nl.hideout-lastation.com
nl.hideout-lastation.com
20 prachtige UI & UX Designer-portfolio's voor inspiratie
Een moderne wereld vereist nieuwe regels en je kunt gewoon geen succesvolle grafisch ontwerper zijn zonder een persoonlijke portfoliowebsite. Zelfs als het gaat om een mobiele gebruikersinterface of gebruikerservaring, zonder de mogelijkheid om uw vaardigheden onder de aandacht te brengen, zult u moeite hebben om klanten te werven.
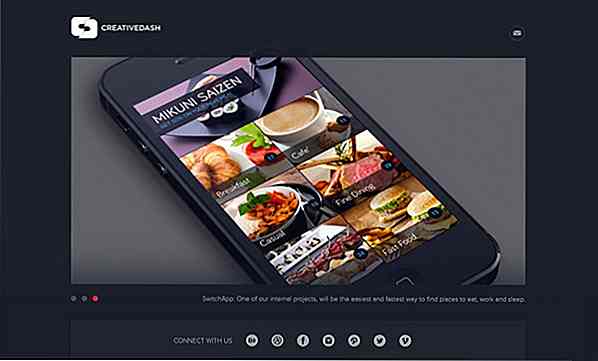
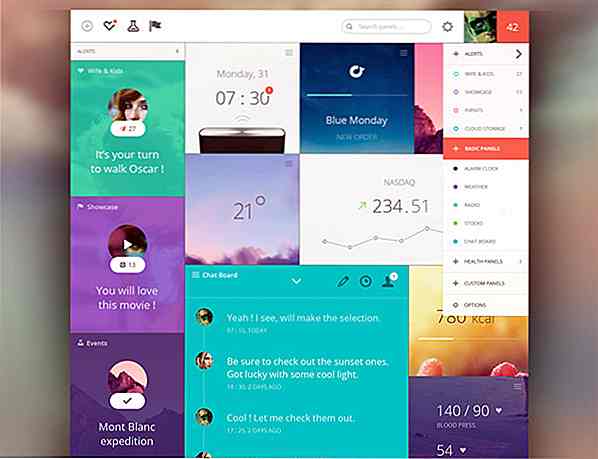
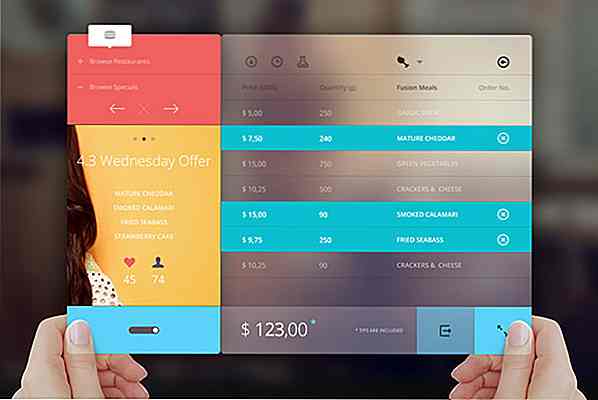
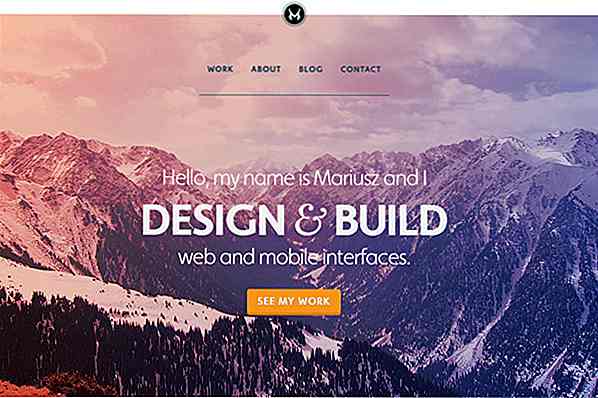
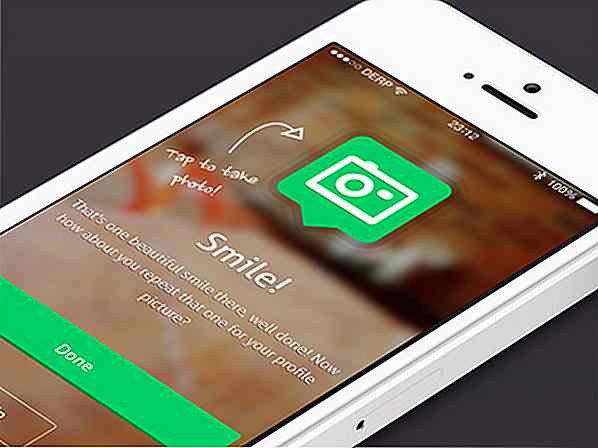
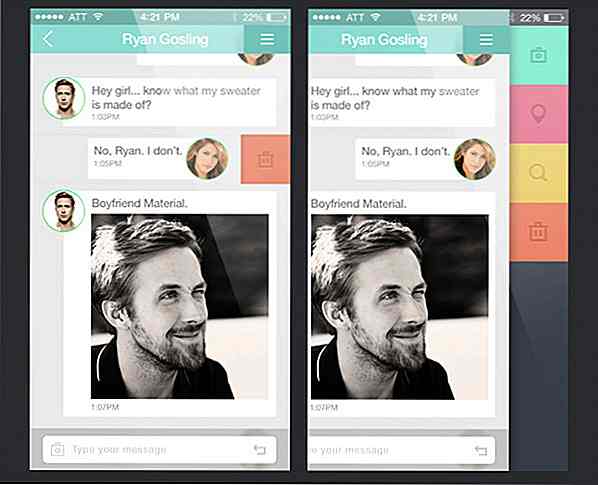
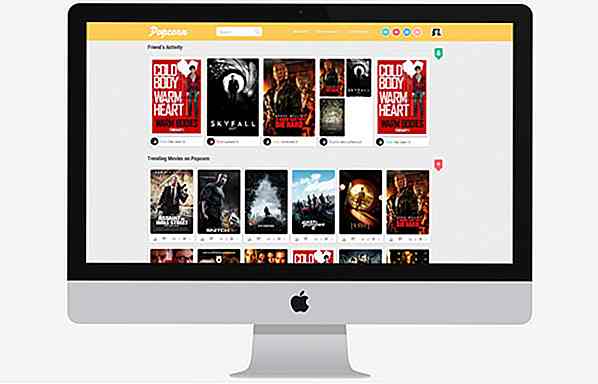
