nl.hideout-lastation.com
nl.hideout-lastation.com
Colors.css biedt nieuwe standaardinstellingen voor kleuren op het web
Het vinden van een goed kleurenschema voor uw website is geen eenvoudige taak. Maar het werd gewoon een stuk eenvoudiger met de kleurenbibliotheek van Adam Morse.
Deze gratis CSS-bibliotheek werkt af van de originele webkleuren die als 'webveilig' werden beschouwd en werd in 1999 voor het eerst met HTML4 uitgebracht. Zoals u zich kunt voorstellen, is het web sindsdien ver gevorderd.
Met kleuren kunt u de standaardkleurkeuzen overschrijven en meer geschikte standaardinstellingen voor uw lay-out gebruiken. Deze kleuren passen veel gemakkelijker bij elkaar en creëren minder spanning door het contrast te verdunnen .
Bijvoorbeeld, in plaats van #000 voor zwart, gebruikt deze bibliotheek #111 om hetzelfde niveau van duisternis te behouden bij het verwijderen van een deel van het schokkende contrast. Dit werkt veel beter voor tekst en achtergronden.
Je kunt Colors via npm of via GitHub installeren door het stylesheet rechtstreeks te downloaden.
Het beste van alles is dat het wordt geleverd met gratis stalen die u kunt importeren in uw ontwerpprogramma's voor eenvoudige toegang tot de kleuren. De volgende staalbestanden zijn inbegrepen:
.aco(Photoshop).ase(Illustrator / XD).gpl(Gimp / Inkscape)
Als je veel mockups ontwerpt met de standaardkleuren, raad ik je absoluut aan om een exemplaar van deze stalen te pakken. Je zult verbaasd zijn hoe goed deze kleuren in elke lay-out passen.
 Bovendien heeft Colors.css zelfs eigen toegankelijkheidsregelingen waarin 90 kleurencombinaties worden gevonden die voldoen aan de WCAG-specificaties voor toegankelijkheid van de kwaliteit. Dit is enorm voor iedereen die een zo breed mogelijk publiek probeert te ondersteunen en het is geweldig om te zien dat ontwerpers zoveel waarde hechten aan modern UI / UX-werk.
Bovendien heeft Colors.css zelfs eigen toegankelijkheidsregelingen waarin 90 kleurencombinaties worden gevonden die voldoen aan de WCAG-specificaties voor toegankelijkheid van de kwaliteit. Dit is enorm voor iedereen die een zo breed mogelijk publiek probeert te ondersteunen en het is geweldig om te zien dat ontwerpers zoveel waarde hechten aan modern UI / UX-werk.Maar wat nog belangrijker is, het is geweldig om zoveel vooruitgang te zien in de open source community.
Het is grappig om terug te kijken op oude websites om te zien hoeveel ze hebben verbeterd. En hetzelfde geldt voor algemene ontwerptrends, met name kleurkeuzes en CSS-bibliotheken.
Ga voor meer informatie over de bibliotheek Kleuren naar de hoofdpagina en bekijk de live voorbeelden . Je kunt ook het .css bestand samen met alle swatch-bestanden direct uit de GitHub-repo halen .

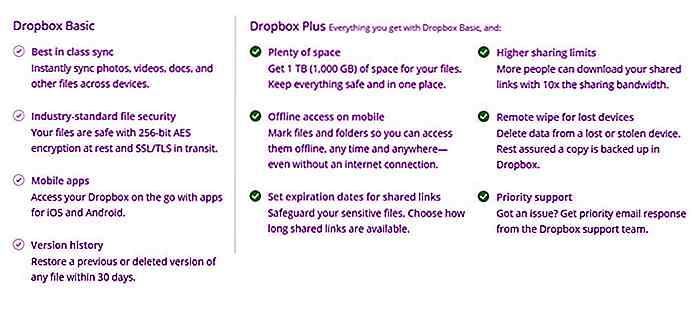
Dropbox Pro is nu Dropbox Plus. Wat je moet weten
Heel recent besloot Dropbox de Dropbox Pro-optie te hernoemen naar "Dropbox Plus" . Hoewel de naamsverandering waarschijnlijk niet van invloed is op degenen die nog geen ervaring hebben met Dropbox, kunnen ervaren gebruikers van het premiumaanbod van cloudopslagsystemen in de war raken door deze naamswijziging

10 slechtste nachtmerries voor webontwikkelaars
Veel mensen om me heen denken dat mijn baan als webontwikkelaar gemakkelijk is. Meestal zien ze me het toetsenbord van thuis pummelen, met een lekkere warme kop koffie of thee naast me. Wat ze niet zien, is wat er in de machine voor me gebeurt .Bijna elke ontwikkelaar krijgt te maken met dezelfde problemen waar ik voor sta: de scenario's met de slechtste scenario's, de nachtmerrie-inducerende verschrikkingen; de soms ongelukkige; soms "moet iemand me een vreselijke streek bezorgen" gevoelens - soms lijkt het springen van een brug het gemakkelijker om te doen


![Hoe u uw Android Chrome-browser kunt versnellen [QuickTip]](http://hideout-lastation.com/img/tech-design-tips/756/how-speed-up-your-android-chrome-browser.jpg)