nl.hideout-lastation.com
nl.hideout-lastation.com
Geleidelijk laat je lui afbeeldingen laden met Vanilla JS
Elke moderne website moet snel zijn. Hoewel er veel technieken en plug-ins zijn om de paginasnelheid te verhogen, weet je misschien niet waar je moet beginnen.
Het progressieve script is een geweldige bron voor het verhogen van de paginasnelheid . Het werkt als een lazy loading image script dat foto's progressief laadt terwijl de gebruiker de pagina afrolt.
Het is een gratis open source-project, dus u kunt dit downloaden en op elke website uitvoeren. Bovendien draait het op 100% vanilla JS, dus het heeft geen afhankelijkheden die je kunnen verzwaren .
 Je kunt de live demo bekijken op de progressieve startpagina.
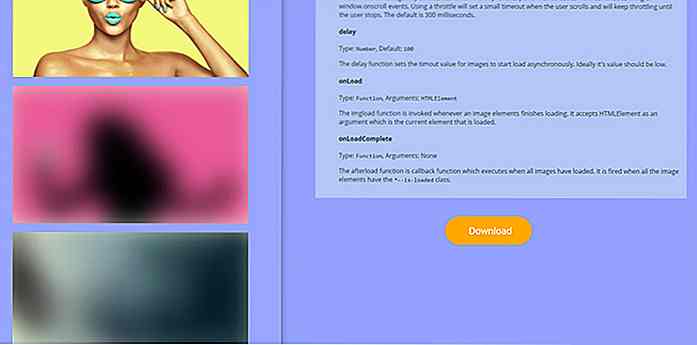
Je kunt de live demo bekijken op de progressieve startpagina.Het is een beetje anders dan andere luie laadscripts, omdat het vaste beeldgroottes voor de hele pagina behoudt. Dit voorkomt dat de altijd vervelende pagina springt die je ziet wanneer afbeeldingen snel in beeld worden geladen en de inhoudslengte wordt verhoogd.
En de plaatsaanduidingen voor afbeeldingen zien er feitelijk uit als de afbeeldingen die u laadt. Geweldig!
Deze nette techniek geeft bezoekers een kans om een voorbeeld van hoe de afbeeldingen eruit zien voordat ze laden . Het wordt allemaal afgehandeld via JavaScript, dat de locatie van de gebruiker op de pagina controleert en afbeeldingen vooraf laadt terwijl ze in beeld komen.
Geleidelijk heeft het een vrij uitgebreide API, dus het is een geweldige keuze voor webontwikkelaars. De installatie kan technisch worden, dus het helpt als u de weg kent voor elementaire frontend-codering.
Maar u kunt meer leren op de hoofdpagina van GitHub, die de volledige API-documentatie, instelinstructies en voorbeeldcodefragmenten bevat die u voor uw projecten kunt kopiëren en plakken.
 Als je een betrouwbaar lazy-loading image script nodig hebt zonder de vervelende afhankelijkheden, geef dan Progressief een shot. Het is helemaal gratis en biedt veel maatwerk voor ontwikkelaars.
Als je een betrouwbaar lazy-loading image script nodig hebt zonder de vervelende afhankelijkheden, geef dan Progressief een shot. Het is helemaal gratis en biedt veel maatwerk voor ontwikkelaars.Neem ook een kijkje op de Progressively GitHub voor meer informatie en om de downloadbare broncode te achterhalen.

Geef WordPress Widgets voorwaardelijk weer in bepaalde pagina's
Als u WordPress gebruikt, kunt u met widgets extra inhoud toevoegen aan de zijbalk. WordPress biedt standaard een reeks widgets voor het weergeven van postcategorieën, tag clouds, zoeken en agenda. Volgens standaardthema's van WordPress, zoals TwentyTen en TwentyTwelve, worden widgets getoond op alle pagina's - homepage, post, pagina en archief.

Gratis jQuery-afbeeldingengalerijen en -schuifregelaars - Beste van
Afbeeldingengalerijen en -schuifregelaars zijn enkele van de meest populaire use-cases van jQuery. Hiermee kunt u de juiste hoeveelheid visuele informatie presenteren aan uw bezoekers terwijl u waardevolle ruimte op uw website spaart .Het resultaat is dat uw pagina er minder rommelig uitziet, maar u kunt nog steeds alle afbeeldingen toevoegen die u nodig hebt om uw bericht over te brengen