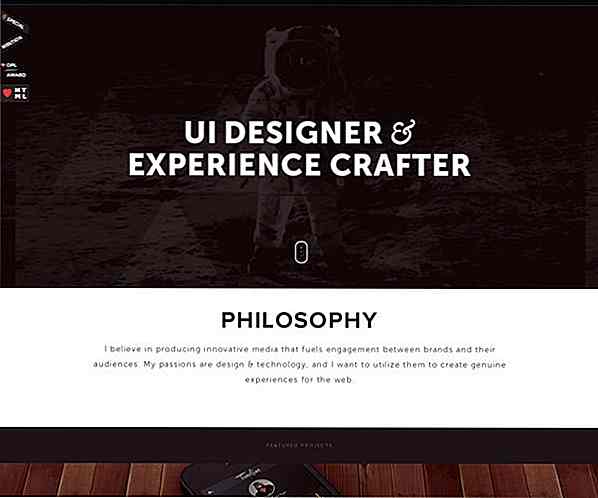
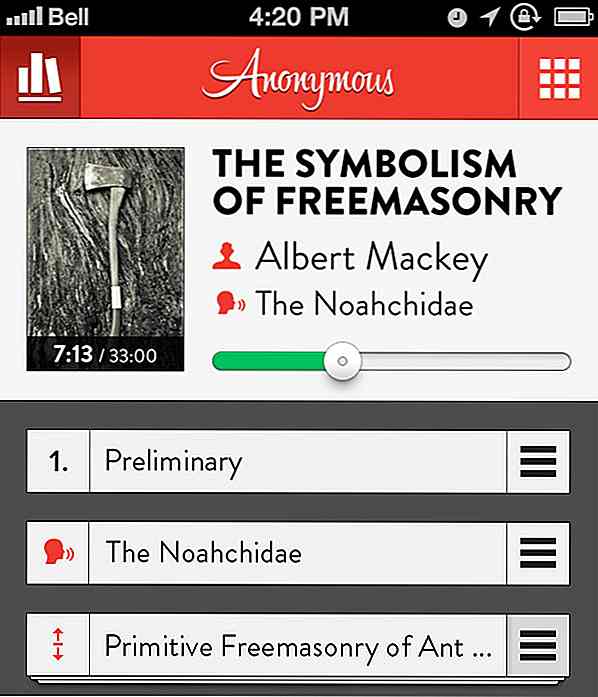
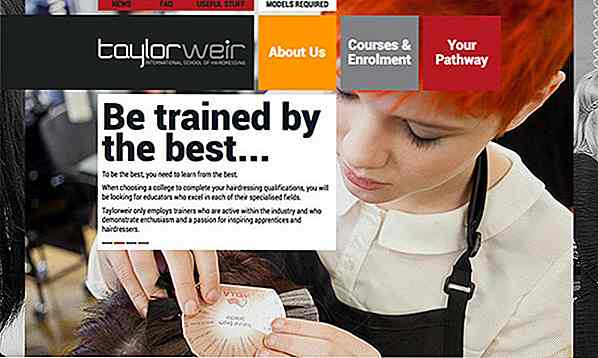
In die gedachte hebben we een showcase van adembenemende UI & UX-portfolio's verzameld door een paar getalenteerde ontwerpers en zorgvuldig enkele werkvoorbeelden uitgekozen die hun ware genialiteit naar voren brengen. Ze zijn niet alleen goed met pakkende mobiele interfaces, ze nemen ook de kroon als het aankomt op het ontwerpen van websites.
Zorg ervoor dat je niet alleen de voorbeelden van hun werk hier bekijkt, maar ook hun originele sites bekijkt voor meer van hun werk. Laat ons weten welke favoriet je bent en of je andere designerportfolio's hebt die je zou willen delen met onze lezers.
CreativeDash Design Studio



