nl.hideout-lastation.com
nl.hideout-lastation.com
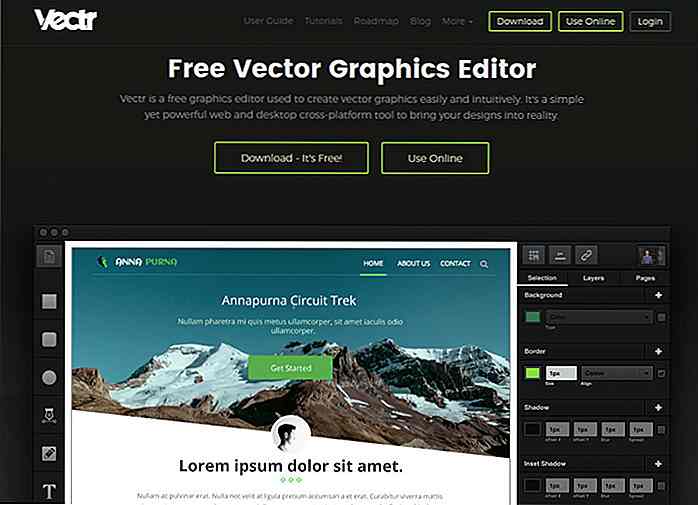
Vectr biedt gratis grafische editor voor browser en desktop
Hoe vaak wilt u een snel vectorpictogram of eenvoudig interfaceontwerp maken? Dit is veel eenvoudiger met een programma als Sketch, maar alle goede ontwerpsoftware kost ook geld.
Gelukkig is er een nieuw kind in de buurt met de naam Vectr en het neemt de ontwerpwereld stormenderhand in gebruik. Het is helemaal gratis en je kunt alles ontwerpen van websites tot advertenties afdrukken en zelfs aangepaste pictogrammen . Bovendien is er bijna geen leercurve en als je enige achtergrondkennis hebt in vectorontwerp, haal je dit met weinig moeite op.
Vectr werkt in de browser en heeft een desktop-app die u kunt downloaden om lokaal te worden uitgevoerd. Het is het beste van beide werelden en voor een gratis programma komt het met veel.
 Terwijl u online werkt, kunt u een aangepaste URL genereren voor uw documenten en delen voor live samenwerking . Dit is een beetje zoals InVision, maar het is gratis en vooral gericht op vectorwerk.
Terwijl u online werkt, kunt u een aangepaste URL genereren voor uw documenten en delen voor live samenwerking . Dit is een beetje zoals InVision, maar het is gratis en vooral gericht op vectorwerk.Alles wat u online maakt, wordt automatisch opgeslagen en opgeslagen in de cloud . Dit betekent dat u vanaf elke computer aan uw vectorprojecten kunt werken en uw voortgang kunt opslaan terwijl u werkt.
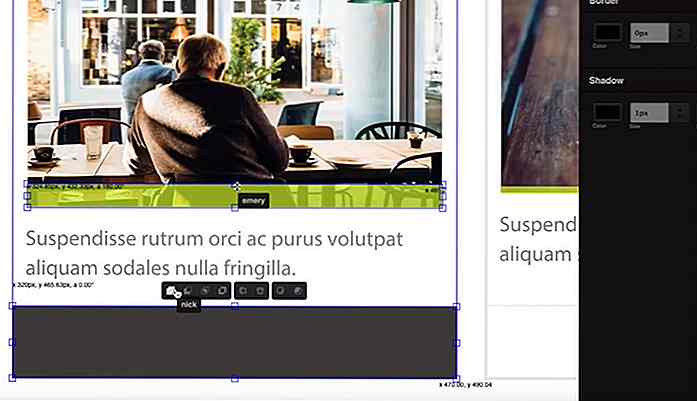
Het maakt het leveren ook een stuk eenvoudiger als u definitieve ontwerpen via de browser kunt delen . Met zo'n eenvoudige leercurve kunnen managers en producenten eenvoudig in bestanden springen en aanpassingen gaan maken.
 Elk Vectr-bestand heeft zijn eigen versiecontrolesysteem, zodat u eenvoudig wijzigingen in eerdere versies kunt terugdraaien . En elk bestand ondersteunt annotaties en opmerkingen die ontwerpers helpen hun wijzigingen te organiseren.
Elk Vectr-bestand heeft zijn eigen versiecontrolesysteem, zodat u eenvoudig wijzigingen in eerdere versies kunt terugdraaien . En elk bestand ondersteunt annotaties en opmerkingen die ontwerpers helpen hun wijzigingen te organiseren.Alles wat u doet, kan online worden opgeslagen en zelfs worden gedeeld in een openbare verzameling bronnen . Dit helpt de community en biedt door de gebruiker gemaakte sjablonen voor nieuwe Vectr-gebruikers. De VectR-interface is ook eenvoudig aan te passen met plug-ins van andere gebruikers of plug-ins die u zelf met de canvas-API maakt.
Je kunt een beetje dieper graven met de aangepaste zelfstudies van Vectr voor iedereen, ongeacht de achtergrond. De site heeft ook een gratis gebruikershandleiding die een zeer voorzichtige kennismaking met de interface biedt.
En als je nog steeds niet zeker weet waarom Vectr zo geweldig is, bekijk dan de demo-video van 2 minuten hieronder.

Creatieve manieren waarop mensen omgaan met hun kapotte telefoonschermen
Met alle innovatie die naar smartphones is gegaan, zijn de schermen verre van onoverwinnelijk. Een gebarsten scherm op je mobiel kan je gemakkelijk een paar honderd dollar terugbrengen, afhankelijk van de beschikbaarheid van het scherm en de geschoolde arbeid die nodig is om het te vervangen. Mogelijk kunt u uw telefoon ook een tijdje niet gebruiken terwijl het nieuwe scherm is geplaatst

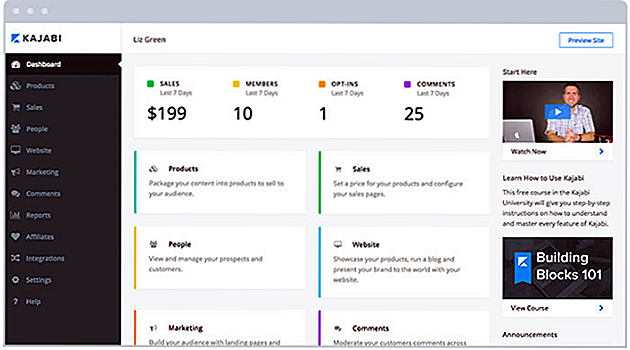
Beheer en promotie van uw online cursussen
De e-learningmarkt heeft de afgelopen 5 jaar een gigantische groei laten zien. Van studenten en thuisblijvers tot gepensioneerden en zelfs reguliere werknemers van het bedrijf, miljoenen mensen zijn nu afhankelijk van online cursussen om hun vaardigheden op te voeren.Gaand met de trend, doen veel geleerde personen mee aan de e-learning-bandwagon als een leraar of mentor en delen ze hun kennis met online-leerlingen