 nl.hideout-lastation.com
nl.hideout-lastation.com
Webontwerp is niet veel veranderd, en we zijn al in 2017
Noem me een verbitterde oude man, maar vroeger waren websites op een heel ander niveau gek . Innovaties waren qua ontwerp zo onvoorspelbaar dat je niet zou weten wat je zou krijgen. Kleuren waren wild, lay-outs waren experimenteel en er gebeurde zoveel . Je kunt zelfs wat ziekelijke beats horen of een video draaien op de achtergrond van de website.
Nog maar een decennium geleden werden websites min of meer helemaal opnieuw opgebouwd . Tegenwoordig is het allemaal hetzelfde . U stuit op een willekeurige bedrijfswebsite en wat zult u zien?
- Navigatiebalk op het bovenste deel van het scherm.
- Held afbeelding of een schuifregelaar .
- Catchy line geschreven in schreefloos schrift zo groot opgeblazen dat je het op anderhalve kilometer zou zien.
- Niet-zo pakkende ondertitel .
- Knop waarmee de pagina scrolt .
- Minimaal drie pictogrammen met korte beschrijvingen die gedetailleerd beschrijven waar de website over gaat.
Het is 2017 en de dingen lijken hetzelfde te blijven . Webontwerp is voorspelbaar geworden . Je zou waarschijnlijk hetzelfde ontwerp zien, en nog een keer, misschien met een kleine variatie in kleur en pictogrammen .
Je zou kunnen stellen dat het webontwerp van weleer esthetisch gezien afschuwelijk was, maar het was op alle mogelijke manieren denkbaar en experimenteel . Tegenwoordig lijkt het alsof je door websites bladert die er vreemd lijken op de websites die je eerder hebt bezocht.
Wanneer werd webontwerp zo saai?
Webdesign is stilgevallen, deels omdat het gemakkelijk werd - en omdat we het gemakkelijk hebben gemaakt . We wilden ons werk gemakkelijker maken, dus we creëerden raamwerken die in principe elke ontwerper toestonden om een website op te zetten met minimale inspanning .
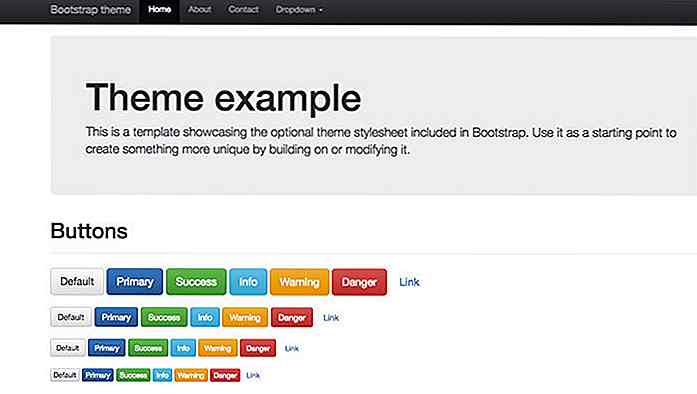
Neem Bootstrap als een voorbeeld. Het gebruik van Bootstrap in webdesign is de afgelopen jaren explosief toegenomen en wordt nu op bijna 20% van de websites gebruikt . Als je denkt dat dat een klein aantal is, denk dan nog eens want het is goed voor bijna 11 miljoen websites .
De reden hierachter is dat Bootstrap een ontwerper toestaat om websites sneller te bouwen omdat het al de elementen bevat die hoogstwaarschijnlijk aanwezig zullen zijn in elke vorm van website-ontwerp .
 En dit zijn vooral de haakrasters zoals die van Bootstrap. Ze hebben vaak rasterlay-outsystemen, eenvoudig te gebruiken componenten en gemakkelijk te navigeren code waarmee ontwerpers een project snel kunnen voltooien .
En dit zijn vooral de haakrasters zoals die van Bootstrap. Ze hebben vaak rasterlay-outsystemen, eenvoudig te gebruiken componenten en gemakkelijk te navigeren code waarmee ontwerpers een project snel kunnen voltooien .Het belangrijkste is dat deze frameworks niet alleen de ontwerper een eenvoudiger en snellere taak bieden, ze laten de marketeer ook toe om een taak in zijn lijst af te vinken omdat deze frameworks beter converteren . Ze zijn sterk geoptimaliseerd om een geweldige gebruikerservaring, gebruiksgemak en toegankelijke call-to-action-elementen te bieden .
