nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerpen voor betrokkenheid: hoe kunnen gebruikersbetrokkenheidsstatistieken worden verbeterd
Elke UI-ontwerper wil zijn gebruikersbasis inschakelen . Dat is het hele punt van een website of mobiele app: iets bieden dat bezoekers enthousiast en interactief maakt . Maar het is bijna onmogelijk om betrokkenheid te meten, tenzij u daadwerkelijk kijkt naar een gebruiker die op uw website reageert. Gelukkig zijn er aanwijzingen en statistieken die kunnen worden gebruikt om gebruikersbetrokkenheid af te leiden .
In dit bericht wordt beschreven hoe deze statistieken werken en waarom ze meer betrokkenheid van gebruikers impliceren. Ik zal ook tips en strategieën delen die u in de loop van de tijd kunt toepassen voor het testen van verbeteringen in deze statistieken.
Betrokkenheidsstatistieken
Met Analytics-programma's kunt u gegevens bijhouden van alle gebruikers op uw site. De moeilijkheid is het begrijpen van deze statistieken, waardoor ze ontstaan en hoe ze kunnen worden verbeterd.
Google kijkt naar bepaalde pagina-statistieken voor betrokkenheid om te zien of gebruikers daadwerkelijk vinden wat ze zoeken op uw site. Dit is niet alleen belangrijk voor SEO, maar ook voor het creëren van een echte gebruikerservaring.
Velen zullen stellen dat de doorklikratio en sociale shares van een pagina deel uitmaken van het bijhouden van engagementen. Dit kan waar zijn, maar het gaat meer om off-site concepten dan om on-page engagement.
De statistieken die u kunt verbeteren door uw ontwerp te wijzigen, zijn diegene waarop ik me richt. Hier zijn enkele om in gedachten te houden:
- Tijd op pagina
- Pagina's per bezoek
- Bouncepercentage
- Terugkerend bezoekerspercentage (hoeveel terugkerende bezoekers?)
- Frequentie terugkerende bezoekers (hoe vaak?)
Al deze statistieken geven aan dat gebruikers betrokken zijn, wat betekent dat als bouncepercentages laag zijn en pagina's per bezoek rond de 2+ zweeft, mensen over het algemeen dieper op de site graven. Dit voorbeeld betekent echter zeer verschillende betrokkenheidsstijlen op basis van het type site.
Verschillende gebruikersstrategieën
Blogs betrekken hun lezers anders dan YouTube-kanalen, en beide betrekken mensen anders dan SaaS-webapps. Het eerste om te onthouden is dat elke website gebruikers heeft die zich anders gedragen op basis van de inhoud .
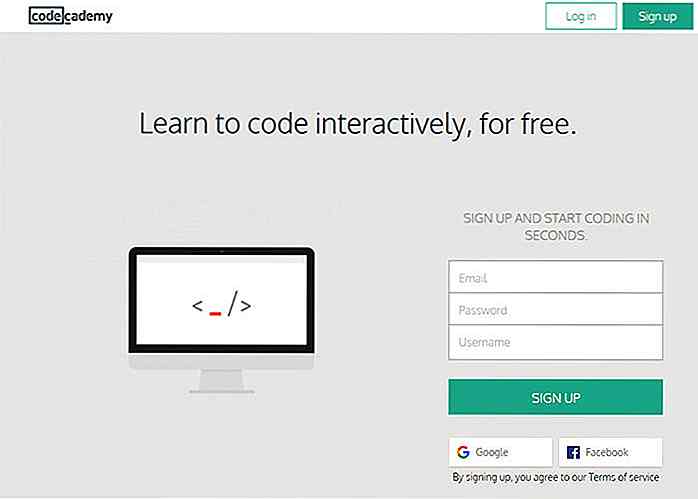
Als u de betrokkenheid bij aanmeldingen van gebruikers wilt verbeteren, maakt u het een eenvoudiger proces . Probeer een aanmeldingsformulier toe te voegen aan de startpagina, zoals Code Academy.
