nl.hideout-lastation.com
nl.hideout-lastation.com
10 Beste toegankelijkheid WordPress-thema's
Het bouwen van toegankelijke websites die mensen met verschillende soorten handicaps niet uitsluiten, is de afgelopen jaren meer een vereiste geworden in webdesign. Tegenwoordig is het moeilijk om een overheidscontract te sluiten zonder te zorgen voor digitale inclusiviteit, en veel bekende bedrijven zoals Microsoft, Apple en Google beschouwen toegankelijkheid ook als een prioriteit .
WordPress als toonaangevend contentbeheersysteem en blogplatform bevindt zich ook in de frontlinie van toegankelijkheidsontwikkeling. Het WordPress A11y (toegankelijkheid) team is bezig het platform beschikbaar te maken voor zoveel mogelijk mensen, en ze hebben zelfs een geweldig handboek gepubliceerd over WordPress Accessibility voor ontwikkelaars.
De toegankelijkheid beoordeling
De beoordeling van de toegankelijkheid is een optionele fase in het themaherbeoordelingsproces van WordPress. Als een ingediend thema gebruikmaakt van de tag toegankelijkheidsgereed, wordt het door het beoordelingsteam vergeleken met de toegankelijkheidsrichtlijnen om ervoor te zorgen dat thema's die zichzelf promoten als toegankelijkheidsklaar echt zo zijn.
In deze post zullen we de 10 beste toegankelijkheid-ready WordPress-thema's bekijken om je te helpen bij het bouwen van digitaal inclusieve WordPress-sites.
De beste toegankelijkheidsgereedbare WP-thema's
In deze verzameling hebben we niet alleen gelet op de vraag of een thema de tag toegankelijkheidsgereed in de WordPress-repository had, we hebben ook overwogen of het voldoet aan de belangrijkste principes van toegankelijkheidsontwerp .
We hebben enkele (verder geweldige) thema's weggelaten met te lage kleurcontrastverhoudingen, hamburger-menu's op desktopformaat of andere visuele ontwerpmethoden die de toegankelijkheid voor bepaalde groepen mensen met een handicap kunnen beïnvloeden.
1. Onbeperkt
Unlimited is een zorgvuldig ontworpen WordPress-thema voor algemene doeleinden met een rechterzijbalk. Het laadt snel en gebruikt een hoge kleurcontrastverhouding (wit & lichtgrijs versus donkergrijs) die voldoet aan de behoeften van visueel gehandicapte gebruikers.
 De zijbalk-widgets worden slim gemarkeerd door donkergrijze bovenranden . Subtiele visuele ontwerpelementen helpen gebruikers om snel de inhoud te begrijpen; kijk maar eens naar de slim benadrukte meta-informatie (datum, auteur, aantal reacties) onderaan elke afbeelding.
De zijbalk-widgets worden slim gemarkeerd door donkergrijze bovenranden . Subtiele visuele ontwerpelementen helpen gebruikers om snel de inhoud te begrijpen; kijk maar eens naar de slim benadrukte meta-informatie (datum, auteur, aantal reacties) onderaan elke afbeelding.Op de demosite kunt u zien hoe Unlimited er uit ziet als het volledig is ingesteld.
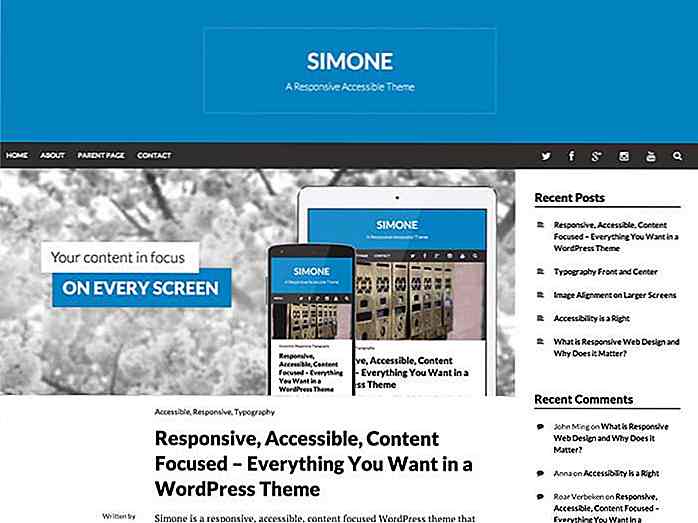
2. Simone
Simone heeft een vrij eenvoudig ontwerp met enorme afbeeldingen en schermgerichte, schaalbare typografie die gemakkelijk te lezen is op elk schermformaat. Het thema helpt fysiek gehandicapte gebruikers toegang te krijgen tot navigatie via hun toetsenborden .
