nl.hideout-lastation.com
nl.hideout-lastation.com
50+ Mooie schone op CSS-tabbladen gebaseerde navigatiescripts
Een van de belangrijkste taken van een ontwerper van gebruikerservaringen is ervoor te zorgen dat de navigatie van de website eenvoudig en gebruiksvriendelijk is . En welke andere manier om dit mogelijk te maken dan via navigatie-tabbladen.
Goed ontworpen navigatietabbladen helpen gebruikers niet alleen om te weten waar ze heen moeten, ze zijn ook belangrijk om verkeer naar de interne pagina's van uw website of blog te leiden.
Dus, voor mijn webdesignervrienden, hier is een lange lijst van mooie en schone op CSS-tabbladen gebaseerde navigatiescripts. Elke optie heeft een live demo samen met de downloadbron . Dus ga verder en kijk zelf.
bootstrap-tabs-x - Een uitgebreide plug-in voor tabbladen gebouwd aan de bovenkant van Bootstrap-tabbladen. Het kan tabs uitlijnen, titels draaien, inhoud laden via AJAX en nog veel meer functies. [Demonstratie]
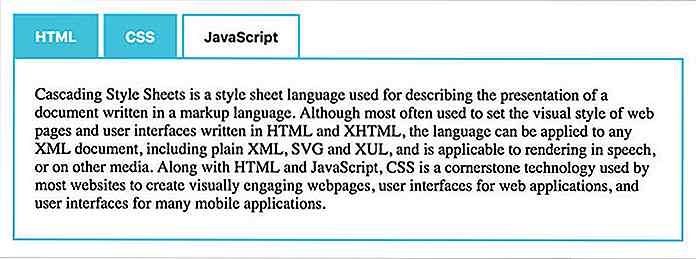
 Pure CSS-tabbladen met indicator - Een moderne maar toch eenvoudige tabbladenbibliotheek gebouwd zonder JavaScript. Dat betekent dat het ook snel en mooi is - zo mooi als je kunt zien op de meeste populaire websites. [Demonstratie]
Pure CSS-tabbladen met indicator - Een moderne maar toch eenvoudige tabbladenbibliotheek gebouwd zonder JavaScript. Dat betekent dat het ook snel en mooi is - zo mooi als je kunt zien op de meeste populaire websites. [Demonstratie] Tabby - Met Tabby kun je eenvoudige schakeltabbladen maken, die alle inhoud inclusief video's kunnen tonen. Het biedt verschillende geavanceerde opties en ondersteunt ook NPM en Bower . [Demonstratie]
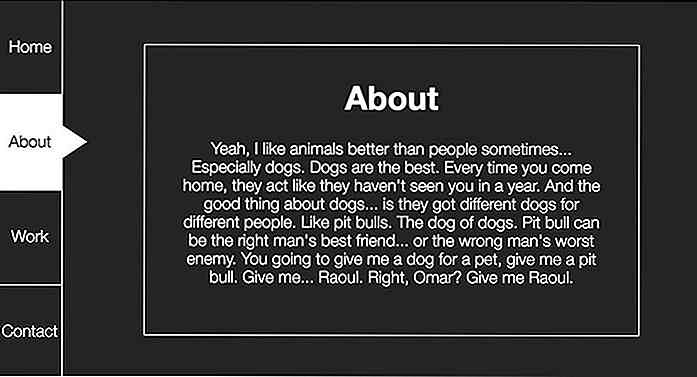
Tabby - Met Tabby kun je eenvoudige schakeltabbladen maken, die alle inhoud inclusief video's kunnen tonen. Het biedt verschillende geavanceerde opties en ondersteunt ook NPM en Bower . [Demonstratie] Responsieve Navigatie met tabbladen - Een moderne, handige navigatie met tabbladen ondersteund door JS en CSS, die is gebouwd met het oog op mobiel en die zowel horizontale als verticale positioneringsstijlen ondersteunt . [Demonstratie]
