nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe WordPress actiehaken te gebruiken bij het aanpassen van het thema
WordPress-thema's voor kinderen bieden een relatief eenvoudige manier om het uiterlijk van een thema aan te passen. Als de opties van het thema u niet voldoende ontwerpkeuzes bieden, kunt u gewoon een nieuwe regel toevoegen aan het standaardstijlbladbestand van het onderliggende thema style.css. Maar wat gebeurt er wanneer u ook de functionaliteit van het thema wilt wijzigen ? Dat is een van de gevallen waarin WordPress-acties u van dienst zijn.
WordPress is zo populair geworden mede vanwege de hoge aanpasbaarheid. De WordPress Core is geladen met verschillende hooks waarmee ontwikkelaars de standaardfunctionaliteit kunnen aanpassen of verbeteren. Bovendien mogen we aangepaste hooks opnemen in onze thema's en plug-ins om andere ontwikkelaars te helpen onze code eenvoudig aan hun behoeften aan te passen .
Over WordPress Hooks
WordPress-hooks werken enigszins op echte haken in die zin dat je de vis die je wilt op de juiste plek kunt vangen als je ze op de juiste manier gebruikt.
U kunt een vastgelegde functie verwijderen (u kunt bijvoorbeeld de WordPress-beheerbalk voor gebruikers met een laag niveau verwijderen), deze intact laten en verbeteren met uw eigen functionaliteit (u kunt bijvoorbeeld meer menu's of widgetgebieden aan een thema toevoegen), of je kunt het overschrijven (je kunt bijvoorbeeld het gedrag van een kernfunctie aanpassen).
Er zijn twee verschillende soorten haken in WordPress: acties en filters . In deze post zullen we bekijken hoe we actiehaken kunnen gebruiken bij het aanpassen van thema's .
 Hoe WordPress Hooks werken
Hoe WordPress Hooks werken Om een zeer eenvoudige taal te gebruiken, geven acties aan dat er iets is gebeurd tijdens de levenscyclus van de WordPress-pagina : bepaalde delen van de site zijn geladen, bepaalde opties of instellingen zijn ingesteld, plug-ins of widgets zijn geïnitialiseerd, enzovoort.
Filters verschillen van acties in hun aard. Ze worden gebruikt om gegevens door te geven en te wijzigen, te beheren of te onderscheppen voordat ze naar het scherm worden verzonden of gebruikersgegevens in de database worden opgeslagen.
Bij elke belangrijke mijlpaal in de levenscyclus van de WordPress-pagina is er een actie of een filterhaak waaraan we onze aangepaste code kunnen toevoegen om het standaardgedrag aan onze behoeften aan te passen.
De bepaalde acties en filters die worden uitgevoerd tijdens een aanvraag, zijn afhankelijk van de vraag welke pagina door de user-agent is opgevraagd: zo zijn bijvoorbeeld in een enkel berichtverzoek hooks gerelateerd aan enkele berichten beschikbaar, maar haken gerelateerd aan andere delen van de site (bijvoorbeeld het admin-gebied) zijn dat niet.
Zoek actiehaken
De Action Reference van de WordPress Codex geeft een gedetailleerd overzicht van de acties die door verschillende verzoeken lopen. Het belangrijkste is dat als we een taak willen volbrengen, we op de juiste plaats moeten aansluiten, niet ervoor of erna, anders zal de actie niet worden voltooid.
Als we bijvoorbeeld onze Google Analytics-code aan een site willen toevoegen, moeten we onze actie aansluiten voordat het voettekst wordt geladen .
Als we het hebben over themaaanpassing, kunnen actiehaken uit twee verschillende plaatsen komen: van WordPress Core en het thema zelf . Er zijn thema's die helemaal geen haken hebben, maar andere bieden ontwikkelaars een aantal of veel - het is altijd de keuze van het auteursthema. Het standaard Twenty Fifteen Theme heeft slechts één actiehaak voor het aanpassen van voetteksten onder de naam 'twentyfifteen_credits'.
Als je graag door de broncode bladert, kun je ook makkelijk actiehaken vinden. Actiehaken worden aan de code toegevoegd met de do_action () WordPress-functie.
