nl.hideout-lastation.com
nl.hideout-lastation.com
7 Betrouwbare manieren om WordPress laadsnelheid te verhogen
Het eerste dat een gebruiker ervaart over uw website, zelfs vóór het ontwerp of de inhoud, is de laadsnelheid. Een gemiddelde webgebruiker verwacht dat een pagina tussen 500 ms (snel) en 2 seconden (langzaam, maar acceptabel) wordt geladen . Als u de laadtijd van uw website controleert en deze meer dan 2 seconden blijkt te zijn, overweeg dan dat uw site het risico loopt te worden overgeslagen of gesloten door de gebruiker .
Aangezien de meeste websites tegenwoordig op WordPress zijn gebouwd, en daarom de snelheid en prestaties van uw website verhogen, is het raadzaam de dynamiek van de laadsnelheid van pagina's met WordPress te begrijpen en tips en trucs te leren waarmee u uw WordPress-website . Ik zal je de beste van hen vertellen.
Maak gebruik van lichtgewicht kaders en thema's
Steevast, WordPress-thema's dragen een behoorlijke hoeveelheid opzwelling, waardoor de laadsnelheden van uw website omlaag gaan. Deze bloat is gekoppeld aan zware stock afbeeldingen, inefficiënte en lange codes, etc.
De beste stap vooruit is om de juiste mix te maken tussen de visuele aantrekkelijkheid van een thema en de laadsnelheden van de pagina . Houd bij het zoeken naar een WordPress-thema rekening met het volgende:
- Bekijk beoordelingen van het thema en zoek specifiek naar informatie over prestaties.
- Voer prestatietests uit van de demopagina's van het thema .
- Let op standaard WordPress-thema's, die een lichtgewicht codering hebben en dus goed presteren.
- Bekijk Genesis en Thesis Framework-thema's die bekend staan om hun prestaties.
Profiteer van de kracht van caching
Caching is een techniek om uw webpagina's op te slaan als statische pagina's en ze aan te bieden aan gebruikers zonder HTTP-aanvragen naar de server te verzenden. Dit helpt bij het versnellen van een WordPress-site. Wat kunt u doen om van deze mogelijkheid gebruik te maken?
 Bepaal allereerst een bruikbare plug-in voor WordPress caching, lees de documentatie ervan en gebruik deze om enkele pagina's van uw website te cachen. WP Rocket en W3 Total Cache behoren tot de gerenommeerde.
Bepaal allereerst een bruikbare plug-in voor WordPress caching, lees de documentatie ervan en gebruik deze om enkele pagina's van uw website te cachen. WP Rocket en W3 Total Cache behoren tot de gerenommeerde.U kunt browsercaching implementeren met behulp van expire headers, die aan de webbrowser aangeven welke bestanden van de server moeten worden aangevraagd en die deze kunnen kiezen uit de cache van de browser. Met minder HTTP-aanvragen worden de laadsnelheden voor pagina's verbeterd . Om dit te doen, moet u deze code toevoegen aan het .htaccess-bestand.
# mogelijk maken van vervalt VerlooptActief aan # De standaardrichtlijn VerlooptDefault "toegang plus 3 maanden" # Uw favicon VerlopenByType afbeelding / x-pictogram "toegang plus 1 jaar" # Foto's VerlopenByType image / gif "toegang plus 3 maanden" ExpiresByType image / png "toegang plus 3 maanden "ExpiresByType image / jpg" toegang plus 3 maanden "ExpiresByType image / jpeg" toegang plus 3 maanden "# CSS ExpiresByType text / css" toegang plus 3 maanden "# Javascript ExpiresByType application / javascript" access plus 1 year "
Prefetch-domeinen, een minder bekende tactiek
Prefetch-domeinen is een optie die lijkt op caching, waarbij u de webbrowser effectief op de hoogte stelt om domeinen vooraf op te halen, zodat de 'fetch'-actie niet wordt uitgevoerd op het moment dat de pagina wordt geladen, waardoor de sitesnelheid verbetert.
Om dit in te schakelen, kunt u de prefetch-domeincode toevoegen aan het header.php-bestand . Hier zijn voorbeelden van veelgebruikte prefetch-domeincodes.
Voor Google Fonts:
Voor Google Analytics:
Weed uit onnodige en zware plug-ins
WordPress-plug-ins zijn handig, maar te veel plug-ins betekenen te veel verzoeken op de server, wat leidt tot het traag laden van pagina's. Andere gerelateerde problemen zijn beveiligingsrisico's en geheugenproblemen . De beste werkwijze is om alleen plug-ins in te zetten die uw website niet kan missen.
