nl.hideout-lastation.com
nl.hideout-lastation.com
404 Niet gevonden & 9 Meest voorkomende HTTP-fouten verklaard
Afgezien van de 404-fout, hoeveel andere HTML-foutpagina's weet u over? Heb je ooit nagedacht over wat er op de achtergrond gebeurt als je een van deze HTML-foutpagina's op je scherm ziet?
Die codes zijn bedoeld om belangrijke informatie aan de gebruiker over te brengen . Het kan handig zijn om ze beter te kennen, vooral als u een website-eigenaar bent. Door ze correct te gebruiken, vermindert u uw bouncepercentage, verbetert u de positie in uw zoekmachine en krijgt u meer kennis over de prestaties van uw site.
Lees ook:
- Creatieve fout 404 pagina's - Deel I
- Creatieve fout 404 pagina's - Deel II
Statuscodes begrijpen
Achter elke foutpagina die u op internet ziet, bevindt zich een HTTP-statuscode die door de webserver is verzonden. Statuscodes hebben het formaat van 3-cijferige nummers. Het eerste cijfer markeert de klasse van de statuscode:
- 1XX- statuscodes hebben informatieve doeleinden
- 2XX geeft succes aan
- 3XX is voor doorverwijzing
Geen van deze drie klassen resulteert in een HTML-foutpagina, omdat in dit geval de klant weet wat hij moet doen en zonder aarzeling doorgaat met de taak. Wat we meestal zien zijn de 4XX en 5XX soort:
- 4XX vertegenwoordigen fouten aan de clientzijde
- 5XXs geven problemen aan de serverzijde aan
HTML-foutpagina's worden in deze gevallen weergegeven omdat de klant geen idee heeft over hoe verder te gaan . Laten we eens kijken wat er op de achtergrond gebeurt als iets naar het zuiden gaat en wat u eraan kunt doen.
Client-side fouten (4XX)
1. 400 - slecht verzoek
Wanneer de client een verzoek verzendt dat de server niet kan begrijpen, wordt de foutpagina Badboekverzoek 400 weergegeven. Het gebeurt meestal wanneer de gegevens die door de browser worden verzonden, niet voldoen aan de regels van het HTTP-protocol, dus de webserver weet helemaal niet hoe een aanvraag met een verkeerd ingedeelde syntaxis moet worden verwerkt.
 Wanneer u een 400-foutpagina ziet, is de reden waarschijnlijk dat er iets onstabiel is aan de clientzijde : een onvoldoende beschermd besturingssysteem, een instabiele internetverbinding, een defecte browser of een cacheprobleem. Het is dus altijd een goed idee om een beetje uw eigen pc te testen voordat u contact opneemt met de eigenaar van de website.
Wanneer u een 400-foutpagina ziet, is de reden waarschijnlijk dat er iets onstabiel is aan de clientzijde : een onvoldoende beschermd besturingssysteem, een instabiele internetverbinding, een defecte browser of een cacheprobleem. Het is dus altijd een goed idee om een beetje uw eigen pc te testen voordat u contact opneemt met de eigenaar van de website.Open dezelfde webpagina in een andere browser, wis de cache en controleer of u de beveiligingsupdates moet ontvangen. Als u regelmatig de 400-fout op verschillende sites tegenkomt, wacht uw pc of Mac op een grondige beveiligingscontrole.
