 nl.hideout-lastation.com
nl.hideout-lastation.com
10 meest bruikbare pakketpakketten voor webontwikkelaars
Heb je Atom geprobeerd? Hoewel het vrij nieuw is, zijn velen verliefd geworden op Atom, een teksteditor gemaakt door GitHub die veel voordelen biedt en bovendien gratis is voor gebruik. Atom wordt geleverd met een paar ingebouwde pakketten, zoals integratie met Git en tree-view. Voor de ontwikkeling heb je echter zeker andere pakketten nodig.
In deze post hebben we een aantal pakketten gekozen die een webontwikkelaar moet hebben. Sommige zijn geweldig om te helpen bij het organiseren van je rommelige code, anderen om je te helpen betere toegang te krijgen tot je bestanden zonder Atom te verlaten. Hier zijn je 10 must-have Atom-pakketten.
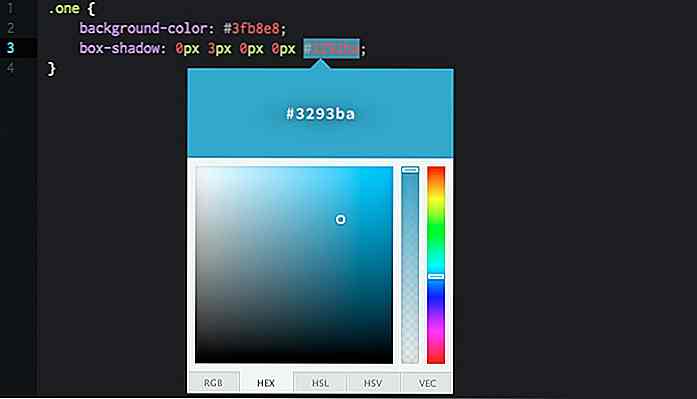
Kleur kiezer
Zoals de naam al aangeeft, kunt u met dit pakket kleuren kiezen en het is net zo eenvoudig als een rechtermuisklik en 'Kleurkiezer kiezen'. U kunt dit ook doen door op CMD / CTRL + SHIFT + C te drukken. Kleurkiezer werkt als uw cursor op de tekst staat in CSS / SASS / LESS-bestanden die een van de volgende kleurenindelingen bevatten: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 en VEC4, of kleurvariabele op SASS of MINDER. Het heeft ook de mogelijkheid om tussen de formaten te converteren.
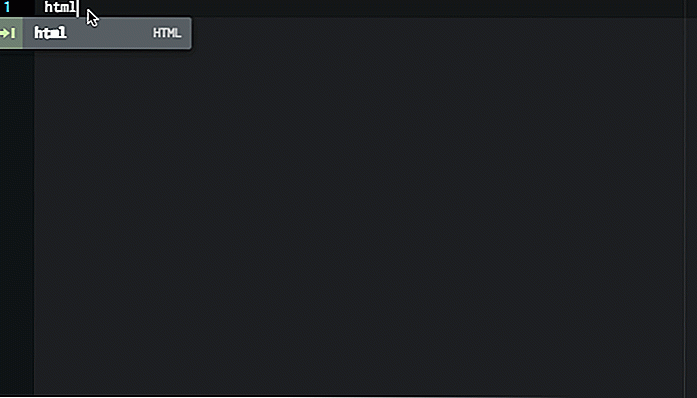
 mier
mier Emmet lijkt een plug-in te zijn die je moet installeren, ongeacht de omgeving van je teksteditor. De belangrijkste kenmerken van Emmet, zoals het uitbreiden van afkortingen en omslagen met afkortingen, stellen u in staat snel te werken bij het schrijven van HTML-, CSS-, Sass / SCSS- en LESS-syntaxes. Typ bijvoorbeeld in HTML p>a.mylink en tik vervolgens op de TAB-toets om een volledige HTML-tag te krijgen . De Cheat Sheet helpt je om Emmet's afkortingen syntaxis snel te leren.
