nl.hideout-lastation.com
nl.hideout-lastation.com
Voeg Emoji-ondersteuning toe aan uw website met Emoji CSS
Emoji's hebben digitale gesprekken overgenomen en deze schattige kleine pictogrammen drongen snel door in de internetcultuur. Ze zijn nu een dagelijks onderdeel van ons leven en je kunt ze overal vinden, van desktop-apps tot WordPress.
En als u ooit aangepaste emoji's op uw site wilde hebben, dan is Emoji CSS de perfecte bibliotheek om te gebruiken.

Deze pure CSS-pictogrammen worden gegenereerd met achtergrondafbeeldingen, zodat elke emoji een eigen PNG-bestand heeft . Deze beeldbestanden zijn klaar voor het netvlies, zodat ze er geweldig uitzien op alle monitoren.
Je kunt deze emoji's ook demonstreren door het onbewerkte CSS-bestand op te nemen in je site. Het bestand verwijst naar zelf-gehoste afbeeldingen op GitHub, zodat u lokaal niets hoeft te hosten om aan de slag te gaan.
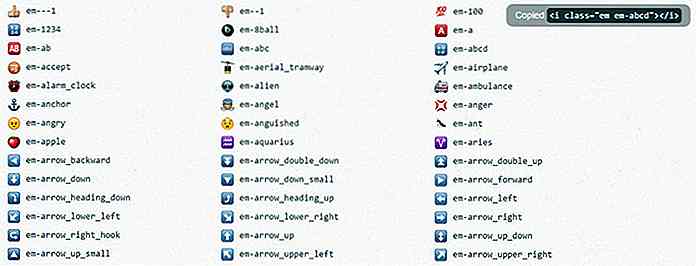
Op de Emoji CSS-startpagina vindt u alle afbeeldingscodeklassen samen met een voorbeeld van een demofragment . Zodra u het Emoji CSS-bestand aan uw document hebt toegevoegd, hoeft u alleen nog een element toe te voegen met de .em- klasse, samen met welke klasse dan ook gerelateerd aan het specifieke pictogram dat u wilt weergeven.
Dus bijvoorbeeld deze code:
voegt de 100 emoji rechtstreeks toe aan de inhoud van uw site. Je hebt ruim 200 verschillende emoji's om uit te kiezen en het project is open source, dus het is beschikbaar voor updates .

Het beste van alles op de Emoji CSS-startpagina is supereenvoudig in gebruik. Klik gewoon op een pictogram en u kopieert die broncode automatisch naar het klembord zodat u deze rechtstreeks in uw HTML kunt plakken.
Ik zal de eerste zijn om toe te geven dat niet elke website van deze Emoji-bibliotheek kan profiteren, maar sociale netwerken en door commentaar ondersteunde websites kunnen de betrokkenheid van gebruikers verbeteren door emoji-ondersteuning toe te voegen . En met de Emoji CSS-bibliotheek is dit praktisch een proces in twee stappen om uw site te emoji-upten.

Hoe Media Upload Directory in WordPress aanpassen
Ondanks verbeteringen in de Media Manager van WordPress, is één ding niet veranderd: hoe WordPress media (bijv. Bestanden, afbeeldingen, video's en audio) opslaat op de server.Momenteel ordent WordPress bestanden in op datum gebaseerde mappen, tenzij we ons daarvoor afmelden via Instellingen> Media, in welk geval alle geüploade mediabestanden niet in submappen zullen worden gecategoriseerd. T

Google Webmaster SEO-richtlijnen voor beginners
Na het online lanceren van een nieuwe site kan het een gedoe zijn om marketinginspanningen en de typische SEO-praktijken aan te pakken, maar het maken van een sitemap is niet altijd genoeg om snel resultaat te zien. Als u wilt dat Google uw website doorzoekt, zijn er een aantal ideeën die u moet begrijpen.