nl.hideout-lastation.com
nl.hideout-lastation.com
Geavanceerde checkbox-styling met CSS-raster
De CSS Grid Layout Module kan niet alleen een mammoet van een lay-outprobleem oplossen, maar ook enkele goede oude mulische problemen waar we al lang mee te maken hebben, zoals het stylen van een checkboxlabel .
Hoewel er een relatief eenvoudige methode is om het label te stijlen wanneer het na het selectievakje wordt weergegeven, is het niet zo eenvoudig wanneer het label ervoor verschijnt.
Selectievakje stylen zonder CSS-raster
Het stylen van een label na een selectievakje is iets wat wij als ontwikkelaars al hebben gedaan sinds we er ergens over hebben gelezen. Deze techniek is een van de belangrijkste en oude voorbeelden van de krachtige dynamiek die CSS kan bezitten.
Hier is de code die u misschien al kent, die een label na een aangevinkt selectievakje plaatst :
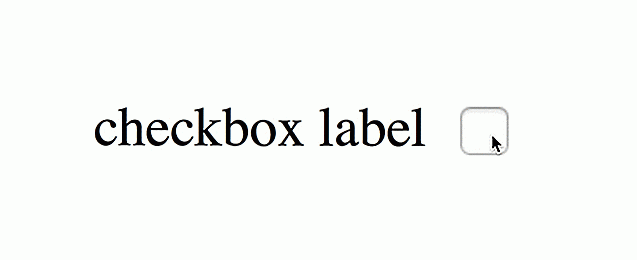
invoer: aangevinkt + label {/ * style me * /} Een opgemaakt label na een selectievakje kan er als volgt uitzien (u kunt echter ook andere stijlregels gebruiken):
 De bovenstaande CSS-code maakt gebruik van de aangrenzende broer / zus-combinator gemarkeerd met de
De bovenstaande CSS-code maakt gebruik van de aangrenzende broer / zus-combinator gemarkeerd met de + -toets. Wanneer een selectievakje zich in de :checked status bevindt, kan een element erna (meestal een label) op deze manier worden gestileerd.Zo'n simpele en effectieve techniek! Wat zou er mis kunnen gaan? Niets, totdat u het label vóór het selectievakje wilt weergeven .
De aangrenzende broer / zus-combinator selecteert het volgende element ; dit betekent dat het label na het selectievakje in de HTML-broncode moet komen.
Dus om een label vóór het bijbehorende selectievakje op het scherm weer te geven, kunnen we het niet alleen vóór het selectievakje in de broncode verplaatsen, omdat een vorige broer / zus-kiezer niet in CSS bestaat .
Dit laat maar één optie over: het verplaatsen van het selectievakje en het label met behulp van transform of position of margin of een andere CSS-eigenschap met een soort telekinetisch vermogen, zodat het label links van het selectievakje op het scherm verschijnt.
Problemen met de traditionele methode
Er is niets belangrijk mis met de bovengenoemde techniek, maar het kan in bepaalde gevallen inefficiënt zijn . Ik bedoel gevallen waarin de herschikte posities van het selectievakje en het label niet meer werken.
Denk responsief, bijvoorbeeld. U moet mogelijk het formaat van het selectievakje wijzigen of het vak verplaatsen op basis van het apparaat waarop het wordt weergegeven. Wanneer dat gebeurt, moet u het label ook verplaatsen, omdat er geen automatische aanpassing aan het label plaatsvindt in reactie op de herpositionering / wijziging van het formaat van het selectievakje.
We kunnen dit nadeel elimineren als we alleen een goede indeling voor het selectievakje en het label kunnen bieden, in plaats van ze ruwweg op de pagina te plaatsen.
Maar voor bijna alle indelingssystemen, zoals tabellen of kolommen, moet u het label vóór het selectievakje in de broncode toevoegen om het op dezelfde manier op het scherm te laten lijken. Dat is iets dat we niet willen doen omdat de volgende elementselector op het label niet meer werkt.
CSS Grid is daarentegen een opmaaksysteem dat niet afhankelijk is van de plaatsing / volgorde van elementen in de broncode .
De herschikkingsmogelijkheden van de rasterlayout hebben opzettelijk alleen invloed op de visuele weergave, waardoor spraakvolgorde en navigatie op basis van de bronvolgorde blijven bestaan. Hierdoor kunnen auteurs de visuele presentatie manipuleren terwijl de bronvolgorde intact blijft ... - CSS Grid Layout Module Level 1, W3C
Het CSS-raster is dus een ideale oplossing om het label dat vóór het selectievakje verschijnt, op te maken .
Checkbox-styling met CSS Grid
Laten we beginnen met de HTML-code. De volgorde van het selectievakje en label blijft hetzelfde als voorheen. We voegen ze allebei toe aan een raster.
De bijbehorende CSS is als volgt:
#cbgrid {weergave: raster; rooster-sjabloon-gebieden: "links rechts"; breedte: 150 px; } invoer [type = selectievakje] {grid-area: right; } label {grid-area: left; } Ik zal niet ingaan op de manier waarop het CSS-raster werkt, omdat ik al een gedetailleerd artikel over het onderwerp heb geschreven, dat u hier kunt lezen. Enkele basishandelingen echter: de display: grid verandert een element in een rastercontainer, grid-area identificeert het rastergebied waartoe een element behoort en grid-template-areas vormen een rasterlay-out, bestaande uit verschillende rastergebieden.
In de bovenstaande code zijn er twee rastergebieden : "left" en "right" . Ze vormen twee kolommen van een rasterrij . Het selectievakje hoort bij het gedeelte "right" en het label bij "left" . Zo zien ze er op het scherm uit :
 Omdat we de relatieve plaatsing van het selectievakje en het label in de broncode niet hebben gewijzigd, kunnen we nog steeds de aangrenzende broer / zus-combinator gebruiken :
Omdat we de relatieve plaatsing van het selectievakje en het label in de broncode niet hebben gewijzigd, kunnen we nog steeds de aangrenzende broer / zus-combinator gebruiken : invoer: aangevinkt + label {/ * style me * /} Merk op dat een roosteritem altijd wordt geblokkeerd ; het verschijnt met een omringende doos die als de doos van het net-niveau wordt bekend . Als je dat niet wilt, bijvoorbeeld voor een label, leg je een wrapper op dat item (wikkel het in een ander element) en draai je dat wrapper in het rastergebied .
Dat is het, mensen. CSS-grid helpt je hopelijk om de lay-outs van die brutale selectievakjes te bepalen.

10 nuttige tips en trucs voor Instagram die u moet weten
De populaire app voor het delen van foto's, Instagram, heeft veel veranderingen ondergaan en de meest recente is de Instagram-video. Naarmate meer gebruikers zich aanmelden en er meer apps worden gemaakt, zullen er zeker meer wijzigingen zijn. Het bijhouden van deze wijzigingen kan enige tijd duren, daarom hebben we 10 tips en trucs verzameld die je misschien handig vindt op Instagram

Visualiseer uw kleurenpaletten online met Speculo
Het typische ontwerpproces van een mockup kan een hele opgave zijn. U moet bladeren tussen Photoshop (of Sketch) om kleuren, lettertypen, stijlen te wijzigen en ze allemaal te vergelijken om te zien wat u het leukst vindt.Als u werkt met een tool als Speculo, kunt u kleurenpaletten dynamisch bestuderen en vergelijken, rechtstreeks in uw browser

![Achtergrondgrootte inschakelen in Internet Explorer [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/819/how-enable-background-size-internet-explorer.jpg)