nl.hideout-lastation.com
nl.hideout-lastation.com
Gratis jQuery-afbeeldingengalerijen en -schuifregelaars - Beste van
Afbeeldingengalerijen en -schuifregelaars zijn enkele van de meest populaire use-cases van jQuery. Hiermee kunt u de juiste hoeveelheid visuele informatie presenteren aan uw bezoekers terwijl u waardevolle ruimte op uw website spaart .
Het resultaat is dat uw pagina er minder rommelig uitziet, maar u kunt nog steeds alle afbeeldingen toevoegen die u nodig hebt om uw bericht over te brengen. Afbeeldingengalerijen en schuifregelaars passen vooral goed bij portfolio-pagina's en de productpagina's van eCommerce-websites.
In dit artikel hebben we de beste jQuery-afbeeldingsgalerijen en -schuifregelaars met de hand geselecteerd. Omdat het jQuery-plug-ins zijn, hoeft u ze alleen toe te voegen aan het hoofdgedeelte van uw HTML-pagina samen met de standaard jQuery-bibliotheek, ze in te stellen volgens de documentatie (meestal slechts een paar regels code) en ze te laten gaan.
Bootstrap Slider
Bootstrap Slider is een gratis voor mobiel geschikte, aanraakgevoelige afbeeldingsschuiver die er fantastisch uitziet op elk scherm of in elke browser. U kunt afbeeldingen, video's, miniaturen, tekst, knoppen toevoegen aan dia's.
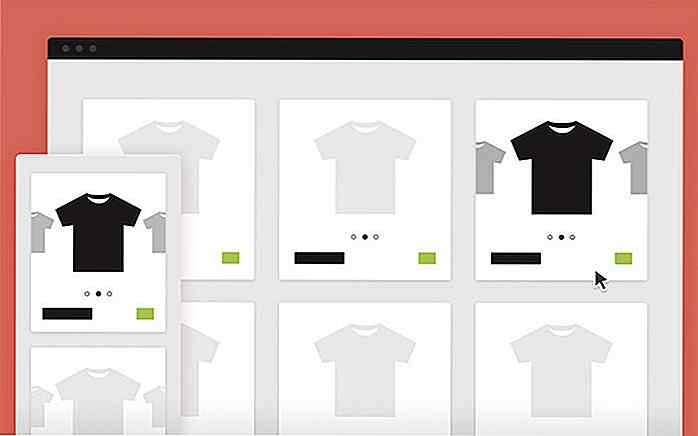
 Product voorbeeld schuifregelaar
Product voorbeeld schuifregelaar Product Preview Slider is gemaakt met volledig gebruik van jQuery, dat eruit ziet en aanvoelt als een native applicatie op zich. De code van deze plug-in is schoon en zorgvuldig samengesteld.
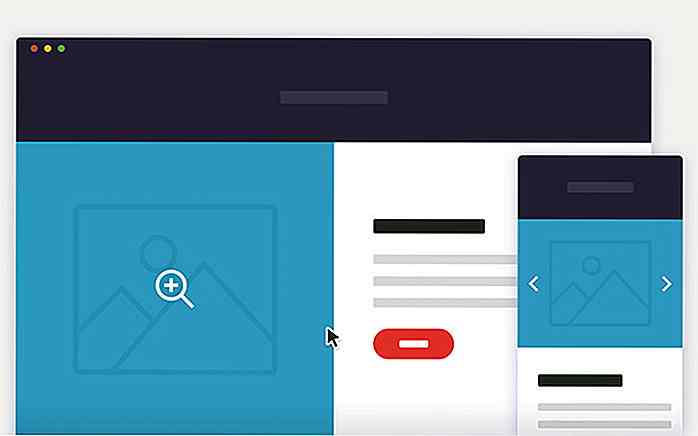
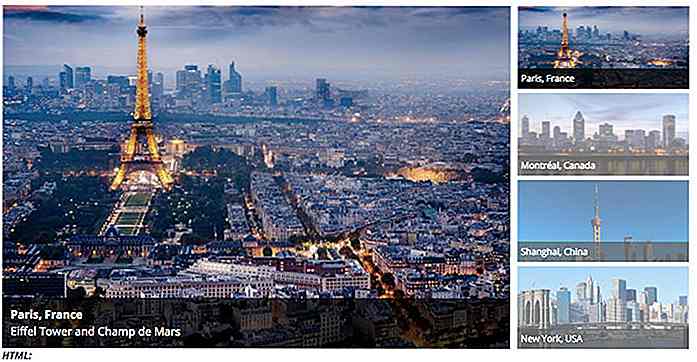
 Uitbreidbare afbeeldingengalerij
Uitbreidbare afbeeldingengalerij Expandable Image Gallery is een geweldige plug-in die met één klik van uw muis in een galerie over de volledige breedte uitbreidt. Deze plug-in kan worden gebruikt voor het gedeelte over de website van Ons of het voorbeeld van het product, of voor aanvullende informatie van het product.
