nl.hideout-lastation.com
nl.hideout-lastation.com
Versiebeheer in Visual Studio-code met Git [Guide]
Geïntegreerde Git-ondersteuning is een van de grootste functies van Visual Studio Code, de nieuwe broncode-editor van Microsoft. Git is een gedistribueerd versiecontrolesysteem, waarmee je je werk kunt volgen, heen en weer kunt schakelen tussen versies en tegelijkertijd op verschillende branches kunt werken. Het wordt ook gebruikt door Github, de populaire hostingservice van Git repository.
Visual Studio Code ondersteunt Git standaard, wat betekent dat u geen pakketten of uitbreidingen hoeft te installeren om het te gebruiken. De zijbalk bevat een aparte Git- weergave die je snel kunt openen door te klikken op het Git- pictogram in de View Bar (zie onderdelen van de VS-code), of door op de Ctrl + Shift + G-toets te drukken.
Installeer Git
Omdat Visual Studio Code de Git-installatie van uw computer gebruikt, moet u eerst Git installeren. Je kunt het snel downloaden van de officiële website van Git. U moet ten minste version 2.0.0 installeren om de Git-functies van VS Code naar behoren te laten werken.
 Hoewel Visual Studio Code u toestaat om Git visueel te beheren, als u ook wilt leren hoe u Git vanaf de opdrachtregel kunt gebruiken, zijn hier enkele nuttige bronnen:
Hoewel Visual Studio Code u toestaat om Git visueel te beheren, als u ook wilt leren hoe u Git vanaf de opdrachtregel kunt gebruiken, zijn hier enkele nuttige bronnen:- Github's interactieve Git-zelfstudie
- Atlassian's Git tutorial - Atlassian is het bedrijf achter het Bitbucket source code hosting platform (vergelijkbaar met Github)
- Atlassian's Git Cheat Sheet (PDF) - dit is de snelste manier als je Git al hebt gebruikt, maar een of twee commando's niet meer weet
- Het volledige Pro Git-handboek
Initialiseer uw repository
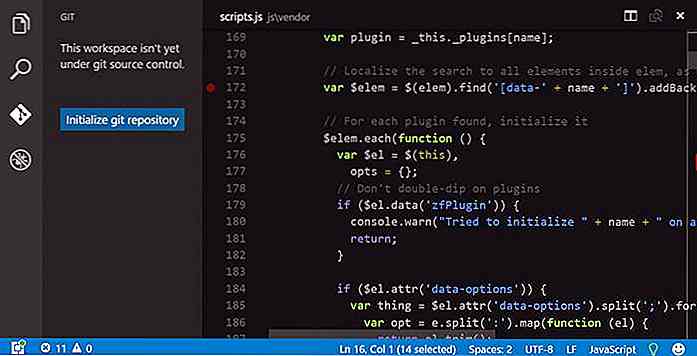
Als uw werkruimte nog niet wordt bijgehouden door Git, moet u eerst een nieuwe repository initialiseren . Om dit te doen, klik je op de knop Git repository initialiseren in de Git View.
