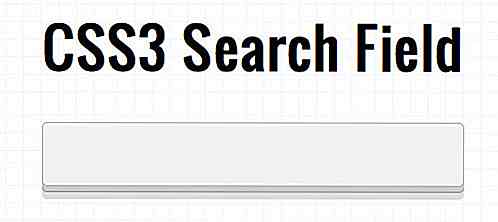
Om de grote doos rondom het formulier te maken, zullen we stijlen aan het formulier toevoegen
met de ID van
#main . Uit de onderstaande code ziet u dat de doos een breedte van 400px en een hoogte van 50px heeft gekregen.
#main {width: 400px; hoogte: 50px; achtergrond: # f2f2f2; opvulling: 6px 10px; rand: 1px vast # b5b5b5; -moz-border-radius: 5px; -webkit-border-radius: 5px; grensradius: 5px; -moz-box-shadow: inzet 0 0 3px rgba (255, 255, 255, 0.8), inzet 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 #dfdede; -webkit-vak-schaduw: inzet 0 0 3px rgba (255, 255, 255, 0.8), inzet 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 #dfdede; vakschaduw: inzet 0 0 3px rgba (255, 255, 255, 0.8), inzet 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 # dfdede; } Het belangrijke stuk code hier is de grensradiusverklaring en de doosschaduwverklaring. Voor het maken van afgeronde hoeken hebben we de CSS3-grensradiusverklaring gebruikt, "-moz-" en "-webkit-" browser-voorvoegsels zijn gebruikt om ervoor te zorgen dat dit werkt in gekko en webkit-gebaseerde browsers. De box shadow-verklaringen kunnen een beetje verwarrend lijken, maar het is eigenlijk heel simpel.
vakschaduw: inzet 0 0 3px rgba (255, 255, 255, 0.8), inzet 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 # dfdede;
Uitleg: Hier geeft het trefwoordinvoegsel aan of de schaduw zich in de doos bevindt. De eerste twee nullen geven de x-offset en de y-offset aan en de 3 px geeft de vervaging aan. De volgende is de kleurdeclaratie. Ik heb hier rgba-waarden gebruikt; rgba staat voor rood groen blauw en alpha (opacity). De 4 waarden binnen de haakjes geven dus de hoeveelheid rood, groen, blauw en de alpha (opaciteit) aan. U zult opmerken dat 5 sets schaduwverklaringen bij elkaar zijn geslagen. Dit kan gedaan worden door ze te scheiden met een komma. De eerste twee schaduwen definiëren het witte "binnengloed" -effect en de volgende daar geven de doos een solide / dikke aanblik.
Speel rond met deze waarden om te begrijpen hoe het werkt.
Voorbeeld

3. Styling van het invoerveld
Nu het vakje compleet is, gaan we verder met het stylen van het invoerveld.
invoer [type = "tekst"] {float: links; breedte: 230 px; opvulling: 15px 5px 5px 5px; margin-top: 5px; marge links: 3px; rand: 1px vast # 999999; -moz-border-radius: 5px; -webkit-border-radius: 5px; grensradius: 5px; -moz-box-shadow: inzet 0 5px 0 #ccc, inzet 0 6px 0 # 989898, inzet 0 13px 0 #dfdede; -webkit-vak-schaduw: inzet 0 5px 0 #ccc, inzet 0 6px 0 # 989898, inzet 0 13px 0 #dfdede; vakschaduw: inzet 0 5px 0 #ccc, inzet 0 6px 0 # 989898, inzet 0 13px 0 #dfdede; } De stijlen die zijn gedeclareerd voor het invoerveld zijn vrij gelijkaardig aan de stijlen die zijn gedeclareerd voor de grote box #main . We hebben dezelfde randradius (5px) gebruikt. Nogmaals, er zijn meerdere doosschaduwen neergeslagen.
vakschaduw: inzet 0 5px 0 #ccc, inzet 0 6px 0 # 989898, inzet 0 13px 0 #dfdede;
Uitleg: U zult opmerken dat deze keer de schaduwwaas op 0 is gehouden om een scherpe schaduw te verkrijgen en een verticale offset van 5px wordt gebruikt. In de opeenvolgende declaraties is de onscherpte op 0px gehouden, maar de kleur en de y-offset zijn gewijzigd. Nogmaals, speel rond met deze waarden om verschillende resultaten te verkrijgen.
Voorbeeld

