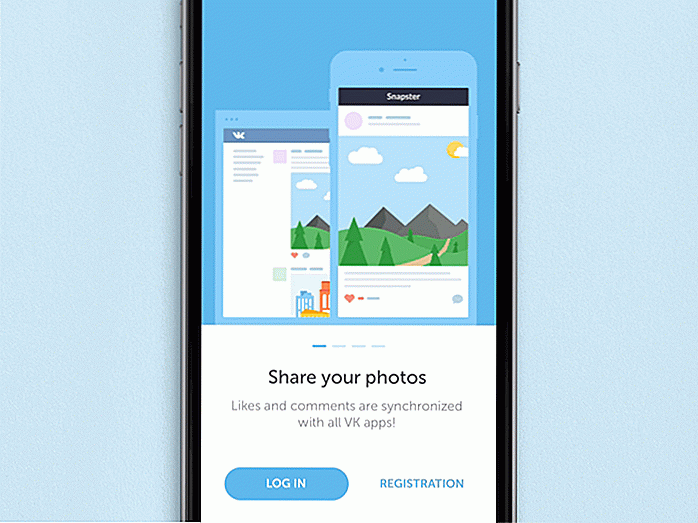
Deze gratis mockup is voor een mobiele app genaamd Snapster. Het richt zich op het welkomst / aan boord scherm waar gebruikers demo's van de app kunnen zien en leren hoe het werkt.
 Het is een PRD-bestand en helaas werkt dit niet goed met After Effects, dus alleen Principal-gebruikers kunnen hiervan profiteren.
Het is een PRD-bestand en helaas werkt dit niet goed met After Effects, dus alleen Principal-gebruikers kunnen hiervan profiteren.6. Spinners laden
Dit is een freep van AEP After Effects voor mobiele laadspinners . Deze soorten geanimeerde GIF's werden erg populair toen Ajax zijn weg vond naar de reguliere webontwikkeling.
 Nu zijn deze mobiele laders dertien in een dozijn en kunnen ze zelfs sterk worden aangepast aan bepaalde interfaces. Deze freebie wordt geleverd met een AEP-bestand en een Sketch-bestand om de vectoren te bewerken als u deze wilt wijzigen.
Nu zijn deze mobiele laders dertien in een dozijn en kunnen ze zelfs sterk worden aangepast aan bepaalde interfaces. Deze freebie wordt geleverd met een AEP-bestand en een Sketch-bestand om de vectoren te bewerken als u deze wilt wijzigen.7. Overgang afspelen / onderbreken
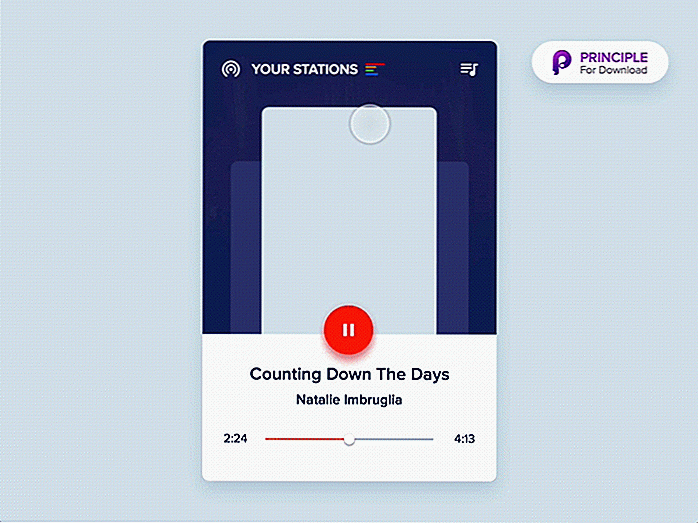
Overgangseffecten lijken vaak heel eenvoudig maar vereisen echt een goede hoeveelheid werk. Deze animatie afspelen / pauzeren gemaakt door Alex Pronsky is een geweldig voorbeeld.