 VS Code zal een
VS Code zal een .git map aanmaken in je werkruimte (je kunt dit niet zien vanuit VS Code, omdat het een verborgen map is, maar je kunt het vinden in je bestandsbeheerder in de hoofdmap van je project), en het zal ook voeg je niet-gevonden bestanden toe aan de zijbalk . Fase Veranderingen
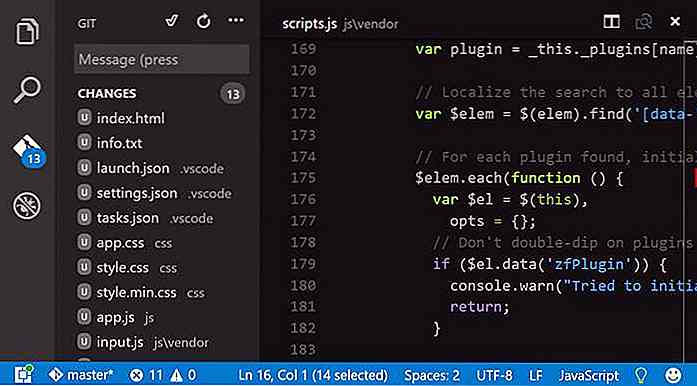
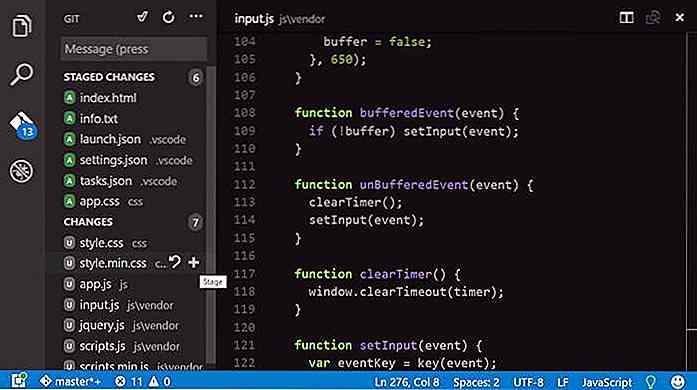
Fase Veranderingen Nadat je Git repository is ingesteld, is het tijd om je initiële commit te maken (een commit is een opgenomen staat van je hele repository waar je later naar terug kunt gaan). Voordat je begint, moet je de bestanden die je wilt bijhouden met Git toevoegen aan het verzamelgebied, of met andere woorden, je moet de veranderingen in scène zetten . Klik op de + knop die wordt weergegeven bij zweven naast elk bestand om ze te plaatsen.
Nadat u op de bestanden hebt geklikt die u wilt opvoeren, gaat Visual Studio Code van de map Changes naar de map Staged Changes, wat betekent dat ze zich nu in het verzamelgebied bevinden . Als u al uw bestanden tegelijk wilt opwaarderen, staat er naast de subtitel Wijzig ook een + knop (deze verschijnt in de hover) en klik erop.
 Wijzigingen toewijzen
Wijzigingen toewijzen Gefaseerde wijzigingen zijn nog niet vastgelegd, je moet ze ook vastleggen, zodat je later kunt kijken naar of terugkeren naar de huidige staat van je repository . Als u de gefaseerde wijzigingen wilt toewijzen, moet u een commit-bericht toevoegen dat de wijzigingen beschrijft die u sinds uw vorige commit hebt aangebracht.
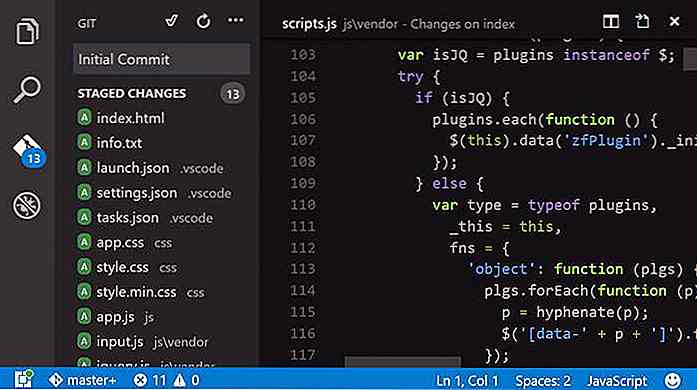
Zoals in ons voorbeeld zal dit de initiële commit zijn, laten we het opvallende "Initial Commit" -boodschap gebruiken. Typ uw commit-bericht in de invoerbalk bovenaan de zijbalk en klik op het kleine vinkje . Nu bent u klaar met uw eerste commit, de initiële status van uw repository wordt opgenomen.
 Uw Git-werkdirectory is schoon, alle wijzigingen die u tot nu toe hebt aangebracht, worden bijgehouden en uw Git-weergave zegt dat er 0 wijzigingen zijn (deze is altijd vergelijkbaar met uw laatste commit). Als u nieuwe wijzigingen in uw werkruimte aanbrengt, verschijnen de nieuwe wijzigingen opnieuw in de zijbalk en moet u ze opnieuw binden zodra ze het bedrag hebben bereikt dat de moeite waard is.