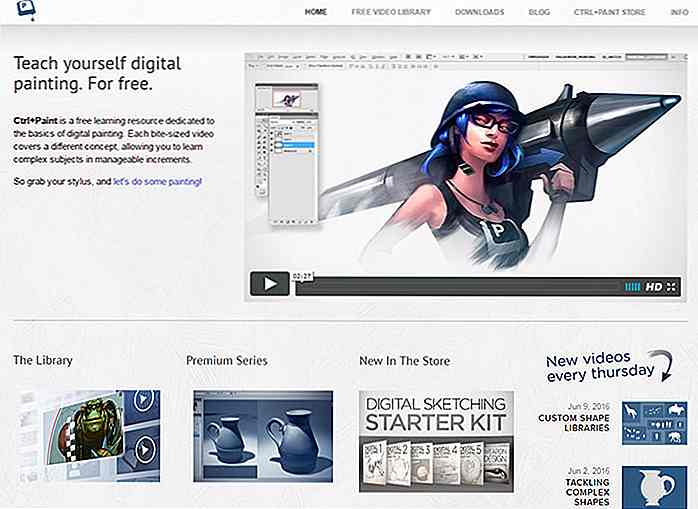
 Als alternatief kunnen makers van producten gratis producten gebruiken om potentiële klanten te stimuleren met de kwaliteit van hun freemium-inhoud. Deze techniek wordt gebruikt op de startpagina's van Ctrl + Paint en Proko, beide gespecialiseerd in videozelfstudies voor aspirant-kunstenaars.
Als alternatief kunnen makers van producten gratis producten gebruiken om potentiële klanten te stimuleren met de kwaliteit van hun freemium-inhoud. Deze techniek wordt gebruikt op de startpagina's van Ctrl + Paint en Proko, beide gespecialiseerd in videozelfstudies voor aspirant-kunstenaars. Betrokkenheidsstatistieken voor deze sites kunnen het totale aantal maandelijkse aanmeldingen of aankopen zijn . Maar hun sitemanagers kunnen ook het totale aantal paginaweergaven op specifieke pagina's controleren (zoals voorbeeldpagina's van producten of pagina's met veelgestelde vragen / informatie).
Betrokkenheidsstatistieken voor deze sites kunnen het totale aantal maandelijkse aanmeldingen of aankopen zijn . Maar hun sitemanagers kunnen ook het totale aantal paginaweergaven op specifieke pagina's controleren (zoals voorbeeldpagina's van producten of pagina's met veelgestelde vragen / informatie).Denk na over wat u wilt dat gebruikers doen voordat u het engagementproces probeert te verbeteren. Dit kan u een blauwdruk geven om te volgen wanneer u op zoek bent naar meer interactiviteit.
Betrokkenheid van content op blogs
Het web werd oorspronkelijk gemaakt als een medium voor het delen en consumeren van inhoud . Dit is nog steeds zo, en de hoeveelheid online inhoud is nog nooit zo groot geweest. Maar hoe schrijf je inhoud die bezoekers aanmoedigt om te blijven en te consumeren? Hier is een goed bericht over kleine strategieën die lijken te lonen.
Kortere alinea's voor eenvoudiger inhoudsverbruik
Een van de aanbevelingen is om kortere paragrafen te schrijven, zodat lezers het gevoel hebben dat ze meer bereiken met elke zin. Bezoekers moeten scrollen om meer te lezen en dit geeft een gevoel van eenvoudiger verbruik in vergelijking met grote blokken tekst.
