nl.hideout-lastation.com
nl.hideout-lastation.com
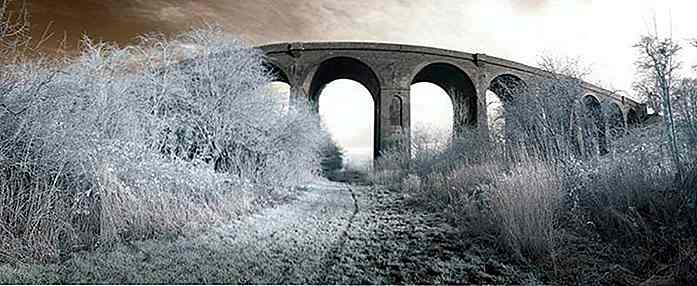
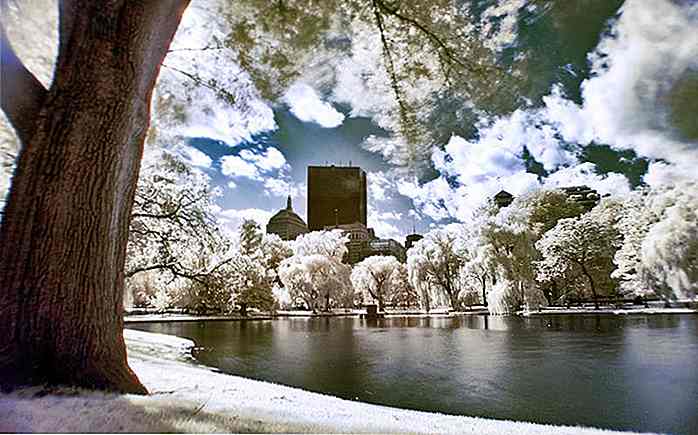
30 geweldige infraroodfoto's
We nemen dagelijks ons vermogen om het als vanzelfsprekend te beschouwen en toch spelen kleuren zo'n cruciale rol in ons besluitvormingsproces. Maar we zijn hier niet om daarover te praten. Vandaag zijn we hier om je de wereld in een ander licht te laten zien - letterlijk.
In de volgende 30 foto's ziet u dagelijkse scènes, landschappen en objecten in een heel andere staat: in infrarood. Zie je, normaal kunnen we alleen in zichtbaar licht een gebied zien op het elektromagnetische spectrum dat zich tussen "nabij ultraviolet" en "nabij-infrarood" bevindt.
Zonder daar te technisch in te gaan, hebben we speciale apparatuur nodig om verder te kijken dan deze zichtbare lichtsectie en zoals de volgende afbeeldingen je laten zien, is de wereld net zo mooi in infrarood .
1. Thuis
 2. South End Of Lindo Lake
2. South End Of Lindo Lake  3. Gordijnen
3. Gordijnen  4. Vuurtoren van Old Point Loma
4. Vuurtoren van Old Point Loma  5. Live Oaks en slavenhutten
5. Live Oaks en slavenhutten  6. Kolibrie
6. Kolibrie  7. Cimetière
7. Cimetière  8. Wolken boven Lakeside
8. Wolken boven Lakeside  9. De tuinwagen van Kensington Market
9. De tuinwagen van Kensington Market  10. Trees By The Lake
10. Trees By The Lake  11. Weggeblazen
11. Weggeblazen  12. Moskou
12. Moskou  13. Aarde en lucht
13. Aarde en lucht  14. St. Bartholomew's Church Hanworth Norfolk
14. St. Bartholomew's Church Hanworth Norfolk  15. Bomen en rotsen
15. Bomen en rotsen  16. Brown-Eyed Susan
16. Brown-Eyed Susan  17. Bij het meer
17. Bij het meer  18. Paarden
18. Paarden  19. Grote centrale spoorweg
19. Grote centrale spoorweg  20. Regenboog en puppy
20. Regenboog en puppy  21. Een menigte verzamelt zich in Fantasyland
21. Een menigte verzamelt zich in Fantasyland  22. Santee Lake op de Winter Solstice
22. Santee Lake op de Winter Solstice  23. Vlinder
23. Vlinder  24. Een storm
24. Een storm  25. Zonnebloem
25. Zonnebloem  26. Dreamwalking
26. Dreamwalking  27. Boston Common
27. Boston Common  28. Palmer Park, Colorado Springs
28. Palmer Park, Colorado Springs  29. Infrarood foto van Bled Lake (Slovenië)
29. Infrarood foto van Bled Lake (Slovenië)  30. Openingsceremonie van Obama
30. Openingsceremonie van Obama  De wereld is een prachtige plek die gevuld is met kleuren en ongelooflijke dingen, maar wat we alleen op een natuurlijke manier kunnen zien en begrijpen, is maar een kleine fractie. Nu je de wereld in een ander licht hebt gezien, veranderde het je perceptie dan op een of andere manier? Vertel ons.
De wereld is een prachtige plek die gevuld is met kleuren en ongelooflijke dingen, maar wat we alleen op een natuurlijke manier kunnen zien en begrijpen, is maar een kleine fractie. Nu je de wereld in een ander licht hebt gezien, veranderde het je perceptie dan op een of andere manier? Vertel ons.

Tappable snelkoppelingen komen naar Google
Het opzoeken van informatie met Google staat op het punt om meer gestroomlijnd te worden, omdat het bedrijf tappable snelkoppelingen naar zowel de Google-app als de mobiele webversie van de zoekmachine zal introduceren.Zodra de Google-app is bijgewerkt, kunnen gebruikers van Google-apps een aantal snelkoppelingen zien net onder het zoekvak

Ontdek Design Freebies Daily met deze Chrome-extensie
Ontwerpers geven elke maand online talloze freebies vrij, inclusief pictogrammensets, UI-kits, mockups, vectorafbeeldingen en nog veel meer.Piktab is een gratis Chrome-extensie die in uw browser de nieuwste designfreebies laat zien.Telkens wanneer u een nieuw tabblad opent, ziet u een glimp van de populairste design-freebies op internet