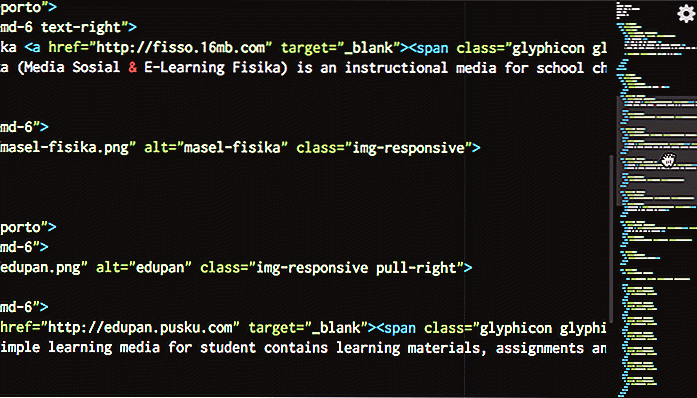
 minimap
minimap Als u gewend bent aan Sublime Text, bent u misschien bekend met de minivoorbeeld aan de rechterkant van het venster. Die functie is handig om snel door de broncodes te scrollen voor de vensterhoogte. Met Minimap krijg je dit voor Atom. U kunt zelfs de positie links of rechts instellen, code-hoogtepunten in- en uitschakelen en meer. Minimap komt zelfs met enkele plug-ins om de functionaliteit ervan uit te breiden, zoals een kleuren-markeerstift.
 mooi maken
mooi maken Beautify zal je rommelige code netter en leesbaarder maken. Het heeft geweldige ondersteuning voor programmeertalen, zoals HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript en SQL. Na het installeren van dit pakket, om het uit te voeren, klikt u met de rechtermuisknop en kiest u 'De inhoud van de editor verfraaien', of via Packages > Atom Beautify > Beautify .
 Atom Linter
Atom Linter Atom Linter komt als een 'huis' van plukplug-ins voor belangrijke talen, en biedt de API op het hoogste niveau voor linters. Er zijn linters beschikbaar voor JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. In één taal kunnen er meerdere plug-ins beschikbaar zijn, zoals JSHint, JSCS en JSXHint voor JavaScript.
Na het installeren van dit hoofdpakket, moet u de specifieke linter voor de taal waarin u werkt installeren, bijvoorbeeld als u JavaScript gebruikt en JSHint voor linter kiest, dan kunt u het installeren door $ apm install linter-jshint op Terminal uit te voeren.
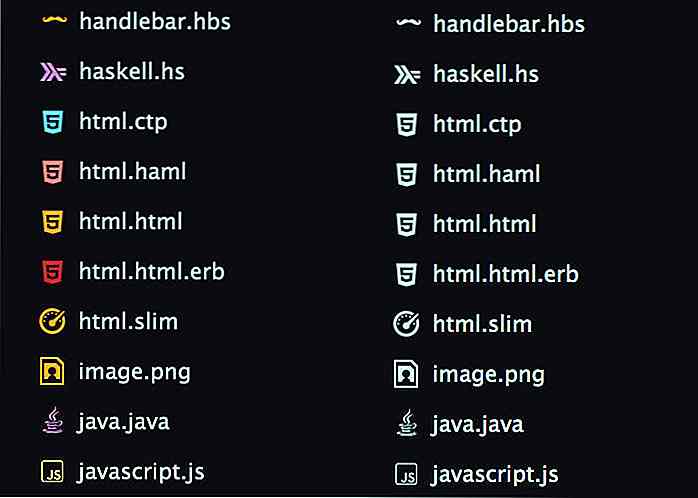
Bestandspictogrammen
Bestandspictogrammen toevoegen pictogrammen aan een bestandsnaam op basis van het overeenkomstige bestandstype. Het voegt visuele verbeteringen toe wanneer u een bestand opent op het tabblad of in de boomweergave. De bestandspictogrammen kunnen worden aangepast: u kunt uw eigen pictogram toevoegen en de kleur wijzigen via de LESS-bestanden in de packages/file-icons/styles . Het standaardpictogram wordt geleverd in 8 kleuren en 3 varianten (licht, medium en donker).
