nl.hideout-lastation.com
nl.hideout-lastation.com
UX in een notendop en wat User Experience Designers doen
De context van onze online interacties is de laatste tijd enorm veranderd, en in de afgelopen jaren zijn we een aanzienlijke verschuiving tegengekomen op het gebied van technologie; Informatietijdperk is vervangen door de ervaringsleeftijd .
In termen van webontwikkeling is de opmerkelijkste uiting van deze verschuiving de opkomst van een nieuw UX-ontwerp (field-user experience) .
Ontwerp van gebruikerservaringen is ontstaan uit webdesign en hoewel nog steeds te veel mensen denken dat het gewoon een nieuwe glimmende naam is voor hetzelfde oude ding, heeft UX-ontwerp inderdaad een andere mindset, een bredere methodologie en een handvol nieuwe hulpmiddelen nodig .
Omdat er een grote vraag is naar getalenteerde UX-ontwerpers, zullen we in dit artikel bekijken wat UX-ontwerp is en wat u moet weten als u er een wilt worden.
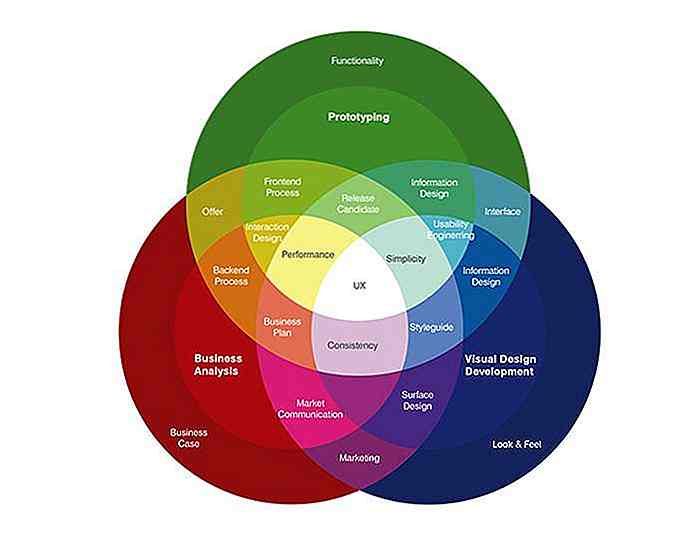
Wat is UX?
Er zijn drie concepten die vaak door elkaar worden gebruikt: gebruikersinterface, bruikbaarheid en gebruikerservaring, ongeacht of ze niet hetzelfde zijn.
Waarschijnlijk het belangrijkste om te weten is dat UX geen gebruikersinterface is ; op deze website kun je een "UX is not UI" -poster downloaden in verschillende formaten, gewoon om een herinnering voor jezelf te houden. Laten we snel een mini-glossarium van deze drie termen bekijken.
Gebruikersinterface (UI)
Een set visuele elementen waarmee gebruikers kunnen communiceren met een website of applicatie, zoals knoppen, pictogrammen, navigatie-elementen, tooltips, gebruikersprofielen, etc.
Usability
Een kwalitatieve maatstaf voor een gebruikersinterface die de effectiviteit schat. Volgens de Nielsen Norman Group wordt het gedefinieerd door 5 componenten: leerbaarheid, efficiëntie, memorabiliteit, gebruikersfouten en gebruikerstevredenheid .
Gebruikerservaring
De som van de positieve en negatieve emoties en attitudes die een product in een gebruiker oproept. Het doel van UX-ontwerp is om een zo goed mogelijk gebruikerservaringen te creëren door gelijktijdig gebruik te maken van meerdere velden, zoals visueel ontwerp (UI-ontwerp), bedrijfsanalyse, marketing, contentstrategie, gebruikerstests, engineering en andere.
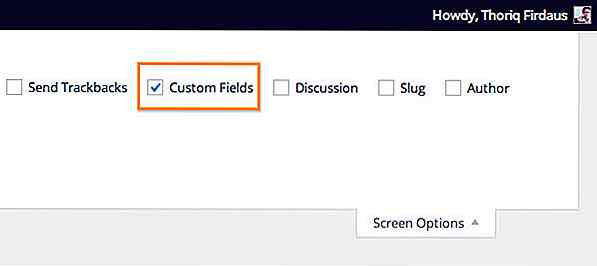
 Als u geïnteresseerd bent in hoe praktiserende UX-professionals gebruikerservaringen definiëren, heeft de User Testing Blog een geweldige functie waarin zij 15 professionals hebben gevraagd wat UX-ontwerp echt betekent .
Als u geïnteresseerd bent in hoe praktiserende UX-professionals gebruikerservaringen definiëren, heeft de User Testing Blog een geweldige functie waarin zij 15 professionals hebben gevraagd wat UX-ontwerp echt betekent .Op de onderstaande screenshot kun je een van deze definities zien, maar de andere zijn ook de moeite van het bekijken waard.
