 nl.hideout-lastation.com
nl.hideout-lastation.com
10 CSS3-animatiegereedschappen die u moet Bookmarken
Omdat mensen gemakkelijker dingen waarnemen die bewegen, kunnen slim gebruikte animaties de gebruikerservaring van een site verbeteren door aandacht te vestigen op belangrijke elementen die gebruikers snel moeten zien .
CSS3 heeft een nieuwe animatiesyntaxis geïntroduceerd waarmee u veel interessante dingen in uw ontwerpen kunt bereiken. Het maken van coole animaties kan soms echter ingewikkeld en tijdrovend zijn, dat is wanneer animaton-bibliotheken en -generatoren uitstekend kunnen worden gebruikt.
Bekijk enkele van de animaties die mogelijk zijn gemaakt met CSS:
- 38 Inspirerende CSS3-animatiedemo's
- 15 prachtige teksteffecten gemaakt met CSS
- 30 coole CSS-animaties die je moet zien
- Hoe het bounce-effect te creëren met CSS3-animatie
In deze post zullen we een kijkje nemen bij 10 briljante tools die het gemakkelijker en sneller kunnen maken om je eigen animaties te maken.
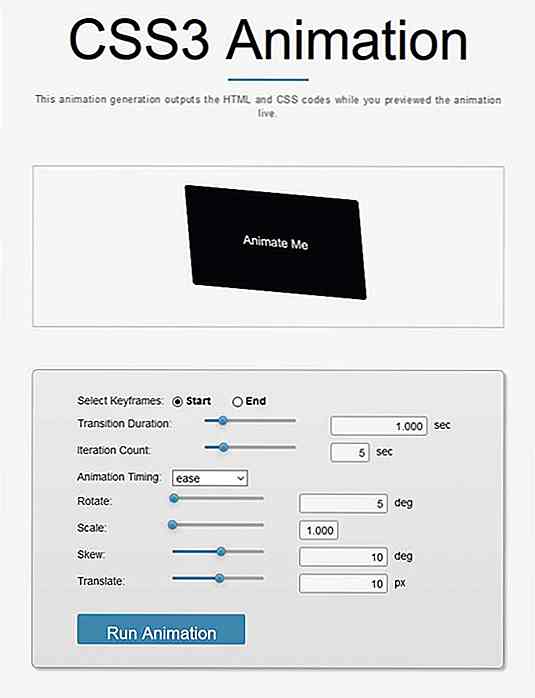
1. CSS3Gen CSS3 Animation Generator
CSS3Gen biedt u een eenvoudig te gebruiken animatiegenerator waarmee u snel basisanimaties kunt genereren. Hoewel je met deze tool geen gecompliceerde kunstwerken zult maken, is het een uitstekende keuze als je zonder al te veel gedoe een standaardanimatie wilt maken.
U hoeft uw handen niet vies te maken met code, u kunt de eigenschappen van een formulier instellen, een voorbeeld van het resultaat bekijken en vervolgens de code kopiëren en in uw eigen CSS-bestand plakken.
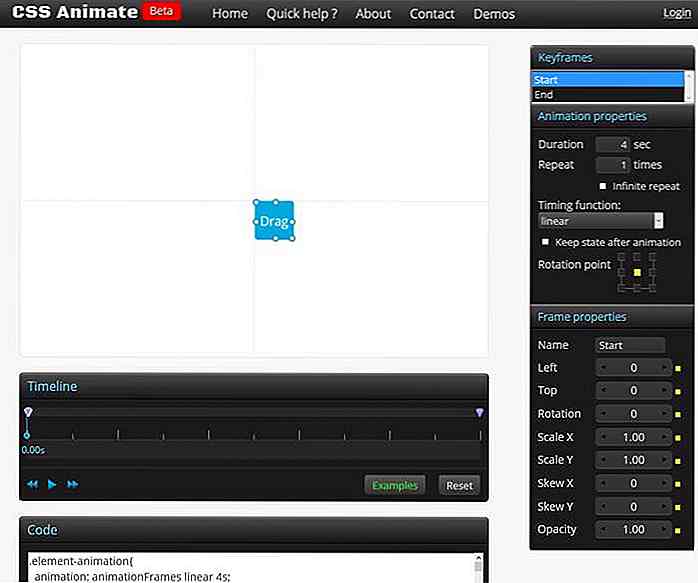
 2. CSS Animate
2. CSS Animate Als u meer gecompliceerde animaties nodig heeft, vindt u CSS Animate handig. Het heeft een meer uitgebreide gebruikersinterface, je kunt iets meer eigenschappen instellen en je kunt de animatie volgen, stoppen en opnieuw starten met behulp van een intuïtieve tijdlijn.
