nl.hideout-lastation.com
nl.hideout-lastation.com
4 Formulierontwerp UX-tips die u moet weten (met voorbeelden)
We denken vaak over formulieren als eenvoudig middel om gebruikersgegevens te verzamelen, maar ze zijn ook een manier, soms de enige manier waarop onze gebruikers contact met ons kunnen maken . Het is waarschijnlijk waanidee om te denken dat we kunnen zorgen dat gebruikers het leuk vinden om formulieren in te vullen, maar het is zeker mogelijk om oplossingen te vinden die hen niet te erg irriteren en ze te helpen bij het proces.
Tijdens het browsen op het net kunnen we soms verrassende oplossingen vinden die programmatisch correct zijn, maar die zijn ontworpen op een manier waardoor veel gebruikers waarschijnlijk de site verlaten vanwege de slechte gebruikerservaring .
Als onze formulieren goed zijn ontworpen, zullen we niet alleen onze gebruikers tevreden kunnen stellen, maar ook het back-endteam dat veel minder gebruikersinvoerverslagen kan verwerken. In dit artikel gaan we dus kijken hoe we gebruikersinvoerfouten kunnen minimaliseren en onze gebruikers toch blij kunnen houden .
Anticipeer op gebruikersbehoeften
Websites en applicaties hebben verschillende gebruikersdatabases en -doelen, en zelfs op dezelfde locatie kunnen vele formulieren worden gehost die verschillende soorten gegevens verzamelen, om maar de meest voorkomende te noemen:
- Inloggen formulieren
- Registratie formulieren
- Gebruikersprofiel formulieren
- Nieuwsbrief inschrijfformulieren
- Afrekenformulieren
- Gebruikersonderzoeken
- Contactformulieren
- Commentaarformulieren
- Zoekformulieren
Al deze formuliertypen vereisen verschillende dingen . Bij het ontwerpen van een afrekeningsformulier is het cruciaal om gebruikers op een geloofwaardige manier te beveiligen over beveiliging, terwijl het in het geval van opmerkingenformulieren een goed idee is om emoji's of andere methoden toe te voegen waarmee gebruikers hun eigenlijke stemming kunnen uiten .
Het is echter mogelijk dat zelfs soortgelijke formuliertypen anders moeten worden ontworpen, omdat alle sites hun unieke gebruikersbestand hebben . Voordat u begint aan het ontwerpproces, is het altijd een goed idee om te anticiperen op wat onze gebruikers nodig hebben en dienovereenkomstig te ontwerpen.
Voorbeeld: Social Logins Targeting User Needs
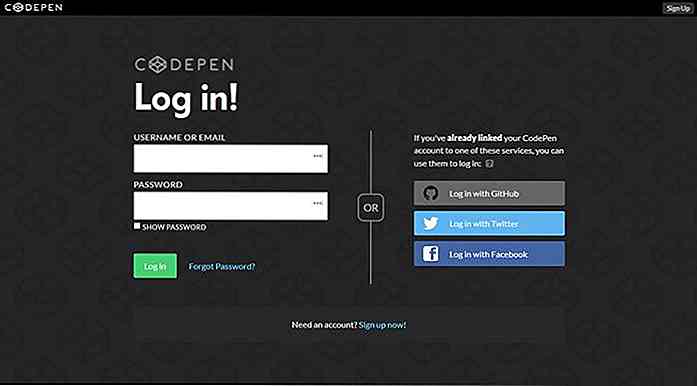
Het aanmeldingsformulier van Codepen bevat drie sociale aanmeldingen waarbij Github bovenaan staat. Deze keuze zou voor de meeste sites onredelijk zijn.
Maar het is perfect voor Codepen, omdat hun gebruikersbestand bestaat uit ontwikkelaars, van wie velen willen inloggen met hun Github-accounts, of hun ontwikkelaccounts tegelijkertijd met elkaar willen verbinden.
 Denk mobiel eerst
Denk mobiel eerst Mobiele en desktopgebruikers hebben verschillende behoeften, maar aangezien het invullen van formulieren een veel grotere uitdaging is op een mobiel scherm, met handgebaren dan op een fysiek toetsenbord, kan een mobiel-eerst benadering ons verder brengen wanneer we bruikbare vormen willen ontwerpen.
Bovendien zullen veel vormen van UI-patronen die goed werken op mobiele apparaten ook goed werken op desktops.
