nl.hideout-lastation.com
nl.hideout-lastation.com
Een inleiding op WordPress-bijlagepagina's
Bijlagepagina's zijn niet erg bekend of worden niet begrepen in WordPress. Elk item dat u uploadt via WordPress - of het nu afbeelding, audio, video of iets anders is - kan zijn eigen pagina met inhoud hebben, net als elke andere post. Door ervoor te zorgen dat uw bijlagepagina's goed zijn samengesteld en relevante informatie bevatten, kunt u enige diepte toevoegen aan uw website en zelfs uw SEO-score in het proces verhogen .
Bovendien bieden bijlagepagina's gebruikers de mogelijkheid om commentaar te leveren op afbeeldingen die mogelijk goed zijn voor mediagerelateerde beroepen. In dit artikel vertel ik je een beetje over dit relatief obscure paginatype en hoe je het met een beetje code aan je thema kunt toevoegen.
Inzicht in bijlagen
Als je WordPress gebruikt, maar je bent niet in ontwikkeling, zal het je misschien verbazen dat geüploade afbeeldingen op precies dezelfde manier worden opgeslagen als posts - in feite zijn het posts, net als pagina's.
Wat onderscheid maakt tussen pagina's, berichten, afbeeldingen en aangepaste berichttypen is het kenmerk post_type dat ze in de database hebben. Posts hebben een berichttype van 'post' (vandaar de naamverwarring), pagina's hebben een berichttype 'pagina' en bijlagen hebben een berichttype 'bijlage'.
De reden dat bijlagen als berichten worden opgeslagen is vrij duidelijk, als je er eenmaal over nadenkt. Een geüploade afbeelding heeft een titel, een auteur, een publicatiedatum enzovoort - gegevens die ook door reguliere berichten worden gebruikt. Het enige aanvullende stukje informatie is eigenlijk alleen de afbeeldingslocatie. Dit wordt handig opgeslagen in de tabel met meta-tabellen.
Als gevolg hiervan is een bijlagepagina niets meer dan een enkele pagina voor een bijlage. Net zoals een postpagina één bericht toont, toont een statische pagina een enkele pagina; een bijlagepagina toont een enkele bijlage.
Een voorbeeldbijlagepagina
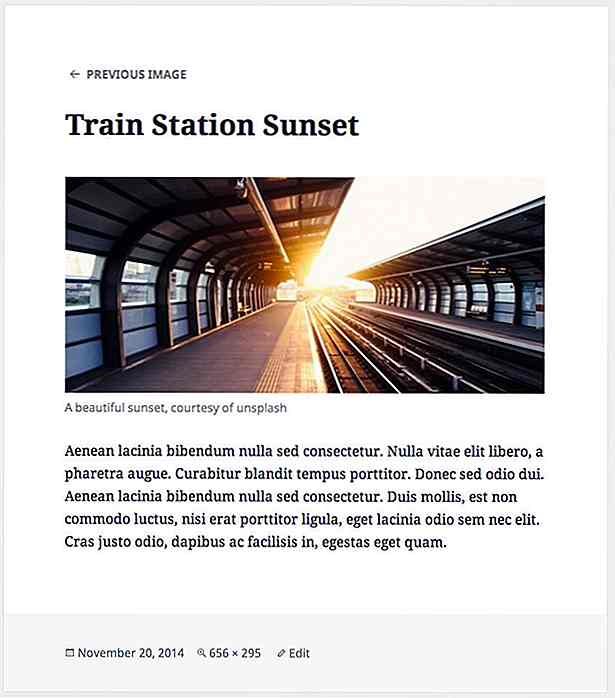
Het aankomende prachtige Twenty Fifteen-thema heeft een geweldig voorbeeld van een bijlagepagina.
 Toen ik deze afbeelding uploadde, vulde ik de titel, het bijschrift, de beschrijving en de alt-tekst in. Deze worden allemaal heel goed op deze pagina gebruikt. Let op de opname van de afbeeldingsgrootte in het bericht voettekst, een geweldige toevoeging!
Toen ik deze afbeelding uploadde, vulde ik de titel, het bijschrift, de beschrijving en de alt-tekst in. Deze worden allemaal heel goed op deze pagina gebruikt. Let op de opname van de afbeeldingsgrootte in het bericht voettekst, een geweldige toevoeging!Heeft mijn thema een bijlagepagina?
Het antwoord op deze vraag is ja en nee. Laten we eerst eens kijken hoe u naar een bijlagepagina kunt gaan.
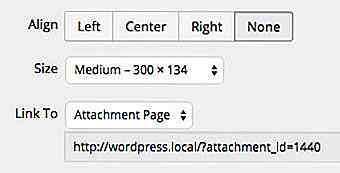
 Voeg in een oud bericht een afbeelding toe en zorg ervoor dat u "Pagina van bijlage" selecteert in de vervolgkeuzelijst . Update of publiceer je bericht en bezoek het aan de voorkant. Door op de afbeelding in het bericht te klikken, wordt u naar een bijlagepagina geleid. Het ziet er misschien niet goed uit (afhankelijk van je thema) maar het is een bijlagepagina.