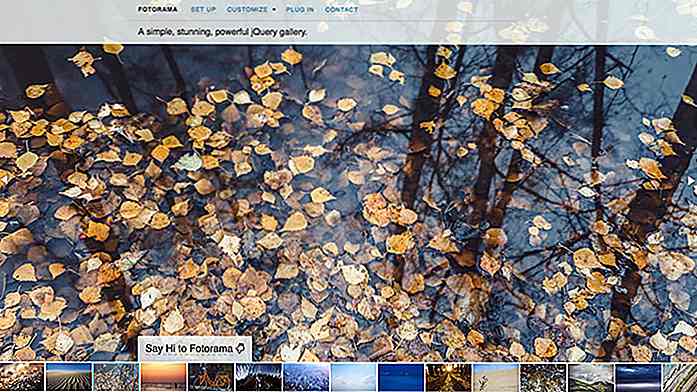
 Fotorama
Fotorama Fotorama is een responsieve galerij-plug-in voor jQuery die zowel in desktop- als mobiele browsers werkt. Het biedt meerdere opties om door de afbeeldingen te bladeren, inclusief miniaturen, vegen, vorige knoppen, automatische diapresentatie of opsommingsteken.
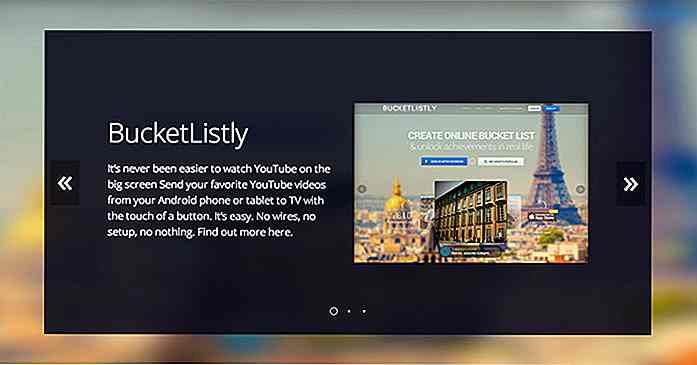
 Meeslepende schuifregelaar
Meeslepende schuifregelaar Met de meeslepende schuifregelaar kunt u een unieke schuifervaring creëren die overeenkomt met de kijkdia zoals u ziet op de Googleâ € ™ tv-website. U kunt de achtergrondafbeelding wijzigen en deze zal wazig zijn om de schuifregelaar scherp te stellen.
