nl.hideout-lastation.com
nl.hideout-lastation.com
Aan de slag met Webpack [Met voorbeeldproject]
Webpack is een modulebundler die complexe JavaScript-toepassingen mogelijk maakt. Het heeft serieuze tractie verworven sinds de React-gemeenschap het als het belangrijkste bouwgereedschap koos. Webpack is noch een pakketbeheerder, noch een taakloper omdat het een andere (geavanceerdere) benadering gebruikt, maar het doel is ook om een dynamisch bouwproces op te zetten .
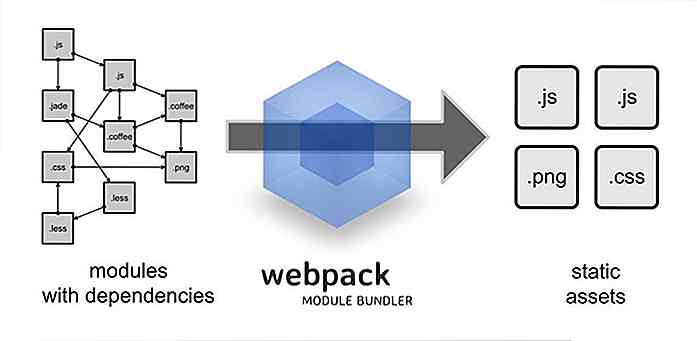
Webpack werkt met vanilla JavaScript. U kunt het gebruiken om de statische activa van een toepassing, zoals afbeeldingen, lettertypen, stylesheets en scripts, in één bestand te bundelen, terwijl u voor alle afhankelijkheden zorgt .
U hebt Webpack niet nodig om een eenvoudige app of website te maken, bijvoorbeeld een app met slechts één JavaScript- en één CSS-bestand en een paar afbeeldingen, maar het kan een reddingsboei zijn voor een complexere toepassing met verschillende activa en afhankelijkheden .
 Webpack versus taaklopers versus Browserify
Webpack versus taaklopers versus Browserify Dus, hoe verhoudt Webpack zich tot andere bouwtools zoals Grunt, Gulp of Browserify?
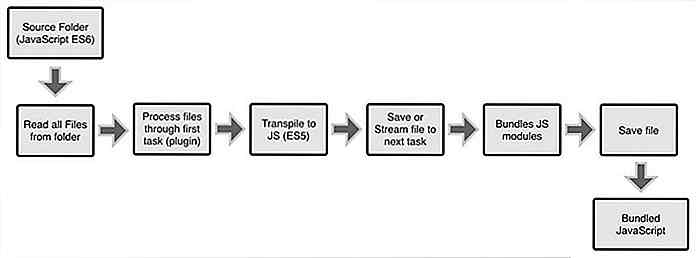
Grunt en Gulp zijn taaklopers. In hun configuratiebestand geeft u de taken op en voert de taakrunner ze uit. De workflow van een taakloper ziet er in principe zo uit:
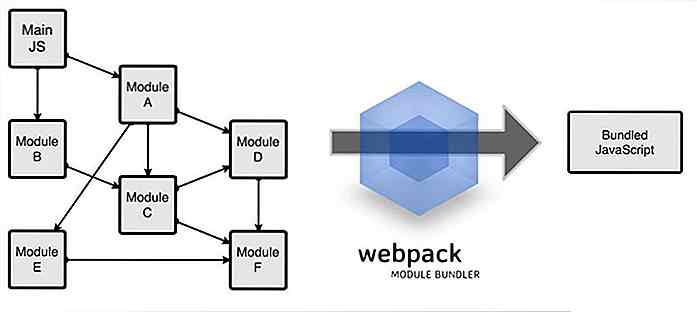
 Webpack is echter een modulebundel die het hele project analyseert, een afhankelijkheidsboom opzet en een gebundeld JavaScript-bestand maakt dat het voor de browser bedient.
Webpack is echter een modulebundel die het hele project analyseert, een afhankelijkheidsboom opzet en een gebundeld JavaScript-bestand maakt dat het voor de browser bedient. Browserify staat dichter bij Webpack dan bij taaklopers, omdat het ook een afhankelijkheidsgrafiek creëert, maar dit geldt alleen voor JavaScript-modules . Webpack gaat nog een stap verder en bundelt niet alleen de broncode, maar ook andere elementen zoals afbeeldingen, stylesheets, lettertypen, enz.
Browserify staat dichter bij Webpack dan bij taaklopers, omdat het ook een afhankelijkheidsgrafiek creëert, maar dit geldt alleen voor JavaScript-modules . Webpack gaat nog een stap verder en bundelt niet alleen de broncode, maar ook andere elementen zoals afbeeldingen, stylesheets, lettertypen, enz.Als u meer wilt weten over hoe Webpack zich verhoudt tot andere ontwikkeltools, raad ik u aan twee artikelen te lezen:
- Andrew Ray's Webpack: Wanneer te gebruiken en waarom op zijn eigen blog
- Cory House's Browserify vs Webpack op freeCodeCamp (met geweldige illustraties)
De twee afbeeldingen hierboven zijn afkomstig uit het Webpack-materiaal van het Pro React-handboek, een ander hulpmiddel dat de moeite waard is om te bekijken.
