nl.hideout-lastation.com
nl.hideout-lastation.com
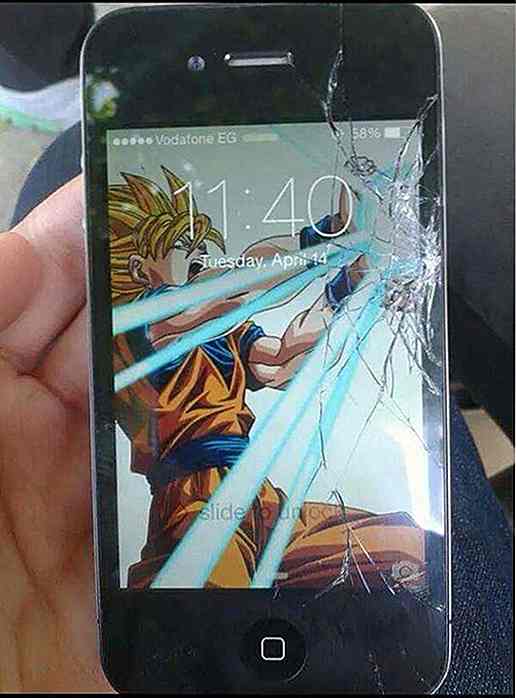
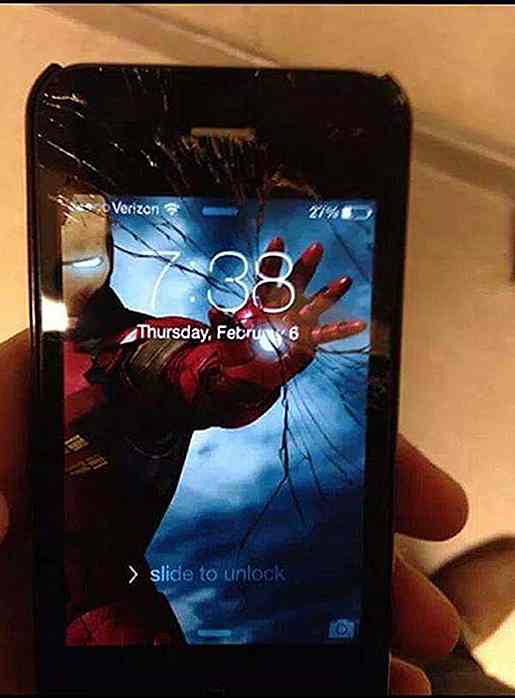
Creatieve manieren waarop mensen omgaan met hun kapotte telefoonschermen
Met alle innovatie die naar smartphones is gegaan, zijn de schermen verre van onoverwinnelijk. Een gebarsten scherm op je mobiel kan je gemakkelijk een paar honderd dollar terugbrengen, afhankelijk van de beschikbaarheid van het scherm en de geschoolde arbeid die nodig is om het te vervangen. Mogelijk kunt u uw telefoon ook een tijdje niet gebruiken terwijl het nieuwe scherm is geplaatst. Bummer.
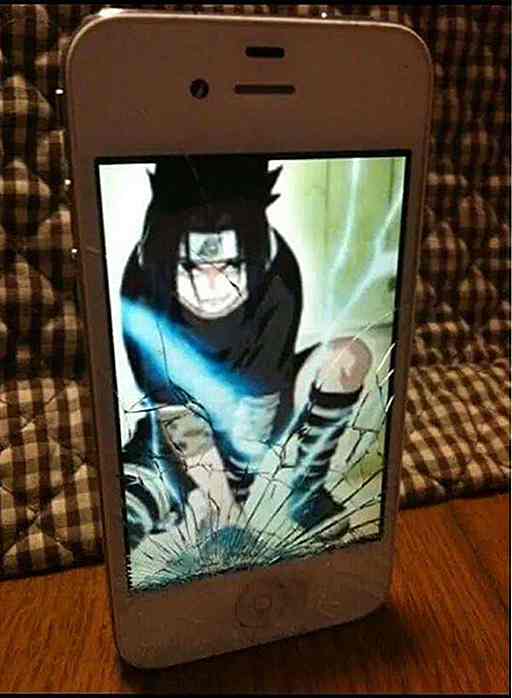
Er is echter een alternatief waar je voor kunt kiezen. Ga voor je gebroken scherm en geniet ervan met slim geplaatste achtergronden. Hier zijn enkele voorbeelden om u te laten zien wat we bedoelen.






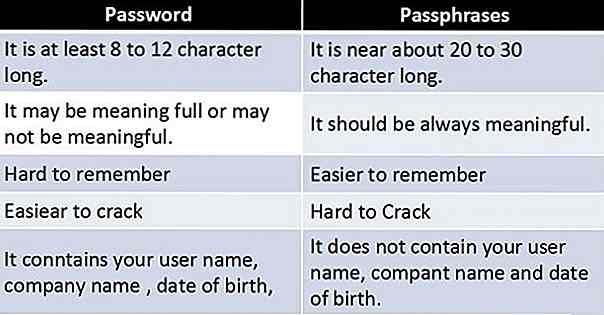
![Verschillen tussen startups en MNC [PIC]](http://hideout-lastation.com/img/tech-design-tips/373/differences-between-startups.jpg)
Verschillen tussen startups en MNC [PIC]
Iedereen vroeg zich af hoe het is om in een startup te werken en hoe anders de ervaring zou zijn dan werken in een reguliere multinational? Afgezien van de regels en voorschriften die MNC's gebruiken om te eten, te ademen en te slapen, zijn er tal van verschillen die het vet van de gevestigde scheidt

Welk advies zou je je jongere zelf geven?
Ik las een artikel waarin Dropbox-directeur Jeff Houston zijn 5 favoriete sollicitatiegesprek-vragen opsomde. Een van de vragen was: als je 10 jaar geleden in staat was om jezelf neer te leggen, welk advies zou je dan aan je jongere zelf geven?Het zou oneerlijk zijn om van een geïnterviewde te verwachten dat hij dit ter plaatse kan beantwoorden.