 U kunt vele functies van Simone aanpassen, zoals zijbalkpositie (links of rechts), koptekst, achtergrond, koppelingskleuren en vele andere. Het is ook klaar voor vertaling en is al in vele talen vertaald
U kunt vele functies van Simone aanpassen, zoals zijbalkpositie (links of rechts), koptekst, achtergrond, koppelingskleuren en vele andere. Het is ook klaar voor vertaling en is al in vele talen vertaaldLees meer over Simone op zijn demosite.
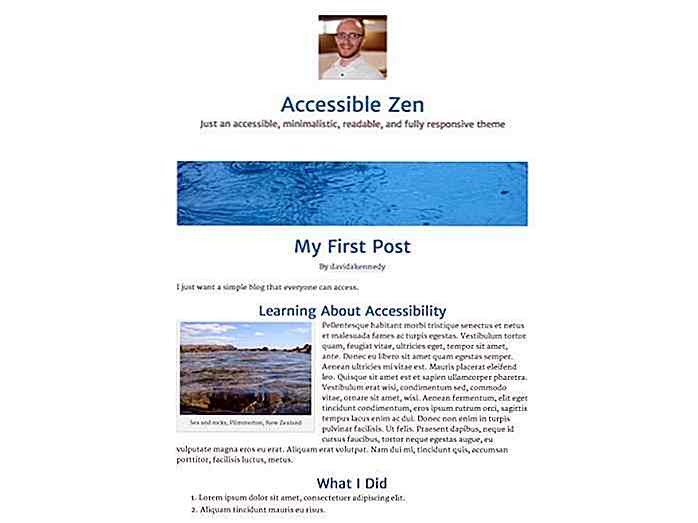
3. Toegankelijke Zen
Toegankelijke Zen is een minimalistisch thema met één kolom dat het aantal afleidingen zoveel mogelijk beperkt en de inhoud centraal stelt. De auteur deelde op zijn blog het kleurenpalet dat hij gebruikte. Het voldoet aan het AA-niveau van de Web Content Accessibility Guidelines (WCAG 2.0).
 Het unieke aan dit thema is dat er geen hoofdmenu in het kopgedeelte staat, zodat bezoekers de inhoud in één keer kunnen bekijken - dat kan een ideale oplossing zijn voor gebruikers van schermlezers. De hyperlinks worden slim onderstreept met stippellijnen en worden bij zweven solide weergegeven, wat ook een uitstekende toegankelijkheidsoplossing is
Het unieke aan dit thema is dat er geen hoofdmenu in het kopgedeelte staat, zodat bezoekers de inhoud in één keer kunnen bekijken - dat kan een ideale oplossing zijn voor gebruikers van schermlezers. De hyperlinks worden slim onderstreept met stippellijnen en worden bij zweven solide weergegeven, wat ook een uitstekende toegankelijkheidsoplossing isAls je geïnteresseerd bent in een op inhoud gericht, minimalistisch blogthema, ga dan naar Accessible Zen live.