Dit zijn natuurlijk geweldige kansen om te profiteren van. Het is begrijpelijk. Je hoeft het wiel niet telkens opnieuw te maken als je het nodig hebt. U hoeft het alleen maar aan te passen aan uw behoeften. De populariteit van het gebruik van frameworks belemmert echter ook het creatieve aspect van design, wat een van de eerste redenen is om een website te maken.
Omdat frameworks eenvoudig te gebruiken zijn, kunnen veel mensen er gebruik van maken. Ten eerste krijg je de early adopters die deze frameworks beginnen te gebruiken, maar wanneer iedereen begint aan te haken en het ontwerp alomtegenwoordig wordt, wordt het irritant .
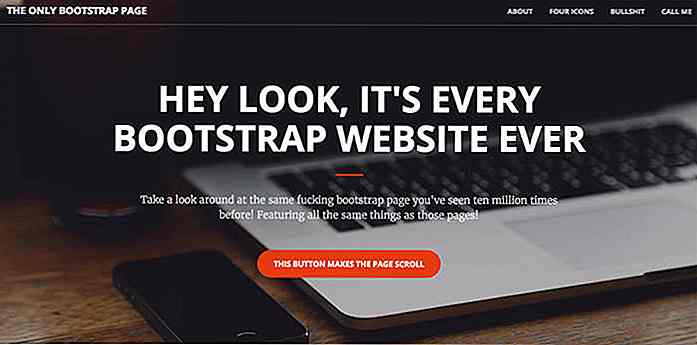
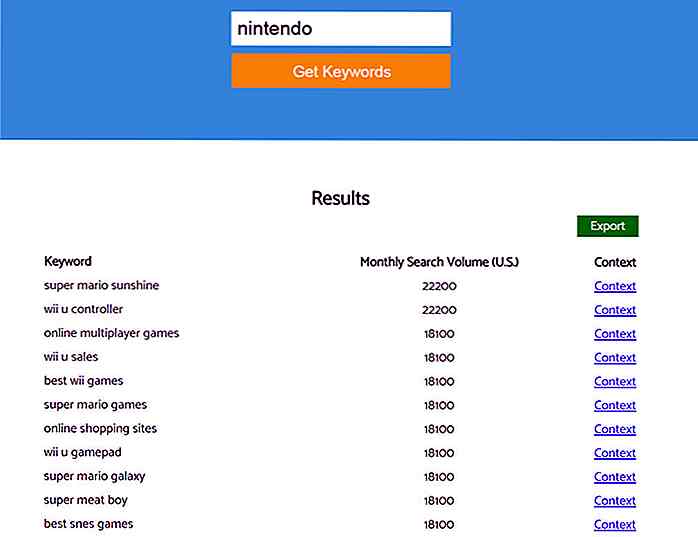
Deze website illustreert perfect dergelijke ergernis.
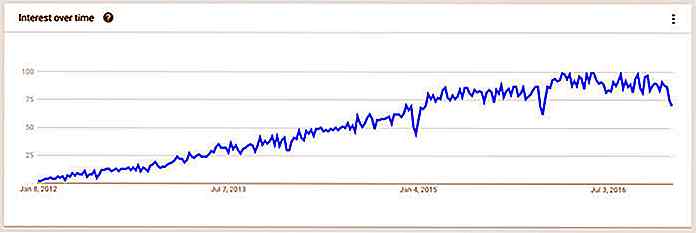
 Voorbeeld: momenteel zijn er 9.238 WordPress-thema's in de Themeforest-database - 3.760 zijn gebouwd met alleen Bootstrap . Dat is goed voor meer dan 42% van alle WordPress-thema's op de website. Bovendien is de vraag naar Bootstrap de afgelopen vijf jaar opwaarts geweest .
Voorbeeld: momenteel zijn er 9.238 WordPress-thema's in de Themeforest-database - 3.760 zijn gebouwd met alleen Bootstrap . Dat is goed voor meer dan 42% van alle WordPress-thema's op de website. Bovendien is de vraag naar Bootstrap de afgelopen vijf jaar opwaarts geweest . Dit is alarmerend omdat het gebruik van frameworks soms voordelig is, maar niet altijd de beste weg is om te nemen .
