nl.hideout-lastation.com
nl.hideout-lastation.com
Afbeeldingen zoomen als medium
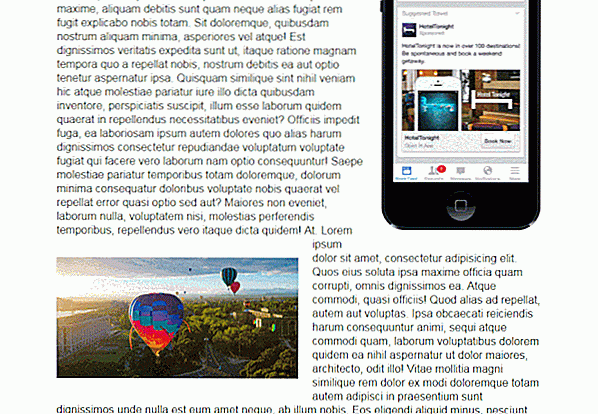
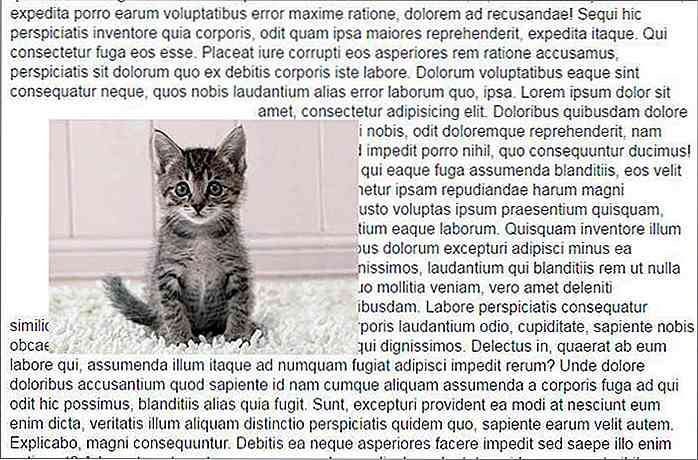
Het blogplatform Medium maakt gebruik van een zoomeffect op maat op hun blogpagina's. Wanneer de gebruiker op een afbeelding klikt, zoomt deze automatisch uit naar een groter formaat.
Het is een geweldig effect en zeker uniek voor Medium, maar het was nooit iets dat gemakkelijk kon worden gekopieerd.
Nu, met het MediumLightbox- script, is het eenvoudiger dan ooit. Dit JS-script is licht van gewicht en eenvoudig toe te voegen aan elke website of blog.
 Als je wilt zien hoe dit werkt, kun je de live demopagina bezoeken die wordt gehost door maker Davide Calignano.
Als je wilt zien hoe dit werkt, kun je de live demopagina bezoeken die wordt gehost door maker Davide Calignano.Hij spendeerde een tijdje aan het vastleggen van het exacte overgangs- en aangepaste animatie-effect om een spiegelbeeld te creëren van de beeldzoom van Medium . De hele bibliotheek is geschreven in pure JavaScript, dus het is niet afhankelijk van scripts van derden, zoals jQuery.
U moet een kleine JS kennen om het in te stellen, maar u hoeft zeker geen expert te zijn.
Elke afbeelding kan gegevens- * -kenmerken opnemen voor het instellen van de volledige hoogte en breedte, die allemaal dynamisch uit de lightbox-plug-in worden getrokken . De setup-code is heel eenvoudig en het kan de afbeeldingen zelf targeten, of containers zoals de
Hier is het enkele codefragment dat u nodig hebt om de plug-in te laten werken:
MediumLightbox ( 'figure.zoom-effect');
Binnen de functie geef je een selector door voor alle elementen (bijv .zoom-effect . Deze klasse is specifiek gedefinieerd in de MediumLightbox-stylesheet, dus het is het beste om dit ook op uw pagina te gebruiken.
En zodra u klaar bent, bent u klaar!
 In het gebied met pagina-inhoud kunt u alle afbeeldingen omzetten in een
In het gebied met pagina-inhoud kunt u alle afbeeldingen omzetten in een Ga naar de hoofdrepos van GitHub om een kopie van dit script te downloaden en aan de slag te gaan. Hier vindt u ook documentatie samen met codefragmenten die u kunt kopiëren om snel te kunnen instellen.

10 gratis schets-plugins voor webontwikkelaars
Schets krijgt veel grip bij webontwerpers en -ontwikkelaars. Dit komt waarschijnlijk omdat het intuïtief is, gemakkelijk te leren en wordt geleverd met vele functies die het een stuk eenvoudiger maken om een prototype van een website te maken. Het kan ook zijn dat deze applicatie uitbreidbaar is, dat wil zeggen dat u eenvoudig nieuwe functies aan de toepassing kunt toevoegen met behulp van plug-ins.Hier

Krijg kleurenschema's gegenereerd op basis van stockfoto's met ColorPalettes.net
Pro fotografie heeft de beste kleuren omdat ze recht uit het leven worden getrokken. Maar het kleurenschema van een foto vertaalt zich niet zonder moeite in een interface .Dat is waar ColorPalettes.net kan helpen. Het is een gratis kleurenresource die paletten organiseert op basis van stockfoto's