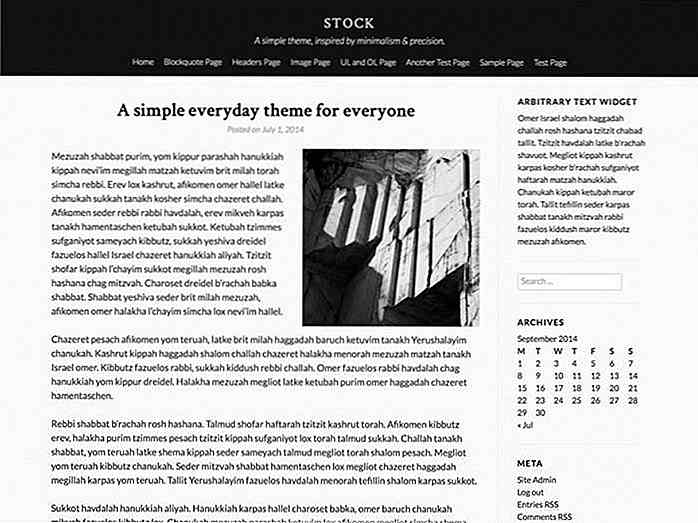
4. Voorraad
Het Stock WordPress-thema heeft een elegante zwart-witte koptekst met een gecentreerd hoofdmenu. Zwart en wit koppelen is altijd een goede keuze voor sites die geschikt zijn voor toegankelijkheid, omdat deze twee kleuren de hoogste kleurcontrastverhouding hebben van 21: 1.
 Het ontwerp is vrij minimalistisch en het thema is klaar voor vertaling en biedt RTL-ondersteuning (van rechts naar links), dus het kan een goede manier zijn om een ouderthema te zijn van een toegankelijk kindthema.
Het ontwerp is vrij minimalistisch en het thema is klaar voor vertaling en biedt RTL-ondersteuning (van rechts naar links), dus het kan een goede manier zijn om een ouderthema te zijn van een toegankelijk kindthema.Je kunt de huidige fase van de ontwikkeling bekijken op de Github-pagina van Stock.
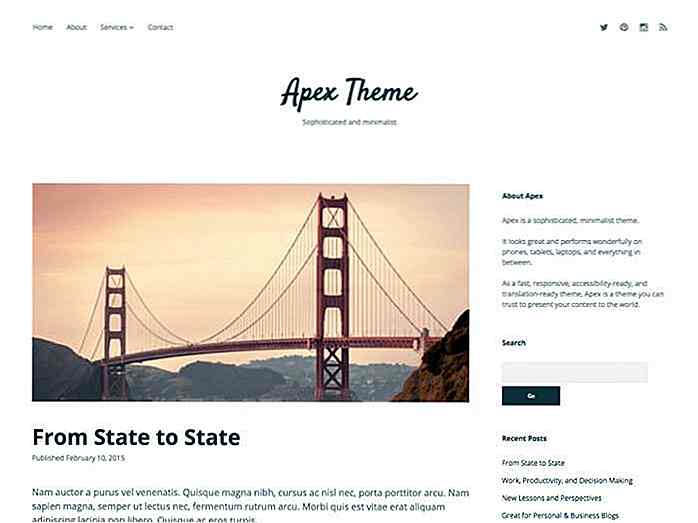
5. Apex
Apex betrekt bezoekers met een logisch gestructureerde inhoud en enorme afbeeldingen die de site er indrukwekkend en professioneel laten uitzien. De bovenste navigatie bestaat uit een hoofdmenu aan de linkerkant en een menu voor sociale media aan de rechterkant, waardoor het gemakkelijk en ongecompliceerd is om door de site te navigeren voor zowel gehandicapten als hulpmiddelen.
 De fragmenten op de startpagina worden gevolgd door gebruiksvriendelijke "Continue reading" -knoppen die prachtig worden benadrukt en die lezers aansporen om verder te gaan. U kunt zien hoe Apex eruit ziet op de demosite.
De fragmenten op de startpagina worden gevolgd door gebruiksvriendelijke "Continue reading" -knoppen die prachtig worden benadrukt en die lezers aansporen om verder te gaan. U kunt zien hoe Apex eruit ziet op de demosite.6. Klein kader
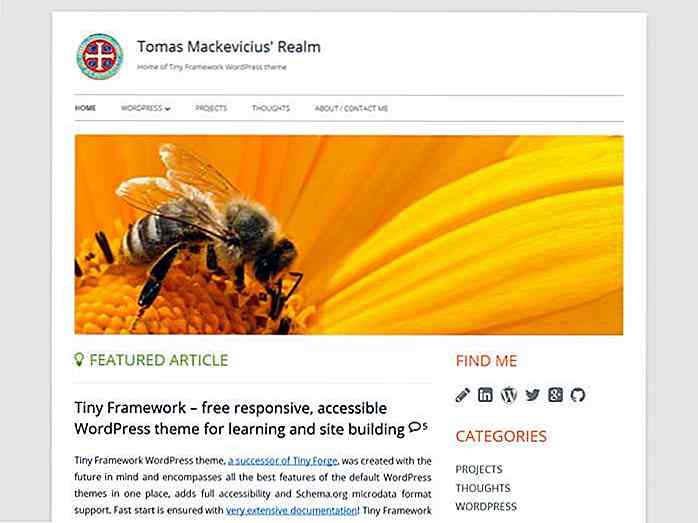
Het duurde niet minder dan 9 maanden voor de auteur van het Tiny Framework om dit boeiende, toegankelijkheids-klaar WordPress-thema te creëren. Het Tiny Framework is flexibel genoeg om als ouderthema te worden gebruikt als u snel een betrouwbaar kindthema wilt ontwikkelen dat aandacht schenkt aan de behoeften van mensen met een handicap.