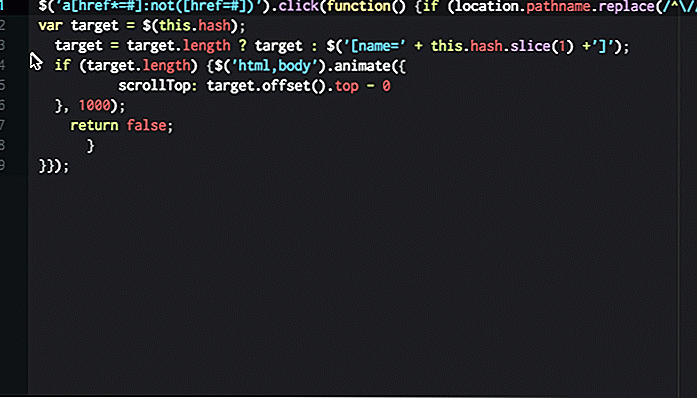
 JavaScript-fragmenten
JavaScript-fragmenten Met JavaScript-fragmenten kunt u snel een deel van de JS-broncode schrijven. Met de gedefinieerde afkorting hoeft u geen codewoord voor woord te schrijven, typ bijvoorbeeld gewoon cl om console.log en gi voor getElementById . Deze functionaliteit is vergelijkbaar met Emmet, maar werkt op JavaScript-code. Dit Atom-pakket biedt veel van de JavaScript-syntaxis, zoals de functie, de console en de lus.
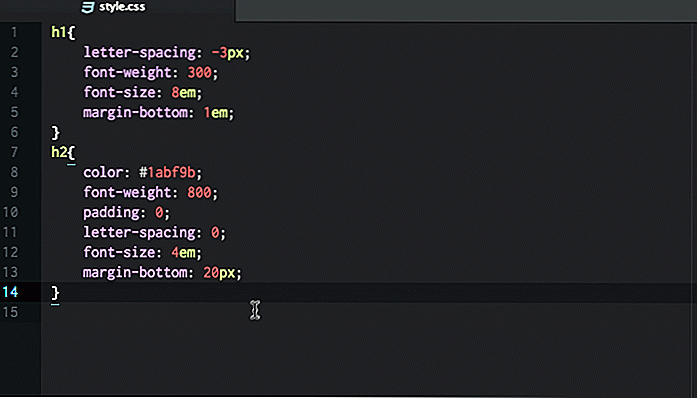
 CSS Comb
CSS Comb CSS Comb maakt uw stylesheet-code consequent opgemaakt en ziet er netjes en mooi uit. U kunt vooraf gemaakte sorteervoorkeuren gebruiken op basis van Yandex, Zen of CSSComb zelf, of u kunt zelfs uw eigen voorkeur gebruiken om sorteerregels te maken. Na het installeren van dit pakket, kan de sorteertaak worden gedaan door op CTRL + ALT + C te drukken of via het menu Packages > CSS comb > Comb .
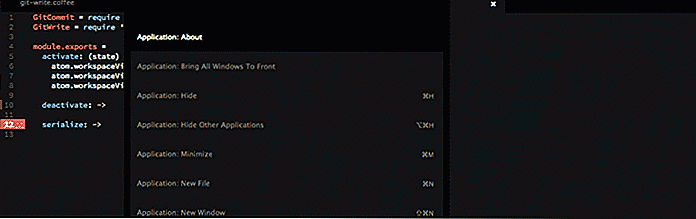
 Git Plus
Git Plus Met Git Plus kun je met Git werken zonder de Atom-editor te verlaten. Binnen de editor kun je een Git commit maken, checkout, push / pull, diff en andere git commando's. Je moet je user.name en user.email op je git config-bestand om alle functies te laten werken. Om toegang te krijgen tot alle git-commando's, open je het palet met CMD + SHIFT + H of kies je Package > Git Plus .