Dit is alarmerend omdat het gebruik van frameworks soms voordelig is, maar niet altijd de beste weg is om te nemen .Het steeds opnieuw gebruiken van hetzelfde ontwerp maakt je niet tot een betere ontwerper. Het maakt je een zombie . Ten eerste denk je dat je je werk gemakkelijker maakt, maar uiteindelijk zul je je niet realiseren dat het raam langzaam stijlbeslissingen voor je neemt . Je raakt er zo comfortabel mee dat je generieke oplossingen begint te maken .
Stel je voor dat websites zoals deze een kader gebruiken? Het zou er niet zo goed uitzien en aanvoelen als het zou moeten zijn .
Waarom is dit gebeurd?
De waarheid is dat websites die van de grond af zijn ontworpen en gebouwd, ontwerpers meer vrijheid bieden om mee te werken. Frameworks zijn meestal in een kader en hebben bepaalde regels, zodat u ze gemakkelijk kunt gebruiken. Deze regels zijn opgesteld om het kader te laten gelden. Dat is eenvoudiger omdat minder ervaren ontwerpers ze gemakkelijk kunnen vasthouden zonder complicaties .
Maar als deze regels zijn ingesteld, worden ontwerpers ingesloten met wat ze kunnen doen . Het zal voor hen bijzonder moeilijk zijn om bepaalde elementen toe te voegen die niet in het kader zijn opgenomen . Het zou moeilijk zijn om te experimenteren omdat je al weet of het zou werken of niet.
Wat kunnen we hieruit concluderen
Het is moeilijk om uniek te zijn, en het is begrijpelijk, maar vasthouden aan hetzelfde type ontwerp kan in de loop van de tijd slecht voor je zijn . Als ontwerper zou je willen dat je creativiteit scherper wordt, dus het proces van experimenteren met ontwerpen, het helemaal opnieuw opbouwen kan helpen. Echter, als je jezelf verpakt met wat je wel of niet kunt doen, zou het moeilijk voor je zijn om met nieuwe ideeën te komen .
Onthoud dat kaders als veiligheidswielen op een fiets zijn . Ze zijn bedoeld om je te helpen, maar vroeg of laat moet je ze uitschakelen . Ga uit je ontwerpcomfortzone en laat je creativiteit los.

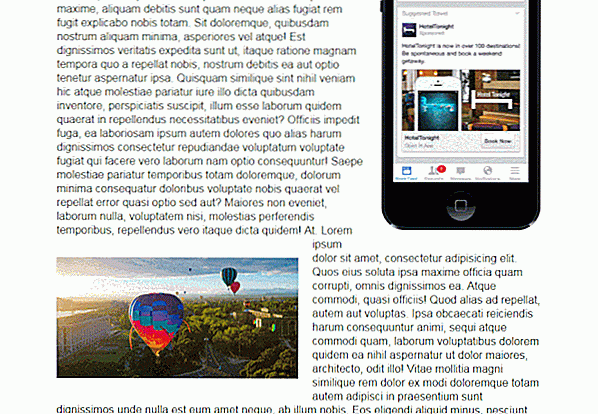
Afbeeldingen zoomen als medium
Het blogplatform Medium maakt gebruik van een zoomeffect op maat op hun blogpagina's. Wanneer de gebruiker op een afbeelding klikt, zoomt deze automatisch uit naar een groter formaat.Het is een geweldig effect en zeker uniek voor Medium, maar het was nooit iets dat gemakkelijk kon worden gekopieerd

30 uitstekende resume-ontwerpen waarvan u graag had gedacht
Het is een competitieve banenmarkt waar we op banen jagen en sorry om te zeggen, cv's gemaakt in MS Word zullen het gewoon niet meer snijden. Tegenwoordig, vooral als je een creatief persoon bent, heb je een uitstekend CV nodig om indruk te maken op potentiële werkgevers . Wanneer een potentiële klant naar je cv kijkt, doet alles wat je in je cv opneemt de verkoop voor je.J



![20 Briljante voorbeelden van betere effecten met behulp van texturen [Photoshop-handleidingen]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)