 Met deze freebie kunt u onderzoeken hoe verschillende dunne lijnpictogrammen in vormen en symbolen kunnen worden geanimeerd . Zodra je het programma hebt geleerd, wordt het een stuk eenvoudiger om dit soort dingen te doen, dus het helpt om freebies tot je beschikking te hebben voor onderzoek.
Met deze freebie kunt u onderzoeken hoe verschillende dunne lijnpictogrammen in vormen en symbolen kunnen worden geanimeerd . Zodra je het programma hebt geleerd, wordt het een stuk eenvoudiger om dit soort dingen te doen, dus het helpt om freebies tot je beschikking te hebben voor onderzoek.8. iPhone-model
Hoewel deze gratis video niet direct animaties bevat, is het bedoeld om te worden gebruikt voor productiewerk op iPhone-toepassingen . Het is een gratis iPhone 5S AEP-bestand voor gebruik in After Effects als iPhone-sjabloon.
 Importeer eenvoudig uw interface-mockup en maak de animaties in After Effects. Daarna kun je het aansluiten op deze iPhone-mockup om te delen met je team.
Importeer eenvoudig uw interface-mockup en maak de animaties in After Effects. Daarna kun je het aansluiten op deze iPhone-mockup om te delen met je team.9. iPhone-sjabloon
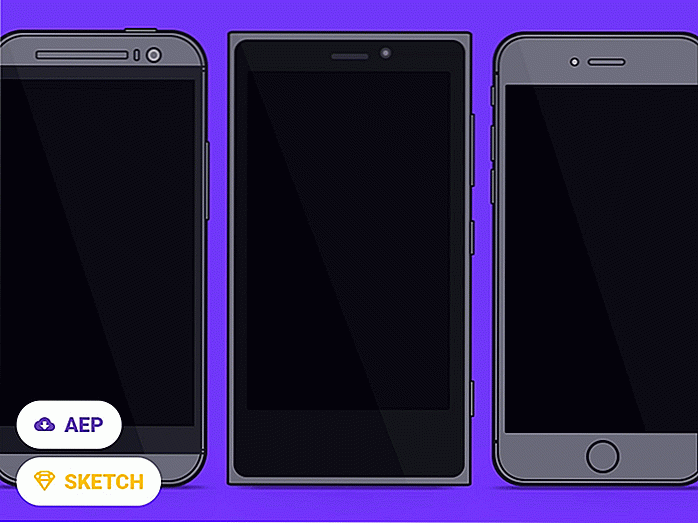
Dit is een andere aangepaste After Effects-sjabloon met een moderner iPhone-ontwerp . De freebie is beschikbaar vanaf deze pagina op UX in Motion.
 Alles in de sjabloon is super eenvoudig aan te passen . Op de downloadpagina vindt u ook een gedeelte met de naam "Video-instructies", waar u kunt leren hoe u de app kunt animeren.
Alles in de sjabloon is super eenvoudig aan te passen . Op de downloadpagina vindt u ook een gedeelte met de naam "Video-instructies", waar u kunt leren hoe u de app kunt animeren.10. Micro-animatie
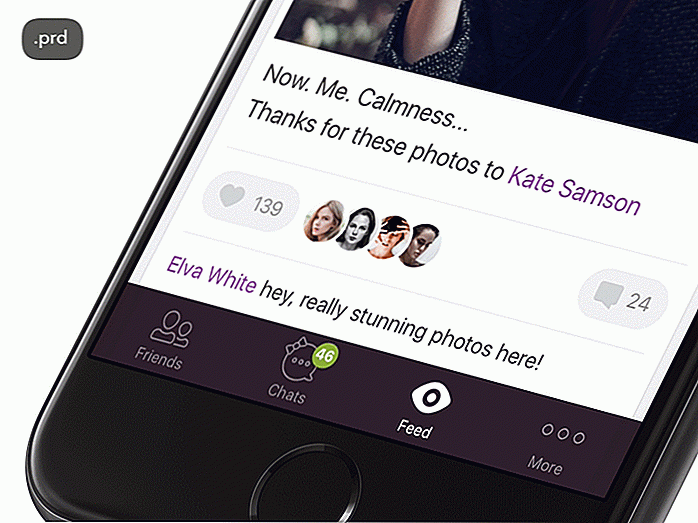
Zelfs de kleinste app-animaties kunnen een grote impact hebben op de gebruikerservaring. Deze freebie geeft een "Like" micro-animatie weer wanneer een gebruiker een bericht "leuk" vindt.