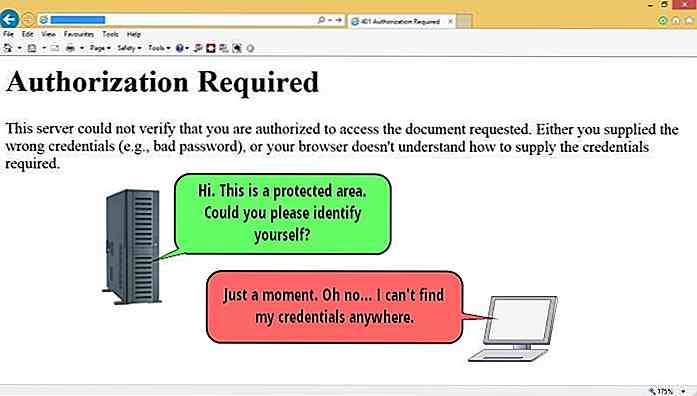
2. 401 - Autorisatie vereist
Wanneer er een wachtwoordbeveiligde webpagina achter het verzoek van de client staat, antwoordt de server met een 401 Authorization Required- code. 401 retourneert niet meteen een klassieke foutmelding, maar een pop-up die de gebruiker vraagt om een combinatie van wachtwoord en wachtwoord.
 Als u over de inloggegevens beschikt, is alles in orde en kunt u zonder problemen verder gaan en toegang krijgen tot de beveiligde site. Anders wordt u omgeleid naar de pagina Authorization Required .
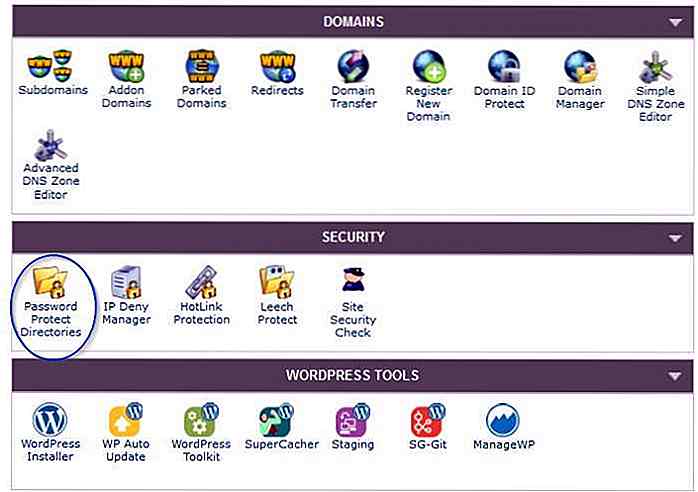
Als u over de inloggegevens beschikt, is alles in orde en kunt u zonder problemen verder gaan en toegang krijgen tot de beveiligde site. Anders wordt u omgeleid naar de pagina Authorization Required .Als u een website-eigenaar bent, kunt u dezelfde wachtwoordbeveiliging toevoegen aan uw site of een deel ervan via uw cPanel-account.
 Klik op het submenu "Wachtwoordbeveiliging directories" in het menu "Beveiliging" en kies de webmap die u wilt beveiligen. Het kan een goede beveiligingslaag zijn om de toegang tot uw admin-gebied te beperken, zoals de wp-admin- map op een WordPress-site.
Klik op het submenu "Wachtwoordbeveiliging directories" in het menu "Beveiliging" en kies de webmap die u wilt beveiligen. Het kan een goede beveiligingslaag zijn om de toegang tot uw admin-gebied te beperken, zoals de wp-admin- map op een WordPress-site.3. 403 - Verboden
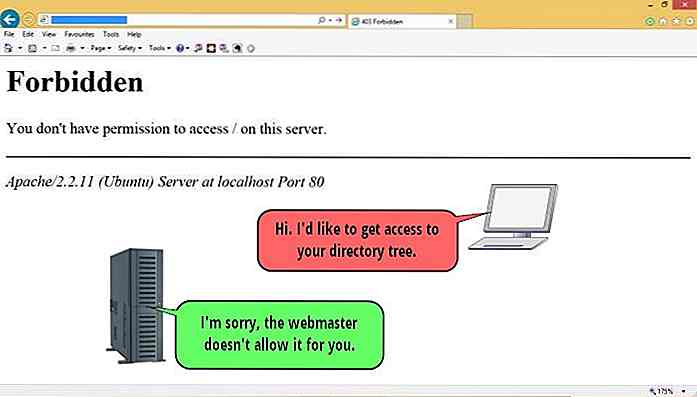
U kunt de 403 Forbidden- foutpagina tegenkomen wanneer de server het verzoek van de klant duidelijk begrijpt, maar om sommige redenen weigert dit te vervullen . Dit is geen probleem met een misvorming of een autorisatie. Door de statuscode 403 terug te geven, weigert de server in principe de client met een groot "nee" zonder enige uitleg
De meest voorkomende reden is dat de eigenaar van de website bezoekers niet toestaat door de bestandsdirectorystructuur van de site te bladeren . Wanneer dit soort bescherming is ingeschakeld, hebt u geen directe toegang tot mappen op de website. De andere veel voorkomende reden is dat het specifieke bestand dat de client heeft opgevraagd niet de toestemming heeft om vanaf internet te worden bekeken.