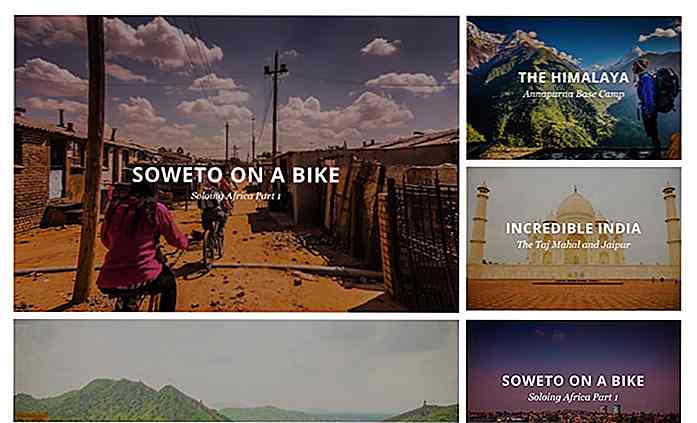
 Leastjs
Leastjs Leastjs is een responsieve jQuery-plug-in om een verbluffende galerij voor uw afbeeldingen te maken. Wanneer u met de muis over de afbeelding beweegt, verschijnt de zweeftekst met tekst. Wanneer u op de afbeelding klikt, wordt deze in de volle breedte groter.
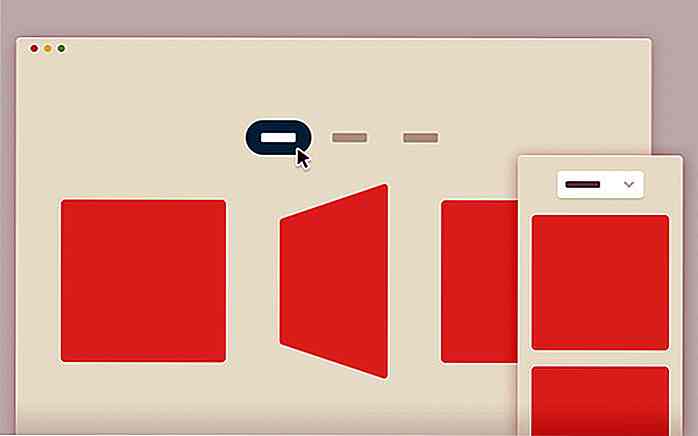
 Schuif panelen sjabloon
Schuif panelen sjabloon Deze plug-in is de perfecte keuze voor een portfolio van welke aard dan ook. Alle panelen met afbeeldingen bewegen langs de y-as (x-as op kleinere apparaten). Afbeeldingen verschijnen om de geselecteerde inhoud te tonen.
 Squeezebox-portefeuillemalplaatje
Squeezebox-portefeuillemalplaatje Squeezebox-portefeuillesjabloon is gemaakt tijdens het experimenteren met bewegingseffecten voor portfolio. Het intro-beeld (of blok) onthult om te pronken met de portfolio-items die wegschuiven.
 Shuffle-afbeeldingen
Shuffle-afbeeldingen Shuffle Images is een geweldige responsieve plug-in waarmee je een galerij kunt maken met afbeeldingen die in willekeurige volgorde worden geschud wanneer je met de muis overgaat.
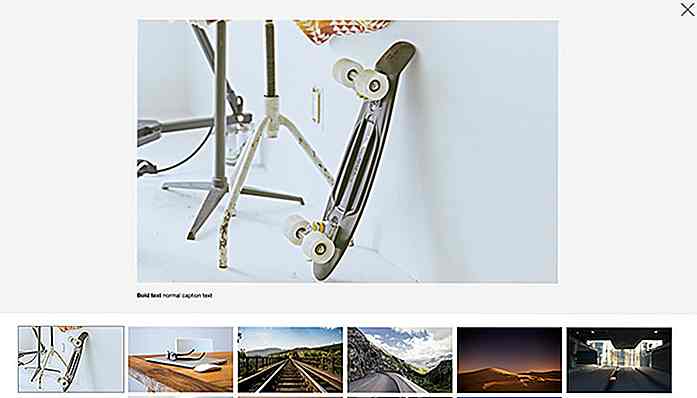
 Gratis jQuery Lightbox-plug-in
Gratis jQuery Lightbox-plug-in Met de gratis plug-in jQuery Lightbox kunt u een of meerdere afbeeldingen op dezelfde pagina weergeven. U kunt ook op de afbeelding inzoomen of de oorspronkelijke grootte herstellen.