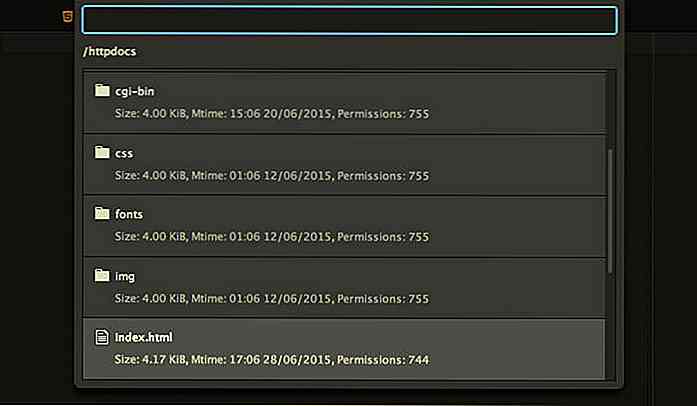
 Remote Edit
Remote Edit Remote Edit helpt u om uw externe bestanden te bekijken en te bewerken zonder de editor te verlaten of met behulp van andere ftp-toepassingen. Om te beginnen maakt u eerst een nieuwe host en voegt u vervolgens via het menu Packages > Remote Edit > Add New Host uw aanmeldingsgegevens toe. Nu kunt u naar uw externe bestanden bladeren, CTRL + ALT + B gebruiken om door de geregistreerde host te bladeren en de bestanden te bekijken.


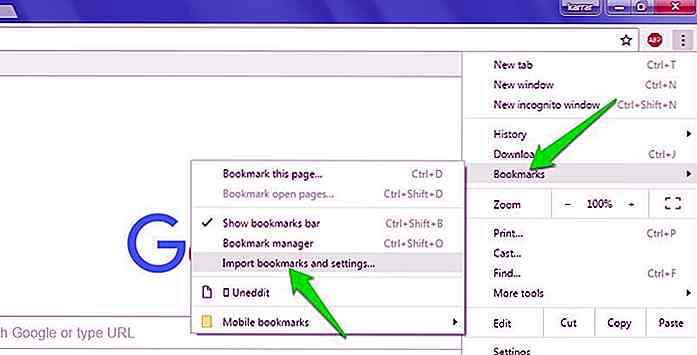
Browserbladwijzers importeren en exporteren
Ik gebruik graag meerdere browsers en rotzooi altijd met elke nieuwe browser in de stad. En zo importeer / exporteer ik vrij vaak mijn bladwijzers . Als u de bladwijzers van uw browser naar een andere browser wilt verplaatsen, kan ik u helpen.In dit bericht laat ik je zien hoe je bladwijzers en andere gegevens kunt importeren en exporteren in:ChromeFirefoxOperaMicrosoft EdgeInternet ExplorerVivaldi

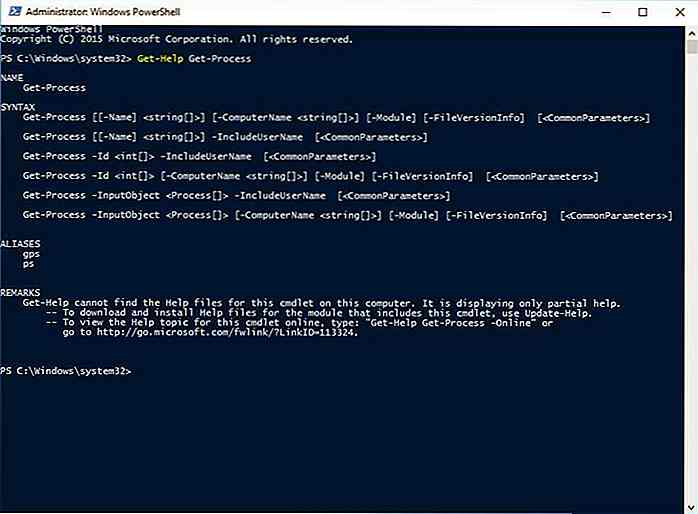
20 Windows PowerShell-opdrachten die u moet kennen
Windows PowerShell is de nieuwe shell van de opdrachtregel, die krachtiger en sneller scriptbaar is dan de opdrachtprompt. In mijn drie jaar ervaring met het gebruik ervan, vond ik het erg handig, vooral als je bezig bent met het automatiseren of scripten van taken . De meesten van ons weten het echter niet of gebruiken het liever niet in plaats van de oude command-line shell
![Aan de slag met Webpack [Met voorbeeldproject]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)


!["Howdy" aanpassen in WordPress Admin Bar [Quick Tip]](http://hideout-lastation.com/img/tech-design-tips/567/how-customize-howdy-wordpress-admin-bar.jpg)