4. Styling van de submit-knop
Laten we de zoekknop stijlen.
input [type = "submit"]. solid {float: left; cursor: pointer; breedte: 130 px; opvulling: 8px 6px; marge links: 20 px; achtergrondkleur: # f8b838; kleur: rgba (134, 79, 11, 0, 8); text-transform: hoofdletters; lettertype: vet; rand: 1px vast # 99631d; -moz-border-radius: 5px; -webkit-border-radius: 5px; grensradius: 5px; tekstschaduw: 0 1px 2px rgba (255, 255, 255, 0.7), 0 -1px 0 rgba (64, 38, 5, 0.9); -moz-box-shadow: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 #ccc; -webkit-vak-schaduw: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 #ccc; vakschaduw: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 # ccc; -webkit-overgang: achtergrond 0, 2s gemak; } Afgezien van de kleuren, heeft de zoekknop meestal dezelfde stijlen als die van de buitenste doos. Soortgelijke grensradius en doosschaduwen zijn gebruikt op de knop. De nieuwe functie die is geïntroduceerd, is de text-shadow .
tekstschaduw: 0 1px 2px rgba (255, 255, 255, 0.7), 0 -1px 0 rgba (64, 38, 5, 0.9);
Verklaring: In de text-shadow zijn de eerste drie numerieke waarden respectievelijk de x-offset, y-offset en de vervaging. De rgba-waarden geven de schaduwkleur aan. In de volgende reeks declaraties (gescheiden door een komma) krijgt de y-offset een waarde van -1. Dit wordt gedaan om de tekst een "innerlijke schaduw" -effect te geven. De status zweven / focus van de knop Verzenden heeft verschillende waarden voor achtergrondkleur en schaduwen.
Voorbeeld