 Dus hoe UX-ontwerp verschilt van webontwerp?
Dus hoe UX-ontwerp verschilt van webontwerp? Herinner je je de tijd toen de meeste websites statisch waren? En toen begonnen dynamische websites met een tweerichtingscommunicatie te verschijnen? Hetzelfde is gebeurd op het gebied van design.
Webontwerp is meer een eenrichtingskanaal, het kunstwerk van de ontwerper, als u wilt. UX-ontwerp zet mens-computerinteractie centraal en maakt ontwerpers regelmatig hun ontwerpen analyseren en opnieuw evalueren op basis van het gemeten succes van deze tweerichtingscommunicatie.
Naast het maken van visueel aantrekkelijke ontwerpen, moeten UX-ontwerpers ook rekening houden met gebruikersbehoeften en bedrijfsdoelen . Ze moeten zich bewust zijn van de voortdurend veranderende context waarin hun ontwerp bestaat.
Taakverantwoordelijkheden en deliverables
De taakverantwoordelijkheden van een UX-ontwerper zijn niet in steen gebeiteld en zijn sterk afhankelijk van de behoeften van het specifieke bedrijf.
Kleinere organisaties kunnen op zoek naar iemand die tegelijkertijd de taken van een UI en een UX-ontwerper uitvoert (meestal geadverteerd als een UI / UX-ontwerper), terwijl grotere bedrijven het veld verder kunnen segmenteren in de rollen van UI-ontwerper, UX-ontwerper, interactieontwerper, klantervaring (CX) ontwerper en anderen.
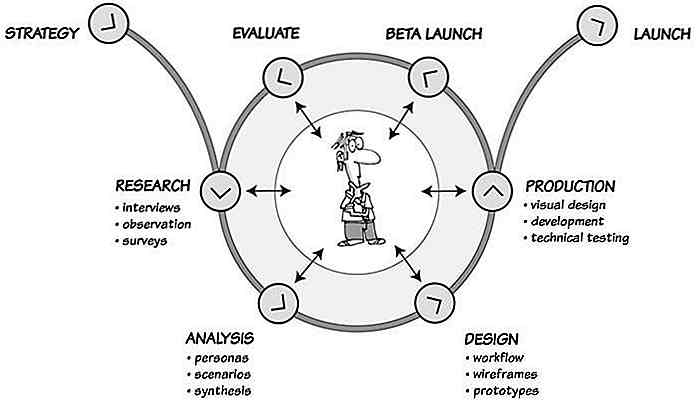
Over het algemeen is een UX-ontwerper verantwoordelijk voor de werking van het UX-proces . Volgens UX Mastery bestaat dit proces uit de volgende 5 hoofdfasen :
- Strategie Fase - deliverables: documenten met de prioriteiten, langetermijndoelen en middelen van de organisatie, en de metingen van succes
- Onderzoek (Discovery) Fase -deliverables: gebruikersinterviews, gebruikersonderzoeken, onderzoeken van concurrenten, enz.
- Analyse Fase - deliverables: persona's, scenario's, storyboards, gebruikersstroom, etc.
- Ontwerpfase - deliverables: moodboards, wireframes, mockups, prototypes, etc.
- Productie Fase - deliverables: high-fidelity ontwerp, inhoud en digitale assets
De fasen kunnen elkaar overlappen, en aangezien het de gebruiker is die de kern vormt van het UX-ontwerp, moet elke fase worden gevalideerd door relevante gebruikersfeedback, zoals usability testen, A / B-testen en andere.
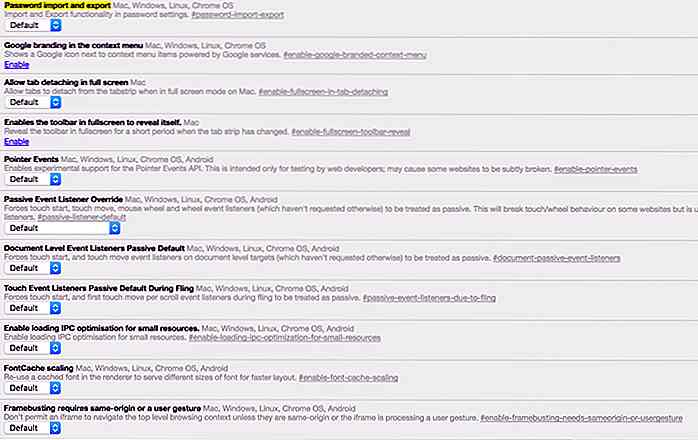
 Merk op dat veel organisaties de Agile-workflow ook in UX-ontwerp gebruiken, dus vaker wordt het UX-proces op een iteratieve manier geïmplementeerd (met frequente beta-releases).