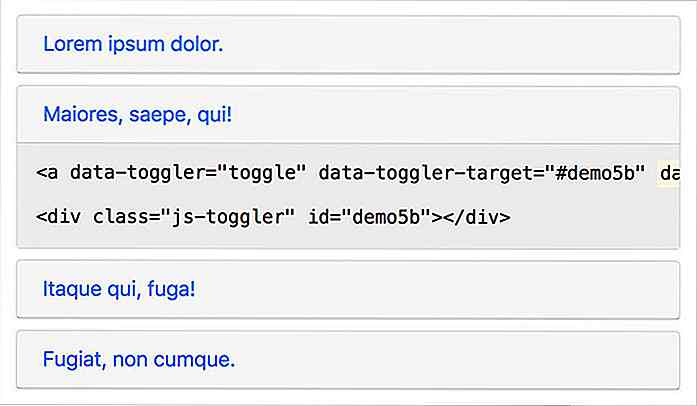
Responsieve Navigatie met tabbladen - Een moderne, handige navigatie met tabbladen ondersteund door JS en CSS, die is gebouwd met het oog op mobiel en die zowel horizontale als verticale positioneringsstijlen ondersteunt . [Demonstratie] Toggler - Toggler is een pure JavaScript-plug-in voor het maken van toggle-able elementen inclusief accordeons en tabbladen . U kunt ook elk item op de pagina weergeven / verbergen. [Demonstratie]
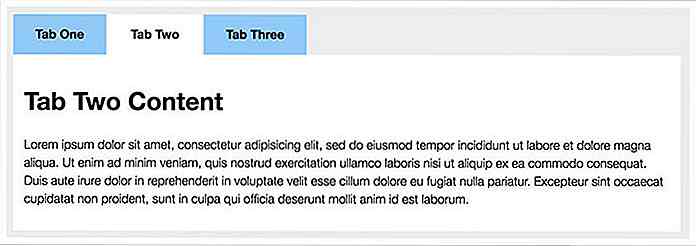
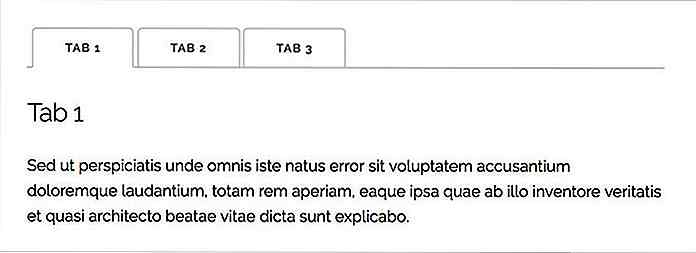
Toggler - Toggler is een pure JavaScript-plug-in voor het maken van toggle-able elementen inclusief accordeons en tabbladen . U kunt ook elk item op de pagina weergeven / verbergen. [Demonstratie] Pure CSS-tabbladen : een eenvoudig tabbladfragment gemaakt met CSS en JS . Hoewel de voorbeeldcode nog duidelijke tabbladen bevat, kunt u de tabbladen verfraaien door hun stijl te wijzigen met behulp van CSS. [Demonstratie]
Pure CSS-tabbladen : een eenvoudig tabbladfragment gemaakt met CSS en JS . Hoewel de voorbeeldcode nog duidelijke tabbladen bevat, kunt u de tabbladen verfraaien door hun stijl te wijzigen met behulp van CSS. [Demonstratie] Tabsy CSS - Een CSS-enige bibliotheek voor het maken van eenvoudige schakelcomponenten zoals tabbladen. Deze bibliotheek heeft, in tegenstelling tot enkele van de hierboven genoemde, geen afhankelijkheden nodig - zelfs geen JS-code. [Demonstratie]
Tabsy CSS - Een CSS-enige bibliotheek voor het maken van eenvoudige schakelcomponenten zoals tabbladen. Deze bibliotheek heeft, in tegenstelling tot enkele van de hierboven genoemde, geen afhankelijkheden nodig - zelfs geen JS-code. [Demonstratie] Tabbis.js - Tabbis is een eenvoudige maar geavanceerde plug-in. Met behulp van de geavanceerde configuratie-opties kunt u geneste tabbladen maken en ook terugbelopdrachten definiëren . [Demonstratie]
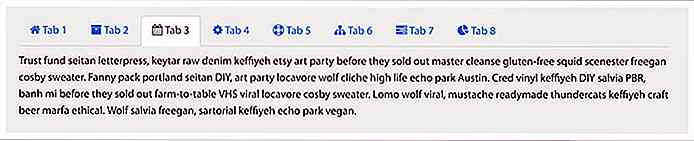
