nl.hideout-lastation.com
nl.hideout-lastation.com
45 Schone en mooie minimalistische WordPress-thema's
Levendig en complex design is zeker niet ieders kopje thee. Sommigen van ons geven er misschien de voorkeur aan schoon, eenvoudig en ongecompliceerd. In een ander woord - minimalistisch. Je vraagt je waarschijnlijk af, schoon en eenvoudig, hoe moeilijk kan het zijn? Maar de waarheid is - schoon en eenvoudig maakt ze niet eenvoudiger om te ontwerpen. Sterker nog, ze zijn mogelijk een hardere klus omdat precieze gedachten nodig zijn om ontslagen te elimineren en de zaken te ontdoen van de fundamenten.
Gezien het feit dat "less is more", heeft het eenvoudigste ontwerp de neiging om een grotere gebruikerservaring te leveren .
Minimalisme is een van de populaire trends in het hedendaagse webdesign geworden. Het bericht van vandaag is opgedragen aan WordPress-bloggers die van mening houden. We gaan u een lijst tonen van 45 overzichtelijke WordPress-thema's die eenvoud uitlokken. Zonder verder oponthoud, hier zijn de 40 prachtige Miminalist WordPress-thema's . Volledige lijst na de sprong !.
Schoon huis
Demo | Download
 dokter
dokter Demo | Download
 Fotofolio
Fotofolio Demo | Download
 Lood
Lood Demo | Download
 magzine
magzine Demo | Download
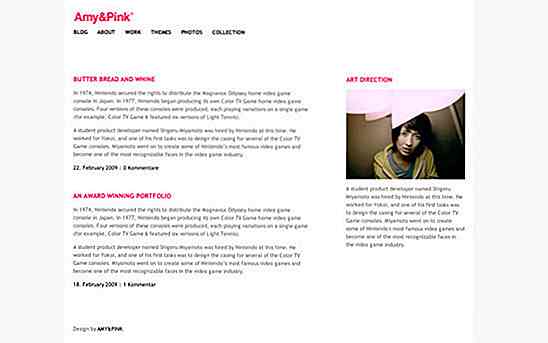
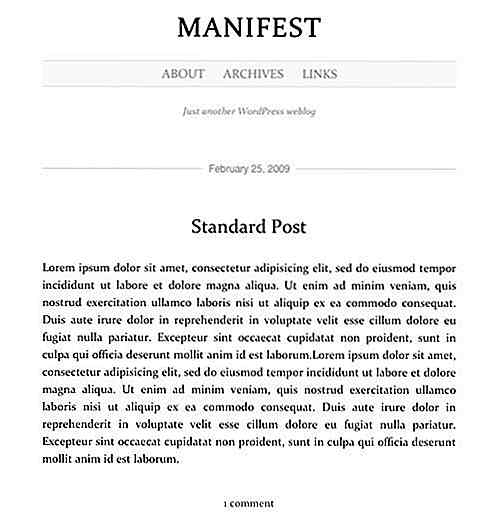
 Manifesteren
Manifesteren Demo | Download
 min
min Demo | Download
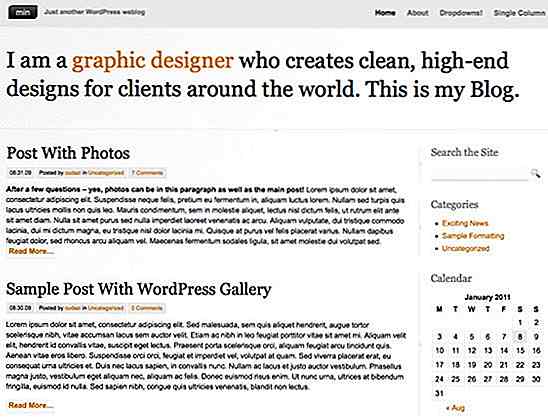
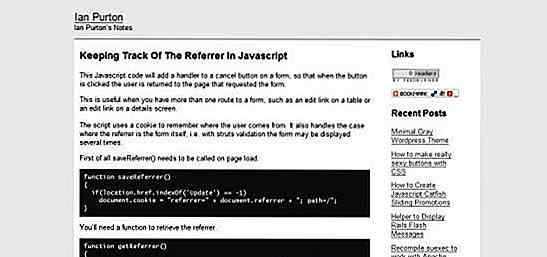
 Minimaal grijs
Minimaal grijs Demo | Download
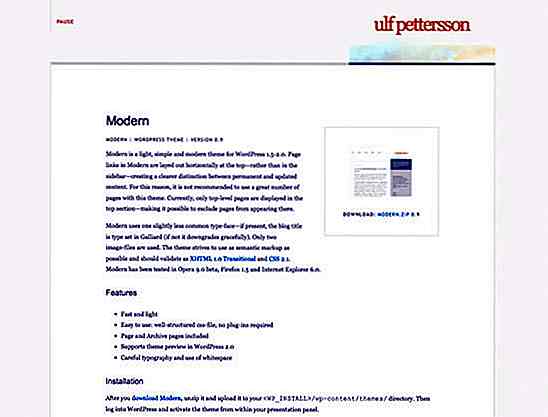
 Modern
Modern Demo | Download
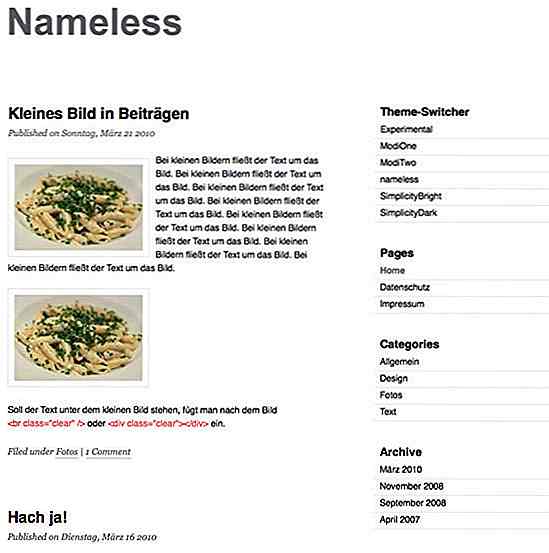
 Naamloos
Naamloos Demo | Download
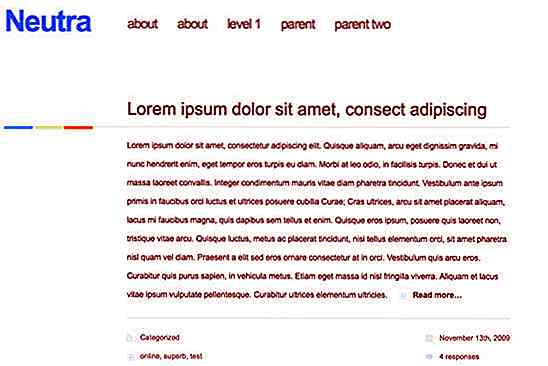
 Neutra
Neutra Demo | Download
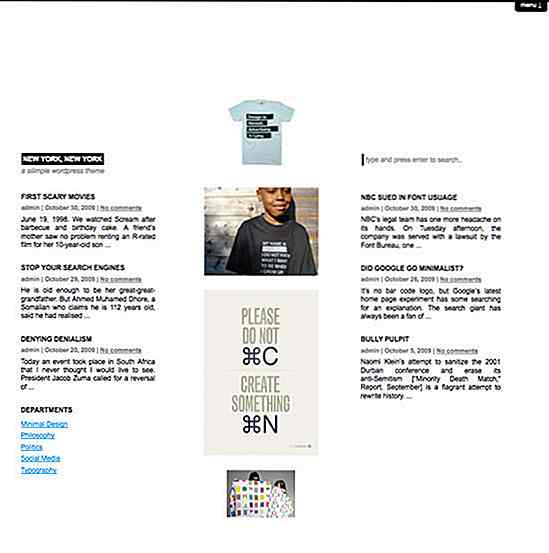
 New York, New York
New York, New York Demo | Download
 Geen franjes
Geen franjes Demo | Download
 Quickchic
Quickchic Demo | Download
 Sans Serif Racer
Sans Serif Racer Demo | Download
 Sharpfolio
Sharpfolio Demo | Download
 Simplr
Simplr Demo | Download
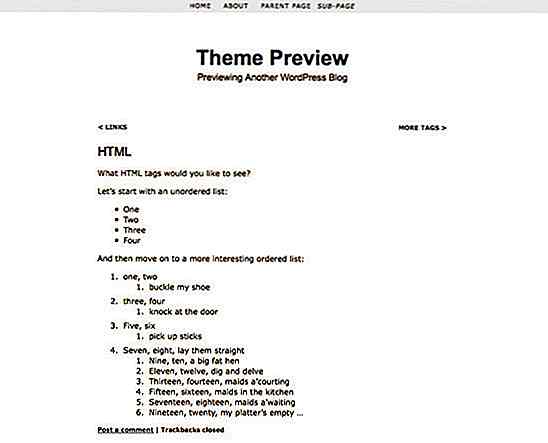