Voeg in een oud bericht een afbeelding toe en zorg ervoor dat u "Pagina van bijlage" selecteert in de vervolgkeuzelijst . Update of publiceer je bericht en bezoek het aan de voorkant. Door op de afbeelding in het bericht te klikken, wordt u naar een bijlagepagina geleid. Het ziet er misschien niet goed uit (afhankelijk van je thema) maar het is een bijlagepagina.Om te begrijpen waarom dit zo is, laten we wat meer leren over sjabloonbestanden. WordPress gebruikt de sjabloonhiërarchie om te bepalen welk bestand wordt gebruikt wanneer een specifieke pagina wordt bezocht. Uw voorpagina gebruikt waarschijnlijk index.php als deze een lijst met berichten toont; pagina's gebruiken page.php ; enkele berichten gebruiken single.php enzovoort.
Dit wordt een hiërarchie genoemd omdat er een set hiërarchische volgorde is waarin het juiste bestand wordt gekozen . Laten we bijvoorbeeld zeggen dat u het tagarchief bezoekt voor uw 'muziek'-tag. WordPress zoekt naar een tag-music.php- bestand. Als het niet bestaat, zoekt het naar tag.php . Als dat niet bestaat, gebruikt het archive.php. Uiteindelijk valt het terug naar index.php, wat een verplicht bestand is, dus het bestaat altijd.
Het komt erop neer dat index.php wordt gebruikt wanneer bestanden hoger in de sjabloon niet zijn gedefinieerd. Thema-auteurs worden gebruikt voor losse pagina's, archieven, 404 pagina's en dergelijke, maar velen vergeten onze vriend de archiefpagina. Ze vergeten het te implementeren en dus wordt index.php gebruikt.
als dit onbedoeld is en het index.php- bestand niet is gebouwd om afbeeldingen te verwerken, dan kan het zijn dat u een aantal vreemd uitziende bijlagepagina's krijgt. Als de auteur van het thema attachment.php heeft geïmplementeerd of index.php heeft gebouwd met aandacht voor bijlagen, ziet uw bijlage er goed uit.
Hoe maak ik een bijlagepagina?
Als uw thema nog geen attachment.php- bestand heeft, moet u het maken.
Als het een thema is dat speciaal voor jou is gemaakt, ga je gang en voeg je het bestand nu toe. Als u echter een thema van een derde partij gebruikt dat u hebt gedownload of geïnstalleerd vanuit de repository, moet u een kindthema maken. Kindthema's worden gebruikt om bestaande thema's uit te breiden zonder de originele bestanden te bewerken. Zodra u een kindthema hebt toegevoegd (het is supereenvoudig), maakt u er een attachment.php- bestand in.
Zoek het single.php- bestand in uw thema, kopieer de volledige inhoud en plak deze in het bijlagebladbestand dat u zojuist hebt gemaakt. In 70% van de thema's die er zijn, zou dit voldoende moeten zijn.
In een groot deel van de rest wilt u misschien enkele specifieke berichten verwijderen. In sommige andere gevallen, als gevolg van de manier waarop uw enkele berichtpagina werkt, werkt dit mogelijk nog steeds niet zoals verwacht. Als dit zo is, probeer dan in plaats daarvan de inhoud van page.php te gebruiken.
De voordelen van bijlagepagina's
Ten eerste bestaan er pagina's met bijlagen op uw site, ongeacht of gebruikers deze bezoeken of niet. Dit betekent dat ze mogelijk door zoekmachines kunnen worden ontdekt. Waarom maakt u ze niet alleen zoekmachine- en gebruikersvriendelijk, voor het geval dat? Door relevante afbeeldingen te kiezen voor uw inhoud, mooie bijschriften en beeldbeschrijvingen te schrijven, kunt u die veel relevantere inhoud toevoegen aan uw site, uw SEO-status vergroten en meer voor uw gebruikers zorgen.
Omdat bijlagen berichten zijn, hebben ze ook hun eigen opmerkingen. Als u wilt dat uw gebruikers uw afbeeldingen gebruiken, zijn bijlagepagina's een geweldige plaats om dit te doen. Dit is vooral relevant voor fotografen, artiesten of muzikanten.
Als een WordPress-ontwikkelaar voor mij is de bijlagepagina ook een manier om te beoordelen of een thema-ontwikkelaar zijn / haar thema serieus neemt. Als de bijlagepagina dezelfde zorg en aandacht voor detail weergeeft als andere pagina's, is dit een goede indicator voor een fatsoenlijk thema.
Evil Icons - A Clean SVG Line Icon Pack voor webontwikkelaars
Met een naam als Evil Icons weet je misschien niet precies wat je kunt verwachten. Maar het project is onschadelijk en verrassend nuttig!Het pakket Evil Icons biedt een assortiment van enkele tientallen pictogrammen in de stijl van het lijnpictogram . Deze gebruiken dunne vormen met transparante centra, waarbij op maat gemaakte pictogrammen voor gebruikersinterfaces voor de interface en schone, minimalistische websites worden gemaakt

10 Windows 10 Tips om de productiviteit te verhogen
Windows 10 is een snel en efficiënt besturingssysteem dat is ontworpen om de productiviteit van gebruikers te verbeteren . Het meest gebruikte desktopbesturingssysteem biedt een groot aantal functies waarmee gebruikers probleemloos kunnen doorlezen tussen applicaties en multi-tasking met minimale inspanningen.