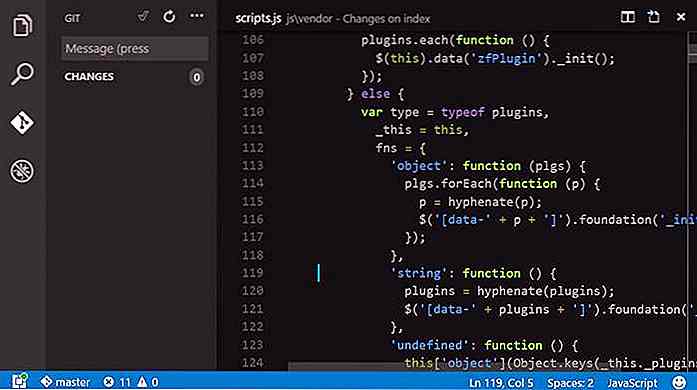
Uw Git-werkdirectory is schoon, alle wijzigingen die u tot nu toe hebt aangebracht, worden bijgehouden en uw Git-weergave zegt dat er 0 wijzigingen zijn (deze is altijd vergelijkbaar met uw laatste commit). Als u nieuwe wijzigingen in uw werkruimte aanbrengt, verschijnen de nieuwe wijzigingen opnieuw in de zijbalk en moet u ze opnieuw binden zodra ze het bedrag hebben bereikt dat de moeite waard is.Op de onderstaande schermafbeelding kunt u zien hoe uw codebewerker eruit moet zien onmiddellijk nadat hij heeft vastgelegd.
 Volg wijzigingen
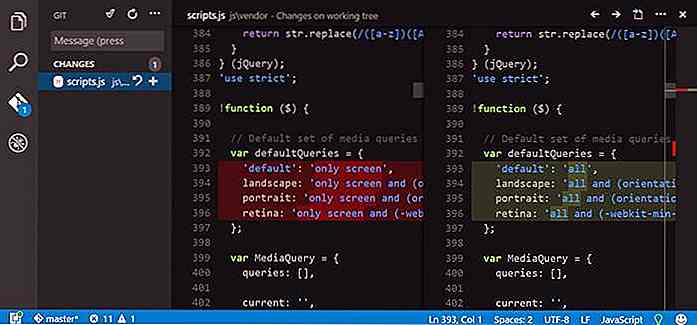
Volg wijzigingen Wanneer u doorgaat met uw werk, als u niet zeker weet hoe de huidige versie zich verhoudt tot uw laatste commit, kunt u snel de verschillen controleren. In de Git View hoeft u alleen maar te dubbelklikken op het bestand dat u wilt analyseren en de VS-code toont de huidige en vorige versies naast elkaar, zodat u ze snel kunt vergelijken .
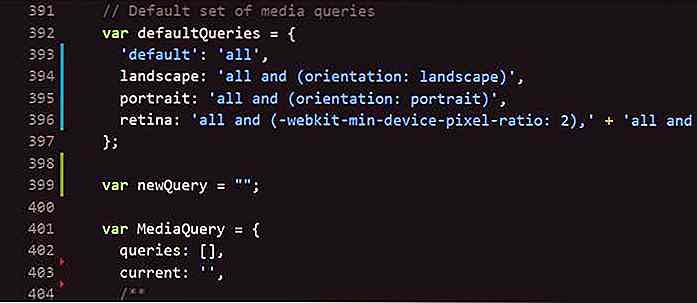
 Wanneer u spreekt over de volgende wijzigingen, is het ook belangrijk om te weten over de gootindicatoren van Visual Studio Code die de wijzigingen annoteren in vergelijking met uw vorige commit, zelfs als de weergave naast elkaar niet open is. VS Code gebruikt 3 soorten gootindicatoren :
Wanneer u spreekt over de volgende wijzigingen, is het ook belangrijk om te weten over de gootindicatoren van Visual Studio Code die de wijzigingen annoteren in vergelijking met uw vorige commit, zelfs als de weergave naast elkaar niet open is. VS Code gebruikt 3 soorten gootindicatoren :- een rode driehoek voor elke regelverwijdering
- een groene balk voor elke regel toevoeging
- een blauwe balk voor elke lijnwijziging
 Maak filialen
Maak filialen Met Git kun je tegelijkertijd aan verschillende takken werken. Dit is niet alleen goed voor het experimenteren met nieuwe oplossingen, maar kan teamwork ook aanzienlijk vergemakkelijken, waarbij ontwikkelaars op verschillende locaties kunnen werken (dit is echter niet verplicht, omdat ze ook in dezelfde branche kunnen blijven).