 PgwSlider à ¢ Â?  "Responsieve schuifregelaar voor jQuery
PgwSlider à ¢ Â?  "Responsieve schuifregelaar voor jQuery PgwSlider is een unieke en minimalistische beeldschuifregelaar die is gemaakt voor het presenteren van beelddia's en niets meer. Het is minimaal omdat de jQuery-code licht is, waardoor het laden erg snel gaat.
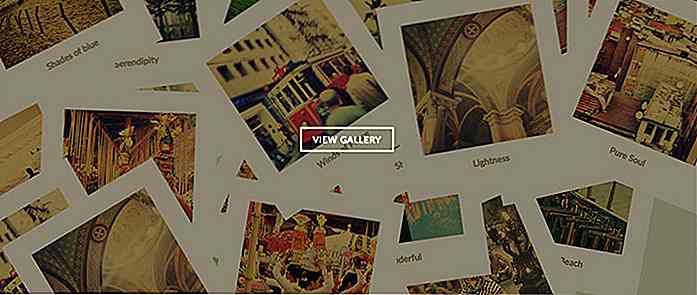
 Verspreide polaroids-galerij
Verspreide polaroids-galerij Scattered Polaroids Gallery is een verbazingwekkende platte ontwerpschuifregelaar. De items in de container bewegen chaotisch en zien er geweldig uit.
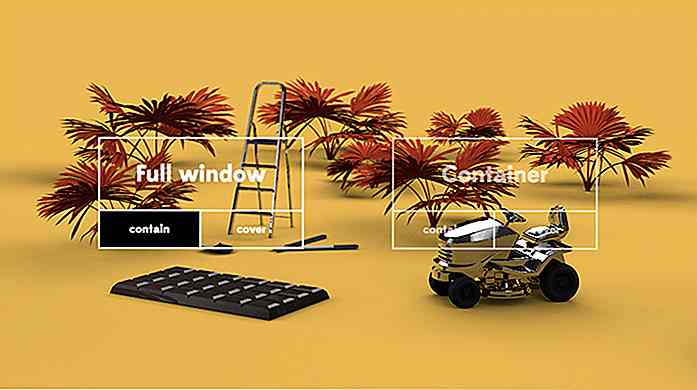
 Bouncy Content Filter
Bouncy Content Filter Bouncy Content Filter is een perfecte oplossing voor online winkels of portefeuilles. Hiermee kunnen gebruikers snel overschakelen van de ene categorie afbeeldingen naar de andere.
 Eenvoudige jQuery-schuifregelaar
Eenvoudige jQuery-schuifregelaar Eenvoudige jQuery-schuifregelaar zegt voor de naam. Deze plug-in bestaat uit een klein beetje JavaScript, wat HTML5 en een vleugje CSS3. De standaard demo toont alleen een tekstschuifregelaar, maar met een paar aanpassingen kunt u visuele inhoud toevoegen, bijvoorbeeld foto's en video's.
