nl.hideout-lastation.com
nl.hideout-lastation.com
20 websites met Creative MouseOver-effect
In webontwerp kan zelfs een klein effect de algehele gebruikerservaring veranderen . dit kan een glitcheffect, een bounce-effect of zelfs een eenvoudig geluidseffect zijn. Een van deze effecten, die tegenwoordig vaak wordt gebruikt in webdesign, is het effect van de muisaanwijzer of mouseover. Dit overgangseffect is te zien als u met uw muis over een bepaald element beweegt dat het naar buiten laat glijden, van kleur veranderen of animeren .
Het idee achter mouseover-effect is om de moeite die de gebruiker moet doen om meer details te bekijken, toegang te krijgen tot belangrijke informatie of om verschillende weergaven van de website te bekijken, te verminderen. Een goed zweefeffect kan ruimte besparen om meer informatie op de slimste manier mogelijk weer te geven .
Om mijn lezers een paar voorbeelden van dit interessante effect te geven, heb ik 20 creatieve voorbeelden van websites met mouseover-effect samengesteld. Scroll gewoon naar beneden, open de website, speel rond en ontdek zelf hoe geweldig het zweefeffect eruitziet.
Pixels door Tomer Lerner
Het is een zeer creatieve website met een zwart-wit-startpagina waarin verschillende geometrische vormen worden getoond die dansen en transformeren wanneer u de cursor erover verplaatst.
 Haus
Haus Haus is de website van een interactief bureau dat houdt van technologie en humor . Beweeg met de muis over de stripfiguren op het scherm en zie hoe ze springen en rennen.
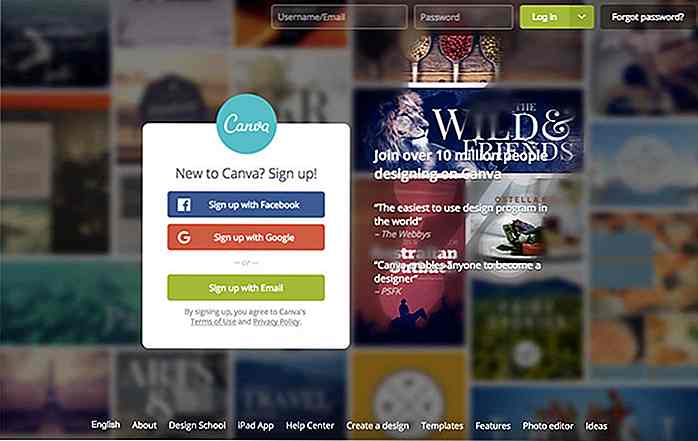
 Canvas
Canvas Canva is een service voor het maken van verschillende op tekst gebaseerde afbeeldingen . Hun startpagina heeft een donkere onscherpe achtergrond, maar als u er met de muisaanwijzer overheen beweegt, ziet u dat het gebied wordt opgeschoond en de afbeeldingen op de achtergrond worden weergegeven, net als bij een wisgereedschap.
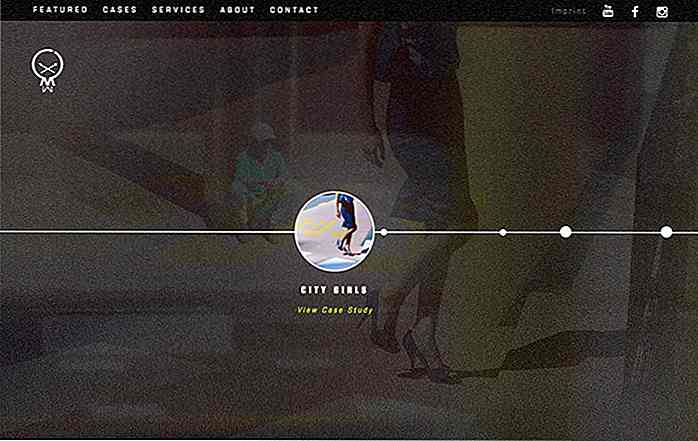
 Mainworks
Mainworks Het is een portfoliowebsite van de creatieve media productiestudio van Mainworks. Mouseover of klik op de stippen op de lijn om hun projecten te bekijken .