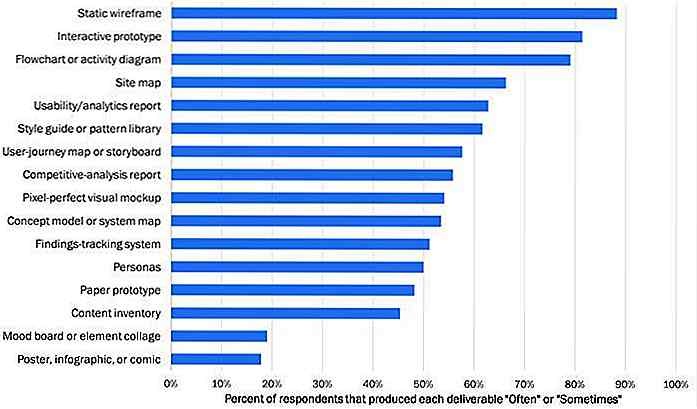
Merk op dat veel organisaties de Agile-workflow ook in UX-ontwerp gebruiken, dus vaker wordt het UX-proces op een iteratieve manier geïmplementeerd (met frequente beta-releases).In 2015 heeft The Nielsen-Norman Group een interessant onderzoek uitgevoerd onder UX-ontwerpers over de deliverables die ze regelmatig verzenden, en ze vonden een grote variëteit . U kunt de 11 meest geproduceerde UX-producten in de onderstaande tabel zien.
 Vaardigheden & kwalificaties
Vaardigheden & kwalificaties Hoewel UX-ontwerpers van verschillende achtergronden komen, zoals grafisch ontwerp, productontwerp, zaken, marketing of psychologie, bestaan er ook specifieke UX-gerelateerde graden .
Sommige vacatures vereisen bachelor (zelden master) -graden, vooral voor hogere functies, maar als je de juiste skillset en wat oefening (en een goede portfolio) als ontwerper hebt, beveilig je een UX-ontwerperjob ook zonder diploma.
Daarnaast kunt u kiezen uit vele UX-gerelateerde online cursussen waar u ook de kennis kunt opdoen die u nodig hebt.
Om een UX-ontwerper te zijn, moet u in staat zijn om verschillende hulpmiddelen te gebruiken die worden gebruikt in het UX-proces, met name ontwerp- en prototypingstoepassingen, zoals Sketch, Balsamiq, Axure, Omnigraffle, Invision of Adobe Illustrator. U hoeft ze niet allemaal te kennen, maar het is van cruciaal belang om er enkele te beheersen.
Een goed begrip van webtechnologieën en -principes, zoals ontwerpprincipes, mobiel en desktopgebruik, native app-ervaringen, webtoegankelijkheid en anderen, is ook een onmisbare vaardigheid.
Of een UX-ontwerper moet weten om te coderen of niet, is een onderwerp waarover gediscussieerd wordt, maar de meeste jobadvertenties vereisen wel een basiskennis van de front-end ontwikkeling, dwz HTML, CSS en JavaScript.
Ten slotte is user experience design een gebied waar zachte vaardigheden, zoals het oplossen van problemen, communicatie en samenwerkingsvaardigheden, ook een echte troef zijn.

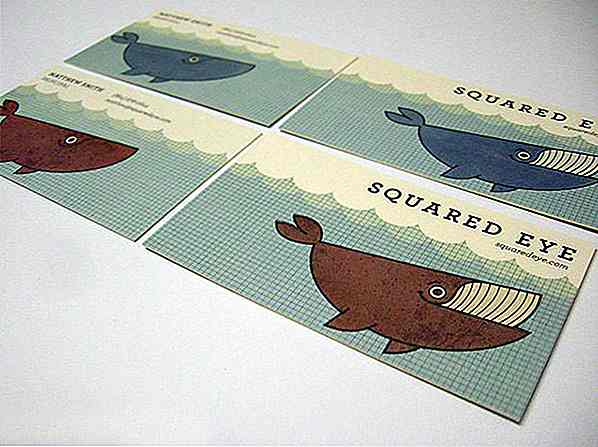
20 ontwerpen voor minimalistische en professionele visitekaartjes
Zelfs in deze tijd zijn visitekaartjes belangrijk . Ze kunnen vele doelen dienen: herinneringen, een manier om aantekeningen te maken, portfolio-showcases, een manier om kortingen aan te bieden - de mogelijkheden zijn eindeloos. In navolging van Nancy Young's geweldige artikel over het ontwerpen van visitekaartjes, dacht ik dat ik je de resultaten van mijn zoekopdracht zou laten zien tijdens het voorbereiden van mijn eigen visitekaartje

Als "Game of Thrones" -karakters uw ontwerpplanten waren
Klanten zijn de enige reden waarom een designbedrijf kan bestaan. Je moet heel veel geluk hebben of heel slim zijn om voor de perfecte set klanten te kunnen werken. In het echte leven staan de meeste ontwerpers en designfirma's echter voor een gevarieerd cliënteel, en elk van hen heeft verschillende eisen en manieren van werken.Een eenv