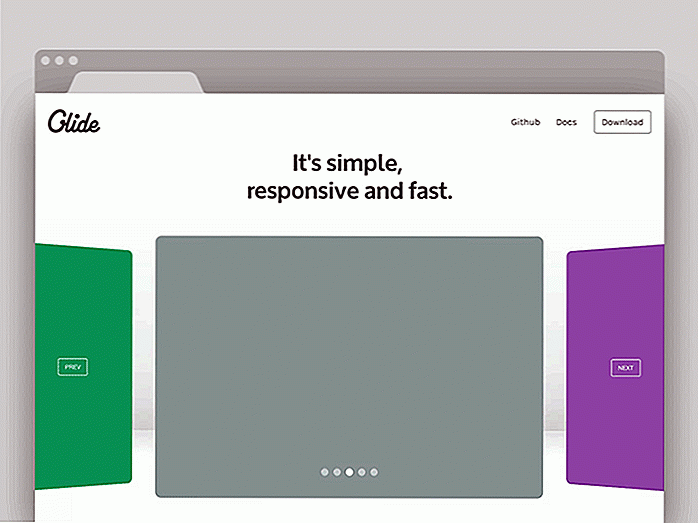
 Glide JS
Glide JS Glide JS is een eenvoudige, schone, snelle, soepele en responsieve schuifplug-in voor jQuery. De plug-in is licht van gewicht en eenvoudig in te stellen.
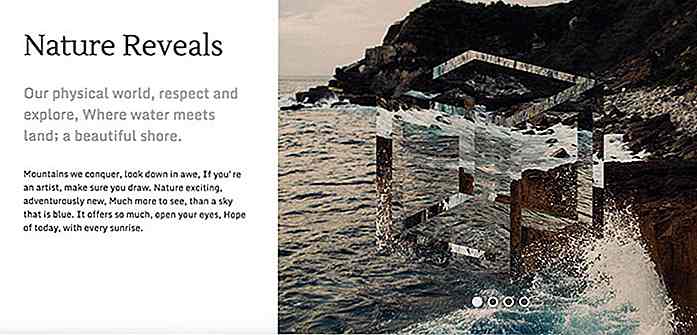
 Volledig scherm drag-slider met parallax
Volledig scherm drag-slider met parallax Deze geweldige jQuery-schuifregelaar met zweeftekst, tekst en afbeelding is geschikt voor elk type website, van portfolio tot bedrijf. Het biedt soepel parallax scrollen en langzaam verschijnen van de tekst.
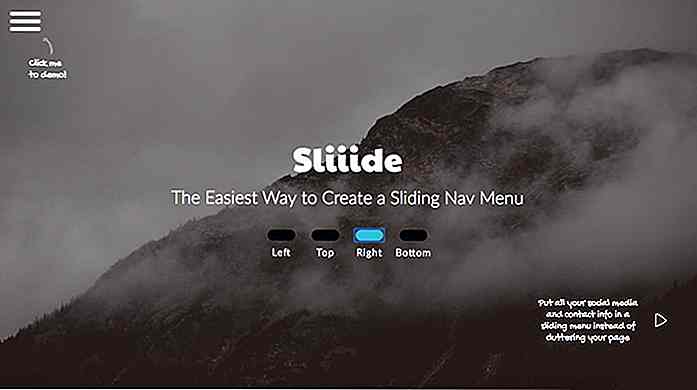
 Sliiide
Sliiide De functionaliteit van deze fantastische plug-in gaat veel verder dan de basisbehoeften. Sliiide helpt u bij het maken van interactieve menu-items, zodat u een schuifmenu kunt opgeven onderaan, bovenaan, links en rechts van een pagina.