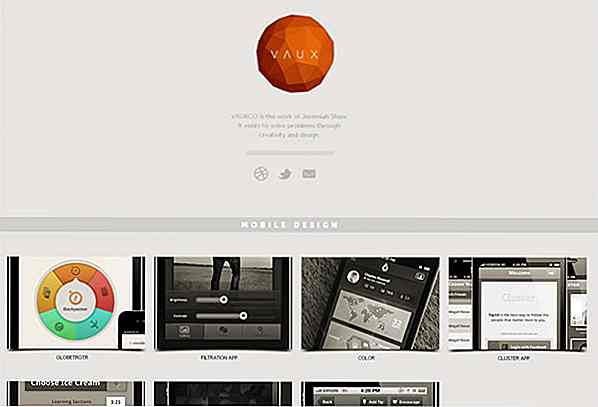
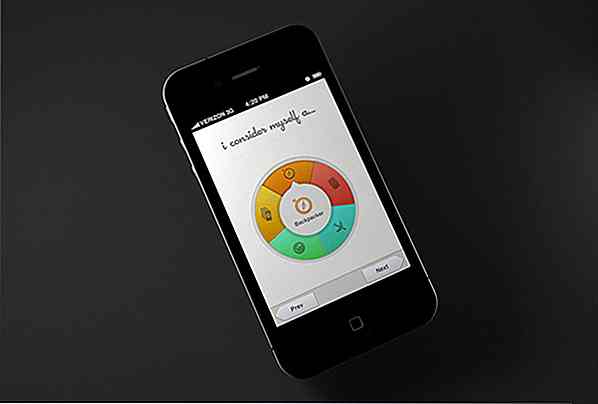
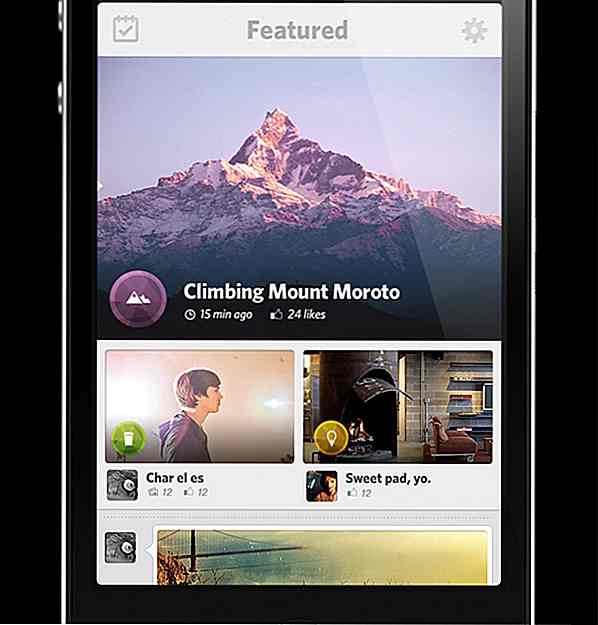
VAUXCO