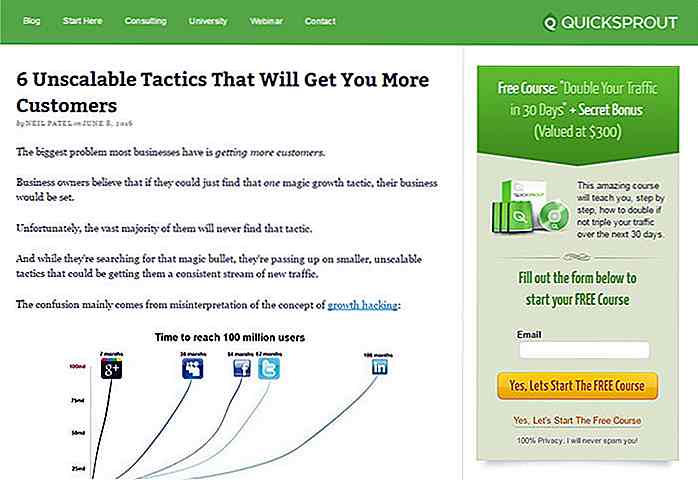
De Quick Sprout-blog van Neil Patel gebruikt deze korte alinea-methode en het werkt prachtig.
 Verwante verhalen voor meer paginaweergaven
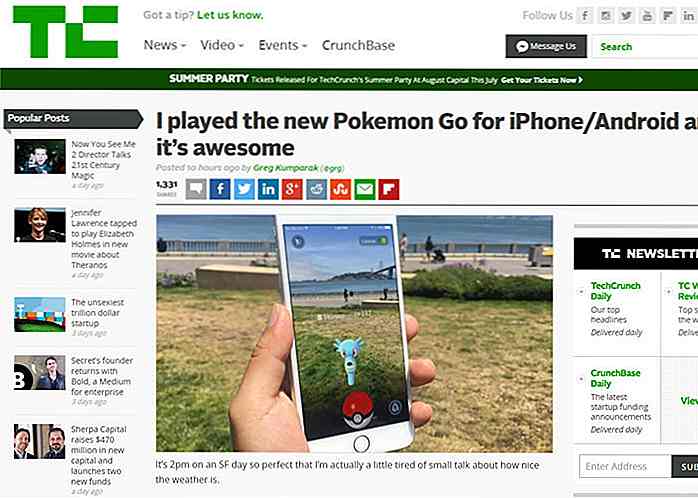
Verwante verhalen voor meer paginaweergaven Een methode om pageviews te vergroten is door verwante verhalen, populaire verhalen of recente verhalen in de zijbalk en na elke post aan te bieden.
Dit werkt het beste met postminiatuurweergaven, omdat afbeeldingen sneller de aandacht trekken dan woorden.
TechCrunch heeft deze techniek onder de knie met gerelateerde berichten in beide zijbalken, weergegeven na de berichtinhoud en soms zelfs binnen de post zelf.
 Merkopbouw voor betere bezoekersbehoud
Merkopbouw voor betere bezoekersbehoud Mensen die content vinden via Google, worden meestal gestuit, omdat ze alleen op zoek zijn naar wat informatie. Veel mensen bladeren gewoon naar blogs die ze willekeurig in Google vinden, maar dat betekent niet dat de inhoud slecht is.
Dus hoe verhoog je bezoekersbehoud op een blog? Het natuurlijke antwoord is om een merk te bouwen dat mensen vertrouwen . Blogs worden uiteindelijk autoriteiten wanneer ze genoeg geweldige inhoud publiceren om ervoor te zorgen dat mensen elke dag een bezoek brengen.