Vier kernbegrippen van Webpack
Webpack heeft vier hoofdconfiguratie-opties, "kernconcepten" genoemd, die u in het ontwikkelingsproces moet definiëren:
- Invoer : het startpunt van de afhankelijkheidsgrafiek (een of meer JavaScript-bestanden).
- Uitvoer - het bestand waar u de uitvoer naartoe wilt bundelen (één JavaScript-bestand).
- Laders - transformaties van de activa die ze in Webpack-modules veranderen, zodat ze kunnen worden toegevoegd aan de afhankelijkheidsgrafiek .
css-loaderwordt bijvoorbeeld gebruikt voor het importeren van CSS-bestanden. - Plug-ins - aangepaste acties en functionaliteiten uitgevoerd op de bundel . De
i18n-webpack-pluginbevat bijvoorbeeld lokalisatie in de bundel.
Laders werken per bestand voordat de compilatie plaatsvindt . Plugins worden uitgevoerd op de gebundelde code aan het einde van het compilatieproces .
Installeer Webpack
Als u Webpack wilt installeren, opent u de opdrachtregel, navigeert u naar uw projectmap en voert u de volgende opdracht uit:
npm init
Als u de configuratie niet zelf wilt uitvoeren, kunt u npm het bestand package.json vullen met de standaardwaarden met de volgende opdracht:
npm init -y
Installeer vervolgens Webpack:
npm installeer webpack --save-dev
Als u de standaardwaarden hebt gebruikt, zou uw package.json bestand er nu moeten uitzien (de eigenschappen kunnen in een andere volgorde zijn):
{"naam": "_tests", "version": "1.0.0", "description": "", "main": "webpack.config.js", "dependencies": {"webpack": "^ 3.6 .0 "}, " devDependencies ": {" webpack ":" ^ 3.6.0 "}, " scripts ": {" test ":" echo \ "Fout: geen test opgegeven \" && exit 1 "}, " trefwoorden ": [], " auteur ":" ", " licentie ":" ISC "} Maak het configuratiebestand aan
U moet een webpack.config.js bestand maken in de hoofdmap van het project . Dit configuratiebestand speelt een centrale rol, want hier definieert u de vier kernbegrippen (ingangen, uitvoer, laders, plug-ins).
Het bestand webpack.config.js bevat een configuratieobject waarvan u de eigenschappen moet opgeven. In dit artikel zullen we de vier eigenschappen specificeren die overeenkomen met de vier kernbegrippen ( entry, output, module en plugin ), maar het config-object heeft ook andere eigenschappen.
1. Creëer de ingang (en)
U kunt een of meer toegangspunten hebben . U moet deze definiëren in de entry .
Voeg het volgende codefragment toe aan het bestand webpack.config.js . Het specificeert één toegangspunt :
module.exports = {entry: "./src/script.js"}; Als u meer dan één toegangspunten wilt opgeven, kunt u de syntaxis van de array of het object gebruiken .
Maak een nieuwe src map en een script.js bestand in de projectmap in de projectmap. Dit wordt uw toegangspunt . Voor testdoeleinden, plaats gewoon een string erin. Ik heb de volgende gebruikt (u kunt echter ook een interessantere gebruiken):
const greeting = "Hallo, ik ben een starterproject van Webpack."; document.write (groet);
2. Definieer de uitvoer
U kunt slechts één uitvoerbestand hebben . Webpack bundelt alle items in dit bestand. U moet de output op de volgende manier configureren:
const path = require ("path"); module.exports = {entry: "./src/script.js", output: {filename: "bundle.js", pad: path.resolve (__ dirname, 'dist')}}; De eigenschap filename definieert de naam van het gebundelde bestand, terwijl de path de naam van de map aangeeft . In het bovenstaande voorbeeld wordt het bestand /dist/bundle.js .
Hoewel het niet verplicht is, is het beter om de methode path.resolve() gebruiken wanneer u de path.resolve() definieert, omdat dit zorgt voor een nauwkeurige path.resolve() het absolute pad van de uitvoer wordt gemaakt volgens verschillende regels in verschillende omgevingen, module-oplossing lost dit op discrepantie). Als u path.resolve, moet u de webpack.config.js boven aan het bestand webpack.config.js .