 Het Tiny Framework-thema maakt gebruik van een kleurenpalet met een hoog contrast met zwarte, oranje en groene kleuren. Blockquotes, kopjes en links hebben allemaal verschillende kleuren, wat de leesbaarheid van de inhoud op een significante manier verhoogt. Knoppen zijn ook gemakkelijk merkbaar, en het thema heeft over het algemeen een vrij energieke en levendige uitstraling, maar niet op opdringerige wijze .
Het Tiny Framework-thema maakt gebruik van een kleurenpalet met een hoog contrast met zwarte, oranje en groene kleuren. Blockquotes, kopjes en links hebben allemaal verschillende kleuren, wat de leesbaarheid van de inhoud op een significante manier verhoogt. Knoppen zijn ook gemakkelijk merkbaar, en het thema heeft over het algemeen een vrij energieke en levendige uitstraling, maar niet op opdringerige wijze .7. Kuorinka
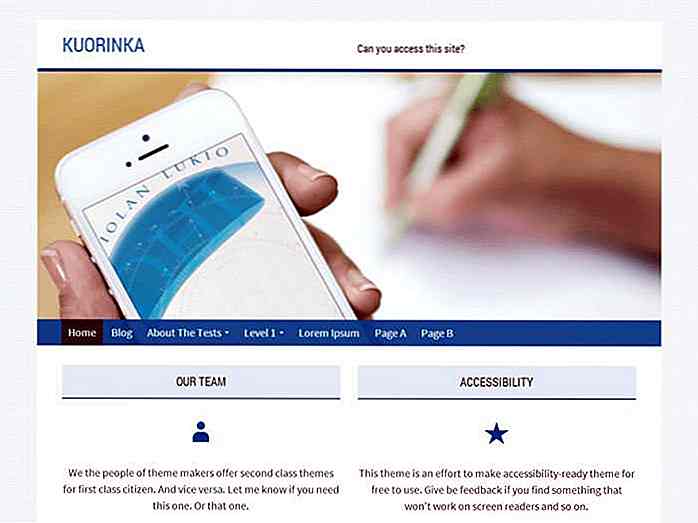
Kuorinka laadt heel snel en biedt niet alleen toegankelijkheidsondersteuning, maar bevat ook microdata van schema.org . Het maakt gebruik van broodkruimels om de hoofdnavigatie te ondersteunen, wat altijd een goed idee is bij ontwerp van toegankelijkheid. Kuorinka biedt de gebruiker de mogelijkheid om korte informatie aan de bovenkant van de pagina toe te voegen die bezoekers kan helpen het belangrijkste bericht te begrijpen dat de site-eigenaar wil overbrengen.
 De koppen van de zijbalk en de voettekst-widgets zijn gemarkeerd met een lichtblauwe achtergrond die de visuele segmentatie van de inhoud aanzienlijk vergemakkelijkt. Op de demosite kunt u andere coole functies zien, zoals een door de gebruiker bestuurde schuifregelaar, 3 verschillende lay-outs (één kolom, linkerzijbalk, rechterzijbalk) en vele andere.