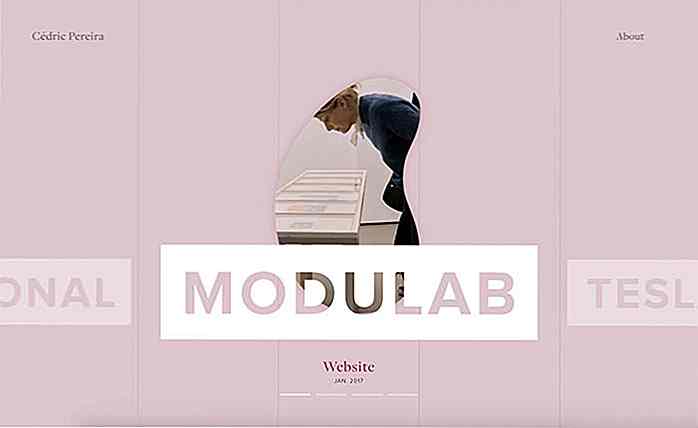
 Cedric Pereira
Cedric Pereira Dit is Cedric Pereira's portfoliowebsite in pasteltinten. Wanneer u door de categorieën op de startpagina bladert, veranderen ze de kleuren en afbeeldingen . Ook wanneer u met de muis over een afbeelding beweegt, worden de randen verplaatst .
 Bullmonk
Bullmonk Bullmonk is een website voor bedrijfsbeheer met een eenvoudige SVG-animatie op de startpagina . Ga met de muis over de gerangschikte rechthoek om te zien hoe er gaten in worden gevormd .
 InSymbiosis
InSymbiosis InSymbiosis biedt biofarmaceutische industrie een alternatieve strategie om programma's voor de ontwikkeling van geneesmiddelen te versnellen. Beweeg met je muis om geweldige microinteracties te zien met tekst, knoppen en achtergrondelementen .
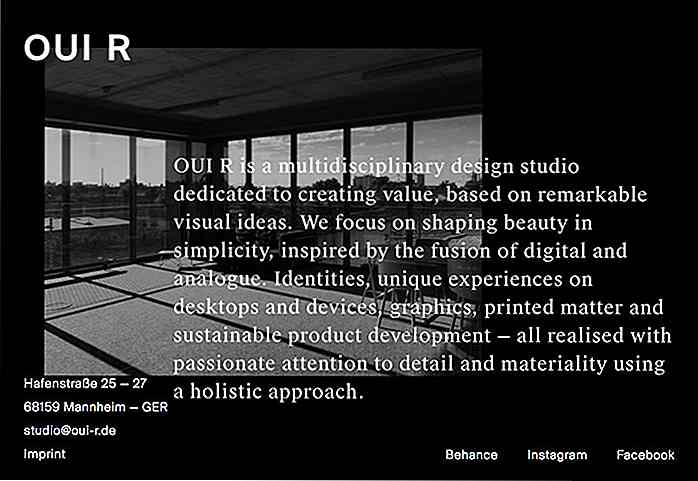
 OUI R Creative Studio
OUI R Creative Studio OUI R is een multidisciplinaire ontwerpstudio die zich richt op het creëren van producten, gebaseerd op creatieve visuele ideeën. Wanneer u de muiscursor op de afbeeldingen plaatst, toont deze informatie en met muisscoll gaat u naar de volgende afbeelding .
 Minnim
Minnim Minnim heeft een interactieve homepage met kleurrijke lijncirkels die bewegen met de muisaanwijzer. U kunt een nieuw cyclusitem genereren met het logo met uw muis.
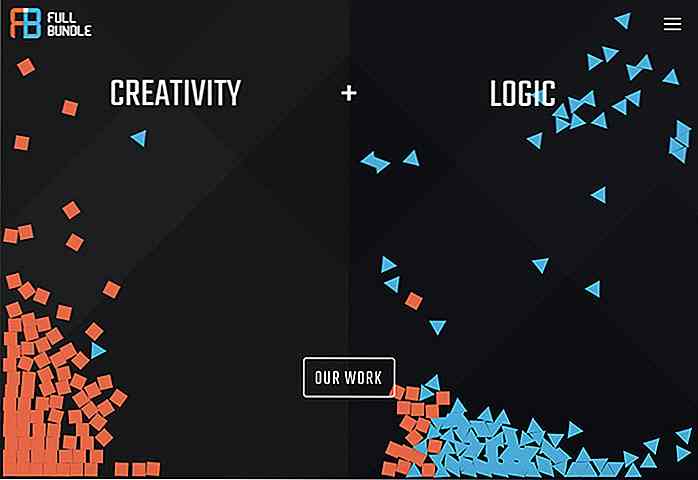
 Volledige bundel
Volledige bundel Full Bundle is een creatief digitaal bureau. Hun homepage is opgedeeld in twee kolommen: logica met blauwe driehoekjes en creativiteit met rode vierkanten . Wanneer je de muis over deze elementen houdt, stuiteren ze heel vloeiend .
