nl.hideout-lastation.com
nl.hideout-lastation.com
20 gratis Photoshop-acties die alle ontwerpers moeten hebben
Geautomatiseerde scripts besparen tijd en verbeteren de workflow in alle creatieve velden. Adobe-producten zoals Photoshop bieden scripts die acties worden genoemd en die een proces meerdere keren automatiseren met één klik op een knop. Er zijn exclusieve Photoshop-actiesites, maar veel ervan richten zich op fotografen.
Ik heb een handvol acties verzameld die rechtstreeks zijn afgestemd op UI-ontwerpers, pictogramontwerpers en productontwerpers die interfaces voor web en mobiel bouwen. Al deze acties zijn volledig gratis te downloaden voor meerdere doeleinden. Zorg ervoor dat je de details controleert voordat je gaat downloaden om er zeker van te zijn dat alles op je versie van Photoshop wordt uitgevoerd.
iOS 7 Blur
Beginnend met iOS 7, introduceerde het ontwerpteam van Apple een melkachtig-wit vervagingseffect . Dit kan worden gerepliceerd in Photoshop, maar vereist een beetje laagmanipulatie.
Ontwerper Matt Smith heeft iOS 7 vervagingacties gemaakt om het effect op elke bovenste laag te repliceren. Als u problemen ondervindt bij het uitvoeren van de acties, kunt u een begeleid PSD-bestand downloaden met de matglazen laag die al is toegepast.
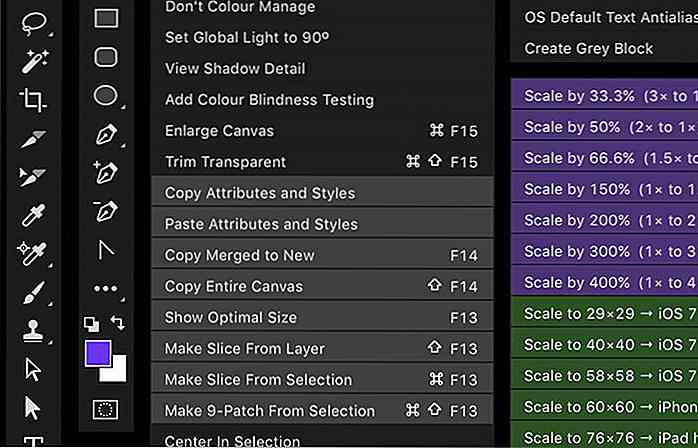
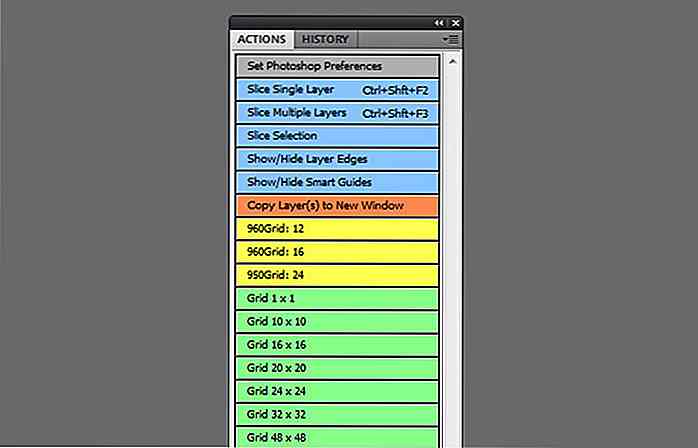
 Bjango-acties
Bjango-acties Bjango is een creatieve studio die apps en open source-projecten voor ontwerpers samenstelt. De site publiceert handige artikelen voor PS-gebruikers en biedt een volledige GitHub repo met acties die u gratis kunt downloaden. Deze acties omvatten verschillende nuances voor het maken van ontwerpen in Photoshop.
De lijst bevat een schakelaar voor het in- en uitschakelen van pixels, het automatisch dupliceren van een volledig canvas, het centreren in een selectie en zelfs het bijsnijden van een Dribbble-sized opname uit een document. De Bjango Actions-verzameling bevindt zich momenteel in v4 met tientallen acties, scripts en OS X-workflows.