Tabbis.js - Tabbis is een eenvoudige maar geavanceerde plug-in. Met behulp van de geavanceerde configuratie-opties kunt u geneste tabbladen maken en ook terugbelopdrachten definiëren . [Demonstratie] Responsive Pure CSS Tabs [Demo]
Responsive Pure CSS Tabs [Demo] CSS-tabbladen [Demo]
CSS-tabbladen [Demo] Tabbladen met Pitaya - Tabbladen met Pitaya helpen je gemakkelijk geanimeerde overgangstabbladen te maken . U moet echter Pitaya opnemen, wat een bibliotheek op zichzelf is en de laadtijd verlengt. [Demonstratie]
Tabbladen met Pitaya - Tabbladen met Pitaya helpen je gemakkelijk geanimeerde overgangstabbladen te maken . U moet echter Pitaya opnemen, wat een bibliotheek op zichzelf is en de laadtijd verlengt. [Demonstratie] jTabs - jTabs is een tabbladenbibliotheek die is gebouwd met pure JavaScript. Dat betekent dat het is gebouwd zonder externe afhankelijkheden zoals jQuery en ook weinig configuratie-opties ondersteunt. [Demonstratie]
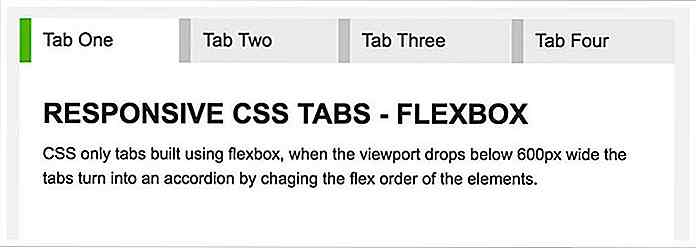
jTabs - jTabs is een tabbladenbibliotheek die is gebouwd met pure JavaScript. Dat betekent dat het is gebouwd zonder externe afhankelijkheden zoals jQuery en ook weinig configuratie-opties ondersteunt. [Demonstratie] Responsieve Flexbox-tabbladen [Demo]
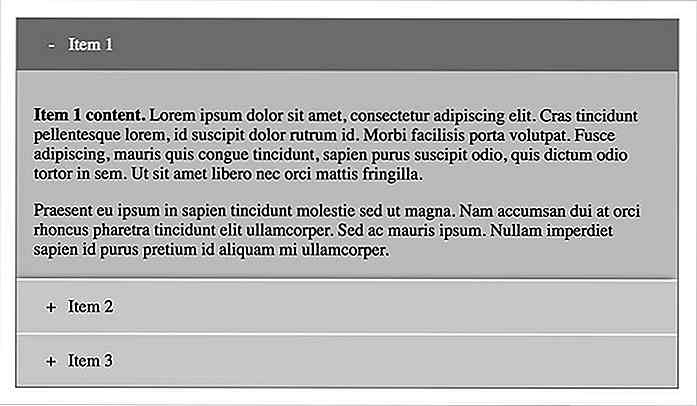
Responsieve Flexbox-tabbladen [Demo] Tabs Accordion [Demo]
Tabs Accordion [Demo] tabs.js - tabs.js is een puur JavaScript-tabbladenbibliotheek die is geïnspireerd op Accordion / Tabs of Bourbon Refills. Het is responsief, zodat tabbladen veranderen in accordeons op kleine schermen . [Demonstratie]
tabs.js - tabs.js is een puur JavaScript-tabbladenbibliotheek die is geïnspireerd op Accordion / Tabs of Bourbon Refills. Het is responsief, zodat tabbladen veranderen in accordeons op kleine schermen . [Demonstratie] WellTabber - WellTabber is nog een eenvoudige JavaScript-plug-in zoals Tabby. Net als de laatste ondersteunt het verschillende opties om de tabbladen te configureren . U kunt ook navigatiepijlen weergeven. [Demonstratie]