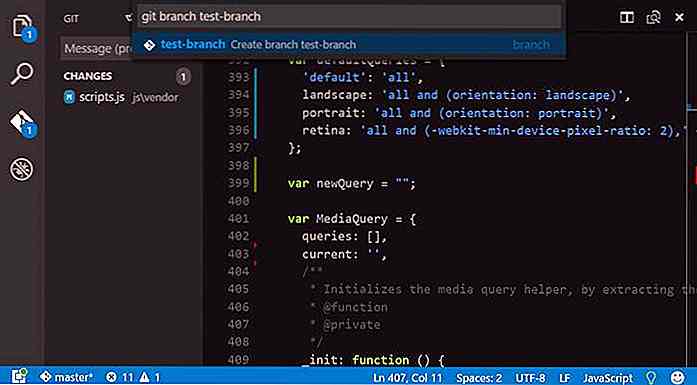
In Visual Studio Code kun je nieuwe branches maken door het Quick Open-palet te openen door op Ctrl + P (Cmd + P op Mac) te drukken en vervolgens de opdracht git branch in de invoerbalk te typen. U moet ook de naam van uw nieuwe branch toevoegen aan het einde van de opdracht.
Omdat de naam van de nieuwe branch in ons voorbeeld test-branch, zal ik de git branch test-branch opdracht gebruiken, maar u kunt elke andere naam gebruiken. Aan de linkerkant van de statusbalk (blauwe balk onderaan het scherm) kunt u altijd snel zien naar welke branche u momenteel aan het werken bent. Op de onderstaande schermafbeelding ziet u dat ik me momenteel op de hoofdtak bevindt.
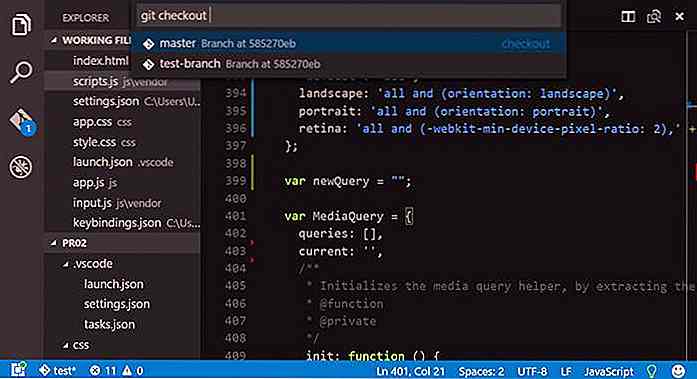
 Afrekenen vestigingen
Afrekenen vestigingen Om tussen takken te schakelen, typt u git checkout in het Quick Open palet (Ctrl + P / Cmd + P), en u kunt kiezen uit uw beschikbare branches. Op de onderstaande schermafbeelding kun je zien vanuit de statusbalk die ik momenteel op de tak ben genaamd test (ik heb deze gemaakt na de test-branch ), en als ik wil verhuizen naar een andere branch, kan ik nu selecteren uit de master en test-branch filiaaltakken.