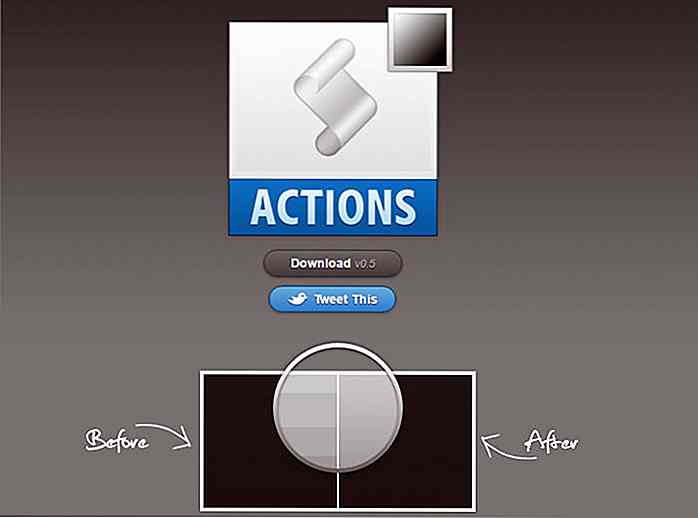
 No More Banding
No More Banding Jeff Broderick bouwde een eenvoudige actie genaamd No More Banding, een gratis download en het is ongelooflijk waardevol voor digitaal ontwerp.
Verlopen in Photoshop kunnen kleurbanden hebben waarbij de graduele kleurschakelaars duidelijk overduidelijk zijn. Met deze actie worden streepeffecten opgeruimd, met één val: het vergroot ook de bestandsgrootte van een document drastisch. Het is dus misschien niet handig voor alle projecten, maar het is zeker de moeite waard om dit in gedachten te houden.
 ScreenShot Photoshop
ScreenShot Photoshop Hier is een echt cool effect gemaakt door de Albanese designer Vasjen Katro. Met zijn actie genaamd ScreenShot Photoshop kun je een flat mockup nemen en een scheefheid met impliciete belichting automatiseren . Dit creëert het effect van een scherm dat opzij is gekanteld en lijkt op een foto van een monitor.
Dit is perfect voor scheve perspectiefopnamen om interfaces op een unieke manier weer te geven. Hoewel dit je wellicht niet helpt om beter te ontwerpen, kan het je presentatie verbeteren.
 PSD TO PNG Automator
PSD TO PNG Automator Het exporteren van een ontwerp kost tijd, maar het kan eenvoudiger worden gemaakt met de PSD naar PNG-export van Luis da Silva. Hiermee wordt een volledig PSD-bestand geconverteerd naar een PNG vanuit het actiescherm van Photoshop. Van wat ik kan vertellen werkt dit voor alle versies van Photoshop van CS naar CC.
 Browser UI
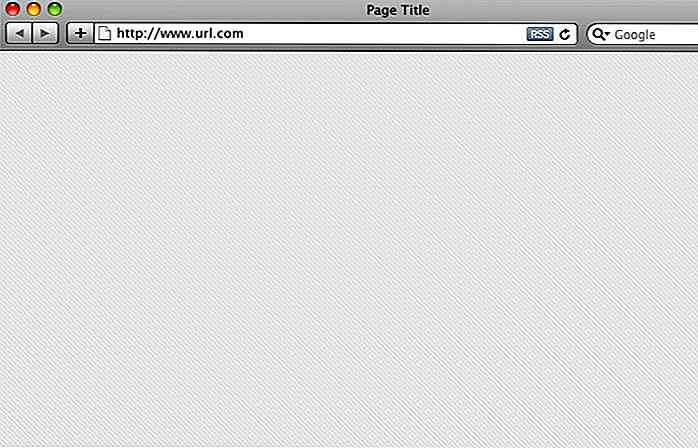
Browser UI Ooit gewild om te zien hoe je mockup eruit ziet in een browservenster ? Dankzij de browser UI-actie is het nu slechts een klik op een knop.
Deze specifieke actie heeft een premium optie, maar de gratis versie bevat meer dan genoeg functies. Elk browservenster wordt weergegeven in de OS X-stijl, maar de vensters kunnen worden uitgerekt om te passen op het canvas dat u nodig hebt .
 Retinize It
Retinize It Retinize Het is een gratis Photoshop-actie voor het bouwen van retina-kopieën van pictogrammen en interface-elementen. U selecteert gewoon een laag (of laaggroep) en voert de actie uit. Afbeeldingen kunnen worden benoemd en geëxporteerd met aangepaste @ 2x- en @ 3x- formaatvereisten.
Let op dit werkt niet erg goed op rasterafbeeldingen. Probeer vormen en vectorelementen of geïmporteerde slimme objecten te gebruiken om de kwaliteit consistent te houden bij het opmeten.