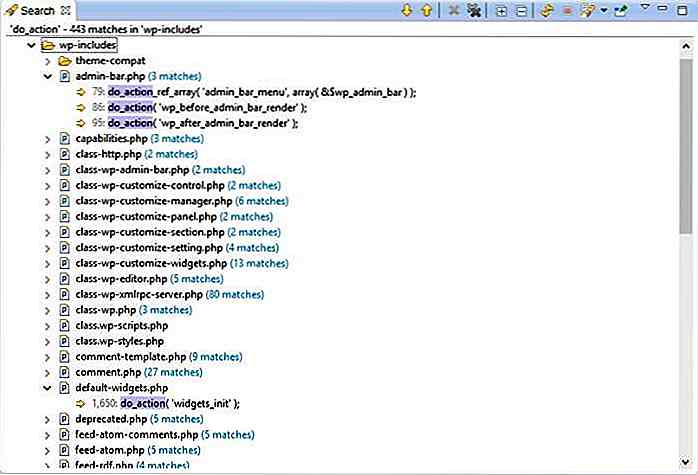
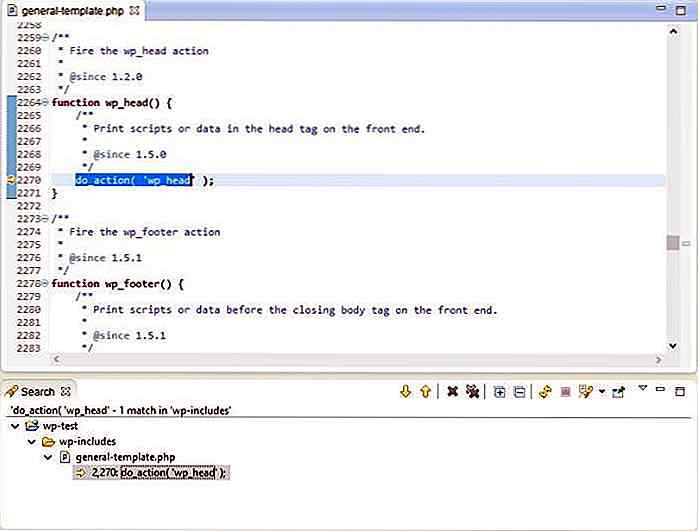
Als je snel zoekt naar de uitdrukking 'do_action' in een meer geavanceerde code-editor - zoals ik deed in Eclipse hieronder - kun je een lijst bekijken over de plekken waar je je aangepaste functionaliteit in de kern kunt haken. Ik zocht in de / wp-includes / folder, maar je kunt ook een zoekopdracht uitvoeren naar de / wp-admin / map die de actiehaken gerelateerd aan het WordPress dashboard (admin gebied) bevat.
 Het goede ding is dat de namen van de actie hooks meestal vrij duidelijk zijn, maar er is meestal een leuke opmerking in de code die je meer kennis kan geven of de gegeven actie haak goed is voor de reden waarom je het wilt gebruiken voor .
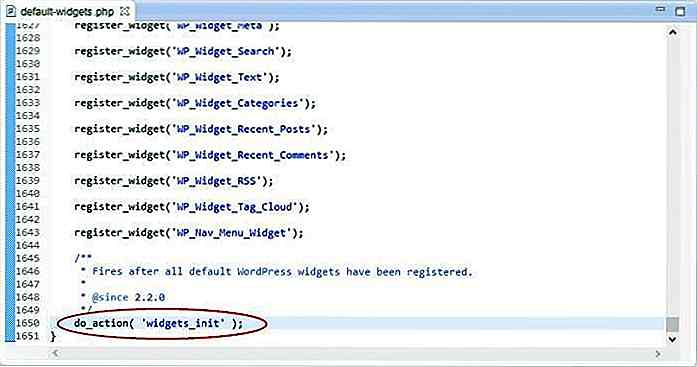
Het goede ding is dat de namen van de actie hooks meestal vrij duidelijk zijn, maar er is meestal een leuke opmerking in de code die je meer kennis kan geven of de gegeven actie haak goed is voor de reden waarom je het wilt gebruiken voor .Bijvoorbeeld, de codecommentaar vóór de actiehaak 'widgets_init' zegt dat het "ontsteekt nadat alle standaard WordPress-widgets zijn geregistreerd". Als je een kijkje neemt in de code voordat deze actie haak, kun je alle initialisatie van de standaard WP-widgets daarvoor vinden - je kunt er dus zeker van zijn dat de opmerking niet loog en als je je eigen aangepaste widget wilt registreren, dit is de juiste plek.
In veel gevallen biedt de broncode ons veel meer informatie dan de Codex, dus het kan een goed idee zijn om te leren hoe je er snel in kunt navigeren.