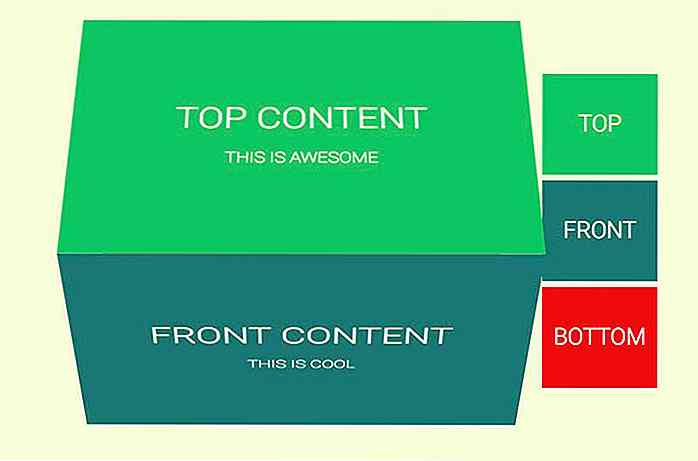
WellTabber - WellTabber is nog een eenvoudige JavaScript-plug-in zoals Tabby. Net als de laatste ondersteunt het verschillende opties om de tabbladen te configureren . U kunt ook navigatiepijlen weergeven. [Demonstratie] 3D Cube Interface met tabbladen [Demo]
3D Cube Interface met tabbladen [Demo] Tabbladen Module voor ES6 [Demo]
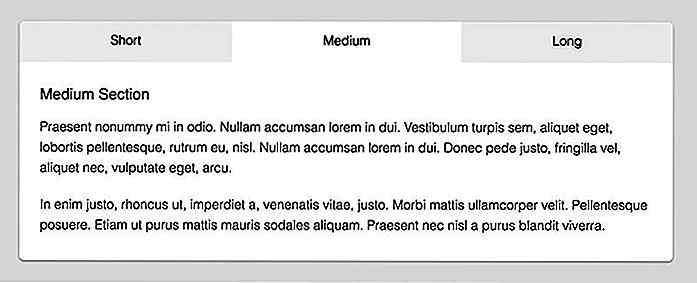
Tabbladen Module voor ES6 [Demo] Variabele hoogtes met CSS-tabbladen [Demo]
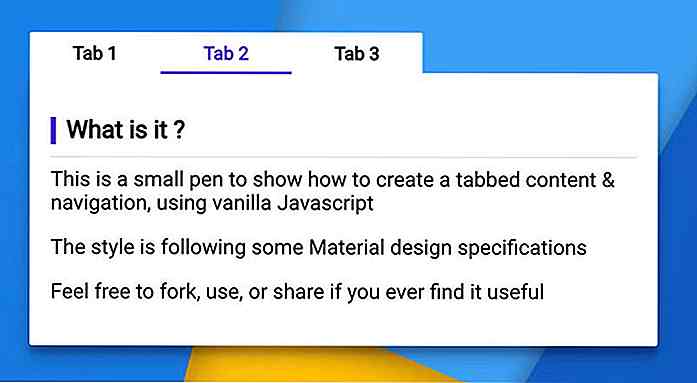
Variabele hoogtes met CSS-tabbladen [Demo] Material Design Tabs - Een op materiaalontwerp geïnspireerd tabbladen-fragment gebouwd met behulp van Vanilla JavaScript. Het is eenvoudig te gebruiken en ook aanpasbaar . Het bevat echter geen geavanceerde opties. [Demonstratie]
Material Design Tabs - Een op materiaalontwerp geïnspireerd tabbladen-fragment gebouwd met behulp van Vanilla JavaScript. Het is eenvoudig te gebruiken en ook aanpasbaar . Het bevat echter geen geavanceerde opties. [Demonstratie] Geanimeerde CSS-tabbladen - Geanimeerde CSS-tabbladen is een systeem met alleen tabbladen voor CSS waarmee u eenvoudige, lichte tabbladen kunt maken. In tegenstelling tot Tabby of WellTabber biedt het geen geavanceerde configuratie . [Demonstratie]
Geanimeerde CSS-tabbladen - Geanimeerde CSS-tabbladen is een systeem met alleen tabbladen voor CSS waarmee u eenvoudige, lichte tabbladen kunt maken. In tegenstelling tot Tabby of WellTabber biedt het geen geavanceerde configuratie . [Demonstratie] pureTabs [Demo]
pureTabs [Demo] Vanilla JavaScript-toegankelijke tabbladen [Demo]
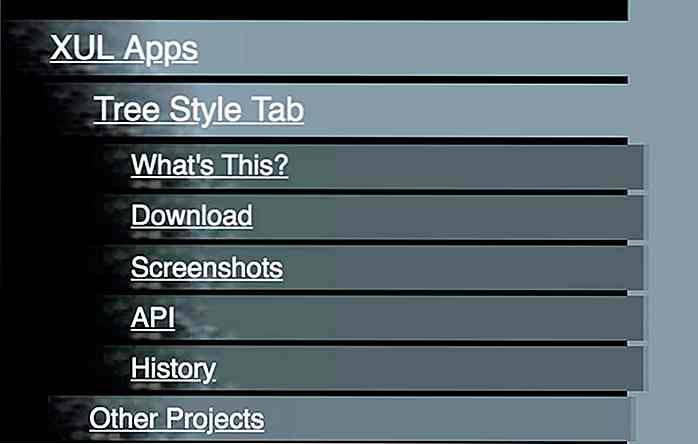
Vanilla JavaScript-toegankelijke tabbladen [Demo] Scifi-achtige geanimeerde tabbladen [Demo]
Scifi-achtige geanimeerde tabbladen [Demo] Pure CSS Bootstrap Adaptive Tabs - Een Bootstrap-geïnspireerde tabsysteem gebouwd met alleen CSS en geen JavaScript. Welke unieke eigenschap het oplevert, is dat de tabbladen die overlopen op het scherm naar een vervolgkeuzelijst worden verplaatst . [Demonstratie]