 U kunt om beveiligingsredenen 403-beveiliging instellen op uw eigen site . Het kan handig zijn om uw site te beveiligen tegen hacking door de directorystructuur of bestanden die kwetsbare informatie bevatten te verbergen .
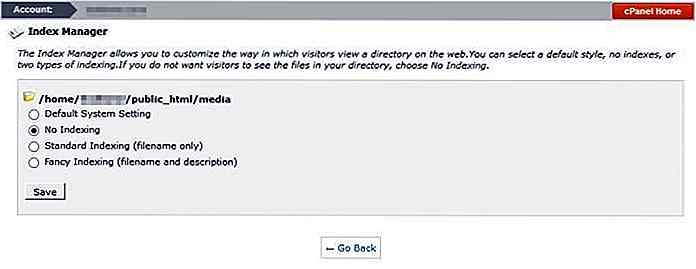
U kunt om beveiligingsredenen 403-beveiliging instellen op uw eigen site . Het kan handig zijn om uw site te beveiligen tegen hacking door de directorystructuur of bestanden die kwetsbare informatie bevatten te verbergen .Gelukkig bieden veel webhosts deze service standaard aan hun klanten, maar als je een extra beveiligingslaag wilt toevoegen, open je je cPanel-account, ga je naar het menu Geavanceerd en klik je op Index Manager .
 Hier kunt u aanpassen hoe uw bezoekers een specifieke map op uw site bekijken. Als u Geen indexering kiest, ontvangt de client een 403-foutpagina als deze probeert toegang te krijgen tot de opgegeven map.
Hier kunt u aanpassen hoe uw bezoekers een specifieke map op uw site bekijken. Als u Geen indexering kiest, ontvangt de client een 403-foutpagina als deze probeert toegang te krijgen tot de opgegeven map.4. 404 - Niet gevonden
404 is de meest bekende HTTP-statuscode die er is, en je hebt zeker veel goede berichten gelezen over hoe je 404-pagina's kunt aanpassen. De browser retourneert een 404 HTML-pagina wanneer de server niets op de gevraagde locatie vindt .
Er zijn twee hoofdscenario's die kunnen resulteren in een 404 niet gevonden pagina. De bezoeker heeft de URL verkeerd getypt of de permalink-structuur van de site is gewijzigd en de inkomende links verwijzen naar pagina's die naar andere locaties zijn verplaatst. 404 foutpagina's kunnen soms ook op URL's van het hoogste niveau verschijnen. Het gebeurt meestal wanneer een site onlangs is verplaatst naar een andere webserver en de DNS nog steeds naar de oude locatie wijst . Dit soort problemen verdwijnt meestal na korte tijd.
 U kunt SEO-experts op het web vinden die beweren dat te veel 404's een negatief effect hebben op de positie van uw site in zoekmachines, maar Google beweert dat "404-fouten geen invloed hebben op de positie van uw site in Google en u kunt ze veilig negeren" als 404s door de zoekmachine als een normaal onderdeel van het web gezien.
