nl.hideout-lastation.com
nl.hideout-lastation.com
Lory Carousel-schuifregelaar is voorzien van CSS Animation & Touch-ondersteuning
Van alle carrouselplug-ins die online zijn, moet ik mijn hoed naar Lory gooien . Het is zo'n eenvoudig concept, maar het is gemakkelijk een van de krachtigste schuifregelaars op internet.
De verkleinde versie is in totaal ongeveer 7KB, wat niet klein is, maar zeker niet slecht is voor een aanraakbare carrouselslider .
U kunt deze plug-in toevoegen aan elke website omdat deze op jQuery of plain vanilla JS werkt . Het kan zonder afhankelijkheden worden uitgevoerd, wat uitstekend is voor compatibiliteit.
Lory is ook een van de weinige plug-ins die niet wordt afgebroken in oudere browsers . Het wordt volledig ondersteund in IE10 +, en oudere versies kunnen nog steeds de schuifregelaar gebruiken, gewoon zonder animaties en kleine extra's .
Je moet alle programmatische codering zelf uitvoeren als je inhoud wilt toevoegen, maar het is verrassend eenvoudig . U kunt definiëren hoe groot elk paneel moet zijn, hoe lang animeren en hoe om te gaan met reagerende browsers.
Bekijk de Lory-startpagina voor broncode en details over instellen .
 Begin met het toevoegen van de Lory JS-bibliotheek aan het hoofdgedeelte van uw site, als een jQuery-plug-in of een vanillebibliotheek. Alle versies worden momenteel gehost op de Cloudflare CDN, dus het is supereenvoudig om een kopie zonder downloads op te nemen.
Begin met het toevoegen van de Lory JS-bibliotheek aan het hoofdgedeelte van uw site, als een jQuery-plug-in of een vanillebibliotheek. Alle versies worden momenteel gehost op de Cloudflare CDN, dus het is supereenvoudig om een kopie zonder downloads op te nemen.Met het JavaScript-bestand geïnstalleerd, wil je een HTML-ongeordende lijst maken met de inhoud van de dia, maar Lory wordt geleverd met een paar voorgedefinieerde klassen, dus het is goed om bij hun model te blijven .
Hier is een voorbeeldcode uit de hoofdrepos van Lory GitHub:
- 1
- 2
- 3
- 4
- 5
- 6
Nu kunt u in jQuery (of gewone JS) een functieaanroep instellen . Het zou er ongeveer zo uit moeten zien:
$ ('. js_slider'). lory ({oneindig: 1}); Merk op dat de infinite optie slechts een van de vele functies is die u kunt aanpassen. En je kunt de klasse .js_slider altijd aanpassen aan je behoeften.
Tijdens het ontwikkelen met deze plug-in kun je heel veel aanpassingsvragen stellen. Ik raad je ten zeerste aan de documentatie te bekijken die helemaal onderaan de GitHub-pagina staat.
Waarschijnlijk niet de beste locatie voor docs maar gelukkig zijn ze redelijk klein. Je hebt slechts ongeveer 10 opties om aan te passen en misschien 10-12 verschillende evenementen waar je aan kunt sleutelen. Deze informatie is ook te vinden onderaan de Lory-website, maar het is veel gemakkelijker om te lezen op GitHub.
Updates komen niet zo vaak voor, maar je kunt altijd een probleemverzoek indienen op GitHub als je problemen tegenkomt. Als je echt problemen hebt met de code, heb je waarschijnlijk een gemakkelijker tijd om ze op Stack Overflow op te lossen.
Hoe dan ook, je kunt vrij snel aan de slag met behulp van de Cloudflare CDN en de GitHub-documenten. En als u op zoek bent naar een live demo met code, bekijk dan dit CodePen-bericht.

Creëer slimmere responsieve navigatiemenu's met deze jQuery-plug-in
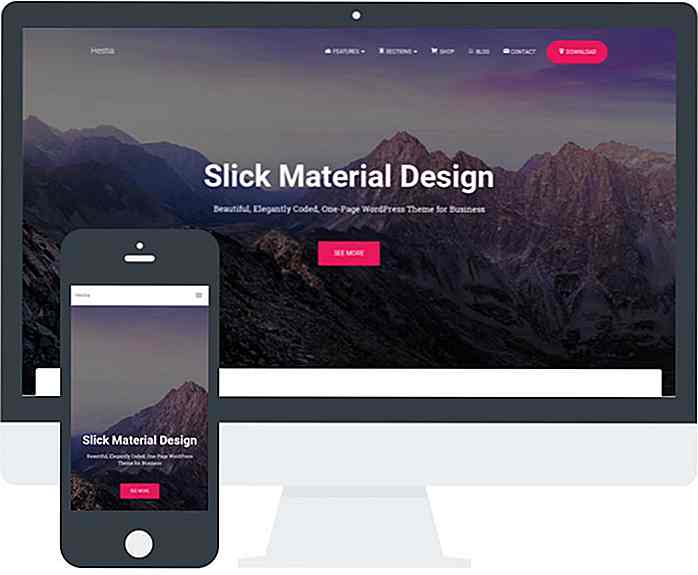
Elke moderne site heeft een responsieve lay-out en een bruikbare navigatie nodig . Dat is een gegeven.Maar hamburgermenu's kunnen alleen zo ver gaan en ze veranderen de bruikbaarheid voor verschillende schermformaten radicaal . De betere manier om dit aan te pakken, is door steeds meer links te verbergen met een plug-in, zoals OkayNav

7 nieuwe Google Chrome-functies die u moet kennen
Naast zijn functie als een geweldige dagelijkse internetbrowser, is Google Chrome ook een geweldige tool voor webontwikkeling via de DevTools.De DevTools wordt constant bijgewerkt met nieuwe versies. Er kunnen dus een paar functies en DevTools zijn die u onderweg misschien bent misgelopen. Daarom zijn hier 7 van de nieuwste Google Chrome-functies die u moet kennen