 nl.hideout-lastation.com
nl.hideout-lastation.com
Visual Studio Code: 5 geweldige functies die het tot een koploper maken
Visual Studio Code is een nieuwe een code-editor van Microsoft. Onlangs heeft het zijn eerste grote release-cyclus bereikt, 1.0.0. Ik heb het al een tijdje geprobeerd terwijl het in Beta was, en ik ben onder de indruk van alles wat het tot nu toe heeft gebracht.
Visual Studio Code (VSC) is lichtgewicht en snel, en als je eerder SublimeText of Atom hebt gebruikt, zul je je meteen thuis voelen. VSC wordt geleverd met een opdrachtenpalet, selectie van meerdere cursors, fragmenten en automatische aanvulling van code - de functies waarmee u al vertrouwd bent.
Niettemin, het komt ook met zijn eigen handtekeningen die het opvallen tussen de huidige spelers op de markt. Dus laten we zonder meer een kijkje nemen.
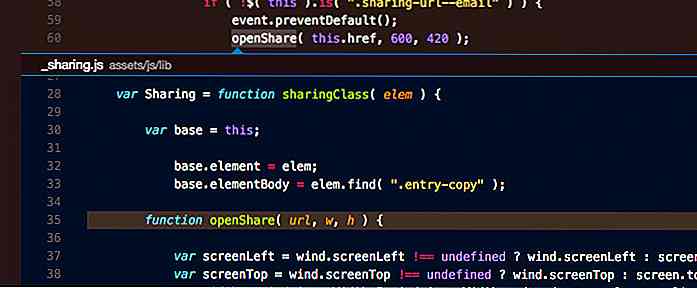
1. Intellisense
IntelliSense is code automatisch aanvullen en kunstmatige intelligentie . Dit hulpprogramma biedt een lijst met suggesties en een korte hint of beschrijving terwijl we codes schrijven. Deze is afgeleid van verschillende contextuele factoren zoals de programmeertaal, de syntaxis, de variabelen, de functies en alle codes in het bestand.
IntelliSense ondersteunt out-of-the-box een aantal programmeertaal, inclusief Sass, LESS, JavaScript, TypeScript en PHP. Sommige extensies die IntelliSense voor andere programmeertalen bevatten, zijn ook beschikbaar. Het is een geweldige functie om de productiviteit te verbeteren.
 2. Peek
2. Peek Tijdens het coderen vergeet u vaak een bepaalde functie, waarbij de functie aanvankelijk is gedefinieerd en wat de vereiste parameters zijn.
Met Peek kun je een functie selecteren en vervolgens op Shift + F12 drukken. De selectie wordt uitgevouwen tot een inline-venster dat de volledige definitie van de functie weergeeft en ook waar de functie is gedefinieerd. De functie werkt momenteel in C, C #, JavaScript, TypeScript, .NET en enkele andere programmeertalen.
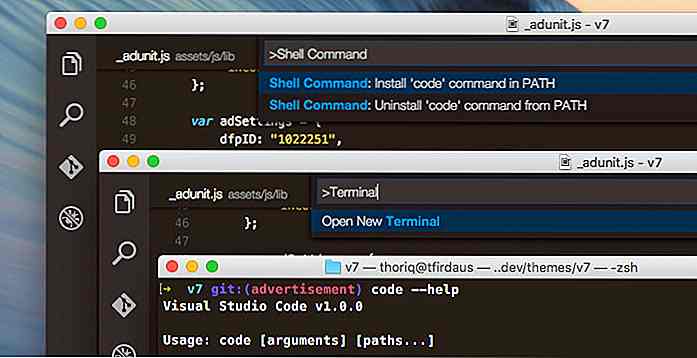
 3. CLI
3. CLI Vergelijkbaar met SublimeText met zijn subl opdrachtregel, is Visual Studio Code uitgerust met een CLI- code en is deze eenvoudig te installeren.
In Windows is de CLI al samen met de app geïnstalleerd. De CLI is toegankelijk via de opdrachtprompt. In OS X kan het worden geïnstalleerd en verwijderd via het opdrachtpalet.
U kunt de CLI gebruiken om een bepaalde map te openen naar Visual Studio Code, of uw huidige projectdirectory in Terminal of Command Prompt direct vanuit de editor openen.
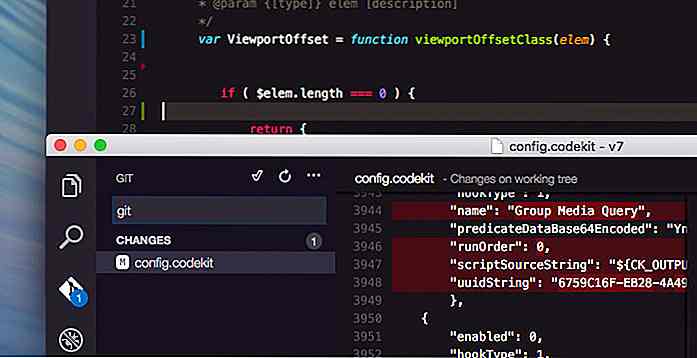
 4. Ingebouwde Git
4. Ingebouwde Git Visual Studio Code heeft Git ingebouwd in de editor. Aan de linkerkant van de zijbalk vindt u het Git-pictogram, waar u Git kunt initialiseren en verschillende Git-opdrachten kunt uitvoeren, zoals commit, pull, push, rebase, publish en kijk naar de wijzigingen in het bestand.
Als u bovendien wijzigingen in een Git-repository aanbrengt, toont de Visual Studio kleurindicatoren in de goot van de codeditor, waarmee wordt aangegeven waar u de wijzigingen hebt aangebracht.
 We duiken in Git in Visual Studio-code in de volgende post, dus houd ons in de gaten.
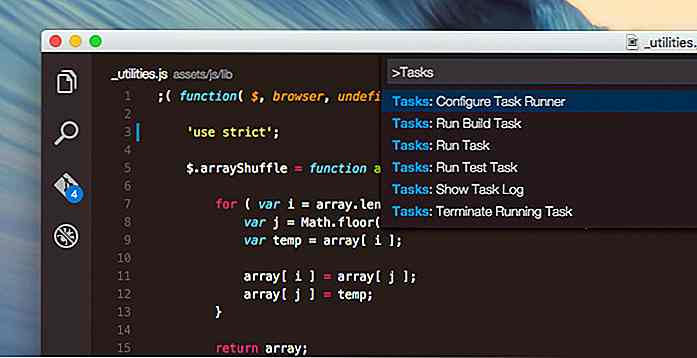
We duiken in Git in Visual Studio-code in de volgende post, dus houd ons in de gaten.5. Taak Runner
En als laatste, maar daarom niet minder belangrijk, heeft Visual Studio Code ook een ingebouwde Task Runner, die voor enig gemak zorgt.
Om deze functie te gebruiken, kunnen we een tasks.json bestand instellen of via een aantal populaire tasks.json zoals Grunt, Gulp of MSBuild, indien aanwezig. Zodra de configuratie is ingesteld, kunnen we de Task Runner uitvoeren via het opdrachtpalet door Run-opdracht in te voeren . Typingtaken zullen alle gerelateerde opdrachten weergeven.
 Afsluiten
Afsluiten De Visual Studio Code-interface, de toetscombinaties en het opdrachtenpalet zijn intuïtief en vertrouwd. Al met al is Visual Studio Code een veelbelovende code-editor, hoewel er een aantal functies ontbreken.
Desalniettemin overweeg ik om mijn workflow om te schakelen naar en aan te passen aan Visual Studio Code. Ik kijk uit naar de volgende releases, hopelijk met aanzienlijke verbeteringen.