 Voeg uw eigen acties toe
Voeg uw eigen acties toe Wanneer u uw eigen actie wilt toevoegen, moet u een aangepaste functie maken en deze functie aan een specifieke actiehaak binden door de add_action () WordPress-functie te gebruiken. Aangepaste acties toegevoegd met de functie add_action () worden meestal ter plaatse geactiveerd wanneer de kern de juiste do_action () -functie aanroept.
Laten we een eenvoudig voorbeeld bekijken.
Hoe je de actiehaak kunt vinden die je nodig hebt
Stel dat u uw aangepaste favicon aan uw site wilt toevoegen. Eerst moet je de juiste actiehaak vinden waaraan je je eigen functionaliteit kunt koppelen.
Laten we nadenken. Als u een favicon aan een eenvoudige HTML-pagina wilde toevoegen, waar zou u het dan plaatsen? Natuurlijk moet je het in de
sectie van het HTML-bestand met de volgende markup:Dus de actieknop die je nodig hebt moet gerelateerd zijn aan het laden van de
sectie .(1) Open de Action Reference en zie wat deze te bieden heeft. We hebben geluk, alsof we door de acties bladeren, we kunnen er maar één vinden, wp_head, die op basis van zijn naam de mogelijkheid heeft om gerelateerd te zijn aan het laden van de
sectie.(2) Om zeker te zijn, laten we de documentatie in de WordPress Codex controleren . De Codex adviseert dat "u deze haak gebruikt door uw functie echo-uitvoer naar de browser te laten geven", dus op dit moment lijkt het perfect voor ons. Maar laten we het in de broncode controleren.
(3) Omdat deze hook geen verband houdt met het admin-gebied, moeten we onze zoekactie uitvoeren in de map / wp-includes / . Als we naar het woord 'wp-head' zoeken, zullen we veel resultaten krijgen, omdat deze specifieke actie vaak door WP Core wordt gebruikt.
We moeten zoeken naar de plek waar het wordt gedefinieerd, dus zoek naar de uitdrukking do_action ('wp_head' .) Merk op dat we de haakjes niet hebben voltooid, omdat we nog niet zeker kunnen zijn of deze actie parameters heeft of niet.
Eclipse retourneert slechts één resultaat dat kan worden gevonden in het bestand /wp-includes/general-template.php . De opmerking vóór de actiehaakdefinitie zegt dat het "scripts of gegevens in de head-tag aan de voorkant afdrukt", dus nu kunnen we dood zijn - zeker dat wp_head de actiehaak is die we nodig hebben.
 Controleren op parameters
Controleren op parameters Wanneer u uw eigen acties toevoegt, moet u ook zeker weten of de haak die u wilt gebruiken, parameters overneemt of niet. Je kunt dit eenvoudig achterhalen door te kijken naar de functie do_action ().
De syntaxis van de functie do_action () is de volgende:
do_action ('naam_of_action' [, $ parameter1, $ parameter2, ...]) Alleen de naam van de actie is vereist, de parameters zijn optioneel. Als u argumenten vindt in de relevante aanroep van de functie do_action (), moet u deze opnemen in de declaratie van de aangepaste functie die u maakt .
Als u er geen vindt, moet uw aangepaste functie zonder argumenten werken. In de do_action () -definitie van de actie hook wp_head zijn er geen parameters.
Laten we het vergelijken met een actiehaak die een parameter neemt. De actiehaak 'wp_register_sidebar_widget' neemt één parameter op die u altijd moet doorgeven aan de aangepaste functie die u aan de haak koppelt.
Laten we het verschil zien in de do_action () syntaxis van de twee gevallen:
do_action ('wp_head'); do_action ('wp_register_sidebar_widget', $ widget); In het eerste geval is er geen parameter, dus de aangepaste functie gebruikt de volgende syntaxis:
function my_function_without_parameters () {...} In het tweede geval is er één parameter die u altijd als een argument moet doorgeven aan de declaratie van uw aangepaste functie:
function my_function_with_parameters ($ widget) {...} Hoe u uw persoonlijke functie kunt inhaken
Nu weten we alles wat we nodig hebben. Laten we onze aangepaste functie maken die een favicon op onze site zal weergeven.
Maak eerst een nieuwe functie zonder enige argumenten, en bind deze vervolgens aan de actie hook wp_head met behulp van de add_action () WordPress-functie.
function custom_add_favicon () {echo ' '; } add_action ('wp_head', 'custom_add_favicon'); U moet eerst de naam van de actiehaak doorgeven aan de functie add_action () als argument en vervolgens de naam van uw aangepaste functie toevoegen .