U kunt SEO-experts op het web vinden die beweren dat te veel 404's een negatief effect hebben op de positie van uw site in zoekmachines, maar Google beweert dat "404-fouten geen invloed hebben op de positie van uw site in Google en u kunt ze veilig negeren" als 404s door de zoekmachine als een normaal onderdeel van het web gezien.Misschien wilt u het aantal van uw 404s verminderen omdat ze het bouncepercentage (mensen die onmiddellijk vertrekken) van uw site verhogen . De meest gebruikelijke oplossing hiervoor is het gebruik van 301-omleidingen voor permanent verwijderde pagina's en 302-pagina's voor die die tijdelijk niet beschikbaar zijn.
5. 408 - Verzoek om time-out
Wanneer het verzoek van de client te lang duurt, wordt de server uitgeschakeld, wordt de verbinding verbroken en wordt in de browser een foutmelding 408 Request Time-Out weergegeven. De time-out vindt plaats omdat de server geen volledig verzoek van de klant heeft ontvangen binnen het tijdsbestek dat het bereid was te wachten . Persistente 408-fouten kunnen optreden vanwege de zware werkbelasting op de server of op het systeem van de klant .
 In sommige gevallen werken beide uiteinden van de verbinding correct, maar een tijdelijke internetstoot vertraagt de bezorging van het bericht. Grotere websites hebben de neiging om 408 foutpagina's aan te passen, net zoals de meesten van u doen, in het geval van 404s. 408-fouten kunnen meestal worden opgelost door de pagina opnieuw te laden met behulp van de F5-knop.
In sommige gevallen werken beide uiteinden van de verbinding correct, maar een tijdelijke internetstoot vertraagt de bezorging van het bericht. Grotere websites hebben de neiging om 408 foutpagina's aan te passen, net zoals de meesten van u doen, in het geval van 404s. 408-fouten kunnen meestal worden opgelost door de pagina opnieuw te laden met behulp van de F5-knop.6. 410 - Verdwenen
De 410 Gone- foutpagina bevindt zich zeer dicht bij de bekende 404. Beide betekenen dat de server het gevraagde bestand niet vindt, maar terwijl 404 suggereert dat het doelbestand mogelijk ergens op de server beschikbaar is, geeft 410 een permanente conditie aan .
410 laat de klant zien dat de bron opzettelijk onbeschikbaar is gemaakt, en de website-eigenaar wil dat binnenkomende links van het web worden verwijderd . 404 wordt gebruikt wanneer de server niet zeker weet of de onbeschikbaarheid van het bestand permanent is, maar 410 geeft altijd volledige zekerheid.
 Als u de baas bent over uw eigen server, is het belangrijk om te begrijpen hoe 404s en 410s anders worden behandeld door Google-crawlers. In deze video, Matt Cutts, legt Google's hoofd van zoekspam de essentie van dit onderscheid uit. Het is een goed idee om een onderscheid te maken tussen 404 en 410 om uw Google-vriendelijkheid te verbeteren .
Als u de baas bent over uw eigen server, is het belangrijk om te begrijpen hoe 404s en 410s anders worden behandeld door Google-crawlers. In deze video, Matt Cutts, legt Google's hoofd van zoekspam de essentie van dit onderscheid uit. Het is een goed idee om een onderscheid te maken tussen 404 en 410 om uw Google-vriendelijkheid te verbeteren .Serverfouten (5XX)
7. 500 - Interne serverfout
Interne serverfout is de meest bekende serverfout, omdat deze wordt gebruikt wanneer de server een onverwachte situatie tegenkomt die verhindert dat deze aan het verzoek van de klant voldoet . De 500-foutcode is een algemene foutcode en wordt geretourneerd als er geen andere 5XX-foutcodes aan de server zijn .
 Hoewel in dit geval het probleem niet aan uw einde ligt, kunt u een aantal dingen doen om het op te lossen, zoals het opnieuw laden van de pagina (omdat de fout tijdelijk kan zijn), de cache van uw browser wissen (aangezien het probleem kan optreden met de cacheversie van de website) en verwijder de cookies van uw browser en start de browser opnieuw .