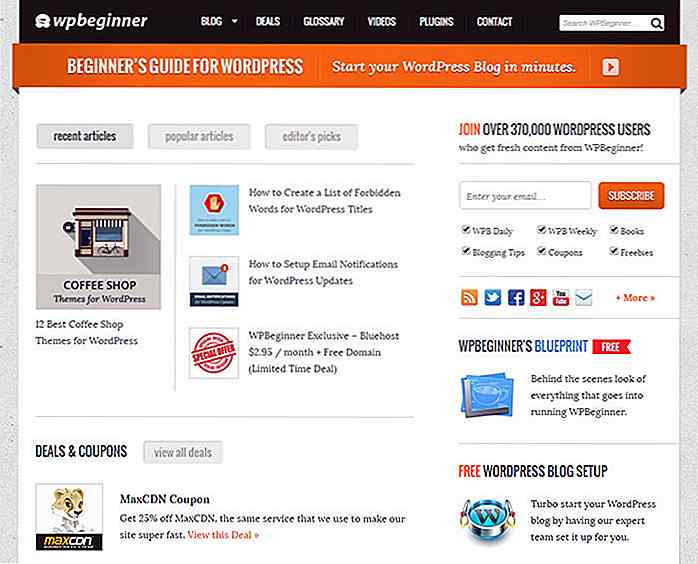
Twee geweldige voorbeelden van recente successen zijn Pinch of Yum en WP Beginner. Deze merken zijn ongelooflijk populair in hun respectieve niches en de domeinen worden als echte autoriteiten gezien.
 Als je dit niveau van een autoriteitsblogger wilt bereiken, moet je gewoon blijven schrijven. Een merk kost tijd om te bouwen, maar geweldige content en consistente publicatie zullen het proces versnellen. Als u elke maand een groot aantal terugkerende bezoekers op uw blog ziet, weet u dat u op de goede weg bent.
Als je dit niveau van een autoriteitsblogger wilt bereiken, moet je gewoon blijven schrijven. Een merk kost tijd om te bouwen, maar geweldige content en consistente publicatie zullen het proces versnellen. Als u elke maand een groot aantal terugkerende bezoekers op uw blog ziet, weet u dat u op de goede weg bent.Klantenbetrokkenheid op productwebsites
Zoals vermeld in deze blogpost door Popcorn Metrics, is een van de gemakkelijkste statistieken voor productwebsites het totale aantal actieve gebruikers . Dit is het totale aantal unieke gebruikers die zich hebben aangemeld bij de site of een actie hebben uitgevoerd (zoals hun profiel hebben bijgewerkt) in een bepaalde tijdsperiode.
Het verbeteren van deze statistiek kan moeilijk zijn zonder UX-onderzoek en A / B-testen. Hier volgen enkele uitstekende tips voor het gebruik van productwebsites, zoals in-app-berichten en aankondigingen van functies in het dashboard.
Vraag uw klanten om feedback
De beste tip is om te communiceren met gebruikers en hun feedback onderweg te peilen. Wat willen ze echt? Zijn er huidige functies die vervelend, onnodig of overdreven ingewikkeld lijken? U kunt deze vragen niet altijd alleen beantwoorden door statistieken te bestuderen, dus misschien wilt u contact opnemen met gebruikers voor informatie.
Creëer een groeicyclus
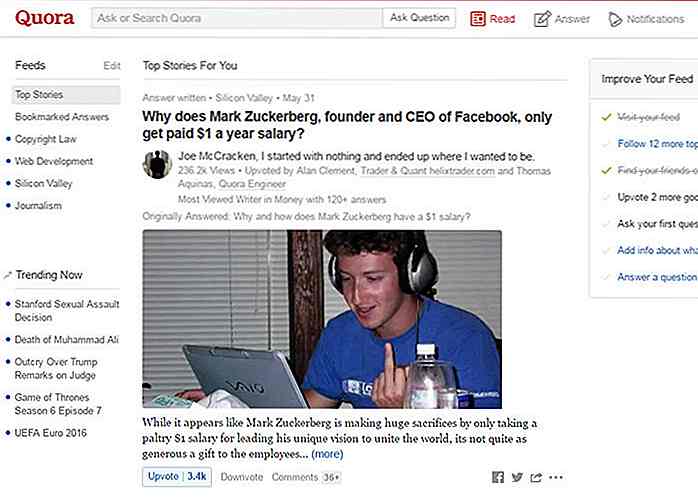
Denk aan sites zoals Stack Overflow en Quora, waar het product niet alleen voor leden is, maar ook voor anonieme openbare bezoekers . Een Quora-gebruiker brengt dit punt eigenlijk naar voren in een gerelateerde vraag waarin staat dat het doel van een product de aard van gebruikersbetrokkenheid sterk zal bepalen.