Cosmin Capitanu



Mariusz Cieśla



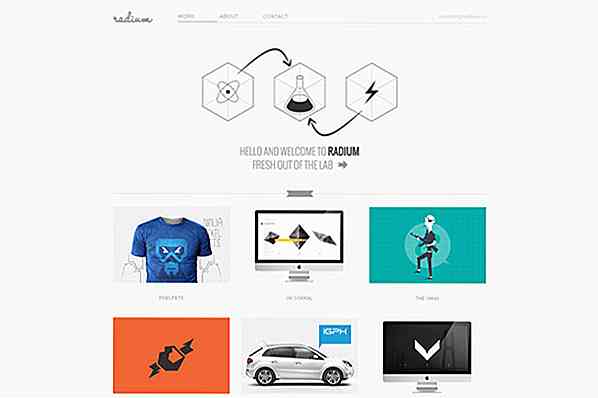
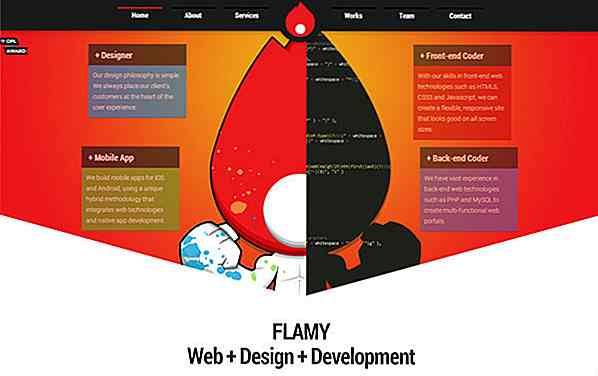
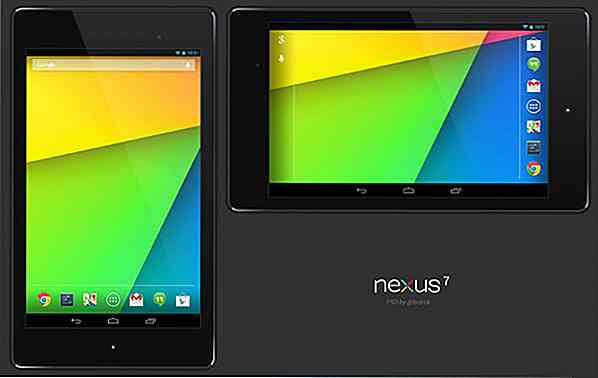
vlammend