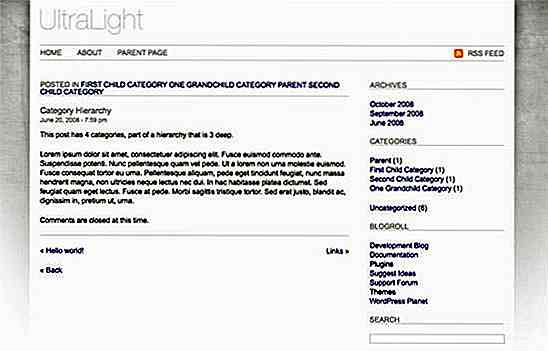
 Ultralight
Ultralight Demo | Download
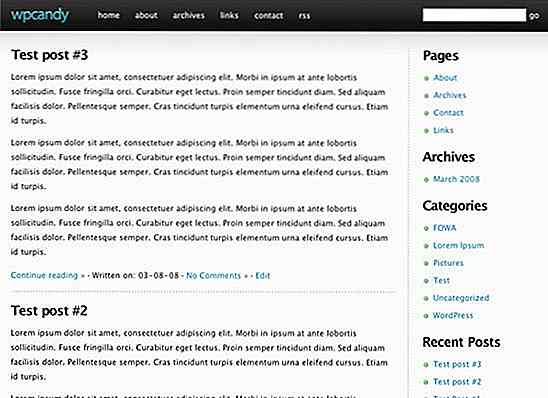
 WP Candy
WP Candy Demo | Download
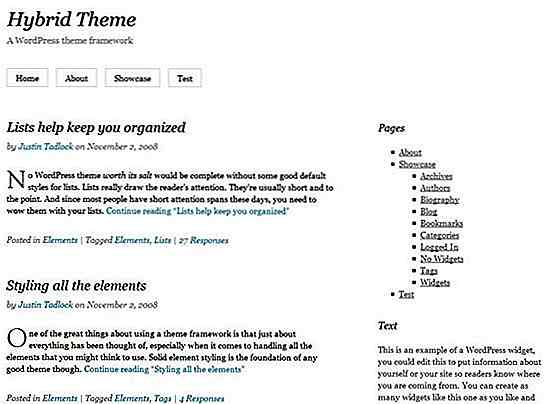
 Hybride
Hybride Demo | Download


Google begint de Ok Google-ondersteuning voor Android Auto uit te rollen
Ok Google, de stemassistent van Google gaat waarschijnlijk deze langverwachte applicatie binnenkort implementeren op Android Auto . Nou, omdat sommige waakzame gebruikers erachter zijn gekomen dat het vandaag is ingeschakeld. Met deze functie kunnen Android Auto-gebruikers nu alleen via spraakopdrachten door de app navigeren

20 Zinvolle Valentijnsgeschenken voor koppels
Valentijnsdag nadert snel en het is het perfecte moment om na te denken over wat je aan je partner gaat geven. Het is een geweldige kans om je andere helft te laten zien hoeveel je van ze houdt. De beste geschenken zijn meestal degene die jullie samen kunnen gebruiken.Dus vandaag heb ik een unieke showcase samengesteld van 20 cadeaus voor paren voor Valentijnsdag