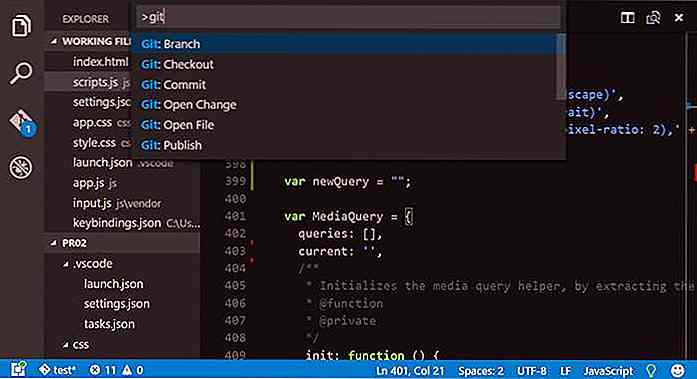
 Gebruik Git-opdrachten in het opdrachtenpalet
Gebruik Git-opdrachten in het opdrachtenpalet Je hebt ook toegang tot Git-opdrachten vanuit het opdrachtenpalet (F1 op Windows en Linux, Shift + Cmd + P op Mac). U hoeft niets anders te doen, typ gewoon de opdracht Git in het opdrachtpalet en u krijgt een vervolgkeuzelijst met de beschikbare opdrachten waaruit u snel kunt kiezen.
 Git-bewerkingen geavanceerd
Git-bewerkingen geavanceerd Tot nu toe hebben we gekeken hoe we basis-Git-bewerkingen in Visual Studio Code kunnen gebruiken om ons werk bij te houden. VS Studio Code heeft ook geavanceerde Git-functies, zoals het beheren van opslagplaatsen op afstand, het samenvoegen van conflicten, en u kunt zelfs VS Code configureren als uw externe Git-editor.
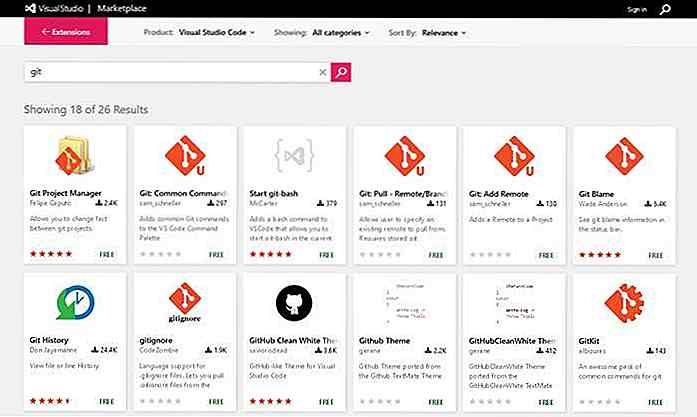
De Visual Studio Code Marketplace bevat ook Git-gerelateerde extensies die uw Git-workflow nog professioneler kunnen maken.
 Zelf vond ik de extensie Git History erg handig, want het maakt het mogelijk om snel naar de details van elke commit te kijken en om elke vorige twee commits naast elkaar te vergelijken. Je kunt ook lezen op de extensie Git History in mijn vorige artikel over VS Code-extensies voor front-end ontwikkelaars.
Zelf vond ik de extensie Git History erg handig, want het maakt het mogelijk om snel naar de details van elke commit te kijken en om elke vorige twee commits naast elkaar te vergelijken. Je kunt ook lezen op de extensie Git History in mijn vorige artikel over VS Code-extensies voor front-end ontwikkelaars.

React.js Explorer toevoegen aan Chrome met React Developer Tools
Elke webontwikkelaar moet al kennis hebben van de verbazingwekkende Chrome-ontwikkelaarstools . Deze functie is rechtstreeks in Chrome ingebouwd en laat ontwikkelaars pagina's inspecteren en elementen rechtstreeks vanuit de browser bewerken of verwijderen .Het is ongelooflijk krachtig en het is de beste manier om pagina-gedrag te bestuderen, zoals latency, paginabronnen, of console-opdrachten uit te voeren

6 Android-apps om meerdere gebruikersaccounts op hetzelfde apparaat te beheren
Voorlopig kunnen we maar één account gebruiken op onze favoriete sociale netwerken en berichten-apps. Zelfs als we twee simkaarten op een dual-simkaart-telefoon hebben, is het niet mogelijk om twee verschillende WhatsApp-accounts, Facebook-accounts, WeChat-accounts of zelfs Clash of Clan-accounts te registreren en te gebruiken.T