Miro Hristov



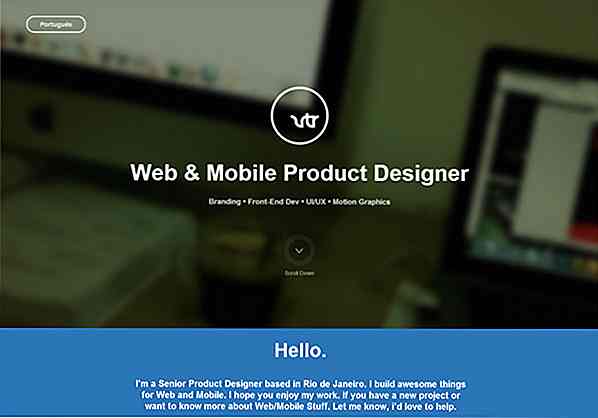
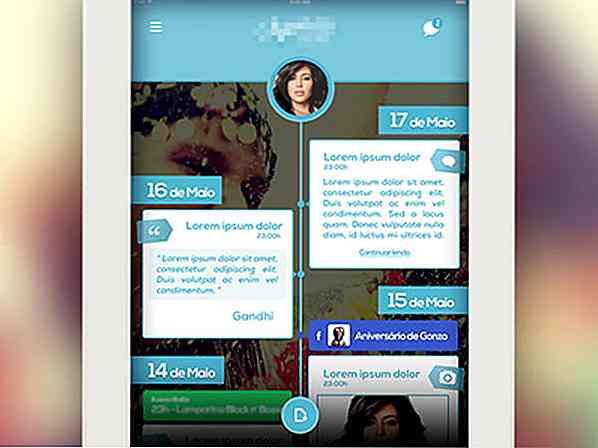
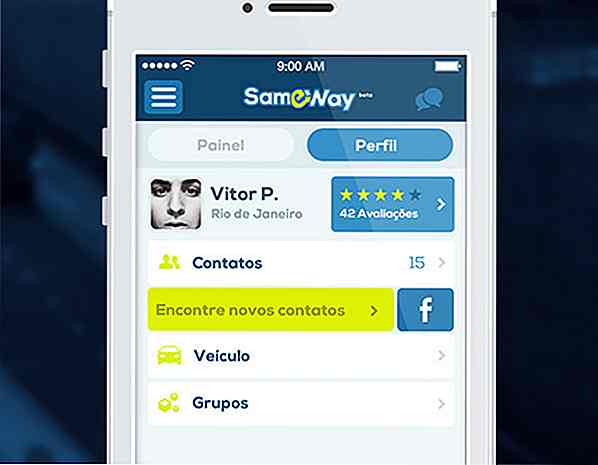
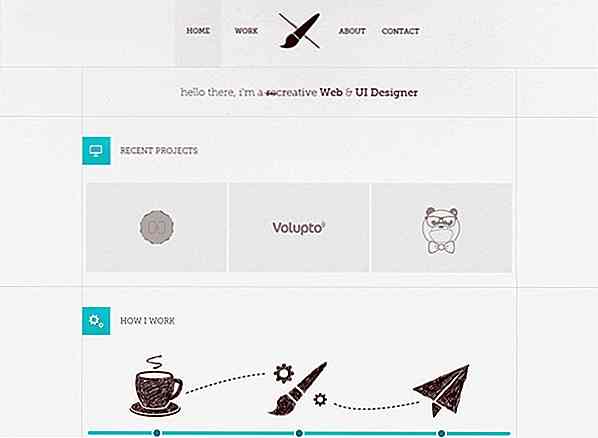
Vitor Pinho