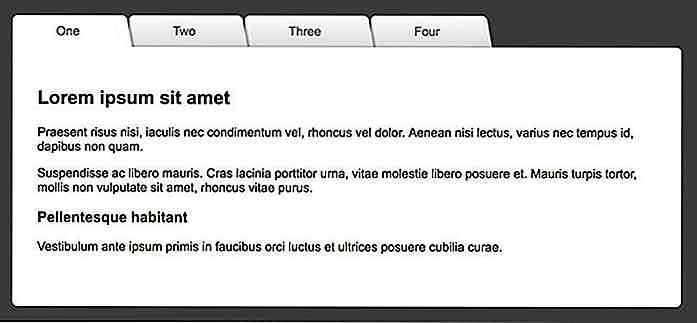
Pure CSS Bootstrap Adaptive Tabs - Een Bootstrap-geïnspireerde tabsysteem gebouwd met alleen CSS en geen JavaScript. Welke unieke eigenschap het oplevert, is dat de tabbladen die overlopen op het scherm naar een vervolgkeuzelijst worden verplaatst . [Demonstratie] Opvouwbare tabbladbalk - Een tabbladen-widget op basis van pure CSS3 en geen JavaScript, zoals verschillende plug-ins in deze lijst. Wat het interessant maakt, is dat de tabbladen een mooi uitziende opvouwbare overgang hebben . [Demonstratie]
Opvouwbare tabbladbalk - Een tabbladen-widget op basis van pure CSS3 en geen JavaScript, zoals verschillende plug-ins in deze lijst. Wat het interessant maakt, is dat de tabbladen een mooi uitziende opvouwbare overgang hebben . [Demonstratie] Awesome CSS Animated Tabs [Demo]
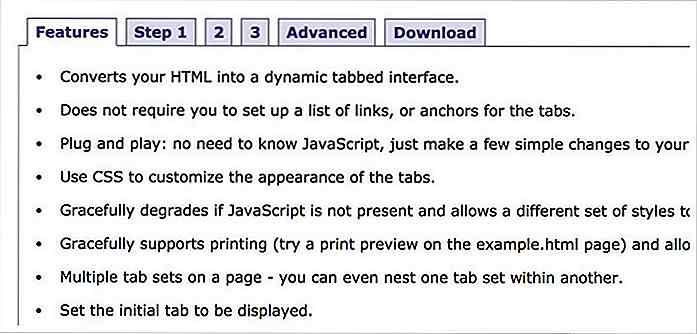
Awesome CSS Animated Tabs [Demo] JavaScript Tabifier - Een geavanceerde tab-plug-in die is gebouwd met alleen JavaScript. Hiermee kunt u een standaardtabblad instellen, het tabblad dynamisch wijzigen en onLoad- en onClick-callbackfuncties toevoegen . [Demonstratie]
JavaScript Tabifier - Een geavanceerde tab-plug-in die is gebouwd met alleen JavaScript. Hiermee kunt u een standaardtabblad instellen, het tabblad dynamisch wijzigen en onLoad- en onClick-callbackfuncties toevoegen . [Demonstratie] Skelet Tabs [Demo]
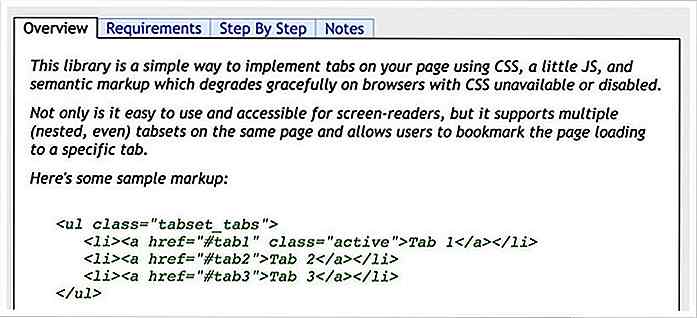
Skelet Tabs [Demo] Tabtastic - Tabtastic is een eenvoudige plug-in om tabbladen te implementeren met behulp van CSS en JS. Het maakt gebruik van semantische opmaak, is toegankelijk voor schermlezers en ondersteunt geneste tabbladen op een pagina. [Demonstratie]
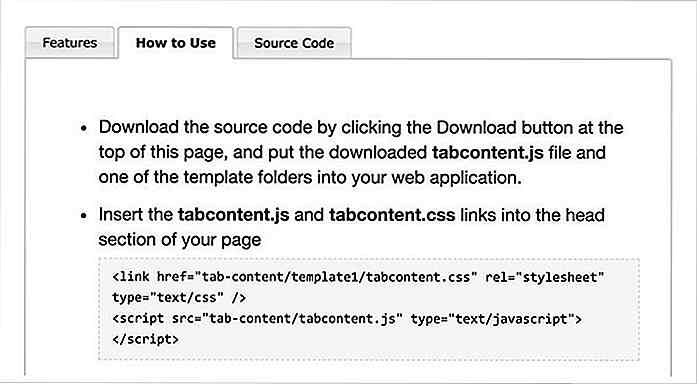
Tabtastic - Tabtastic is een eenvoudige plug-in om tabbladen te implementeren met behulp van CSS en JS. Het maakt gebruik van semantische opmaak, is toegankelijk voor schermlezers en ondersteunt geneste tabbladen op een pagina. [Demonstratie] CSS3 & jQuery Folder Tabs - Deze eenvoudige tutorial (met downloadbare code) deelt over het maken van maptabs met behulp van CSS3 en jQuery . Het doet me denken aan tabbladen in browsers zoals Google Chrome. [Demonstratie]