 Exporteren naar SVG
Exporteren naar SVG Het exporteren van lagen is een andere handmatige taak die niemand echt wil doen. Deze PSD-naar-SVG-exportactie haalt de alledaagsheid uit het exporteren van vectoren en afbeeldingen voor het web.
Let op deze actie is gebouwd voor Photoshop en Illustrator, maar ondersteunt alleen versies van CS5 of hoger.
 Gebruikersinterface van Flat Browser
Gebruikersinterface van Flat Browser Hier is nog een browsertemplingtool, maar dan met een platte gebruikersinterface. Als je niet met de Mac-gestileerde browsers wilt gaan, probeer dan deze PS-browseractie.
Gerasterde documentelementen werken het best, hoewel het net zo gemakkelijk is om alle inhoud op een nieuwe laag af te vlakken en dat in plaats daarvan te gebruiken.
 Stereodisplay
Stereodisplay Iedereen die een stereodisplay nodig heeft, krijgt een kick van deze actie. Deze gratis stereoweergave-actie creëert een 3D-effect met schaduwen en scheve randen, allemaal vanuit de invoer van platte UI-elementen.
 Vergrotende actie
Vergrotende actie Dit is een van mijn favoriete acties omdat het zo praktisch is voor grafische weergaven en presentaties. UI-ontwerpers zullen genieten van deze vergrotende actie die is gemaakt door Mario Semeš voor vergroting van de interface.
Het plant een vergrootglas bovenop een Photoshop-document met een vervagingseffect dat elders wordt toegepast . Dit is een geweldige manier om je te concentreren op een bepaald element of effect en kan nuttig zijn voor teamprojecten of online zelfstudies.
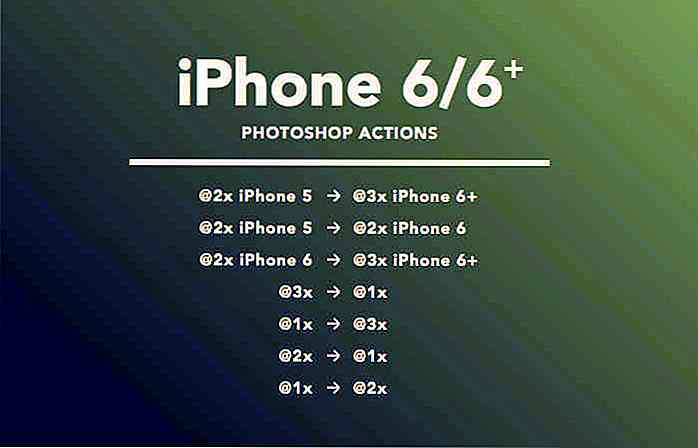
 iPhone 6/6 + acties
iPhone 6/6 + acties Digitaal ontwerper Geof Crowl heeft een eigen verzameling iPhone 6-acties gebouwd om afbeeldingen van een PSD in retina-dimensies te organiseren . Ontwerpers van mobiele apps werken meestal met vormlagen, dus dit zou moeten passen in elke typische ontwerpworkflow.
 Opslaan voor iOS
Opslaan voor iOS Hier is een uniek concept gebouwd door het creatieve bureau ENVOY. Omdat Photoshop een geweldige "save for web" -optie heeft, heeft het ENVOY-team deze actie specifiek voor iOS-export gebouwd . Er zijn soortgelijke scripts zoals deze, maar het is de moeite waard om er nog een aan toe te voegen.
 Artista
Artista Artista is een Photoshop-actie voor het manipuleren van foto's en digitale ontwerpen . Aangepaste acties kunnen worden toegepast op lagen of op het gehele document als geheel. Met deze specifieke actieset kunnen ontwerpers interessante mediastijlen bouwen, zoals energieke lijnen, en canvas-gestileerde filters verfraaien. Bekijk de voorbeelden van voorbeelden om te zien wat er mogelijk is.
 GUI Automation Toolbox
GUI Automation Toolbox Hoewel GitHub doorgaans wordt geassocieerd met ontwikkelprojecten, is het mogelijk om geweldige ontwerpmiddelen te vinden, zoals deze GUI Automation Toolbox . In de toolbox vindt u scripts voor Photoshop en Illustrator. Deze kunnen helpen bij het exporteren van afbeeldingen en het opnieuw opbouwen van laaggroepen.