Aleks Faure


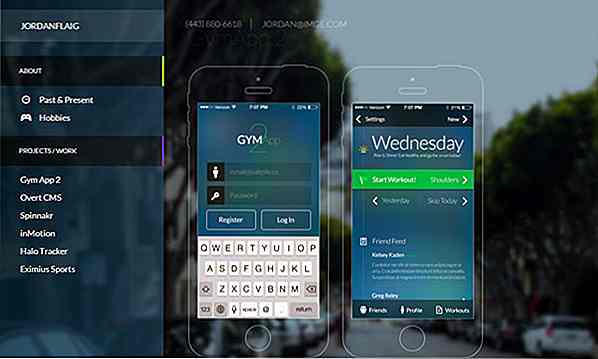
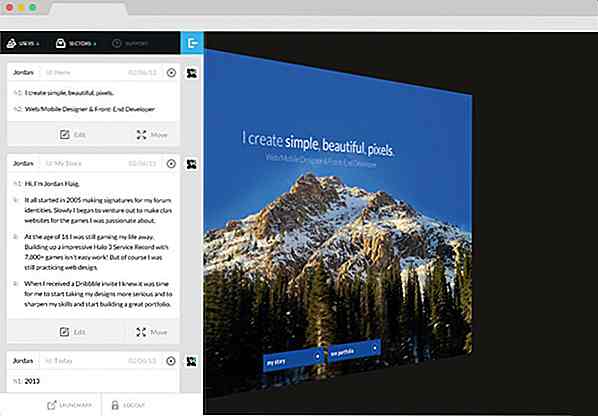
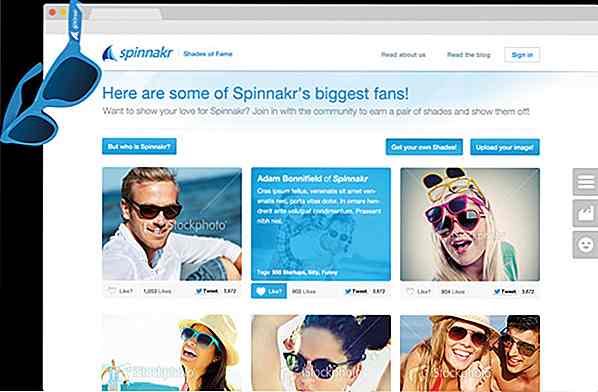
Jordan Flaig



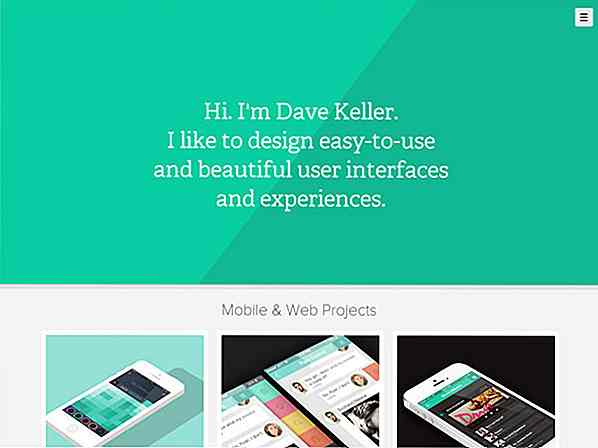
Dave Keller



Cody Sielawa



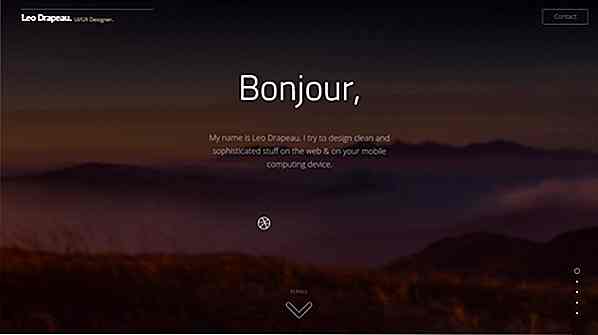
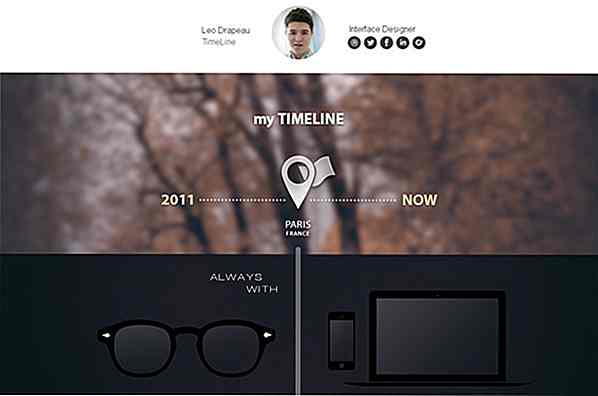
Leo Drapeau