Hoewel in dit geval het probleem niet aan uw einde ligt, kunt u een aantal dingen doen om het op te lossen, zoals het opnieuw laden van de pagina (omdat de fout tijdelijk kan zijn), de cache van uw browser wissen (aangezien het probleem kan optreden met de cacheversie van de website) en verwijder de cookies van uw browser en start de browser opnieuw .Je kunt ook contact opnemen met de webmaster (zoals bij andere problemen op de server) - ze zijn misschien dankbaar voor je bijdrage, maar er is ook een kans dat ze zich bewust zijn van het probleem en er al aan werken.
Als u de 500-foutpagina op uw eigen site tegenkomt, is het verstandig contact op te nemen met uw hostingprovider . De reden is hoogstwaarschijnlijk een toestemmingsfout, een beschadigd .htaccess-bestand of een te lage geheugenlimiet . Als u een WordPress-site heeft, kan de 500-fout ook worden veroorzaakt door een plug-in van een derde partij ; je kunt dit testen door je plug-ins één voor één te deactiveren totdat de boosdoener is gevonden.
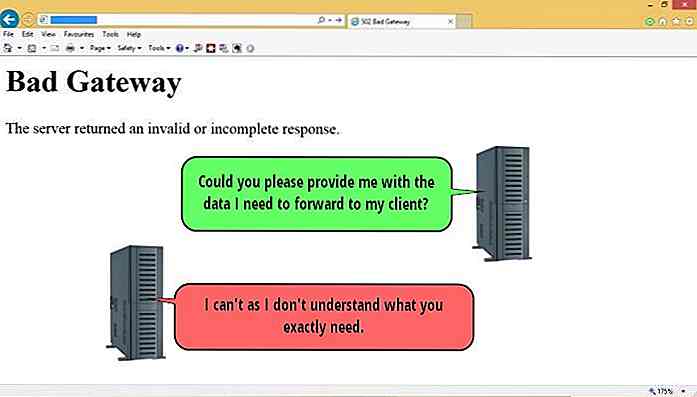
8. 502 - Slechte gateway
Het 502-foutbericht vertegenwoordigt een communicatieprobleem tussen twee servers. Dit gebeurt wanneer de client verbinding maakt met een server die fungeert als een gateway of proxy die toegang moet hebben tot een upstream-server die aanvullende service biedt. De andere server bevindt zich hoger in de serverhiërarchie. Het kan bijvoorbeeld een Apache-webserver zijn die wordt benaderd door een proxyserver of de naamserver van een grote internetserviceprovider die wordt benaderd door een lokale naamserver.
Wanneer u de foutpagina Bad Gateway tegenkomt, ontvangt de server een ongeldig antwoord van een upstream-server .
 In de meeste gevallen betekent dit niet dat de upstream-server down is, maar dat de twee communicerende servers het niet eens zijn over het protocol over het uitwisselen van gegevens . Dit gebeurt meestal als een van de machines verkeerd is geconfigureerd of geprogrammeerd. Neem contact op met uw hostingprovider als u 502 op uw eigen site ziet.
In de meeste gevallen betekent dit niet dat de upstream-server down is, maar dat de twee communicerende servers het niet eens zijn over het protocol over het uitwisselen van gegevens . Dit gebeurt meestal als een van de machines verkeerd is geconfigureerd of geprogrammeerd. Neem contact op met uw hostingprovider als u 502 op uw eigen site ziet.9. 503 - Service tijdelijk niet beschikbaar
U ziet het bericht Tijdelijk niet beschikbaar (soms Out of Resources ) wanneer er een tijdelijke overbelasting op de server is of wanneer een gepland onderhoud plaatsvindt. De 503-foutcode betekent dat de webserver momenteel niet beschikbaar is. Dit is meestal een tijdelijke situatie die na enige vertraging zal worden opgelost .
 Als u een website-eigenaar bent, is het belangrijk dat u op de hoogte bent van de 503-statuscode om gepland onderhoud goed af te handelen. Als u gepland onderhoud niet op de juiste manier afhandelt, kunt u de rangschikking van de zoekmachines op uw site schaden .