Producten zoals Quora gaan over een mix van lezers en leden . De inhoud wordt door de gebruiker gegenereerd, dus meer betrokkenheid van beide kanten zorgt voor een groeicyclus .
 Bestudeer de verkooptrechter
Bestudeer de verkooptrechter Producten die afhankelijk zijn van klanten, moeten de hele verkooptrechter bestuderen . Hoeveel mensen melden zich aan voor een proef, maar betalen niet? Neem contact op met deze klanten en vraag om persoonlijke feedback . Je zou verbaasd zijn hoeveel mensen bereid zijn om te delen.
Aandacht besteden aan bruikbaarheid
Kwalitatieve bestemmingspagina's en aanmeldtrechters zijn echter niet altijd genoeg. Uw werkelijke product moet bruikbaar zijn en ook een doel dienen .
Feedly is bijvoorbeeld een fatsoenlijke RSS-lezer in termen van functies, maar niet in termen van gebruikerservaring (naar mijn mening). Ik vond de lay-out altijd verwarrend en niet intuïtief. Het toevoegen van een nieuwe feed is verrassend moeilijk voor een web-app die is toegewijd aan RSS-feeds.
 Gebruikersonderzoek uitvoeren
Gebruikersonderzoek uitvoeren De enige manier om usabilityproblemen zoals Feedly's op te lossen, zou zijn om gebruikersgedrag te bestuderen met aangepaste feedback van elke deelnemer. Gebruikersonderzoeken zijn zeer gedetailleerd en hoeven niet per se duur te zijn. Ze zullen echter waardevolle informatie verschaffen om de betrokkenheid van gebruikers te verbeteren en wijzen vaak op de kleine details die u nog nooit hebt overwogen.
Stappen vooruit zetten
Alles wat u moet weten over betrokkenheid, kunt u leren door uw gebruikersbasis te bestuderen . Denk na over wat je wilt dat ze doen en hoe je wilt dat ze het doen. Vanaf hier wordt het gemakkelijker om pagina-elementen te wijzigen om de kleur, grootte, positie en webkopie te wijzigen.
Metrics kunnen u helpen een deel van de foto te zien en te peilen waar u zich nu bevindt. Maar als u vooruitgaat, wilt u weten hoe gebruikers zich gedragen en hoe u wilt dat ze zich gedragen. Feedback van klanten en A / B-testen zullen de beste resultaten opleveren.
Als u nog steeds niet zeker weet waar u moet beginnen, bekijkt u deze posts voor meer ideeën.
- 8 manieren om blogbetrokkenheid aanzienlijk te vergroten
- 15 Zeer effectieve methoden om kwaliteit van feedback van klanten te krijgen
- Hoog-omzettende plaatsen om aanmeldingsformulieren voor e-mail toe te voegen om uw lijst te bouwen

Business Incubators - The Two Sides of a Coin
Bedrijfsincubators zijn cruciaal geworden voor het ecosysteem van een land. Het idee om een beginnende startups-werkplek te voorzien van basisvoorzieningen, persoonlijke mentoring en een mogelijkheid om potentiële investeerders te zoeken, was eind jaren zeventig afkomstig uit de VS. Deze hersengolf werd echter snel opgepikt over de hele wereld en tegenwoordig is er geen grootstedelijk gebied zonder incubatiecentra.Naar

60 hyperrealistische schilderijen
Hyper-realistisch of hyperrealisme is een soort kunstschilderkunst die technische kunst op een zeer hoog niveau tilt. Wat een door de kunstenaar genomen hoge resolutie foto lijkt, is in plaats daarvan een handgetekende schilderij. Neem deze mand met fruit. Je zult waarschijnlijk niet onder de indruk zijn van deze afbeelding als het een foto was, maar je realiseert je dat het een nauwgezet met de hand getekend schilderij is dat je in de war zou kunnen brengen