 Het hartpictogram heeft een eigen animatie waarbij de profielfoto van de gebruiker is toegevoegd aan de stapel vind-ik-leuks. Deze freebie is alleen voor Principle en je hebt ook een
Het hartpictogram heeft een eigen animatie waarbij de profielfoto van de gebruiker is toegevoegd aan de stapel vind-ik-leuks. Deze freebie is alleen voor Principle en je hebt ook een .mov bestand om te downloaden als je dat wilt.11. Wallet-app
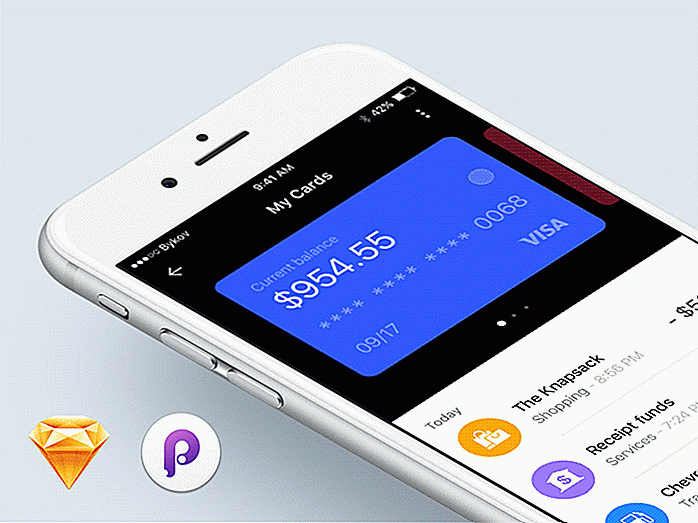
Digitale portefeuilles worden steeds populairder, en deze freebie maakt het gemakkelijker om er een te ontwerpen. U krijgt een Sketch-bestand met alle onbewerkte vectorelementen plus een gratis PRD-bestand voor Principle-animatie.
 Deze freebie is ontworpen door Sergey Bykov als een leuk klein bijproject. Maar het kan heel leerzaam zijn als je het uit elkaar haalt en stap voor stap met de animatie werkt.
Deze freebie is ontworpen door Sergey Bykov als een leuk klein bijproject. Maar het kan heel leerzaam zijn als je het uit elkaar haalt en stap voor stap met de animatie werkt.12. iOS-switch
Met iOS 7 van Apple kreeg de wereld een nieuw ontworpen schakelaar voor aan / uit-labels. Dit leidde tot veel verschillende effecten, waaronder een gratis animatie die de native aan / uit-schakelaar nabootst .
 In dit bestand krijg je een heel eenvoudig animatie-effect met een eenvoudige versmalling. De schakelaar gaat over en de achtergrond wordt groen en keert terug wanneer de schakelaar wordt uitgeschakeld.
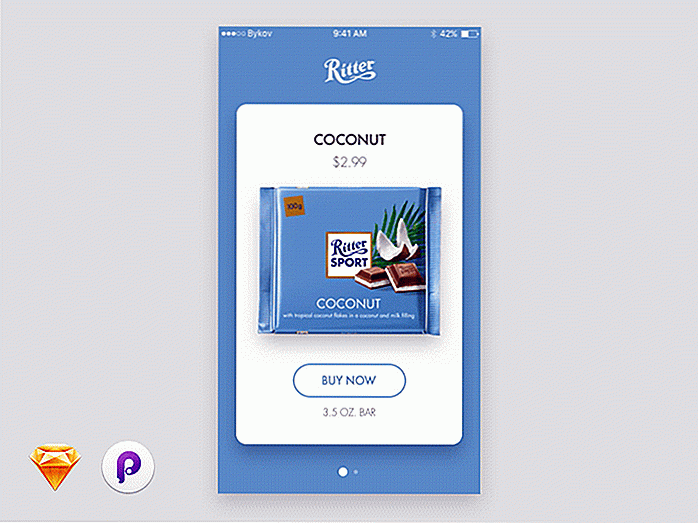
In dit bestand krijg je een heel eenvoudig animatie-effect met een eenvoudige versmalling. De schakelaar gaat over en de achtergrond wordt groen en keert terug wanneer de schakelaar wordt uitgeschakeld.13. Ritter-app
Hier is nog een geweldige gratis uitgave van Sergey Bykov voor wat hij de Ritter-app noemt. Dit omvat een gratis Sketch-bestand voor de vectorinterface, samen met een gratis PRD-bestand voor de Principle-animatie.