Voorbeeld: Tappable besturingselementen
Mobiele formulieren van hoge kwaliteit kunnen niet worden bedacht zonder zichtbare bedieningselementen waarop mobiele gebruikers gemakkelijk met hun vingers kunnen tikken .
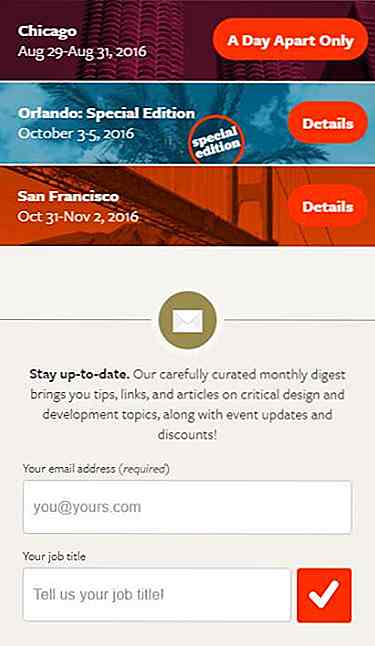
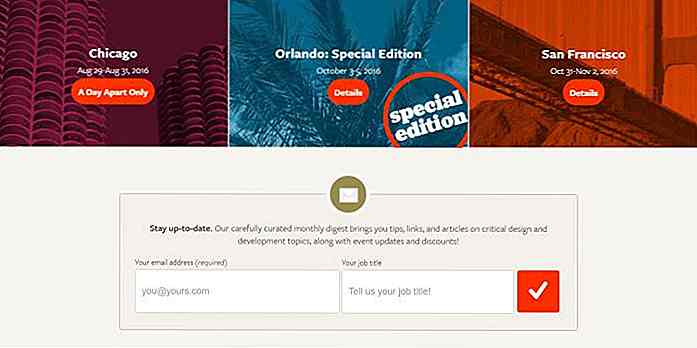
Het nieuwsbriefaanmeldingsformulier van de webontwerpconferentie An Event Apart past zich aan aan de manier waarop mobiele gebruikers toegang hebben tot het scherm - het bevat twee gemakkelijk te gebruiken invoervelden en een knop van het vingertopformaat .
De tekstinvoervelden zijn zoals gebruikelijk hoger, zodat mobiele gebruikers er eenvoudig op kunnen tikken, en de grote, oranje knop met een vinkje nodigt gebruikers verder uit om het formulier in te dienen.
 De desktopversie van de site maakt gebruik van hetzelfde formulierontwerp, omdat het er ook goed uitziet en goed werkt op grotere schermen.
De desktopversie van de site maakt gebruik van hetzelfde formulierontwerp, omdat het er ook goed uitziet en goed werkt op grotere schermen. Voorbeeld: Verbruikte invoer
Voorbeeld: Verbruikte invoer Bij het ontwerpen van formulieren voor mobiel is het altijd belangrijk om te overwegen hoe we de ruimte die we gebruiken kunnen minimaliseren . Het ontwerppatroon van de invoerbare invoer UI is de laatste tijd behoorlijk populair geworden en het werkt vooral goed op mobiele apparaten.
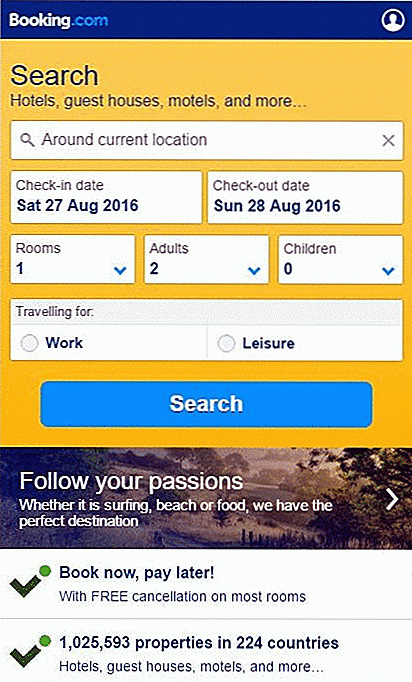
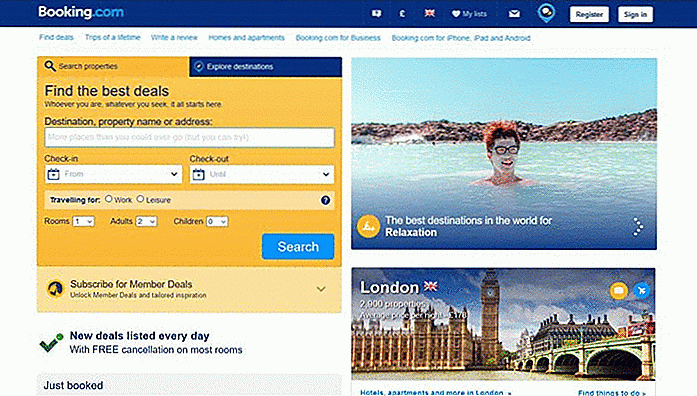
Booking.com maakt gebruik van dit patroon in het zoekformulier op zijn mobiele site. Wanneer de gebruiker op het zoekveld tikt, breidt deze uit om meer ruimte te laten voor gebaren en er verschijnt ook een keuzelijst met aanbevelingen onderaan.