3. Voeg de laders toe
Om de loaders toe te voegen, moet u de module eigenschap definiëren. Hieronder voegen we de babel-loader waarmee u veilig de ECMAScript 6-functies in uw JS-bestanden kunt gebruiken:
const path = require ("path"); module.exports = {entry: "./src/script.js", output: {filename: "bundle.js", pad: path.resolve (__ dirname, 'dist')}, module: {rules: [{test : /\.js$/, exclude: / (node_modules | bower_components) /, gebruik: {loader: "babel-loader", opties: {presets: ["env"]}}}]}}; De config lijkt misschien moeilijk, maar hij is gewoon gekopieerd uit de documentatie van Babel loader . De meeste laders worden geleverd met een leesmij-bestand of een soort documentatie, zodat u (bijna) altijd weet hoe u ze goed moet configureren. En de Webpack-documenten hebben ook een pagina waarin wordt uitgelegd hoe u module.rules configureert .
Je kunt zoveel laders toevoegen als je nodig hebt, hier is de volledige lijst. Merk op dat je ook elke loader met npm moet installeren om ze te laten werken. Voor de Babel-lader moet u de noodzakelijke knooppuntpakketten met npm installeren:
npm install --save-dev babel-loader babel-core babel-preset-env webpack
Als u uw package.json bestand bekijkt, ziet u dat npm drie Babel-gerelateerde pakketten heeft toegevoegd aan de eigenschap devDependencies, deze zorgen voor de ES6-compilatie.
4. Voeg de plug-ins toe
Om de plug-ins toe te voegen, moet u de eigenschap plugins opgeven. Bovendien moet u de plug-ins ook een voor een nodig hebben, omdat het externe modules zijn.
In ons voorbeeld voegen we twee Webpack-plug-ins toe: de HTML Webpack-plug-in en de Preload Webpack-plug-in . Webpack heeft een mooi plugin-ecosysteem, je kunt hier de volledige lijst doorbladeren.
Om de plug-ins als HtmlWebpackPlugin te vereisen, maakt u twee nieuwe constanten : HtmlWebpackPlugin en PreloadWebpackPlugin en gebruikt u de require() -functie.
const path = require ("path"); const HtmlWebpackPlugin = require ("html-webpack-plugin"); const PreloadWebpackPlugin = require ("preload-webpack-plugin"); module.exports = {entry: "./src/script.js", output: {filename: "bundle.js", pad: path.resolve (__ dirname, 'dist')}, module: {rules: [{test : /\.js$/, exclude: / (node_modules | bower_components) /, gebruik: {loader: "babel-loader", opties: {presets: ["env"]}}}]}, plug-ins: [new HtmlWebpackPlugin (), nieuwe PreloadWebpackPlugin ()]}; Net als bij loaders, moet je ook de Webpack-plug-ins met npm installeren . Om de twee plug-ins in het voorbeeld te installeren, voert u de volgende twee opdrachten uit op uw opdrachtregel:
npm install html-webpack-plugin --save-dev npm install --save-dev preload-webpack-plugin
Als u uw package.json bestand nu controleert, ziet u dat npm de twee plug-ins heeft toegevoegd aan de eigenschap devDependencies .
Voer Webpack uit
Als u de afhankelijkheidsstructuur wilt maken en de bundel wilt uitvoeren, voert u de volgende opdracht uit op de opdrachtregel:
webpack
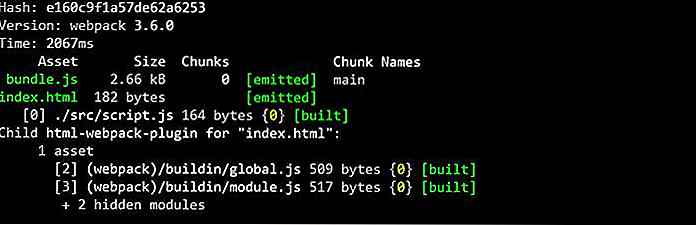
Het duurt meestal een of twee minuten voordat Webpack het project heeft gebouwd. Als u klaar bent, ziet u een vergelijkbaar bericht in uw CLI:
 Als alles goed ging, heeft Webpack een
Als alles goed ging, heeft Webpack een dist map gemaakt in de hoofdmap van uw project en de twee gebundelde bestanden ( bundle.js en index.html ) erin geplaatst .Github repo
Als u het hele project wilt uitchecken, downloaden of aanvullen, bekijk dan onze Github-repo.

Hoe massa te ontvolgen iedereen op Twitter met een enkele klik
De oplossing voor een opgeblazen Twitter-volglijst houdt meestal in dat de Twitter-gebruiker de hele lijst doorloopt en de individuen één voor één volgt. Als dat te veel werk lijkt, is er een extensie voor Chrome genaamd Twitter Unfollow die een knop "Mass Unfollow" aan de Twitter-pagina toevoegt .De

Samsung stopt eindelijk Galaxy Note 7-productie
Als je het nieuws hebt bijgehouden, weet je dat de nieuwste smartphone van Samsung, de Galaxy Note 7, een explosief probleem heeft . Dit probleem moest worden opgelost door het Koreaanse bedrijf dat de oudere, defecte Note 7s door een "veiliger" versie van de telefoon verving. Helaas ging het niet zo goed als Samsung heeft gepland, omdat er rapporten komen waarin de vervangingen ook exploderen