nl.hideout-lastation.com
nl.hideout-lastation.com
Geef WordPress Widgets voorwaardelijk weer in bepaalde pagina's
Als u WordPress gebruikt, kunt u met widgets extra inhoud toevoegen aan de zijbalk. WordPress biedt standaard een reeks widgets voor het weergeven van postcategorieën, tag clouds, zoeken en agenda. Volgens standaardthema's van WordPress, zoals TwentyTen en TwentyTwelve, worden widgets getoond op alle pagina's - homepage, post, pagina en archief.
Maar wat als we de widgets alleen op één bepaalde pagina willen weergeven . Laten we eens kijken naar onze opties hiervoor.
Verschillende Sidebar-bestanden
Voor een WordPress-thema is een sidebar.php- bestand nodig om de widgets op te get_sidebar() en wordt get_sidebar() gebruikt om de widgets op de pagina's weer te geven.
We kunnen meerdere aangepaste zijbalkbestanden maken om weer te geven in de themasjabloonbestanden.
Laten we bijvoorbeeld zeggen dat we een pagina Contact hebben en we willen dat de zijbalk op deze pagina anders is dan de zijbalk van andere pagina's. In deze situatie kunnen we een nieuw zijbalkbestand maken en het een naam geven als sidebar-contact.php .
Vervolgens kunnen we in het contactsjabloonbestand onze nieuwe zijbalk bellen, op deze manier.
get_sidebar ('contact'); Alles dat is toegevoegd aan de zijbalk van de contactpersoon wordt weergegeven op de pagina Contact en wordt niet weergegeven op de andere pagina's. Op die manier kunnen we widgets weergeven die meer gerelateerd zijn aan de pagina.
Voorwaardelijke tags gebruiken
In de bovenstaande methode werd aangenomen dat u een aangepaste sjabloon voor uw pagina hebt gemaakt. Als u er geen hebt gemaakt, kunt u ook voorwaardelijke tags gebruiken .
Hieronder ziet u een voorbeeld van code die u kunt toevoegen in page.php ; deze code toont de zijbalk van de contactpersoon op de contactpagina en toont normale zijbalken voor de andere pagina's.
if (is_page ('contact')) {get_sidebar ('contact'); } else {get_sidebar (); } Jetpack gebruiken
Je kunt het ook vanaf de back-endbeheerder doen met Jetpack. Activeer in Jetpack de module Widget Zichtbaarheid . Met deze module kunnen we widgets voor bepaalde pagina's verbergen of tonen .
Ga naar Uiterlijk> Widgets . Je zou nu een nieuwe knop moeten vinden in de widget genaamd Zichtbaarheid. Klik op de knop en stel de parameters in.

In het bovenstaande voorbeeld heb ik een widget ingesteld die alleen op de pagina Contact wordt weergegeven. Naast Pages kunt u ook Categorieën, Tags en Posts selecteren.
We hopen dat deze tip nuttig voor je kan zijn en als je vragen hebt over deze discussie, kun je deze stellen in het vak hieronder.

Waarom u beter kunt zijn als een werknemer dan een manager
Tijdens mijn werk in de financiële sector, kwam ik tal van zeer getalenteerde individuen tegen die briljante medewerkers waren . Ze presteerden, leverden resultaten en deden veelgeprezen banen in hun projecten. Sommigen van hen werden zelfs aangeprezen als de volgende manager of leider in het bedrijf.

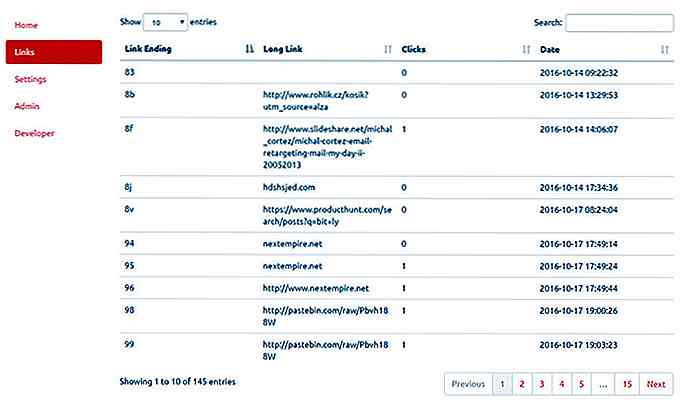
Maak uw eigen URL-shortener met Polr
Mainstream URL-verkortingen zoals Bit.ly zijn geweldig, maar moeilijk aan te passen. Hun API's kunnen beperkend zijn en hoewel ze perfect zijn voor de meeste kleinere projecten, missen ze die bepaalde flair van een unieke URL-verkorter.Polr is een gratis opensource URL-verkortings-API die u lokaal kunt installeren en uitvoeren op uw eigen domein