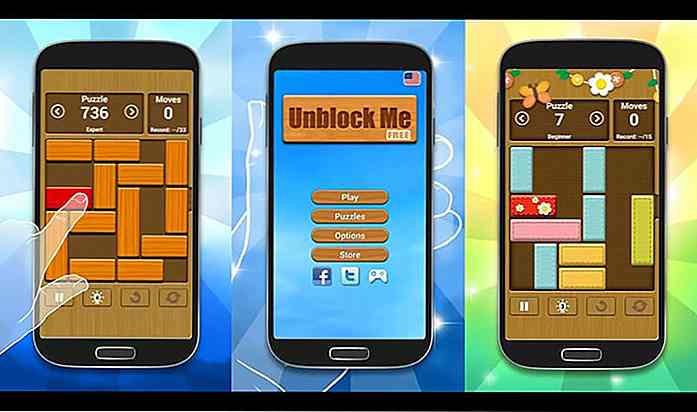
Beste smartphonegames om je hersenen te testen
Ik ben een fan van bloedstollende MMORPG's. Maar wanneer ik wat licht en leuk entertainment nodig heb om mijn hoofd te versnellen, speel ik hersenspelletjes (soms weken achter elkaar).Als je tegenwoordig een hersenkraker bent, dan heb ik precies de juiste verzameling voor je. Hier zijn 20 duizelingwekkende games die je hersenen zeker zullen testen

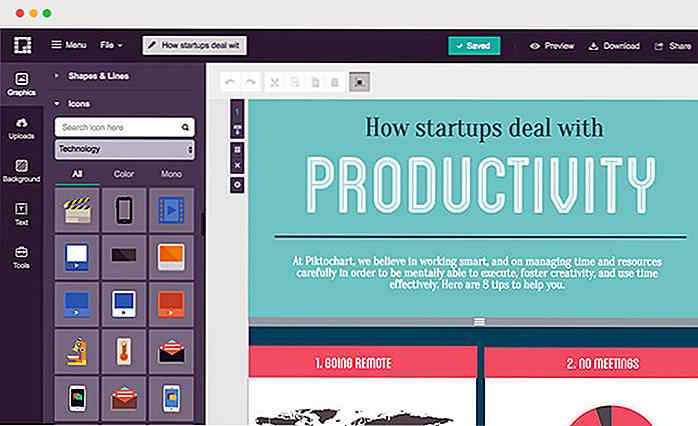
30 hulpmiddelen om uw eigen infographics te maken
Infographics zijn een van de beste manieren om gegevens te presenteren zonder dat uw publiek geeuwt van verveling. Er zijn veel mensen met indrukwekkende gegevens, maar ze weten niet hoe ze informatieve en goed ontworpen infographics moeten maken .Gelukkig zijn er veel infographichulpmiddelen waarmee u binnen enkele minuten en zonder veel moeite levendige grafieken en grafieken kunt maken



![Waarom software-outsourcing anders werkt dan u denkt [op-ed]](http://hideout-lastation.com/img/tech-design-tips/131/why-software-outsourcing-works-differently-than-you-think.jpg)