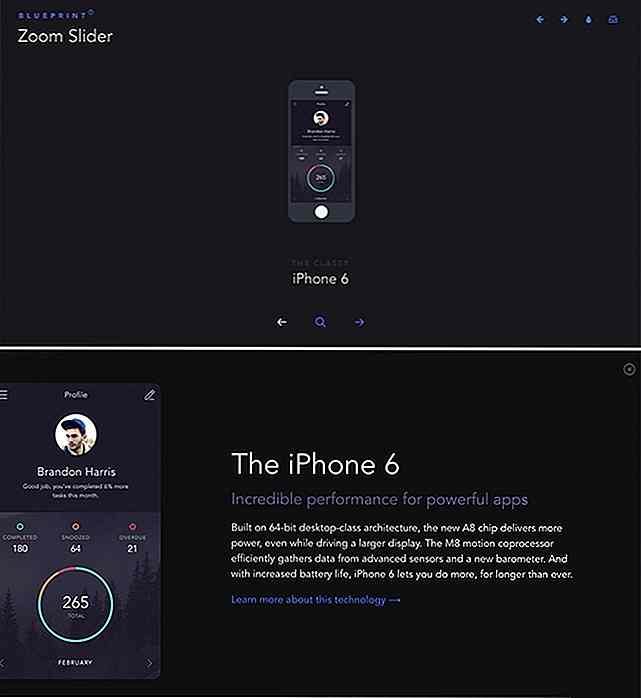
 Zoomschuifregelaar
Zoomschuifregelaar Dit is een eenvoudige schuifregelaargalerij met zoomfunctie. Zodra u op een zoomknop klikt, wordt de afbeelding geschaald. Ità ¢ Â?  ™ is een perfecte oplossing voor online winkels.
 Prism Effect Slider
Prism Effect Slider Prism Effect Slider is een geweldig idee voor bloggers. Deze schuif voegt een prismalogo toe aan elke afbeelding en deze verandert wanneer je scrolt.
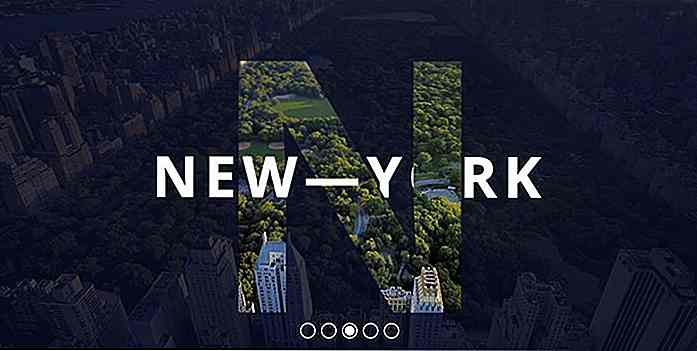
 Responsieve Parallax Drag-slider met transparante letters
Responsieve Parallax Drag-slider met transparante letters Deze geweldige schuifregelaar bevat woorden met enorme hoofdletters. U kunt het lettertype, de tekengrootte, de letterkleur en de animatiesnelheid eenvoudig wijzigen.


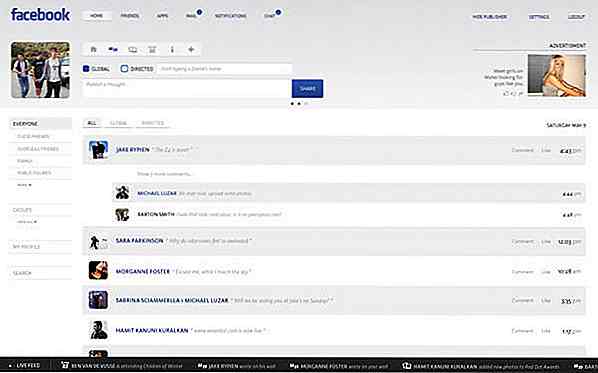
18 Cool Concept-ontwerpen (Facelift) van opmerkelijke websites
Als content de koning is, moet design de koningin zijn. Het is een dodelijk cruciaal element voor het succes van een website, omdat het bepaalt hoe inhoud moet worden gestructureerd en weergegeven, en slecht ontwerp ruïneert simpelweg de gebruikerservaring, waardoor het websiteverkeer dooming.Vaak moeten webontwerpers spellen spelen terwijl we een website ontwerpen.

Is uw functie door machines te vervangen?
De meesten van ons weten vrij goed dat productielijnen een door machines gedomineerde industrie zullen worden. Maar de meesten van ons realiseren zich misschien niet dat onze banen net zo gemakkelijk kunnen worden vervangen door automatisering of machines.Hier is een infographic van Pokerstars die je de kans geeft dat je op je werk wordt vervangen door een machine