Als u een website-eigenaar bent, is het belangrijk dat u op de hoogte bent van de 503-statuscode om gepland onderhoud goed af te handelen. Als u gepland onderhoud niet op de juiste manier afhandelt, kunt u de rangschikking van de zoekmachines op uw site schaden .Leer hoe je dit doet via deze tutorial op Yoast's SEO blog of deze op moz.com.
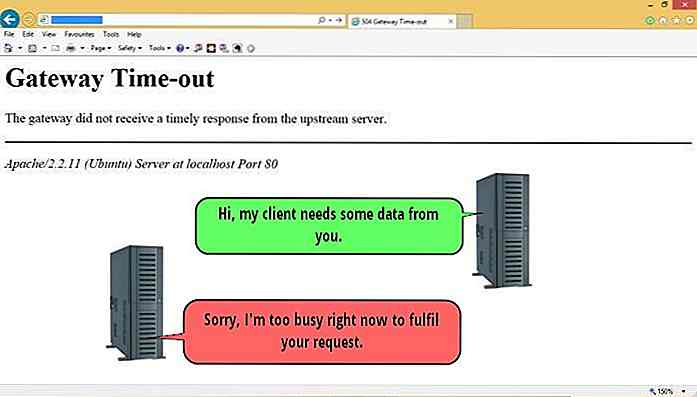
10. 504 - Gateway Time-out
Er is een probleem met de server / server-communicatie achter het foutbericht Gateway Time-Out, net als achter de foutcode 502 Bad Gateway . Wanneer de 504-statuscode wordt geretourneerd, is er ook een server op een hoger niveau op de achtergrond die gegevens moet verzenden naar de server die is verbonden met onze client. In dit geval ontvangt de server op het lagere niveau geen tijdig antwoord van de upstream-server waartoe hij toegang heeft gekregen.
Dit is hetzelfde time-outprobleem dat zich voordoet in het geval van de statuscode 408 Request Time-Out, maar hier gebeurt het niet tussen de client en de server, maar tussen twee servers aan de achterkant . De foutpagina Gateway Time-Out geeft meestal een trage communicatie tussen de twee servers aan, en het kan ook voorkomen dat de server op een hoger niveau helemaal leeg is .
 Omdat 504 een netwerkprobleem op de achtergrond is, kunnen alleen mensen die toegang hebben tot dat netwerk het probleem oplossen. Net als bij andere HTTP-fouten aan de server, is het soms voldoende om de pagina een paar minuten later te vernieuwen om het probleem aan te pakken - natuurlijk alleen als de serviceproviders het probleem gemeen hebben.
Omdat 504 een netwerkprobleem op de achtergrond is, kunnen alleen mensen die toegang hebben tot dat netwerk het probleem oplossen. Net als bij andere HTTP-fouten aan de server, is het soms voldoende om de pagina een paar minuten later te vernieuwen om het probleem aan te pakken - natuurlijk alleen als de serviceproviders het probleem gemeen hebben.

10 Ongelooflijke draagbare gadgets die u kunt kopen
Laten we eerlijk zijn, we houden allemaal van onze gadgets . We houden ervan hoe ze ons dingen gemakkelijker maken en hoe we ze gebruiken voor onze dagelijkse activiteiten. Het is waarschijnlijk zelfs betwistbaar dat we niet zonder sommige gadgets kunnen leven, omdat we erop vertrouwen dat ze voor werk of voor huis klussen

9 Android-scherm Apps opnemen om schermactiviteiten te registreren
Met Android 5.0 Marshmallow heeft Google de mogelijkheid tot native schermopname toegevoegd, maar er was geen introductie van een app voor schermregistratie. Zelfs nu Android Oreo 8.0 daar is, is er nog steeds geen sprake van een app voor schermopname. Maar maak je geen zorgen: de Google Play Store zit boordevol geweldige apps voor het opnemen van opnamen en de meeste daarvan zijn helemaal gratis