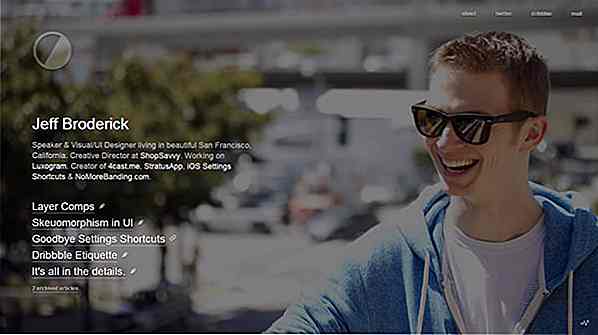
Jeff Broderick



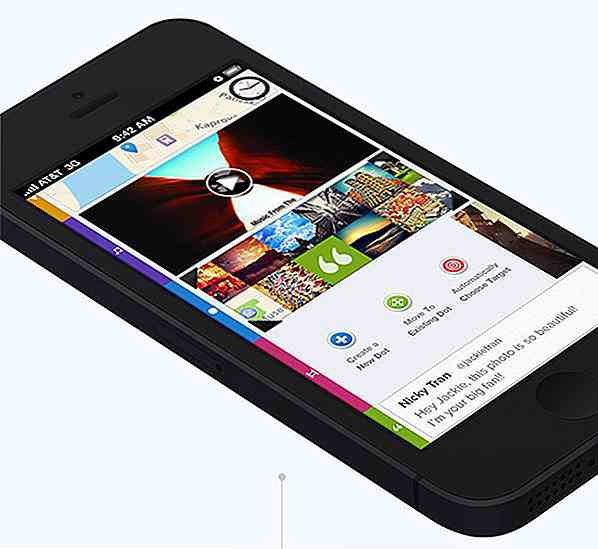
Jackie Tran Anh



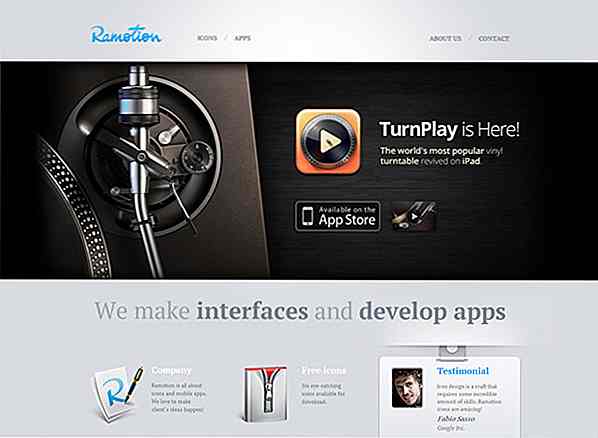
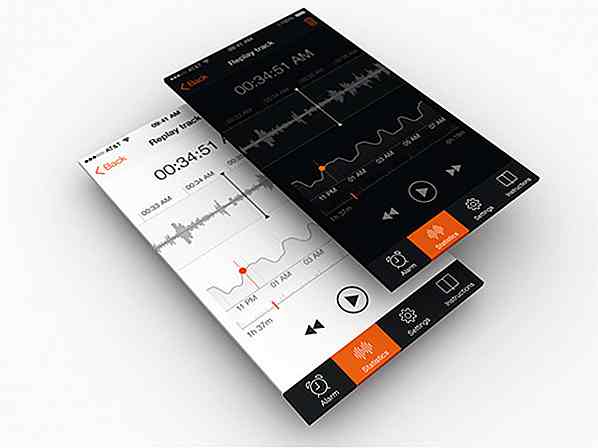
Ramotion