U kunt Plugin Performance Profiler (een plug-in zelf) gebruiken om de slechtst presterende plug-ins op uw WordPress te identificeren en ze te vervangen door betere alternatieven.
Bovendien zijn er plug-ins die u amper meer dan twee keer per maand gebruikt (zoals miniatuurgeneratoren, enz.). Het is het beste om ze te deactiveren en ze gewoon te activeren op het moment van gebruik. U kunt ook controleren welke plug-ins u kunt verwijderen en in plaats daarvan een aantal online-hulpmiddelen gebruiken .
Gebruik CDN voor een betere paginalaadsnelheid
Gehoord van CDN's (Content Delivery Networks)? Het is een schema waarbij inhoud die aan de gebruiker wordt geleverd, wordt geleverd vanuit het geografisch dichtstbijzijnde gegevenscentrum, waardoor de bezorgsnelheid wordt verbeterd. Dit komt omdat een lagere overdrachtstijd, verminderde hops over firewalls en routers en andere parameters resulteren in snellere pagina's voor een geografisch gespreid publiek.
De best beoordeelde CDN-services bieden WordPress-integratieplug-ins, waarmee u snel uw website kunt instellen en configureren om het voordeel van CDN te benutten . Op de lange termijn helpt dit u ook om hostmigraties beter te beheren, omdat de meeste zware belasting (afbeeldingen) zou worden gehost van de server van de webhost, die alleen het te migreren thema verlaat.
CDN Enabler is een gratis geweldige plug-in die je in seconden kunt implementeren. Terwijl je beslist wat je van CDN kunt laden, ga je voor overkill. Zelfs de favicon kan via CDN worden geladen. Plaats het gewoon in de hoofdmap van WordPress en voeg de volgende code toe aan het header.php-bestand:
Grote afbeeldingen comprimeren
Om dingen in perspectief te plaatsen, hier is een feit. Een eenvoudig WordPress-thema neemt bijna 30 MB aan opslagruimte in beslag, terwijl een visueel zware website, zoals e-store, meerdere GB's ruimte in beslag neemt voor het opslaan van afbeeldingen. Wat als u de bestandsgrootte van de afbeeldingen met meer dan 50% kon verkleinen met onmiskenbare kwaliteitsverschillen?
U kunt afbeeldingen verkleinen en comprimeren in een op het besturingssysteem gebaseerde compressietool voordat u ze uploadt, of een WP-plug-in zoals SmushIt gebruiken om de bestandsgrootte van afbeeldingen voor uw WordPress-site te verkleinen.
Optimaliseer SSL-handshakes
SSL of Secure Sockets Layer / Transport Layer Security is het middel waarmee webservers en clients al het verkeer versleutelen en beveiligen . Dit is de standaard geworden voor veilige HTTP-transacties en ander verkeer op internet.
Een nadeel van het versleutelen van verkeer is wanneer er enige overhead en latentie is wanneer de client en de server een verbinding tot stand brengen.
U kunt beveiligde verbindingen versnellen door SSL-handshakes te optimaliseren met behulp van een CDN. De CDN doet de overhead voor u, waardoor de tijd die wordt besteed aan het instellen van de initiële SSL-sessie wordt verkort en de beveiligde verbinding levend blijft.
Dit geeft u ook het extra voordeel van het garanderen van een A-gradecertificaat, zelfs als uw eigen server of serviceprovider alleen een lager certificaat gebruikt. Het belangrijkste is dat de browsers van uw eindgebruikers, evenals zoekmachines zoals Google, het hoogwaardige SSL-certificaat van het CDN te zien krijgen.
Verwijder oude revisies uit uw database
Neem het van mij aan, je WordPress vertraagt als je de database niet verzorgt en schoonhoudt. U kunt dit doen door het aantal herzieningen te beperken.
WordPress maakt eigenlijk te veel revisies terwijl je de pot aan het schrijven bent, en het vergt allemaal ruimte. U kunt revisies uitschakelen of een limiet instellen voor het maximale aantal revisies . Om uit te schakelen, voeg de volgende code toe aan het bestand wp-config.php.
define ('AUTOSAVE_INTERVAL', 300); // seconden definiëren ('WP_POST_REVISIONS', false); Met deze code wordt het automatische opslaginterval gewijzigd in 5 minuten (vanaf 60 seconden) . U kunt ook de plug-in Post Revision uitschakelen gebruiken (vergeet niet om deze te deactiveren zodra de taak is voltooid).
Om het maximale revisienummer te beperken, gebruikt u de volgende code in het bestand wp-config.php.
define ('AUTOSAVE_INTERVAL', 300); // seconden definiëren ('WP_POST_REVISIONS', 5); Hier stellen we het maximale revisienummer in op 5 .