Er zijn ook voorbeeldanimaties, zoals "Bounce", "Shake" en "Swing", die u in de generator kunt laden en de code kunt aanpassen aan uw behoeften.
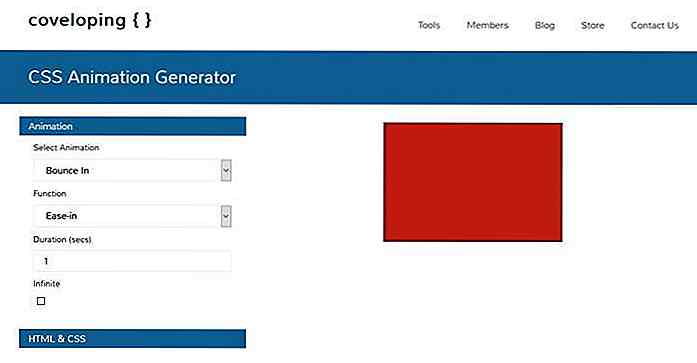
 3. Coveloping CSS Animation Generator
3. Coveloping CSS Animation Generator De animatiegenerator van Coveloping is waarschijnlijk de beste keuze als u nieuw bent met CSS3-animaties en snel wilt begrijpen hoe ze werken. Met deze eenvoudige maar krachtige tool kun je de verschillende soorten animaties testen die CSS3 te bieden heeft en eenvoudig bekijken wat het verschil tussen hen is.
U hoeft slechts 4 parameters in te stellen: animatietype, animatiefunctie, duur in seconden en als de animatie oneindig is. Als u zover bent, hoeft u alleen de gegenereerde HTML- en CSS-code te bemachtigen.
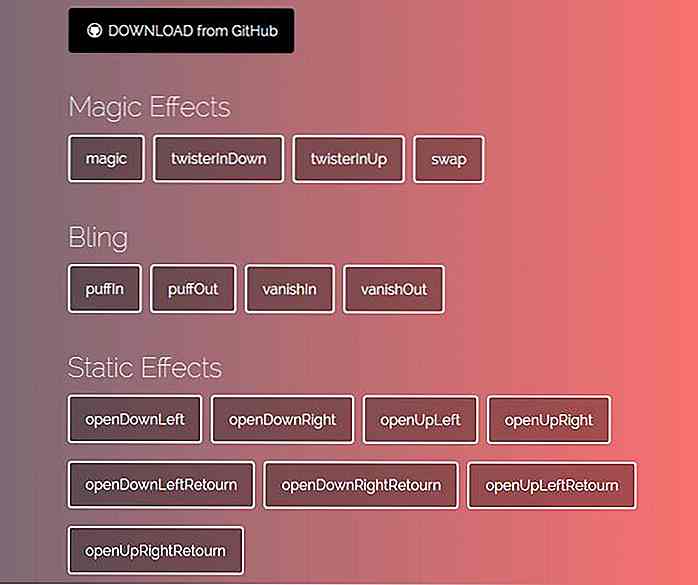
 4. Magische animaties
4. Magische animaties Magic Animations is een coole CSS-bibliotheek die het mogelijk maakt om eenvoudig animaties met speciale effecten op uw site te plaatsen. Je kunt bijvoorbeeld elementen laten verdwijnen in en uit, open naar links of rechts, dan terugkeren, naar beneden draaien, naar boven, naar links of naar rechts, en vele anderen
Het enige wat u hoeft te doen is de code downloaden, het CSS-bestand opnemen in uw HTML-pagina en de juiste klasse toevoegen met behulp van jQuery op de volgende manier:
$ ('. yourdiv'). hover (function () {$ (this) .addClass ('magictime puffIn');}); U kunt ook de instellingen van de timer wijzigen en de animatie oneindig maken met behulp van jQuery (lees het Leesmij-bestand voor meer informatie).