Wanneer de gebruiker uit het veld tikt, krimpt het en verdwijnt de extra informatie.
 Voorbeeld: Morphing Button
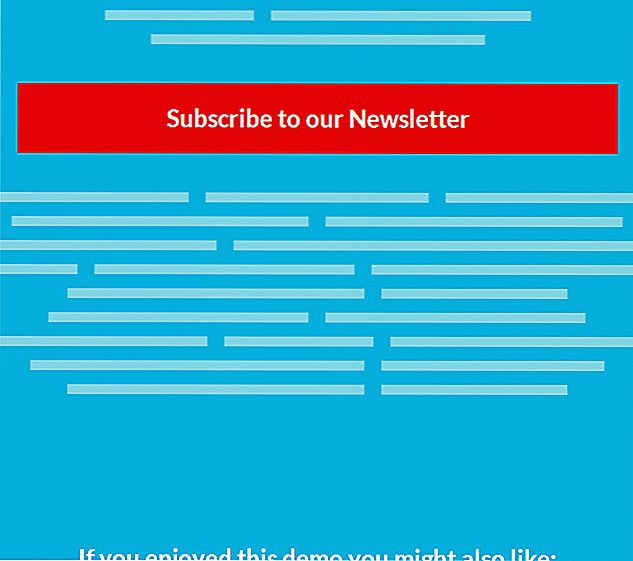
Voorbeeld: Morphing Button Morphing-knoppen nemen het verbruikbare invoerpatroon nog een stap verder, omdat gebruikers eerst een knop zien, die vervolgens in een vorm verandert wanneer ze erop tikken.
De onderstaande schermafbeelding is afkomstig van het geweldige artikel van The Startup over innovatief formulierontwerp, dat ook vele andere creatieve oplossingen presenteert.
 Faciliteer Input Take-In
Faciliteer Input Take-In Lange vormen hebben de neiging om gebruikers af te schrikken. Het beste wat we kunnen doen is alleen vragen om de input die we echt nodig hebben . Dit is niet alleen belangrijk vanuit gebruikersperspectief, maar gebruikers kunnen ook aarzelen om te veel persoonlijke informatie te geven vanwege privacyredenen .
Soms moeten we echter nog steeds met langere vormen omgaan. In dit geval is het een goed idee om ze op te splitsen in kleinere stukjes en de stukjes op te dienen als opeenvolgende schermen.
Veel e-commercesites (bijv. Amazon) gebruiken deze oplossing om het aantal verlaten wagens te verminderen.
Als we het invullen van formuliervelden willen vereenvoudigen, is de vuistregel dat we zowel afleidingen als gebruikersacties zoveel mogelijk beperken .
Voorbeeld: persoonlijke invoerpicker
Verschillende inhoudselers, zoals datumkiezers of kleurkiezers, maken het niet alleen gemakkelijker om de juiste invoer op te nemen, maar ze maken de vorm ook aantrekkelijker en verminderen gebruikersfouten aanzienlijk.
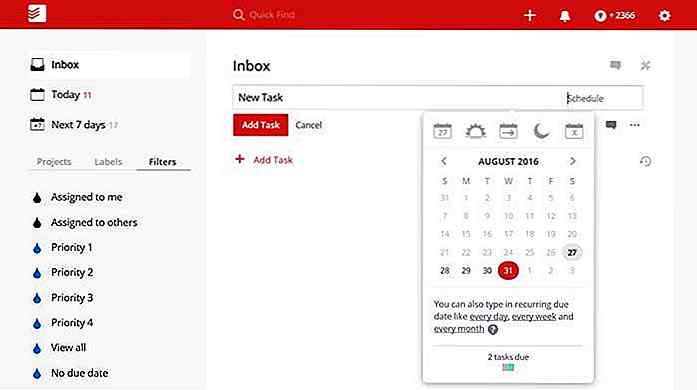
De Todoist-app voor het maken van lijsten geeft persoonlijke hints binnen de datumkiezer wanneer de gebruiker over de dagen zweeft.