 Je krijgt veel verschillende animaties in deze freebie, dus ik denk dat het nuttiger zou zijn voor een gemiddelde tot geavanceerde ontwerper. Beginners kunnen er ook veel van leren, maar hebben misschien een steile leercurve.
Je krijgt veel verschillende animaties in deze freebie, dus ik denk dat het nuttiger zou zijn voor een gemiddelde tot geavanceerde ontwerper. Beginners kunnen er ook veel van leren, maar hebben misschien een steile leercurve.14. Nodig vrienden uit
We kennen allemaal het fly-menu van het pluspictogram van Google en zijn er dol op. Welnu, Jardson Almeida heeft een Friends Invite-menu gemaakt op basis van een eenvoudig Material Design-concept.
 Alles is ontworpen in Sketch en geïmporteerd in Principle voor animatie. Je krijgt beide bestanden als freebies om mee te downloaden en te spelen.
Alles is ontworpen in Sketch en geïmporteerd in Principle voor animatie. Je krijgt beide bestanden als freebies om mee te downloaden en te spelen.15. Kaart Vegen
Hier is nog een algemene veegfreebie die alleen voor gebruikers van Principle is gemaakt. Dit is een interface voor kaartuitwisseling die is gemaakt voor dia's met algemene doeleinden of native app-gebruikersinterfaces.
 Ik denk dat dit de perfecte freebie is voor een beginner die net begint met het principe. Het is niet zo ingewikkeld dat je je verloren voelt, maar het is niet zo eenvoudig dat je je gebagatelliseerd voelt.
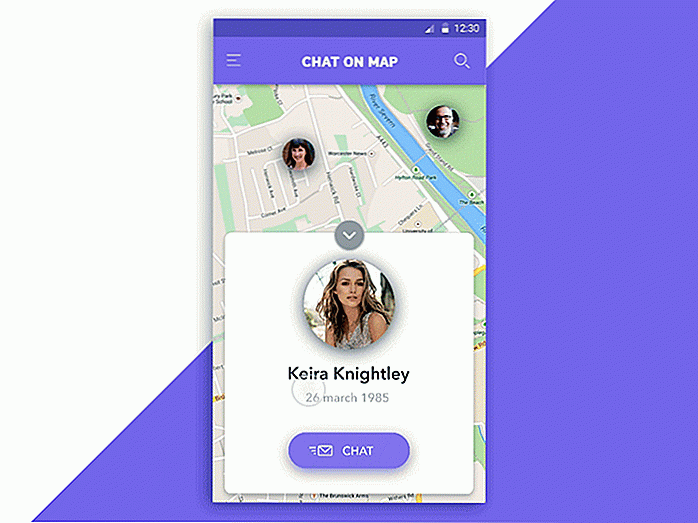
Ik denk dat dit de perfecte freebie is voor een beginner die net begint met het principe. Het is niet zo ingewikkeld dat je je verloren voelt, maar het is niet zo eenvoudig dat je je gebagatelliseerd voelt.16. Chat op de kaart
Veel ontwerpers gebruiken Photoshop nog steeds voor interfaces, en het geldt ook voor deze kaartchat-freebie. U kunt een PSD-bestand downloaden voor de interface en een PRD-bestand voor de Principle-animatie.