De koppen van de zijbalk en de voettekst-widgets zijn gemarkeerd met een lichtblauwe achtergrond die de visuele segmentatie van de inhoud aanzienlijk vergemakkelijkt. Op de demosite kunt u andere coole functies zien, zoals een door de gebruiker bestuurde schuifregelaar, 3 verschillende lay-outs (één kolom, linkerzijbalk, rechterzijbalk) en vele andere.8. Aaron
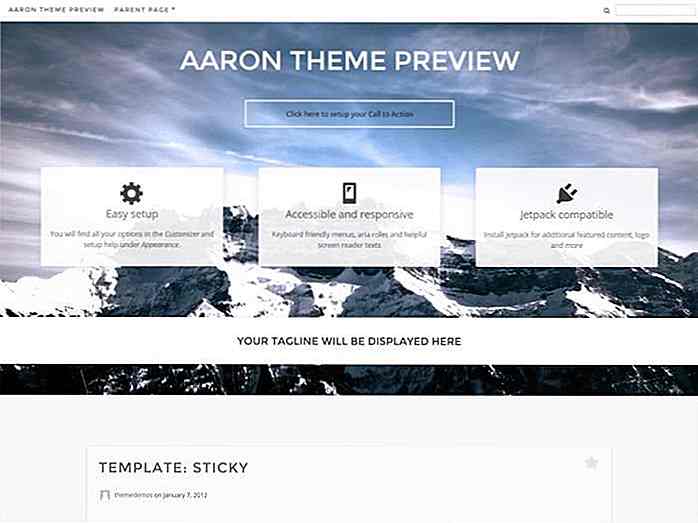
Aaron is een uitstekende keuze voor een toegankelijke bedrijfswebsite. Het heeft een enorme call-to-action-knop op de startpagina die de ogen van de bezoekers meteen grijpt. Het thema heeft een hoge kleurcontrastverhouding, maar u moet goed opletten om zorgvuldig de achtergrondafbeelding op de startpagina te kiezen om de leesbaarheid van de markeringen en de knoppen te behouden.
 Aaron heeft een toetsenbordvriendelijk menu bovenaan de site dat wordt ondersteund door een handig zoekvak aan de rechterkant. Het thema kan ook worden gebruikt voor een e-Commerce-site, omdat het goed werkt met de WooCommerce-plug-in .
Aaron heeft een toetsenbordvriendelijk menu bovenaan de site dat wordt ondersteund door een handig zoekvak aan de rechterkant. Het thema kan ook worden gebruikt voor een e-Commerce-site, omdat het goed werkt met de WooCommerce-plug-in .9. Storefront
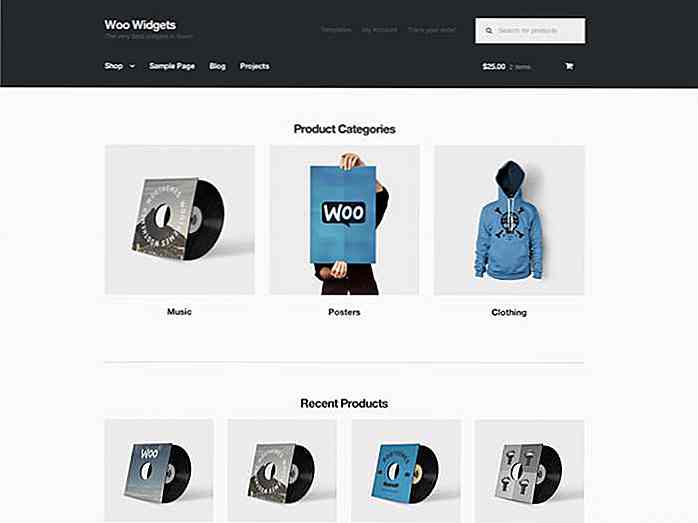
Storefront is een flexibel e-commerce thema met WooCommerce integratie en hoge aanpasbaarheid . De belangrijkste informatie, de gekochte producten in de winkelwagen en hun prijzen, staan pal naast het hoofdmenu bovenaan de site, waardoor het thema ongelooflijk gebruiksvriendelijk is.
Op de demosite ziet u de optionele headerafbeelding met een zeer zichtbare call-to-action-knop . De producten zijn in verschillende categorieën onderverdeeld, waardoor gehandicapte bezoekers schermlezers kunnen gebruiken en andere ondersteunende technologieën snel begrijpen wat er te koop is op de site.