CSS3 & jQuery Folder Tabs - Deze eenvoudige tutorial (met downloadbare code) deelt over het maken van maptabs met behulp van CSS3 en jQuery . Het doet me denken aan tabbladen in browsers zoals Google Chrome. [Demonstratie] Inhoud met tabbladen [Demo]
Inhoud met tabbladen [Demo] Navigatie Tabbladen met gelijke breedte - Een codefragment, waarin het gebruik van gewone CSS wordt getoond om navigatielabbladen met gelijke breedte te maken. U kunt het uiterlijk aanpassen, maar het biedt geen geavanceerde opties uit de doos . [Demonstratie]
Navigatie Tabbladen met gelijke breedte - Een codefragment, waarin het gebruik van gewone CSS wordt getoond om navigatielabbladen met gelijke breedte te maken. U kunt het uiterlijk aanpassen, maar het biedt geen geavanceerde opties uit de doos . [Demonstratie] Inhoud met tabbladen met jQuery & CSS [Demo]
Inhoud met tabbladen met jQuery & CSS [Demo] Twitter Bootstrap Wizard - Twitter Bootstrap Wizard is een plug-in om wizards van een tabbable structuur te bouwen. Ik zag dat je alleen tabbladen kon maken door de volgende en vorige knoppen te verbergen of te verwijderen. [Demonstratie]
Twitter Bootstrap Wizard - Twitter Bootstrap Wizard is een plug-in om wizards van een tabbable structuur te bouwen. Ik zag dat je alleen tabbladen kon maken door de volgende en vorige knoppen te verbergen of te verwijderen. [Demonstratie] Pure CSS-tabbladen [Demo]
Pure CSS-tabbladen [Demo] Responsieve CSS-tabbladen [Demo]
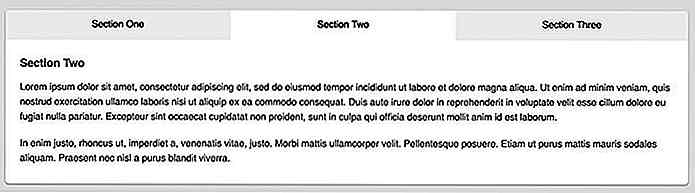
Responsieve CSS-tabbladen [Demo] Just Another CSS Tabs - Een prachtig vormgegeven tabbladstructuur gebouwd met slechts CSS, die werkt op moderne browsers . In tegenstelling tot enkele krachtige plug-ins die hierboven werden vermeld, heeft het echter geen geavanceerde opties. [Demonstratie]
