nl.hideout-lastation.com
nl.hideout-lastation.com
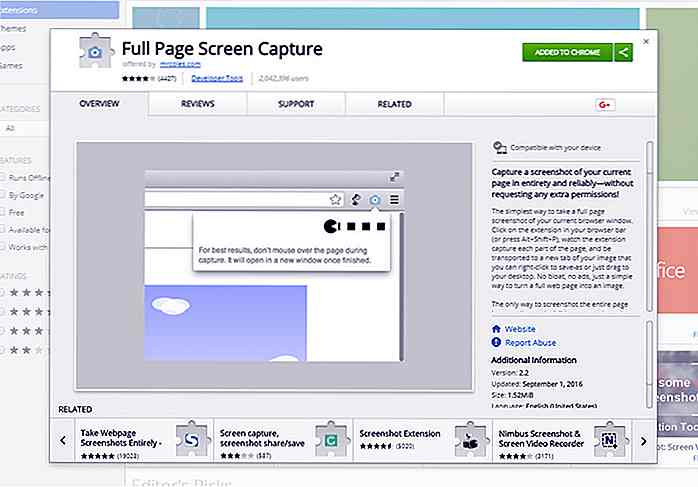
Grijp complete websiteschermen met deze Chrome-extensie
Ik vind het altijd leuk om een volledige schermafbeelding te maken van geweldige websites die ik online vind. Maar de knop "printscreen" pakt alleen wat direct op uw scherm staat.
Full-screen Capture is de beste oplossing die ik heb gevonden waarmee u 100% complete verticale schermafbeeldingen van elke webpagina kunt pakken.
Met deze extensie bezoekt u de pagina en klikt u op het pictogram van de kleine camera in het deelvenster Extensies. Makkelijk luchtig zonder beperkingen.
 De extensie is volledig gratis en zou in alle versies van Chrome moeten werken, inclusief dev-versies.
De extensie is volledig gratis en zou in alle versies van Chrome moeten werken, inclusief dev-versies.Het komt ook met een handige sneltoetsopdracht Alt + Shift + P die automatisch de schermafbeelding van elke pagina trekt. Deze extensie vangt de pagina op door automatisch naar boven en beneden te scrollen en afbeeldingen vast te pakken terwijl het loopt, en ze allemaal samen te voegen in een laatste opname.
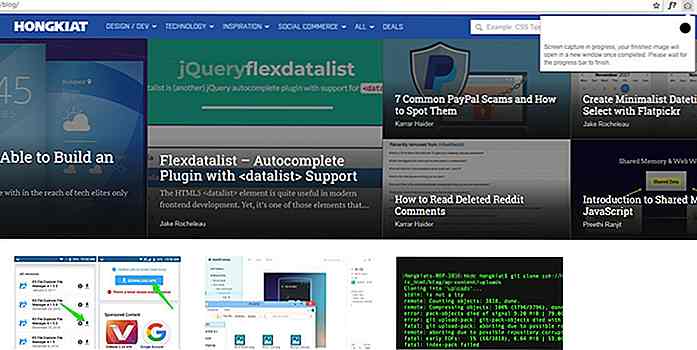
Dit proces kan enkele seconden duren, afhankelijk van de grootte van de pagina. Ik heb gemerkt dat het vrij snel is op sites die niet te veel dynamische functies hebben.
Zodra deze is voltooid, wordt de momentopname geopend op een nieuw tabblad in Chrome, klaar om te kopiëren of rechtstreeks op uw computer op te slaan.
 Een ding dat me opviel met deze plug-in is dat je op geanimeerde objecten moet letten. Bepaalde pagina-elementen, zoals diavoorstellingen, scrollen automatisch tussen foto's en kunnen je uiteindelijke foto verpesten.
Een ding dat me opviel met deze plug-in is dat je op geanimeerde objecten moet letten. Bepaalde pagina-elementen, zoals diavoorstellingen, scrollen automatisch tussen foto's en kunnen je uiteindelijke foto verpesten.Toegegeven, het is niet zo moeilijk om dit samen met nog een scherm in je eentje te maken. Maar soms heb je vervelende functies, zoals plakkerige navigatiebalken die in elk nieuw gedeelte van de pagina verschijnen, waarbij je een fullview-opname verpest.
Om dit op te lossen ga ik naar het Chrome DevTools-paneel en bewerk ik de CSS voor de vaste balk om hem statisch te houden . Misschien een beetje extra werk, maar mijn screenshot komt pixel perfect uit.
Als u regelmatig schermen van websites bekijkt, zal deze extensie een enorme tijdrovende aangelegenheid blijken te zijn.
![Bouw websites supersnel met Foundation 5 [A Guide]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)
Bouw websites supersnel met Foundation 5 [A Guide]
Het gebruik van een frontend framework kan uw webdesign-workflow op verschillende manieren verbeteren. Het kan u helpen moderne ontwerpprincipes te volgen, zoals mobile-first approach, semantische markup en responsive design. U kunt gebruikmaken van veel kant-en-klare CSS- en JavaScript-elementen en uw ontwikkelingsproces aanzienlijk versnellen, waardoor u meer tijd vrijmaakt om u te concentreren op het ontwerp van visuele en gebruikerservaring
Emoticons gebruiken in e-mailonderwerpregel
Ik abonneer me op veel nieuwsbrieven om me op de hoogte te houden van de snel veranderende branche waarin ik me bevind, webontwikkeling. Onlangs zag ik meer frequent gebruik van emoticons of Emoji in de onderwerpregel per e-mail .Geïntrigeerd, heb ik de kwestie opgezocht en een aantal onderzoeken gevonden die voordelen suggereren wanneer emoticons worden gebruikt in de onderwerpregel per e-mail, met name het verhogen van de open-uppercentage van e-mail, wat goed is voor het bedrijfsleven.