Dit zijn de twee vereiste parameters van add_action (). Het heeft ook twee optionele parameters, prioriteits- en geaccepteerde argumenten . Laten we kijken hoe deze te gebruiken.
Definieer prioriteiten
Het gebeurt in veel gevallen dat er meer dan één actie gebonden is aan dezelfde haak. Dus welke zal als eerste worden uitgevoerd ? Dit is waar we de $ priority optionele parameter van de add_action () functie kunnen gebruiken.
We voegen de prioriteit toe als een positief geheel getal, de standaardwaarde is 10 . Als we willen dat een actie voortijdig wordt uitgevoerd, geven we deze een lagere waarde, als we deze later willen uitvoeren, geven we deze een hogere waarde.
Dus als we denken dat de favicon er vroeg moet zijn, kunnen we onze vorige add_action () -oproep op de volgende manier verbeteren:
add_action ('wp_head', 'custom_add_favicon', 5); Houd er rekening mee dat de prioriteiten altijd moeten worden ingesteld ten opzichte van de andere aangepaste functies die dezelfde actiehaak gebruiken.
Voeg het aantal geaccepteerde argumenten toe
U moet het aantal geaccepteerde argumenten toevoegen voor het geval u een actiehaak gebruikt waarvoor parameters nodig zijn. Laten we het voorbeeld bekijken dat we eerder hebben gebruikt.
De actiehaak 'wp_register_sidebar_widget' neemt één parameter in beslag, dus wanneer we onze aangepaste functie aan deze haak binden, moeten we dit ook opnemen als een argument wanneer we de functie add_action () aanroepen.
Onze code ziet er in dit geval als volgt uit:
function my_sidebar_widget_function ($ widget) {// Your code} add_action ('wp_register_sidebar_widget', 'my_sidebar_widget_function', 10, 1); Merk op dat we ook de prioriteit moeten toevoegen (we hebben hier de standaard 10 gekozen) om ervoor te zorgen dat WordPress weet wat elke parameter betekent. Als we de prioriteit weglaten, kan WordPress veronderstellen dat 1 de prioriteit is die niet waar is, omdat deze het aantal geaccepteerde argumenten aangeeft.
Conclusie
Je kunt veel experimenten met actiehaken maken in themaaanpassing. U kunt bijvoorbeeld uw aangepaste scripts (JS) en stijlen (CSS) toevoegen met de actiewitch wp_enqueue_scripts, of uw Google Analytics-code met de actie hook-up wp_footer.
U kunt niet alleen uw eigen acties toevoegen, maar u kunt ook volledige functionaliteiten verwijderen uit de WordPress-kern met behulp van de remove_action () -functie die dezelfde logica gebruikt als add_action ().
Als u een thema-auteur bent en u een uitrekbaar thema wilt maken, kan het een goed idee zijn om uw eigen aangepaste actiehaken toe te voegen aan de juiste sjabloonbestanden met de functie do_action ().
Als u dit wilt doen, moet u goed nadenken over parameters die andere ontwikkelaars die uw thema zullen gebruiken, moeten doorgeven als argumenten wanneer zij hun aangepaste functionaliteiten willen inhaken.
Bij het ontwerpen van de locaties van de aangepaste actiehaken van uw thema moet u niet vergeten dat het niet veel zin heeft om aangepaste themahaken op dezelfde plaatsen op te nemen waar de WordPress Core zelf zijn eigen haken heeft .

Schrijvers: 10 subreddits om schrijftips te vinden die u nodig hebt
Zoals Maya Angelou zei: "Er is geen grotere ondraaglijke pijn dan het dragen van een onverteld verhaal in je." Ik weet zeker dat iedereen die dit leest plannen heeft om te schrijven, of het nu gaat om een verhaal van persoonlijke heroïsche exploits, geweldige dromen of levenservaringen., de

Google's War on Fake-nieuws: het zal nu gaan Fact Controleer uw zoekopdracht
Maanden nadat bekritiseerd werd omdat nepnieuws het internet kon domineren, is Google eindelijk klaar om het probleem aan te pakken, terwijl de technologiegigant eindelijk een fact-controle systeem heeft geïmplementeerd in zijn zoekmachine. Het beste deel ervan? Dit systeem is wereldwijd beschikbaar .