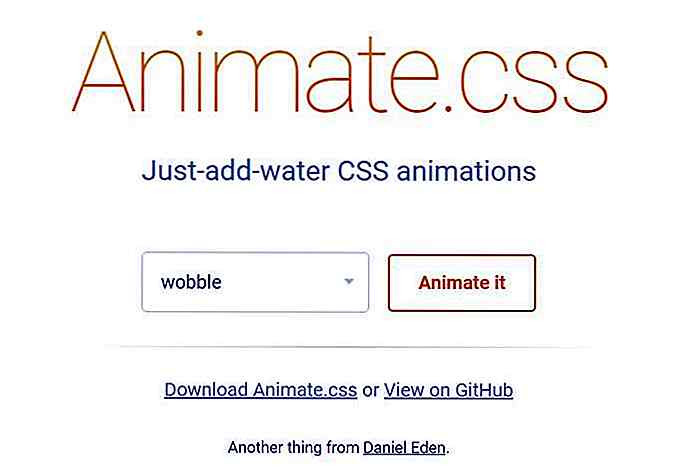
 5. Animate.css
5. Animate.css Animate.css biedt een reeks coole, cross-browser CSS3-animaties . De animaties zijn onderverdeeld in groepen zoals Attention Seekers, Bouncing Entrances, Bouncing Exits, Fading Entrances en vele anderen, dus je kunt echt niet klagen over een gebrek aan keuzes.
U kunt de code downloaden van Github, dan hoeft u alleen het CSS-bestand aan uw HTML-pagina toe te voegen en de relevante CSS-klassen aan de HTML-elementen die u wilt animeren.
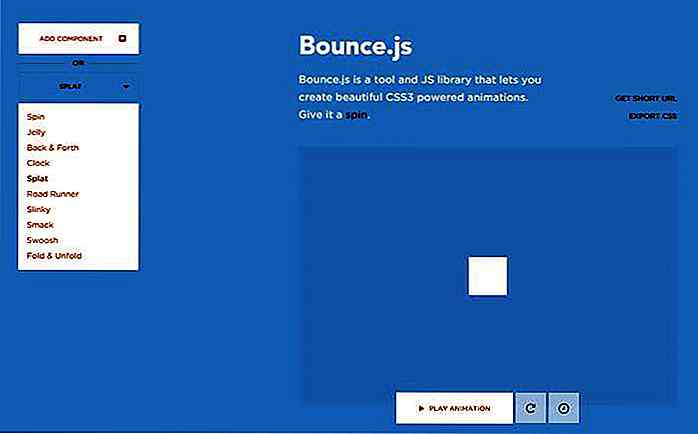
 6. Bounce.js
6. Bounce.js Bounce.js is een handige JavaScript-bibliotheek waarmee u gecompliceerde animaties kunt maken . Bounce.js heeft een uitgebreide gebruikersinterface waarmee je verschillende componenten - zoals versoepeling, duur, vertraging en aantal bounces - handmatig aan je animatie kunt toevoegen, of een kant-en-klare preset kunt selecteren en vervolgens de animatie kunt afspelen, en verfijn de eigenschappen indien nodig.
