nl.hideout-lastation.com
nl.hideout-lastation.com
WordPress installeren via de opdrachtregel
Ik neem aan dat veel mensen het volgende zouden doen om WordPress op de lokale server te installeren: Download het pakket van WordPress.org, pak het uit, plaats de bestanden op de lokale server, open de localhost gevolgd door de WordPress-map in de browser en volg de instructie zoals getoond.
Dit is de standaardmanier om WordPress te installeren . Het werkt goed, behalve dat het meerdere laagstappen vereist. En meestal moet ik het pakket handmatig opnieuw downloaden voor een nieuwe installatie.
Een andere manier om WordPress te installeren is door WP-CLI te gebruiken, waarvan ik vond dat het meer gestroomlijnd was. WP-CLI is een set opdrachtregels voor het beheren van WordPress-dingen. Dit omvat het installeren en bijwerken van WordPress Core, evenals het installeren en bijwerken van plug-ins.
Dus, als u voornamelijk werkt aan de WordPress-omgeving en comfortabel bent met het uitvoeren van opdrachtregels in Terminal, kunt u deze tip volgen.
Ermee beginnen
We moeten eerst WP-CLI installeren en de eenvoudigste manier is via Homebrew. Typ de volgende opdrachten:
brew tap josegonzalez / homebrew-php brew install wp-cli
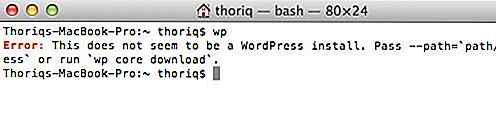
Na de installatie kunt u de opdracht wp typen om te controleren of deze van toepassing is. Als je een bericht hebt zoals in de onderstaande schermafbeelding wordt weergegeven, betekent dit 'het werkt'.

Project maken
We beginnen met het installeren van WordPress via commandoregels. Laten we eerst onze projectdirectory maken. In mijn geval bevinden alle webprojecten zich onder de map ~ / Sites. Dus ik kan de onderstaande opdracht typen om een map genaamd /wordpress erin te maken:
mkdir ~ / Sites / dev / wordpress
Vervolgens navigeren we naar deze map met de volgende opdracht.
cd ~ / Sites / dev / wordpress
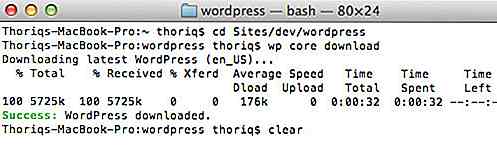
Laten we het WordPress-pakket downloaden naar deze map.
wp core download
Tip: als u een bepaalde versie van WordPress wilt downloaden, kunt u de opdracht uitvoeren gevolgd door het versienummer. Bijvoorbeeld:
wp core download --version = 3.5
Als de download is voltooid, kunnen we beginnen met de installatie.

Installeer WordPress
Voer eerst de volgende opdracht uit om het bestand wp-config.php te maken.
wp core config --dbname = wordpress --dbuser = root --dbpass = root
De bovenstaande opdracht gaat ervan uit dat u eerder een database hebt gemaakt met de naam wordpress . Wijzig de databasenaam met de naam die u hebt gemaakt voor de WordPress-site.
Vervolgens gebruiken we de opdracht wp core install om WordPress te installeren. Dit commando's de volgende parameters:
--urlDe URL van het website-adres, bijvoorbeeld http: // localhost: 8888 / wordpress / .--titleDe titel van de website, bijvoorbeeld Mijn blog .--admin_userDe gebruikersnaam van de beheerder. Het zou allemaal in kleine letters moeten zijn, bijvoorbeeld admin .--admin_password--admin_email
Typ de onderstaande opdracht. Verwissel de parameterwaarde volgens uw eigen instellingen.
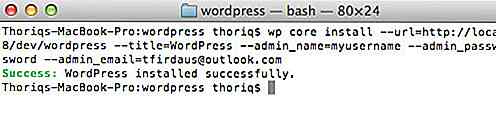
wp core install --url = http: // localhost: 8888 / dev / wordpress / --title = WordPress --admin_user = myusername --admin_password = mypassword [email protected]
Het proces zou snel moeten verlopen. Als dit is voltooid, ziet u het volgende bericht:

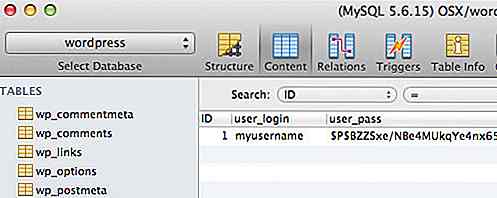
Laten we de database eens bekijken.

Ja, zoals je hierboven kunt zien, hebben we met succes WordPress geïnstalleerd via commandoregels.
Laatste gedachte
Ik hoop dat je WP-CLI zult vinden als een geweldig alternatief om WordPress te gebruiken. Voor meer informatie kunt u naar WP-CLI.org Commands Doc gaan.

10 sites om nuttige Photoshop-acties te krijgen
Photoshop-acties kunnen een briljante tijdbesparende tool zijn, vooral wanneer u snel achter elkaar dezelfde instellingen op een enorm aantal afbeeldingen moet bewerken en toepassen . Met Photoshop-acties kunt u bijvoorbeeld portretten retoucheren, foto's converteren naar zwart-wit en het uiterlijk van een foto drastisch wijzigen door deze scherp, vloeiend, dromerig of grungy te maken

Input dominante kleur van afbeelding naar achtergrond met AdaptiveBackgrounds.js
Bij het weergeven van iets op internet vinden sommige ontwikkelaars het vaak moeilijk om te bepalen welke achtergronden het meest geschikt zijn voor gebruik. Een goede combinatie van de achtergrond met de juiste inhoud kan de gebruikerservaring substantieel beïnvloeden. Voor sommige ontwerpers geven ze er de voorkeur aan om enkele van de dominante kleuren in de inhoud zelf te gebruiken - AdaptiveBackgrounds.