 Het is een verrassend tamme animatie voor de stijl, maar het ziet er nog steeds geweldig uit en functioneert precies zoals je zou verwachten in een eenvoudige kaarten- / geolocatie-app.
Het is een verrassend tamme animatie voor de stijl, maar het ziet er nog steeds geweldig uit en functioneert precies zoals je zou verwachten in een eenvoudige kaarten- / geolocatie-app.17. App laden
Mobiele apps gebruiken vaak laadschermen om bezoekers te laten weten dat er iets gebeurt in de backend. Een van mijn favoriete freebies in deze collectie is deze laadanimatie gemaakt door Roman Wagner.
 Het laadt individuele elementen een voor een nadat het laadscherm is voltooid. Deze animatie is zeer soepel en volledig geloofwaardig op het gebied van het ontwerp van mobiele apps.
Het laadt individuele elementen een voor een nadat het laadscherm is voltooid. Deze animatie is zeer soepel en volledig geloofwaardig op het gebied van het ontwerp van mobiele apps.18. Kaarten voor inschakeling
User onboarding is een cruciale stap voor elke nieuwe mobiele applicatie. Het is altijd leuk om enkele animaties in dit stadium op te nemen, daarom kunnen deze onboarding-kaartanimaties erg nuttig zijn voor app-ontwerpers.
 Deze is gemaakt door Austin Baird en gratis uitgebracht voor gebruik in elk UI / UX-project.
Deze is gemaakt door Austin Baird en gratis uitgebracht voor gebruik in elk UI / UX-project.19. Principedemo's
Naarmate u zich verder in Principle verdiept, leert u veel geavanceerde workflowtechnieken. Een van de beste freebies om verder te gaan, is deze gemaakt voor het creatieve team van Yalantis.
 Dit is een volledig gratis hulpmiddel voor gebruikers van Principles om te downloaden en mee te spelen. Het behandelt een paar trucjes die laten zien hoe je een professional van Principle-animatie kunt worden.
Dit is een volledig gratis hulpmiddel voor gebruikers van Principles om te downloaden en mee te spelen. Het behandelt een paar trucjes die laten zien hoe je een professional van Principle-animatie kunt worden.20. Dropdown-menu's
Menu dropdowns gebruiken vaak gekke animaties om onze aandacht te trekken. Deze freebie van After Effects gebruikt een dropdown-trapanimatie in het menu voor afzonderlijke elementen om ze als trappen te laten vallen.
 Dit is misschien niet voor iedereen nuttig, maar het is zeker een geweldige manier om meer te weten te komen over de interface-animatie van After Effects.
Dit is misschien niet voor iedereen nuttig, maar het is zeker een geweldige manier om meer te weten te komen over de interface-animatie van After Effects.Laatste woorden
Al deze bronnen zijn volledig gratis om te downloaden en mee te spelen in je eigen projecten. Als je helemaal nieuw bent in UX-animaties, garandeer je dat je veel zult leren door deze freebies te bestuderen. Als je andere geweldige bronnen kent, voel je vrij om links in reacties te verwijderen.

50 gratis en professioneel uitziende WordPress-thema's om te downloaden
Hoewel WordPress is begonnen als een blogplatform, kan het ook uitstekend worden gebruikt voor professionele websites. Het is geen toeval dat het de keuze is voor software van wereldwijde merken zoals Mercedes-Benz, Sony Music en Renault Group. Toch zijn het waarschijnlijk kleine bedrijfswebsites die optimaal gebruik kunnen maken van WordPress

Chrome-ontwikkelaarstools aanpassen met DevTools Author
Als u een frontend-ontwikkelaar bent, moet u al kennis hebben van het DevTools-paneel van Google Chrome. Dit wordt geleverd bij elke versie van Chrome die tools biedt voor het bewerken van onbewerkte HTML / CSS in combinatie met een JS-console en de mogelijkheid om de DOM in realtime te manipuleren.Met een nieuwe gratis Chrome-plug-in genaamd DevTools Author kunt u het DevTools-paneel aanpassen met extra syntaxiskleurenschema's, unieke lettertypen en aangepaste lettergroottes