Just Another CSS Tabs - Een prachtig vormgegeven tabbladstructuur gebouwd met slechts CSS, die werkt op moderne browsers . In tegenstelling tot enkele krachtige plug-ins die hierboven werden vermeld, heeft het echter geen geavanceerde opties. [Demonstratie] Responsieve accordeon op tabbladen - Responsieve accordeon op tabbladen, zoals de naam al doet vermoeden, werkt als accordeon of tabbladen op basis van de schermbreedte. Het toont tabbladen indien mogelijk anders accordeon als de grootte klein is . [Demonstratie]
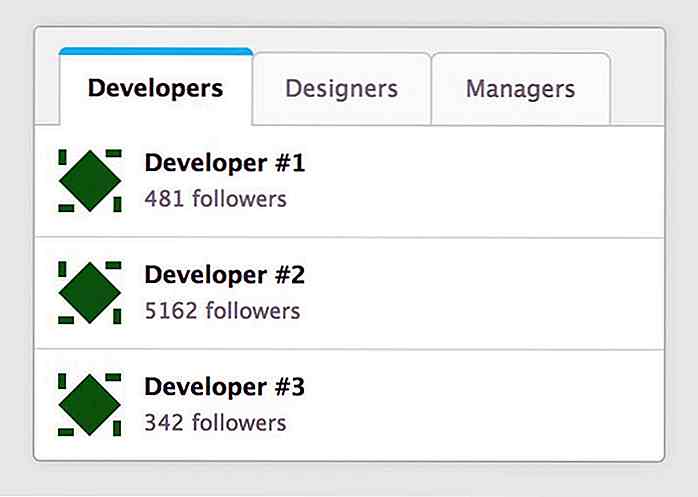
Responsieve accordeon op tabbladen - Responsieve accordeon op tabbladen, zoals de naam al doet vermoeden, werkt als accordeon of tabbladen op basis van de schermbreedte. Het toont tabbladen indien mogelijk anders accordeon als de grootte klein is . [Demonstratie] CardTabs - CardTabs is een ultralichte tabbladen-plug-in op basis van jQuery, die wordt geleverd met meerdere thema's. U kunt ook nieuwe thema's maken en het actieve tabblad dynamisch instellen. [Demonstratie]
CardTabs - CardTabs is een ultralichte tabbladen-plug-in op basis van jQuery, die wordt geleverd met meerdere thema's. U kunt ook nieuwe thema's maken en het actieve tabblad dynamisch instellen. [Demonstratie] Aria Tabs [Demo]
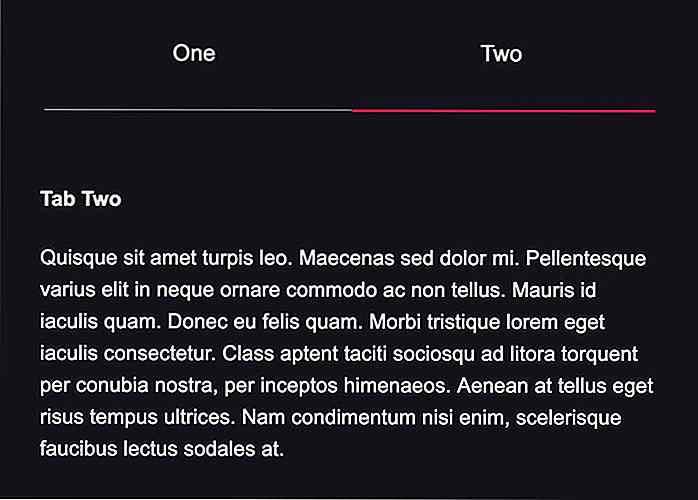
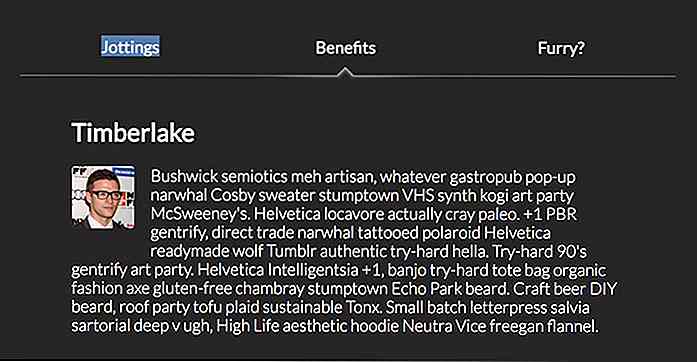
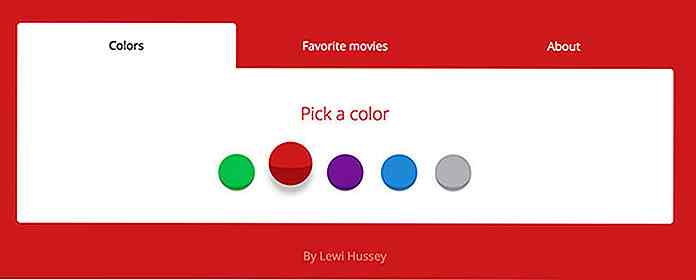
Aria Tabs [Demo] Minimale en sexy tabbladen - Een mooi, nieuw tabbladfragment dat beschikbaar is in twee kleurenschema's: licht en donker . Het is gebouwd met behulp van jQuery, dus het is niet zo licht als sommige andere plug-ins hierboven vermeld. [Demonstratie]
Minimale en sexy tabbladen - Een mooi, nieuw tabbladfragment dat beschikbaar is in twee kleurenschema's: licht en donker . Het is gebouwd met behulp van jQuery, dus het is niet zo licht als sommige andere plug-ins hierboven vermeld. [Demonstratie] Widget met tabbladen [Demo]
Widget met tabbladen [Demo] Adaptieve tabbladen - Adaptieve tabbladen is een eenvoudig, mooi tabbladfragment. Afgezien van het moderne ontwerp, heeft het niet meer functies zoals die beschikbaar zijn in enkele hierboven vermelde geavanceerde plug-ins. [Demonstratie]
