nl.hideout-lastation.com
nl.hideout-lastation.com
React.js Explorer toevoegen aan Chrome met React Developer Tools
Elke webontwikkelaar moet al kennis hebben van de verbazingwekkende Chrome-ontwikkelaarstools . Deze functie is rechtstreeks in Chrome ingebouwd en laat ontwikkelaars pagina's inspecteren en elementen rechtstreeks vanuit de browser bewerken of verwijderen .
Het is ongelooflijk krachtig en het is de beste manier om pagina-gedrag te bestuderen, zoals latency, paginabronnen, of console-opdrachten uit te voeren.
Het team van Facebook heeft de React.js- bibliotheek gemaakt, die een laag abstraheert voor ontwikkelaars van een frontend om bepaalde UI-elementen opnieuw te gebruiken .
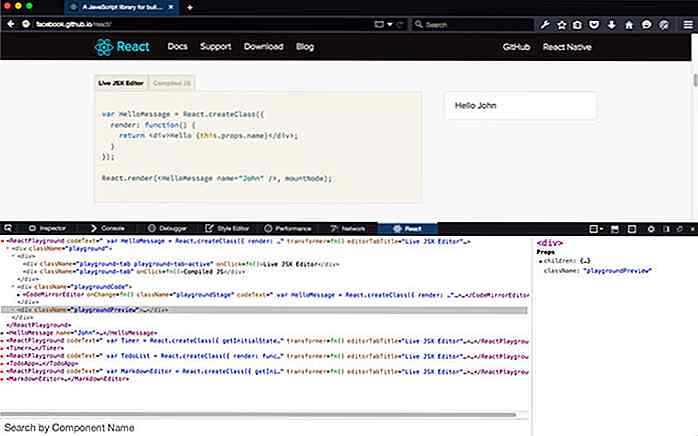
En nu kunt u met React Developer Tools deze elementhiërarchieën inspecteren en ze direct op de pagina bewerken .
 Dit is een volledig gratis extensie en het is ontwikkeld door de mensen op Facebook, dus je weet dat het van goede kwaliteit is.
Dit is een volledig gratis extensie en het is ontwikkeld door de mensen op Facebook, dus je weet dat het van goede kwaliteit is.Je kunt ook de verschillende toestanden en de paden van objectbomen bestuderen, inclusief welke elementen boven en onder andere elementen zijn.
In de zijbalk kunt u bladeren door rekwisieten en toestanden waarmee u het gedrag van andere elementen in dezelfde boom kunt bestuderen. Dit is eigenlijk een geweldige plug-in voor nieuwere React-gebruikers omdat het hen kan helpen meer over de bibliotheek te begrijpen.
Natuurlijk omvat dit ook eventuele gebeurtenislisteners die de status van een bepaald onderdeel kunnen wijzigen. En met de broodkruim op de bodem kunt u gemakkelijk door ouder / kindelementen bladeren.
Dit is verre van het perfecte React-hulpmiddel. Maar het maakt uw taak een stuk eenvoudiger als u vanaf het begin dynamische applicaties bouwt .
Het is volledig open-sourced met een officiële GitHub repo onderhouden door Facebook en regelmatig bijgewerkt.
 U kunt deze Chrome-extensie installeren voor elke versie van Chrome . Of, als u Firefox gebruikt, kunt u de FF-add-on bekijken die FireFox v38 en hoger ondersteunt. Tot nu toe heb ik geen ondersteuning voor Safari / Opera-gebruikers gezien, maar het is een open source-extensie, dus dit kan in de nabije toekomst komen.
U kunt deze Chrome-extensie installeren voor elke versie van Chrome . Of, als u Firefox gebruikt, kunt u de FF-add-on bekijken die FireFox v38 en hoger ondersteunt. Tot nu toe heb ik geen ondersteuning voor Safari / Opera-gebruikers gezien, maar het is een open source-extensie, dus dit kan in de nabije toekomst komen.

10 duurste overnames in recente technische geschiedenis
Er zijn veel redenen waarom technische overnames plaatsvinden : talent verwerven, een stijgende concurrent sluiten, toegang krijgen tot en eigendom zijn van octrooien, apparatuur, technologieën, enz. En op zijn minst is het geweldig voer voor de media. Deze overnames komen meestal met een flink prijskaartje, maar de waarheid is dat niet alle van hen een goede ROI hebben .

Bootstrap 3 gebruiken met Sass
Bootstrap wordt geleverd met Responsive Grids en enkele algemene webcomponenten die we kunnen ophalen om snel een responsieve website te bouwen . Als je onze vorige berichten op Bootstrap hebt gezien, weet je waarschijnlijk dat Bootstrap-stijlen zijn samengesteld met LESS.Hoewel LESS krachtiger is geworden met nieuwe functies die zijn geïntroduceerd in versie 1.