nl.hideout-lastation.com
nl.hideout-lastation.com
"Howdy" aanpassen in WordPress Admin Bar [Quick Tip]
Elke WordPress-gebruiker moet bekend zijn met het "Howdy" -bericht dat in de beheerdersbalk wordt weergegeven wanneer ze zijn aangemeld. Het probleem met "Howdy" is dat het een informeel woord is en erg onprofessioneel klinkt. Misschien heeft uw klant om de een of andere reden toegang tot uw WordPress-dashboard. Als dat het geval is, wilt u dit misschien wijzigen in een meer goede begroeting zoals 'Welkom' bijvoorbeeld.
In dit bericht bespreken we hoe dit te doen. Als klap op de vuurpijl zullen we u ook laten zien hoe u een aangepaste begroeting voor speciale feestdagen zoals Kerstmis en Nieuwjaar kunt weergeven. Als dit klinkt als een idee dat je al een tijdje wilde uitvoeren, laten we eens kijken hoe het gedaan is.
Overschrijf het "Howdy" -bericht
Eerst willen we de "Howdy" overschrijven. Voeg deze regels toe in de functions.php van uw thema.
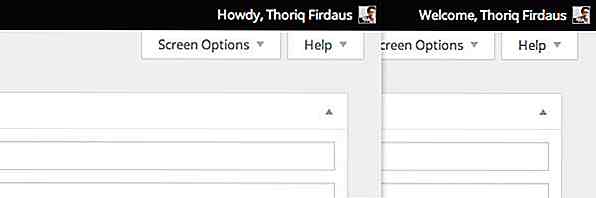
function howdy_message ($ translation_text, $ text, $ domain) {$ new_message = str_replace ('Howdy', 'Welcome', $ text); return $ new_message; } add_filter ('gettext', 'howdy_message', 10, 3); De bovenstaande functie vervangt de "Howdy" door "Welcome" met de functie PHP str_replace en past de functie toe via het WordPress- str_replace . Voeg na het toevoegen het WordPress-dashboard opnieuw toe en de begroeting zou nu "Welkom" moeten zeggen, zoals hieronder wordt getoond.

Speciale vakantiegroet
Nu kunnen we de begroeting nog persoonlijker maken . Het idee is om de gebruiker te begroeten tijdens het vakantieseizoen. Als vandaag bijvoorbeeld Nieuwjaar was, willen we graag een Gelukkig Nieuwjaar weergeven gevolgd door de gebruikersnaam. Evenzo, als het Kerstmis was, zouden we de gebruiker een kerstgroet kunnen wensen.
We moeten de maand en de datum krijgen. In PHP kunnen we de date() functie gebruiken om de huidige datum en maand op te halen. Maak een nieuwe functie om de datum () op te roepen en voer het resultaat als volgt uit.
function public_holiday () {$ date = date ('d-m'); } Ervan uitgaande dat vandaag 9 september is, zou de uitvoer van deze functie 22-09 zijn . Dat wil ook zeggen dat 01-01 nieuwjaar is, terwijl 25-12 Kerstmis is. Na het ophalen van de datum kunnen we het gebruiken om de begroeting in te stellen, zoals zo.
function public_holiday () {$ date = date ('d-m'); switch ($ date) {case '01 -01 ': $ message =' Happy New Years '; breken; case '25 -12 ': $ message =' Vrolijk kerstfeest '; breken; standaard: $ message = 'Welkom'; } return $ -bericht; } Zoals je hierboven kunt zien, stellen we ook het standaardbericht in op "Welcome" wanneer de geretourneerde waarde van de $date niet onder '01 -01 'of '25 -12' valt.
Nu moeten we onze vorige functie enigszins aanpassen om het bericht te laten zien, zoals zo.
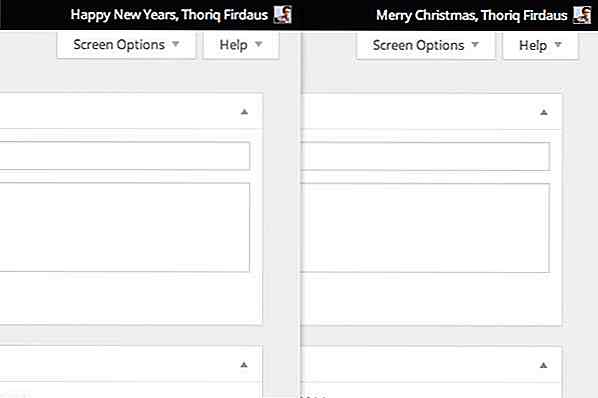
function howdy_message ($ translation_text, $ text, $ domain) {$ message = public_holiday (); $ new_message = str_replace ('Howdy', $ message, $ text); return $ new_message; } add_filter ('gettext', 'howdy_message', 10, 3); Vernieuw het WordPress Dashboard nogmaals. En als het Nieuwjaar of Kerstmis is, zou je het bericht van Howdy moeten zien veranderen in wat je hieronder hebt opgegeven.

Meer ideeën
Er zijn meer leuke ideeën die we kunnen bereiken. Enkele voorbeelden van wat u kunt doen om dit specifieke gebied van WordPress te verbeteren, zijn het toevoegen van meer speciale vakantiegroeten zoals voor Eid of door het weergeven van een gelokaliseerde begroeting op basis van de huidige locatie of taalvoorkeur van de gebruiker. Het enige wat je nodig hebt is enige creativiteit en basiskennis van PHP- en WordPress-functies, klassen en hooks.

50 Cosplay-kostuums die je zullen wegblazen
De afgelopen jaren is de cosplay-gemeenschap blijven groeien en een creatieve uitlaatklep geworden voor veel fans om hun geweldige zelfgemaakte vermommingen, prachtig vakmanschap en hun favoriete fictieve personages te creëren en te laten zien. De onderstaande selecties onthullen het hele spectrum van de kunst van cosplay, van verleidelijke schoonheid tot enorme robots, van anime tot filmsterren.

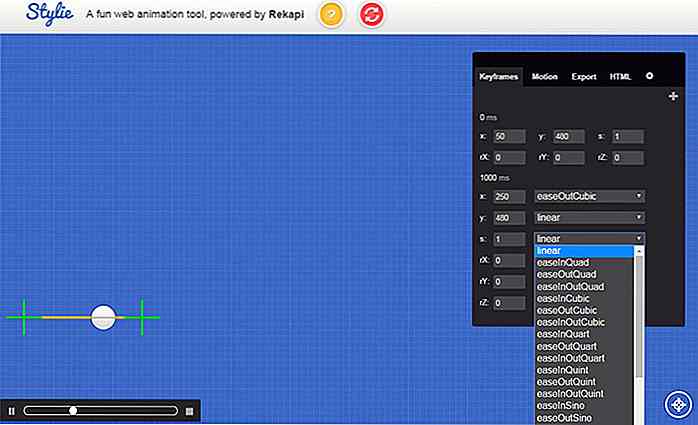
Stylie - Een gratis CSS Web Animation Builder
Als je worstelt met CSS3-syntaxis en een eenvoudige manier wilt om animaties te maken, is Stylie een geweldige tool om te bewaren.Dit is een van de vele gratis codegeneratoren met een focus op pure CSS-geanimeerde effecten. Stylie is volledig gratis en open source, wordt gehost op GitHub en wordt aangedreven door een keyframe-bibliotheek genaamd Rekapi