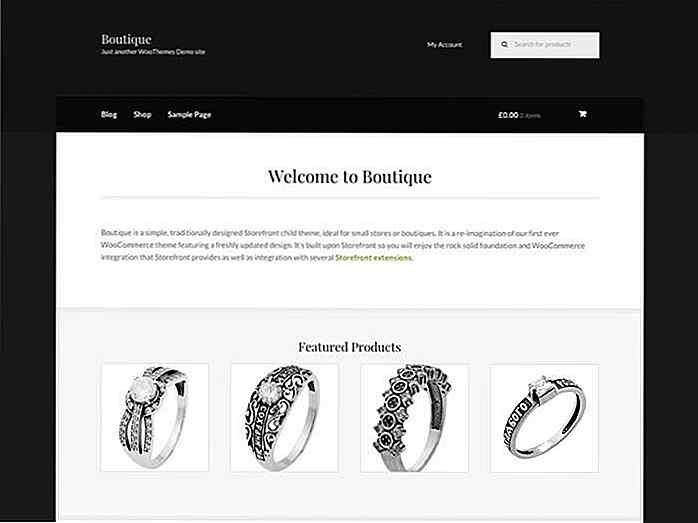
 Storefront heeft een elegant kindthema met de naam Boutique voor meer prestigieuze producten die ook toegankelijkheidsondersteuning bieden.
Storefront heeft een elegant kindthema met de naam Boutique voor meer prestigieuze producten die ook toegankelijkheidsondersteuning bieden. 10. Auteur
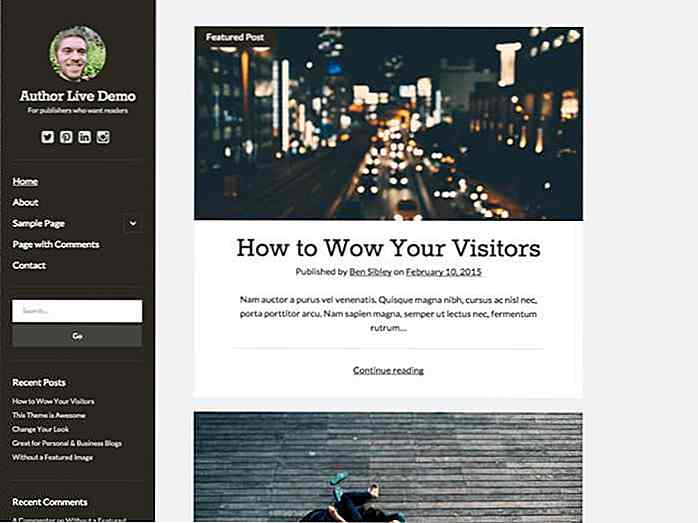
10. Auteur Author is een prachtig ontworpen, snel en toegankelijkheids-WordPress-thema met een linkerzijbalk. De zijbalk gebruikt een donkere achtergrond met witte letters, wat de hoge kleurcontrastverhouding garandeert. De hyperlinks zijn onderstreept, dus het is gemakkelijk om ze te herkennen.
De kopjes gebruiken een serif-letterbeeld dat de leesbaarheid vergemakkelijkt. Op de sjabloon met één bericht worden de vorige en volgende berichten gemarkeerd met een lichtgrijze achtergrond die gebruikers aanmoedigt om meer berichten op de site te lezen.


Top 10 video-apps voor Windows Phone
Tegenwoordig maken we video's met onze mobiele telefoons tijdens verschillende gelegenheden. Met behulp van mobiele apps kunnen we de video ook direct opnemen en bewerken voordat deze wordt verzonden of op sociale netwerken wordt gedeeld. Verschillende apps van derden zijn uitgerust met vooraf ingestelde speciale visuele effecten die het heel gemakkelijk maken om een aantrekkelijke video te maken. Ma

404 Niet gevonden & 9 Meest voorkomende HTTP-fouten verklaard
Afgezien van de 404-fout, hoeveel andere HTML-foutpagina's weet u over? Heb je ooit nagedacht over wat er op de achtergrond gebeurt als je een van deze HTML-foutpagina's op je scherm ziet?Die codes zijn bedoeld om belangrijke informatie aan de gebruiker over te brengen . Het kan handig zijn om ze beter te kennen, vooral als u een website-eigenaar bent