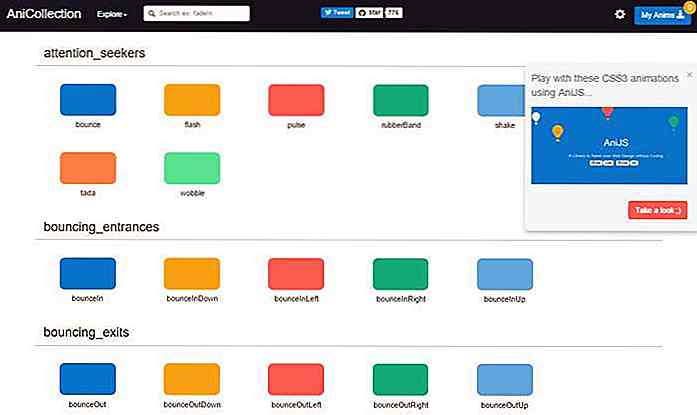
 7. AniJS
7. AniJS AniJS is een supercoole JavaScript-bibliotheek waarmee je CSS3-animaties aan je ontwerpen kunt toevoegen en geavanceerde UI-componenten kunt maken, zoals geanimeerde tabbladen, accordeons, modalen, glijdende menu's, mobiele app-meldingen, schuifopeningen en nog veel meer.
Het werkt met alle moderne browsers, waaronder iOS en Android, heeft geen bibliotheken van derden nodig en heeft een spectaculaire showcase genaamd AniCollection, waar je gemakkelijk kunt experimenteren met de verschillende effecten die de bibliotheek biedt.
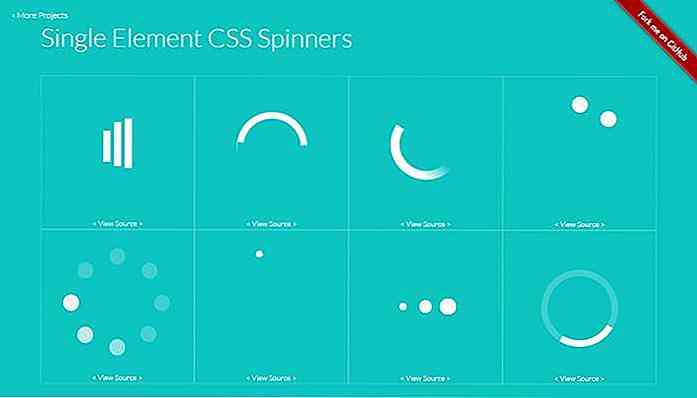
 8. CSS-spinners met één element
8. CSS-spinners met één element Heb je ooit je ontwerpen willen verbeteren met geanimeerde laadspinners ? Als het antwoord ja is, kan deze schattige CSS-spinnerbibliotheek een uitstekende keuze voor u zijn. De CSS-code voor de spinners is geschreven in MINDER. Er zijn geen instellingen, de code is kant en klaar, u hoeft deze alleen in uw eigen HTML- en CSS-bestanden in te voegen.
 9. Kilometerteller
9. Kilometerteller Odometer is een geweldig hulpmiddel om coole geanimeerde meters op uw site te plaatsen . Het is een CSS- en JavaScript-bibliotheek, het CSS-gedeelte is geschreven in Sass en u kunt kiezen uit verschillende thema's, zoals 'Digitaal', 'Treinstation' en 'Auto'.
Om Odometer te gebruiken, moet u het JavaScript-bestand en het gekozen themabestand toevoegen aan uw HTML-pagina en vervolgens de class="odometer" -selectie naar het element dat u wilt maken in een geanimeerde meter. Ideale keuze om gegevens visueel weer te geven of om een "Coming Soon" -pagina meer in het oog te laten springen.
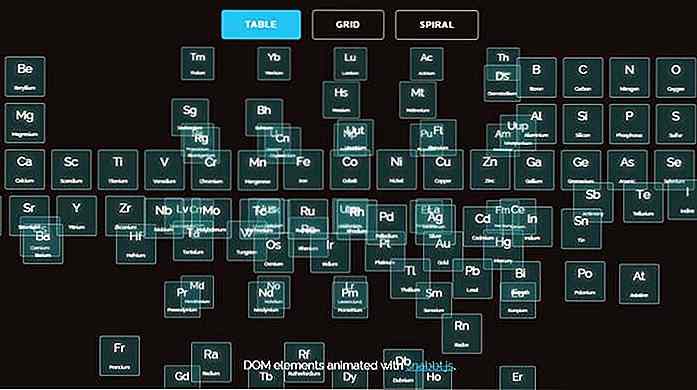
 10. Snabbt.js
10. Snabbt.js Snabbt.js is een minimalistische animatiebibliotheek die u helpt eenvoudig dingen te verplaatsen . Als je een beetje inspiratie nodig hebt, bekijk dan de demo's om te zien wat je kunt bereiken met deze slimme animatietool. Het geanimeerde periodieke tabel op de onderstaande schermafbeelding is slechts een van de vele mogelijkheden die Snabbt.js eenvoudig te implementeren maakt.