 FS Zonder titel
FS Zonder titel FS Untitled nodigt bezoekers uit om een naam te kiezen voor het lettertype . Op de startpagina worden cellen weergegeven die naar aanleiding van de demo naar de demo van dat specifieke lettertype leiden .
 Trainrobber
Trainrobber Trainrobber is een AR- en VR-bureau dat baanbrekende meeslepende ervaringen produceert voor merken. Terwijl je met de muis op de startpagina beweegt, verplaatsen verschillende elementen zich horizontaal, zoals een technicolor westerse film . De categorieën bewegen ook met mouseover.
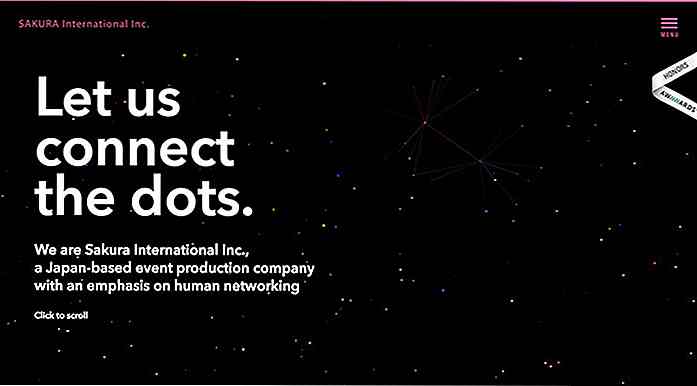
 Sakura International Inc.
Sakura International Inc. Sakura is een in Japan gevestigd bedrijf dat zich richt op menselijke netwerken. U kunt de punten op de achtergrond verbinden met een enkele beweging van uw muis .
 Fan Studio
Fan Studio Fan Studio is een cartoonachtige website die mobiele games en apps maakt. Om beweging te krijgen, beweegt de achtergrond mee met je muiscursor .
 Studio Rotate
Studio Rotate Het is een website met merk- en ontwerpstudio's die klanten helpt online aanwezigheid te bereiken. Ze hebben een homepage met een witte achtergrond en een cirkel. Maar wanneer u op de menuknop klikt, verschijnt er een afbeelding in de cirkel .
 TheMcBrideCompany
TheMcBrideCompany De startpagina van TheMcBrideCompany bevat een prachtige landschapsfoto die wazig is. Als u de cursor over de achtergrond beweegt, wordt een klein gebied rond de cursor vrij. Het ziet er fantastisch uit .
 Clever Franke
Clever Franke Clever Franke is een interactief ontwerpbureau dat strategie, design en technologie combineert om innovatieve producten en diensten te ontwikkelen . De titels op de startpagina genereren dynamisch en automatisch wat lijkt op magie. Wanneer u de cursor over de letters beweegt, worden ze verplaatst, maar vallen ze in een seconde terug.
 Message Design Center
Message Design Center Website van Message Design Center heeft een uniek ontwerp. Hun startpagina bevat levendige titels met polygoongeometrie . Wanneer je de muis over deze titels houdt, worden ze groter en beginnen ze te vervormen .
 Net gecodeerd
Net gecodeerd Just Coded heeft een verbazingwekkende donkere achtergrond met stippen die een canvas vormen . Wanneer je met de muis over dit canvas beweegt, ziet het er levend uit, omdat het beweegt en van perspectief verandert .
 Kinetic Apps
Kinetic Apps Het is een bekroonde website van een digitaal bureau dat met patent aangevraagde technologie websites en apps voor iOS- en Android-apparaten maakt . De startpagina ziet eruit als de lucht, en wanneer je de muisaanwijzer aanraakt, lijkt het alsof je de richting kiest om te vliegen .


Met Telegram kunt u nu berichten verwijderen, het netwerkgebruik controleren en meer
Telegram- gebruikers willen een traktatie want de v.3.16-update heeft een aantal coole nieuwe functies met zich meegebracht die de Telegram-ervaring verbeteren.De eerste van de nieuwe functies is de mogelijkheid om berichten te delen. Met de v.3.16-update kunt u met Telegram nu elk bericht dat binnen de afgelopen 48 uur is verzonden, ongedaan maken

45 Slimme Photoshop-trucs die u moet weten
Zonder twijfel is Photoshop een van de meest geprefereerde en meest favoriete beeldbewerkingssoftware voor grafische ontwerpers, digitale schilders en fotografen. Met elke revisie voegt Adobe meer kracht toe aan het programma.In dit artikel zullen we 45 tips en trucs bekijken die je in Photoshop kunt gebruiken; het soort trucs waarvan je wenste dat je het eerder had geweten