 Pixel2Vector
Pixel2Vector Dit kan een enigszins experimentele Photoshop-actie zijn, maar het kan ongelooflijk krachtig zijn. Pixel2Vector door Michael Tzscheppan is een gratis actiepakket dat pixellagen omzet in vectorvormen . De actie ondersteunt Photoshop CS3 + en kan als een plug-in voor CS5 + werken. Ik ben dol op dit concept omdat het ontwerpers kan helpen om snel rastervormen om te zetten in bewerkbare elementen .
 Lange schaduw
Lange schaduw Moskou-ontwerper Aram Mirzoyants bracht zijn lange schaduwacties gratis uit op Dribbble. U kunt deze acties downloaden en gebruiken voor elke laag van vectorvormen tot tekst en pictogrammen. Hiermee wordt automatisch een 3D-schaduweffect gegenereerd met de optie om schaduwen in verschillende richtingen met verschillende lengten te leunen.
 3D isometrische acties
3D isometrische acties De isometrische conversieactie Mapita is een manier om 3D-ogende artefacten in Photoshop te bouwen. Het werkt niet geweldig op elk ontwerp, maar platte afbeeldingen kunnen tot leven worden gebracht met deze gratis PS-actie (inclusief een voorbeeld PSD-bestand).
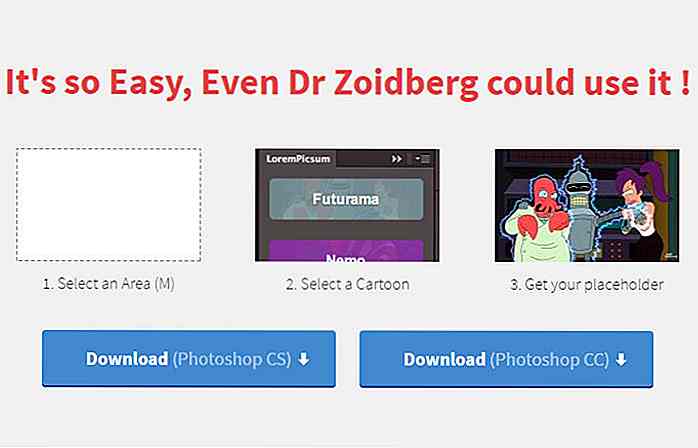
 LoremPicsum
LoremPicsum Iedereen kent Lorem Ipsum voor vultekst. Maar hoe zit het met LoremPicsum voor opvulfoto's? Deze site kan werken met directe URL's, maar er is ook een Photoshop-actie. Er zijn twee afzonderlijke versies beschikbaar voor CS-gebruikers en nieuwere CC-gebruikers.
 Wallpaper Maker
Wallpaper Maker Hier is een aangepast generatie-script voor foto's voor gebruikers van Photoshop. Het kan in verschillende formaten worden geëxporteerd voor verschillende schermafmetingen terwijl de kwaliteit intact blijft. Wallpapers zijn niet specifiek relevant voor UI-ontwerp, maar dit script is gewoon te cool om te worden uitgesloten van de lijst.
 Ik ben ervan overtuigd dat deze acties voldoende middelen bieden om ten minste een deel van uw dagelijkse ontwerpworkflow te verbeteren. Maar als ik kwaliteits-Photoshop-acties mis, aarzel dan niet om ze toe te voegen in het opmerkingenveld.
Ik ben ervan overtuigd dat deze acties voldoende middelen bieden om ten minste een deel van uw dagelijkse ontwerpworkflow te verbeteren. Maar als ik kwaliteits-Photoshop-acties mis, aarzel dan niet om ze toe te voegen in het opmerkingenveld.

13 Alternatieve webbrowsers voor slimme telefoons
Met de komst van smartphones en de beschikbaarheid van high-speed internet wordt de rage voor mobiele-telefoontoepassingen met unieke en nuttige functies ook gestimuleerd. Gezien deze rage is een van de zeer belangrijke en kernapplicaties voor toegang tot webpagina's en websites de webbrowser.We gebruiken allemaal een webbrowser om op internet te surfen en toch te kijken wat er zich in de wereld afspeelt
![Aan de slag met Webpack [Met voorbeeldproject]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)
Aan de slag met Webpack [Met voorbeeldproject]
Webpack is een modulebundler die complexe JavaScript-toepassingen mogelijk maakt. Het heeft serieuze tractie verworven sinds de React-gemeenschap het als het belangrijkste bouwgereedschap koos. Webpack is noch een pakketbeheerder, noch een taakloper omdat het een andere (geavanceerdere) benadering gebruikt, maar het doel is ook om een dynamisch bouwproces op te zetten