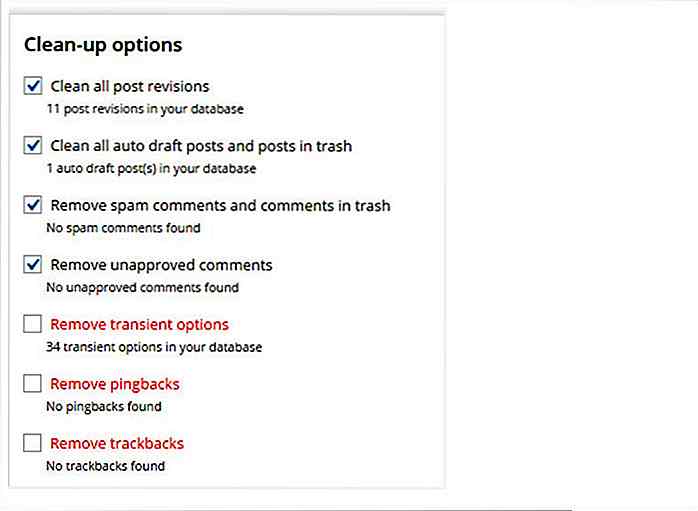
Als u alle database-items wilt verwijderen die overeenkomen met honderden eerdere revisies, kunt u ook de WP Optimize-plug-in gebruiken.
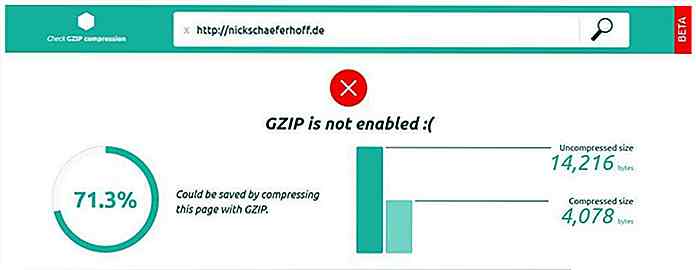
 Probeer GZip-compressie
Probeer GZip-compressie We hadden het over beeldcompressie; maar u kunt ook CSS, Javascript en webpagina's comprimeren op serverniveau, waardoor de tijd voor het overbrengen van gegevens naar de browser wordt verkort. Hier is hoe je het kunt doen:
- Ga naar checkgzipcompression en voer je website in.
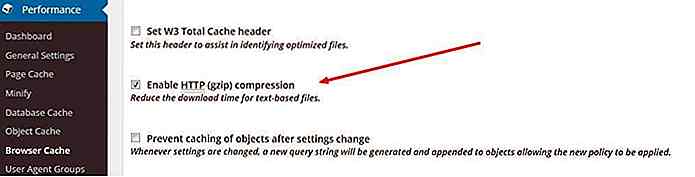
 Selecteer uw cacheplug-in, ga naar de Browser Cache- instellingen en plaats een vinkje in het vakje HTTP Compressie inschakelen .
Selecteer uw cacheplug-in, ga naar de Browser Cache- instellingen en plaats een vinkje in het vakje HTTP Compressie inschakelen . Conclusie
Conclusie Een goed presterende WordPress betekent een goed werkende website. Als u niet wilt dat uw gebruikers gefrustreerd raken door de snelheid van uw website, probeer dan deze verschillende tips en trucs die ik in deze post heb genoemd, waarmee u uw WordPress-siteprestaties kunt verbeteren en de laadsnelheden van pagina's kunt verhogen.
Laat ons weten hoe je de snelheid van je WordPress hebt weten te verbeteren en heeft een van mijn tips je geholpen. gelukkig experimenteren.

7 Principes Elke startende ondernemer moet volgen
Ben je een echte ondernemer? Iedereen droomt ervan ondernemer te zijn, een succesvol bedrijf te hebben, op eigen voorwaarden te werken en geen baas te hoeven zijn. De meer moedige types gaan door en stoppen met hun werk om een startup te ondernemen en mogelijk de hoop te hebben dat ze de wereld opnieuw kunnen uitvinden (in 3 eenvoudige stappen).Als

Ontwerptrends: volgen we ze zonder het te beseffen?
Snel - wat is de populairste ontwerptrend nu ? Of je nu 'plat ontwerp' of iets dergelijks hebt beantwoord, het maakt niet echt uit. Feit is dat we allemaal weten wat de trends op dit moment zijn en we hebben er allemaal meningen over. De waarheid is dat elke ontwerper op de een of andere manier op de huidige trendwagon springt