"Actieve" status voor knop
De actieve status van de knop heeft iets meer wijzigingen. Hierin heb ik de knop een absolute positie en een 'top' waarde van 5px gegeven. Dit is gedaan om het een natuurlijker uiterlijk te geven, zodat het voelt dat de knop met 5 pixels naar beneden is gedrukt. Andere wijzigingen in de actieve status zijn die van achtergrondkleur en schaduwen. Merk op dat ik de y-offset van de schaduwen heb verminderd om het een 'ingedrukt' uiterlijk te geven. Hier is de code voor de actieve status van de verzendknop:
input [type = "submit"]. solid: active {background: # f6a000; positie: relatief; top: 5px; rand: 1px vast # 702d00; -moz-box-shadow: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 #ccc; -webkit-vak-schaduw: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 #ccc; vakschaduw: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 # ccc; } De complete (CSS) code
Hiermee is ons zoekveld voltooid. We hebben een flink aantal van de nieuwe CSS3-functies gebruikt. Hier is de volledige CSS en HTML van dit zoekveld.
#main {width: 400px; hoogte: 50px; achtergrond: # f2f2f2; opvulling: 6px 10px; rand: 1px vast # b5b5b5; -moz-border-radius: 5px; -webkit-border-radius: 5px; grensradius: 5px; -moz-box-shadow: inzet 0 0 3px rgba (255, 255, 255, 0.8), inzet 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 #dfdede; -webkit-vak-schaduw: inzet 0 0 3px rgba (255, 255, 255, 0.8), inzet 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 #dfdede; vakschaduw: inzet 0 0 3px rgba (255, 255, 255, 0.8), inzet 0 2px 2px rgba (255, 255, 255, 1), 0 5px 0 #ccc, 0 6px 0 # 989898, 0 13px 0 # dfdede; } invoer [type = "tekst"] {float: links; breedte: 230 px; opvulling: 15px 5px 5px 5px; margin-top: 5px; marge links: 3px; rand: 1px vast # 999999; -moz-border-radius: 5px; -webkit-border-radius: 5px; grensradius: 5px; -moz-box-shadow: inzet 0 5px 0 #ccc, inzet 0 6px 0 # 989898, inzet 0 13px 0 #dfdede; -webkit-vak-schaduw: inzet 0 5px 0 #ccc, inzet 0 6px 0 # 989898, inzet 0 13px 0 #dfdede; vakschaduw: inzet 0 5px 0 #ccc, inzet 0 6px 0 # 989898, inzet 0 13px 0 #dfdede; } input [type = "submit"]. solid {float: left; cursor: pointer; breedte: 130 px; opvulling: 8px 6px; marge links: 20 px; achtergrondkleur: # f8b838; kleur: rgba (134, 79, 11, 0, 8); text-transform: hoofdletters; lettertype: vet; rand: 1px vast # 99631d; -moz-border-radius: 5px; -webkit-border-radius: 5px; grensradius: 5px; tekstschaduw: 0 1px 2px rgba (255, 255, 255, 0.7), 0 -1px 0 rgba (64, 38, 5, 0.9); -moz-box-shadow: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 #ccc; -webkit-vak-schaduw: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 #ccc; vakschaduw: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 5px 0 # b8882a, 0 6px 0 # 593a11, 0 13px 0 # ccc; -webkit-overgang: achtergrond 0, 2s gemak; } input [type = "submit"]. solid: hover, input [type = "submit"]. solid: focus {background: # ffd842; -moz-box-shadow: inzet 0 0 3px rgba (255, 255, 255, 0.9), inzet 0 2px 1px rgba (255, 250, 76, 0.8), 0 5px 0 # d8a031, 0 6px 0 # 593a11, 0 13px 0 #ccc; -webkit-vak-schaduw: inzet 0 0 3px rgba (255, 255, 255, 0.9), inzet 0 2px 1px rgba (255, 250, 76, 0.8), 0 5px 0 # d8a031, 0 6px 0 # 593a11, 0 13px 0 #ccc; vakschaduw: inzet 0 0 3px rgba (255, 255, 255, 0.9), inzet 0 2px 1px rgba (255, 250, 76, 0.8), 0 5px 0 # d8a031, 0 6px 0 # 593a11, 0 13px 0 # ccc; } invoer [type = "submit"]. solid: active {background: # f6a000; positie: relatief; top: 5px; rand: 1px vast # 702d00; -moz-box-shadow: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 #ccc; -webkit-vak-schaduw: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 #ccc; vakschaduw: inzet 0 0 3px rgba (255, 255, 255, 0.6), inzet 0 1px 2px rgba (255, 255, 255, 0.7), 0 3px 0 # b8882a, 0 4px 0 # 593a11, 0 8px 0 # ccc; } Ik hoop dat je deze tutorial leuk vond. Voel je vrij om met deze functies te experimenteren en vergeet niet om je gedachten te delen.
Noot van de redacteur: dit bericht is geschreven door Bharani M voor Hongkiat.com. Bharani is een ontwerper / ontwikkelaar uit New Delhi, India.

9 (Meer) manieren om geblokkeerde websites te openen
Er zijn veel redenen waarom autoriteiten de toegang tot bepaalde websites blokkeren. Sommige werkplekken kunnen sociale mediasites of toegang tot uw persoonlijke e-mail blokkeren. Je kunt ook blokken tegenkomen op je universiteit, hogeschool of school.Als u zich in deze situatie bevindt en een tijdelijke oplossing zoekt, kunt u een aanvraag indienen om dit blok te overwinnen, maak u geen zorgen, we hebben 9 manieren die u kunt proberen
(Technische en ontwerptips)

Mass Find & Replace WordPress Databases - The Easy Way
Er zijn verschillende gelegenheden waarbij we URL's in onze WordPress-websitedatabase moeten wijzigen . Dit moeten we bijvoorbeeld doen na het migreren van een WordPress-database van de ene site, bijvoorbeeld van de externe productiesite van http://acme.com naar de http://acme.dev lokale ontwikkelingswebsite op onze computer
(Technische en ontwerptips)
 nl.hideout-lastation.com
nl.hideout-lastation.com