nl.hideout-lastation.com
nl.hideout-lastation.com
20 Briljante voorbeelden van betere effecten met behulp van texturen [Photoshop-handleidingen]
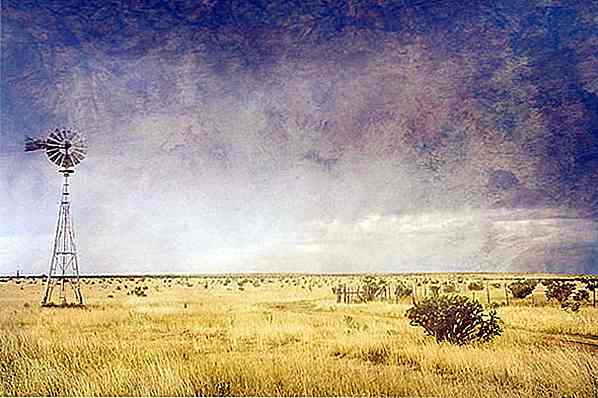
Photoshop biedt onbeperkte mogelijkheden als het gaat om posters, achtergronden voor websites en andere ontwerpelementen. Texturen worden vaak in achtergronden gebruikt als aanvulling op het abstracte effect. Textuur kan kunstmatig worden gemaakt met behulp van Photoshop-functies en filters; als alternatief, met een foto.
Ik ben er vrij zeker van dat je veel prachtige foto's op internet hebt gezien die met texturen zijn gemaakt. Er zijn talloze manieren om een textuur toe te passen op een afbeelding, variërend van eenvoudig tinten tot het volledig veranderen van de atmosfeer van de foto, bijvoorbeeld met krassen om een oude foto na te bootsen, of bruin worden om de leeftijd te tonen.
Hoe bereiken de makers een dergelijke look? Misschien vindt u enkele antwoorden in de 20 zelfstudies die vandaag in dit bericht worden vermeld, over hoe u texturen kunt gebruiken om extra effect aan verbluffende afbeeldingen toe te voegen .
Hoe texturen te gebruiken om uw foto's te verbeteren

Snelle Photoshop-tip: uw portretten verbeteren met texturen

Mastering van Photoshop-texturen om krachtige imaginatie te creëren

Maak een abstract vloeibaar effect in Photoshop

5 Geweldige technieken voor het gebruik van texturen in uw ontwerpen

Hoe texturen te mengen met foto's in Photoshop

Textuur en verlichting gebruiken om afgerond artwork te maken

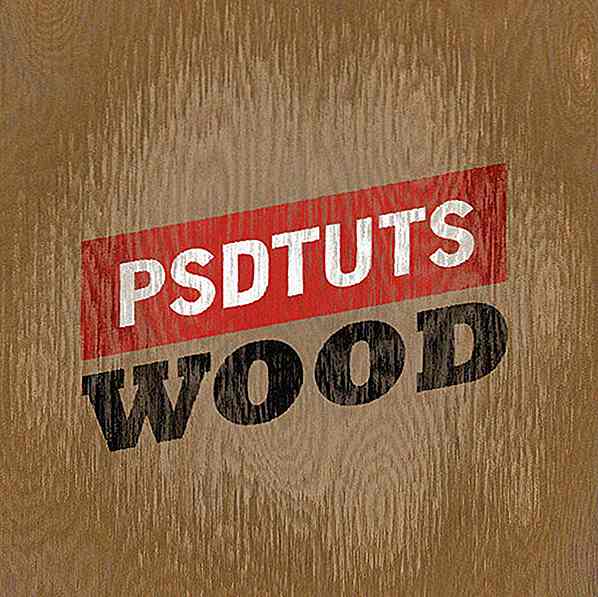
De ultieme houtstructuur-tutorial

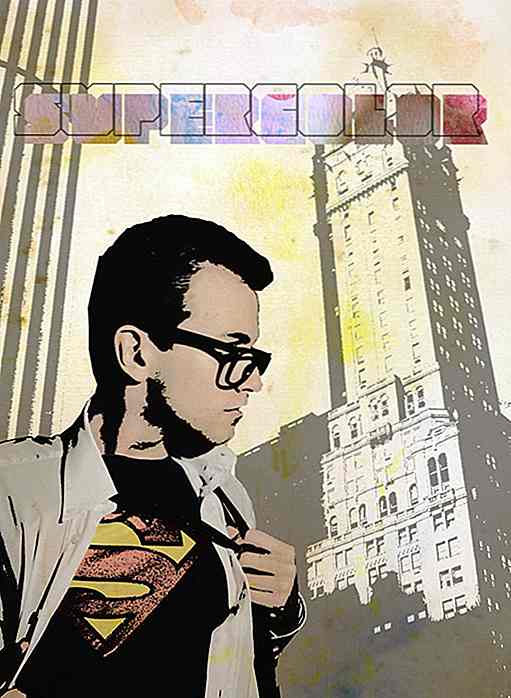
Hoe maak je een op textuur gebaseerde poster in Photoshop

Textuur aan de huid toevoegen

Hoe maak je een Vintage Radio Poster in Photoshop

Hexagon Bokeh-effect in Photoshop

Grungy metalen textuur

Vectoren en texturen combineren voor een achtergrond met diepte

Canvas textuur imitatie

Wave's teksteffect

Zelfstudie Photoshop: voeg textuur toe aan een platte afbeelding

Textuureffecten gebruiken om prachtige composities te maken in Photoshop CS5

Hoe u texturen toepast op oneffen oppervlakken

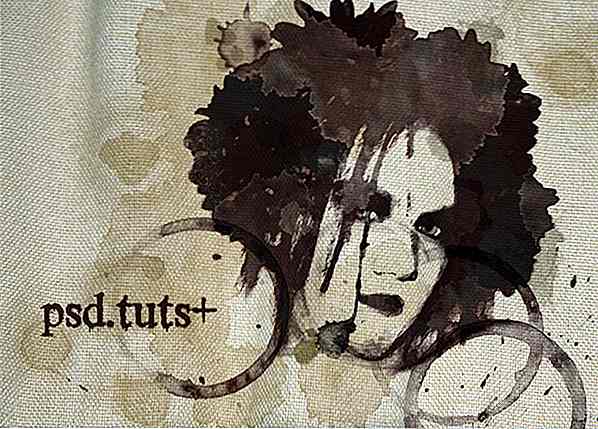
Hoe maak je een grunge-stijl illustratie met vlekken


Animate.css - CSS3-bibliotheek Eenvoudig animaties maken
CSS is verbeterd met veel functies die webontwikkeling veel interessanter en uitdagender maken. Een van deze functies is CSS3-animatie-effecten . Vóór CSS3, om een animatie te maken, kunt u alleen met Javascript werken. Maar nu kun je het gemakkelijk maken met CSS3.We hebben je uitgebreid leren kennen met een goede tutorial over het maken van Bounce Effect met CSS3, en in dit artikel zal ik je een geweldige bibliotheek voorstellen die het maken van animaties met CSS3 nog eenvoudiger zal maken: Animate.css .

Freebie Release: Web GUI Kit (PSD)
Om onze erkentelijke dank aan onze lezers en de gemeenschap in het algemeen voort te zetten, zijn we blij met het uitbrengen van een zeer nuttige freebie - Web Graphical User Interface (GUI) Kit . Deze GUI-elementen bestaan uit gelaagde vectorvormen, wat betekent dat u de elementen gemakkelijk kunt herschalen zonder kwaliteitsverlies.De