Bijvoorbeeld op de onderstaande schermafbeelding kan de gebruiker zien dat ze op 31 augustus al 2 taken heeft en deze informatie in aanmerking kan nemen bij het bepalen van de juiste datum voor taken. Het is een uitstekend idee voor een app waarbij productiviteit de grootste zorg van de gebruiker is.
 Voorbeeld: invoer met slepen en neerzetten
Voorbeeld: invoer met slepen en neerzetten Ontwerp met slepen en neerzetten werkt meestal goed bij het uploaden van bestanden, vooral wanneer gebruikers verondersteld worden afbeeldingen te uploaden.
Ze verminderen waarschijnlijk niet zoveel gebruikersacties als bij de gewone upload van een bestand, maar ze maken het veel eenvoudiger om te kiezen welk bestand de gebruiker wil uploaden, waardoor de kans kleiner is dat een verkeerd bestand wordt ingediend.
WordPress.com biedt een elegante en intuïtieve gebruikersinterface voor slepen en neerzetten in de vorm van een post-editor. De kleine miniaturen en de visuele weergave van de al geüploade bestanden helpen gebruikers verder om de upload snel uit te voeren.
 Voorbeeld: Overlay om afleiding te verwijderen
Voorbeeld: Overlay om afleiding te verwijderen Als gebruikers worden afgeleid tijdens het invullen van ons formulier, zijn ze gevoeliger voor fouten en worden ze ook gemakkelijker geïrriteerd
Content-overlays zijn een goed alternatief voor minimalistisch vormgevingsontwerp. Ze worden gebruikt door complexere sites die verschillende soorten informatie op hetzelfde scherm willen weergeven.
Op de onderstaande schermafbeelding ziet u de desktopversie van Booking.com. Wanneer gebruikers zweven op het zoekformulier, wordt de rest van de inhoud bedekt door een grijze overlay zodat ze zich kunnen blijven concentreren op het invullen van het formulier .
 Feedback geven aan gebruikers
Feedback geven aan gebruikers Het geven van de juiste feedback op het juiste moment kan de gebruikerservaring aanzienlijk verbeteren.
In het formulierontwerp zijn er twee soorten gebruikersfeedbacks :
- Feedback gegeven vóór het indienen van formulieren - om fouten en vormverlatingspercentages te verminderen, zoals voortgangstrackers, onmiddellijke invoervalidatie die gebruikers onmiddellijk beloont voor de juiste invoer, of helperinfo
- Feedback gegeven na het indienen van formulieren - om gebruikers te laten weten dat ze een fout hebben gemaakt, zoals foutmeldingen
Het soort gebruikersfeedback dat onze gebruikers nodig hebben, is in hoge mate afhankelijk van de kenmerken van onze doelgroep en het doel van onze site.
Voorbeeld: voortgangstracker
Formulieren die langer zijn dan één pagina, zoals enquêtes en de meeste e-commercecontrolevormen, kunnen gebruikmaken van het ontwerppatroon van de voortgangsmap . Vooruitgangs trackers geven gebruikers een onmiddellijke visuele feedback over hun status en moedigen hen aan door te gaan met het proces.
De web-app van SnapSurveys survey creator toont een beetje voortgangsbalker direct boven de submit-knoppen, zodat gebruikers er natuurlijk uit kunnen zien .
De voortgangstracker gebruikt geen labels, maar de manier waarop het is ontworpen, maakt zijn doel duidelijk : het aantal cirkels geeft het aantal stappen aan, de reeds uitgevoerde stappen worden blauw en gebruikers kunnen gemakkelijk zien hoeveel stappen ze nog te wachten staan .