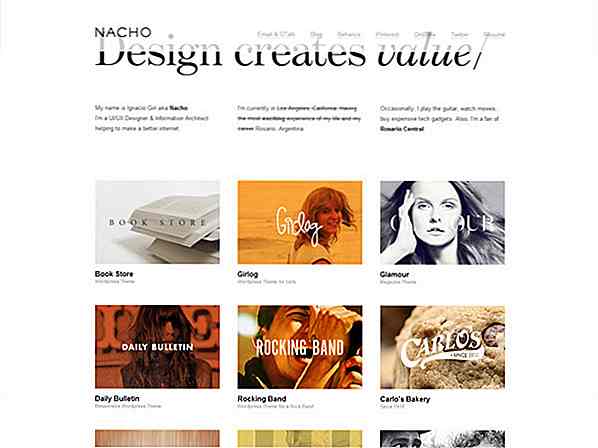
Nacho



Guilherme Bento



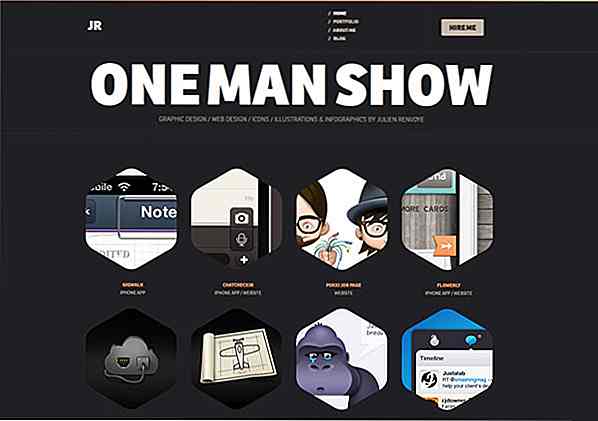
Julien Renvoye



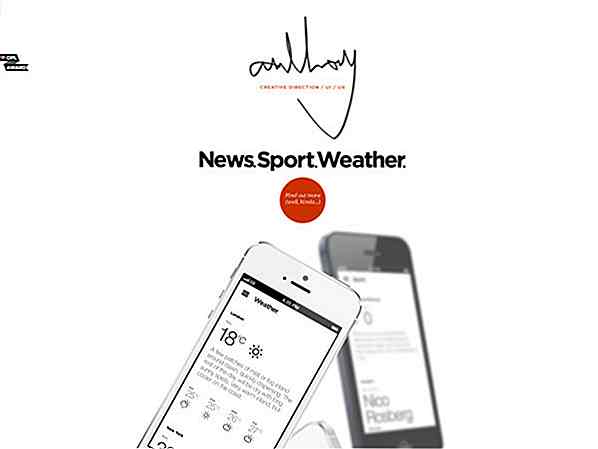
Anthony Anderson



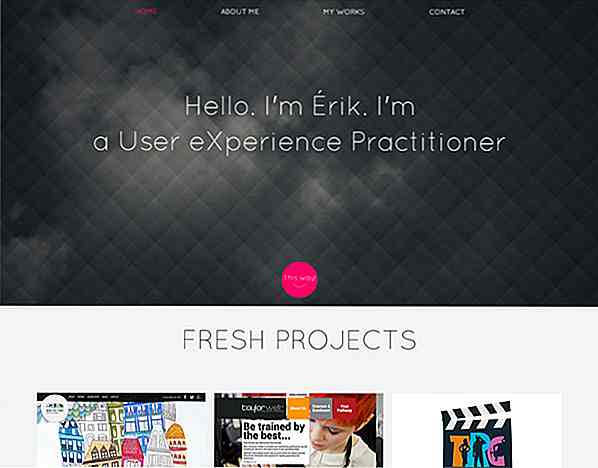
Érik Guittière




Hoe een Github-pagina te publiceren
Met Github-pagina's kunnen ontwikkelaars gratis een statische website van hun project hosten. Het is een van Github's belangrijkste faciliteiten die het onderhoud van gratis open-sourceprojecten zuiniger heeft gemaakt, vooral voor indie-ontwikkelaars.Bootstrap en Normalize.css zijn een aantal populaire Github-pagina's

Messaging Apps Face-off: Google Allo vs. Messenger vs. Skype
Internet of Things verandert ons leven met miljarden slimme apparaten die zijn verbonden met internet. Producten en apps worden omgezet in slimmere, altijd verbonden, zelflerende intelligente bots aangedreven door kunstmatige intelligentieplatforms .Berichten- en communicatie-apps zijn niet anders - deze gebruiken nu kunstmatige-intelligentietechnologie om hun gebruikers beter te begrijpen en slimmere services aan te bieden