Adaptieve tabbladen - Adaptieve tabbladen is een eenvoudig, mooi tabbladfragment. Afgezien van het moderne ontwerp, heeft het niet meer functies zoals die beschikbaar zijn in enkele hierboven vermelde geavanceerde plug-ins. [Demonstratie] Tabblad Structuurstijl [Demo]
Tabblad Structuurstijl [Demo] Tabulous.js [Demo]
Tabulous.js [Demo] jQuery-tabbladen - jQuery-tabbladen is een eenvoudige plug-in voor het maken van tabbladen. Zoals de naam al doet vermoeden, is het gebouwd met jQuery, in tegenstelling tot sommige hierboven genoemde plug-ins die zijn gebouwd met pure CSS of JavaScript. [Demonstratie]
jQuery-tabbladen - jQuery-tabbladen is een eenvoudige plug-in voor het maken van tabbladen. Zoals de naam al doet vermoeden, is het gebouwd met jQuery, in tegenstelling tot sommige hierboven genoemde plug-ins die zijn gebouwd met pure CSS of JavaScript. [Demonstratie] jQuery rTabs [Demo]
jQuery rTabs [Demo] Noot van de redacteur: dit bericht is oorspronkelijk gepubliceerd in juni 2008 en is in april 2018 bijgewerkt op basis van nieuwe inhoud.
Noot van de redacteur: dit bericht is oorspronkelijk gepubliceerd in juni 2008 en is in april 2018 bijgewerkt op basis van nieuwe inhoud.

16 Premium-plug-ins Designer en ontwikkelaar moeten overwegen om te gebruiken
Het maken van websites voor allerlei soorten klanten is een kunst. Zoals alle kunstvormen, is doorzettingsvermogen, ruimdenkendheid en een scherp gevoel voor esthetiek vereist. Webontwikkelaars en ontwerpers weten dit, samen met het feit dat alle projectresultaten slechts zo sterk zijn als de middelen die erachter staan

Hoe je je creatieve "monsters" de praktische manier kunt doden
Werken als een freelance ontwerper, schrijver, video-editor is moeilijk. Er is meestal geen ondersteuning - het is een eenzame weg. Het meest irritante aan creatief werken in je eentje zijn de 'creatieve blokken' (als we ze monsters noemen?) Die je van tijd tot tijd raakt.Ze zijn eng, die verdomde monsters