 Voorbeeld: Real-time validatie
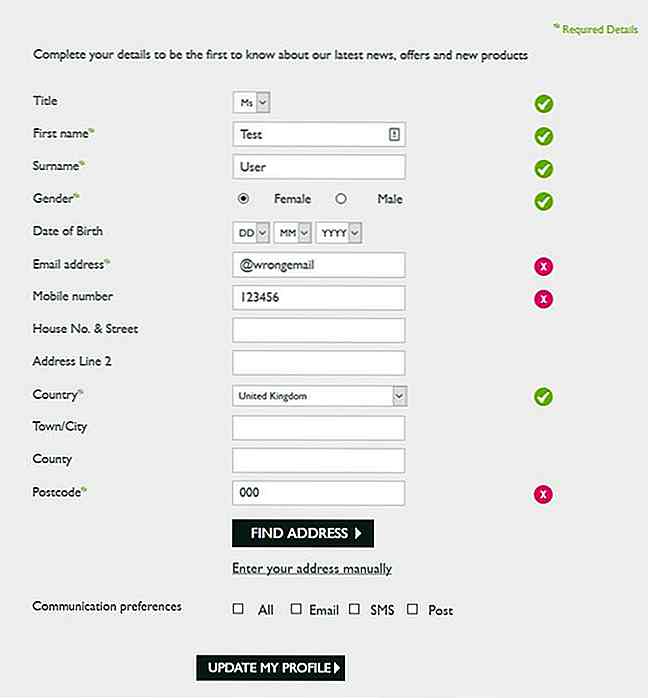
Voorbeeld: Real-time validatie De cosmeticawinkel van Body Shop maakt gebruik van realtime validatie op het formulier Gebruikersprofiel om fouten te voorkomen en de UX van het formulierafrondingsproces te verbeteren.
Invoer wordt gecontroleerd terwijl gebruikers het formulier invullen en de juiste en foute antwoorden worden onmiddellijk aangegeven door gemakkelijk herkenbare pictogrammen een beetje verder aan de rechterkant maar nog steeds in het zichtbare gebied.
 Voorbeeld: expressieve tooltips
Voorbeeld: expressieve tooltips Een begrijpelijke microcopy is ook een essentieel onderdeel van succesvolle gebruikersfeedback in het ontwerpen van formulieren. Per definitie bestaat de microkopie van een website uit kleine brokken tekst die in verschillende elementen worden gebruikt - labels, knoppen, foutmeldingen, tooltips, enz.
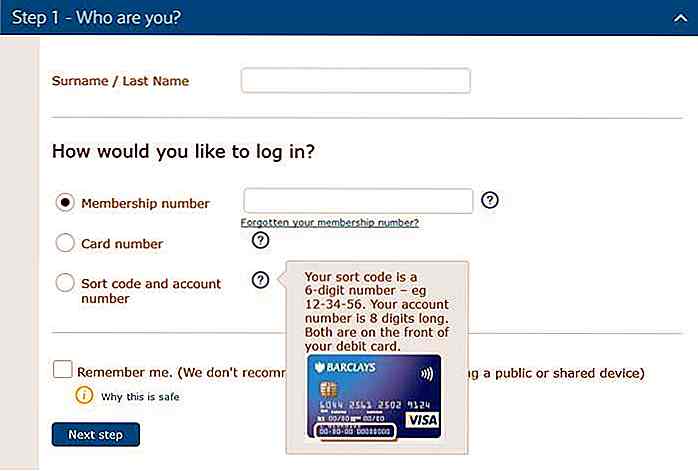
In zijn inlogformulier beantwoordt de bankgroep van Barclay de vragen die gebruikers mogelijk stellen aan de hand van goed ontworpen tooltips met een gemakkelijk te begrijpen microcopy .
De tooltips zijn verborgen achter weinig? pictogrammen niet om gebruikers af te leiden die weten hoe ze het inlogformulier moeten invullen, maar om altijd aanwezig te zijn voor gebruikers die niet zeker zijn.
Sommige tooltips bevatten zelfs een klein beetje visueel van een geannoteerde bankpas, zodat gebruikers eenvoudig de gegevens kunnen vinden die ze moeten invoeren in het inlogformulier.


Ontwikkelaars: 10 UX / UI-gereedschappen om in uw gereedschapskist te hebben
Er zijn veel verschillende tools die kunnen worden gebruikt om prototypes te bouwen. Sommige zijn van nature beter dan andere voor een bepaalde situatie, anderen behoren tot de beste omdat ze in een breed scala van situaties kunnen worden gebruikt. Als het vinden van een eersteklas prototype-tool voor uw ontwerpwerk uw doel is, vindt u wat u zocht bij de tools die hier worden gepresenteerd

WordPress installeren via de opdrachtregel
Ik neem aan dat veel mensen het volgende zouden doen om WordPress op de lokale server te installeren: Download het pakket van WordPress.org, pak het uit, plaats de bestanden op de lokale server, open de localhost gevolgd door de WordPress-map in de browser en volg de instructie zoals getoond.Dit is de standaardmanier om WordPress te installeren