Je moet een klein JavaScript schrijven als je deze bibliotheek wilt gebruiken, maar het resultaat is behoorlijk spectaculair, dus het is waarschijnlijk de moeite waard.


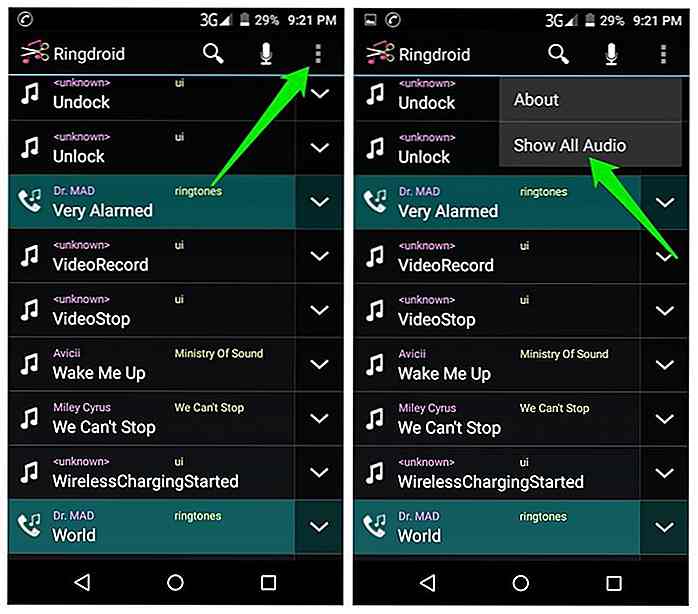
Beltonen maken en aanpassen op Android-telefoons
Er zijn tientallen apps en websites om beltonen te downloaden en te gebruiken op je Android-telefoon. Er is echter een kans dat de beltoon van uw favoriete melodie mogelijk niet beschikbaar is of niet naar uw smaak is gemaakt. Als dat het geval is, kunt u ook uw eigen beltonen maken van uw favoriete nummers en melodieën.

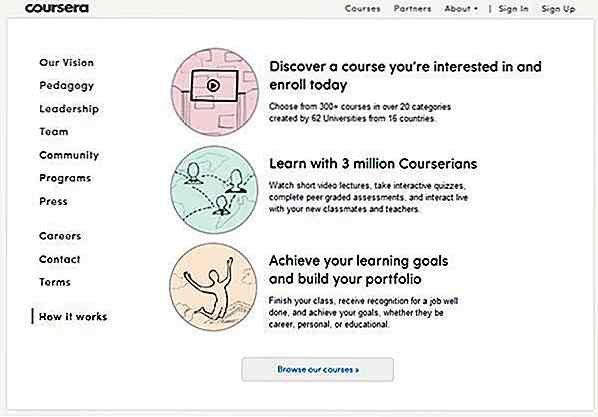
9 sites voor gratis online cursussen en open cursusmateriaal
Tegenwoordig is het onderwijs niet meer beperkt tot het klaslokaal. Dankzij de vooruitgang van technologie en internet hebben we toegang gekregen tot een breed scala aan digitale leermaterialen en tot online forums en communities .Er zijn nu veel organisaties of individuen die gratis online cursussen en leermaterialen aanbieden en vandaag zou ik graag uw aandacht willen vestigen op een lijst met websites die gratis online cursussen en open courseware-inhoud voor verschillende stromen van hoger onderwijs aanbieden

![De perfecte e-mailnieuwsbriefcampagne maken [Infographic]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)

