nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe WordPress aangepaste velden zonder plugins te creëren
WordPress heeft het voor ontwikkelaars gemakkelijk gemaakt om WordPress op zoveel verschillende manieren aan te passen aan hun aangepaste behoeften, waaronder ontwikkelaars toestaan nieuwe metadata binnen een post toe te wijzen. Op die manier kan de ontwikkelaar extra resultaten binnen zijn thema's of plug-ins weergeven bovenop standaardgegevens zoals de titel van het bericht, berichtinhoud en auteur van het bericht.
Er zijn verschillende methoden om aangepaste meta te maken, u kunt een plug-in gebruiken of bovenop een framework werken, of u kunt het helemaal zelf doen. In deze post zullen we bekijken hoe je vanaf het begin aangepaste meta kunt maken (het is niet zo moeilijk als je zou denken) en gebruik het om een gesponsord bericht weer te geven.
Een aangepaste metadata toevoegen
Ga eerst naar de berichteditor. Meestal kunt u reguliere invoervelden zoals de titel, de inhoud, de categorie en het vak met de tag daar vinden. Er zijn ook enkele verborgen velden, waaronder een Aangepaste velden-editor, die we kunnen gebruiken om onze aangepaste meta toe te voegen.
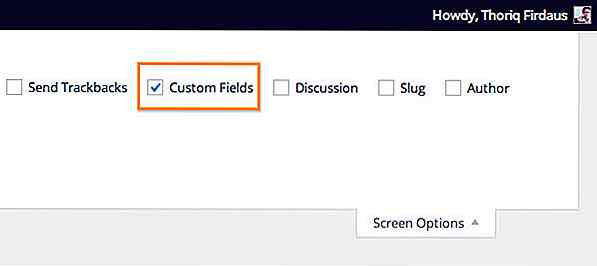
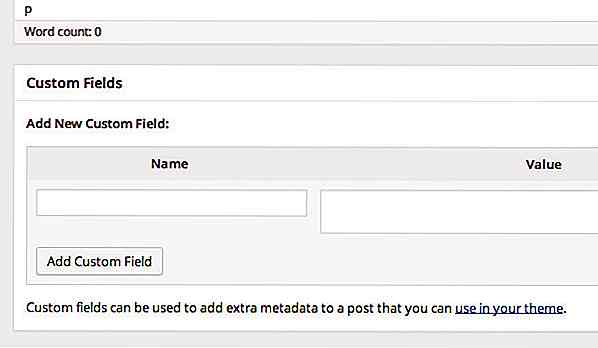
Om het weer te geven, klikt u op de schermopties en vinkt u de optie Aangepaste velden aan.

Het vak Aangepast veld verschijnt nu onder aan de berichtinhoudseditor . Nu kunnen we onze aangepaste metagegevens toevoegen.
Een enkele metagegevens worden afgehandeld met sleutelnaam / waardeparen. Daarom, zoals u hieronder kunt zien, bestaat het vak Aangepaste velden uit twee invoervelden: naam en waarde.

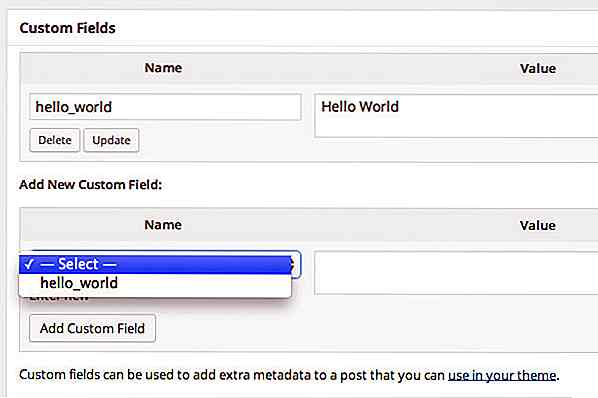
In dit volgende voorbeeld zal ik een nieuwe metagegevens specificeren voor de post die ik momenteel aan het bewerken ben, met hello_world als de sleutel en Hello World als de waarde.
Klik op Aangepast veld toevoegen om ze in het bericht toe te voegen. U kunt deze metagegevens later bijwerken of verwijderen. Ook, aangezien u eerder een sleutelnaam hebt ingevoerd, zal WordPress de naam opslaan en een naam geven in een vervolgkeuzemenu, zodat u de sleutel opnieuw kunt gebruiken zonder alles opnieuw te hoeven typen.

Ophalen van de metadata
Als u de metadata-set hebt, kunt u nu uw thema single.php-bestand weergeven, wat het bestand is om single-post-inhoud weer te geven. U kunt de waarde van de hello_world sleutel hello_world met de functie get_post_meta() . zoals zo.
Maar houd er rekening mee dat deze metagegevens niet in alle post beschikbaar zullen zijn, dus we zullen deze functie moeten uitvoeren binnen een voorwaardelijke verklaring; met andere woorden, we zouden deze functie alleen moeten aanroepen als de metadata in de post is ingesteld, anders geeft het een foutmelding.
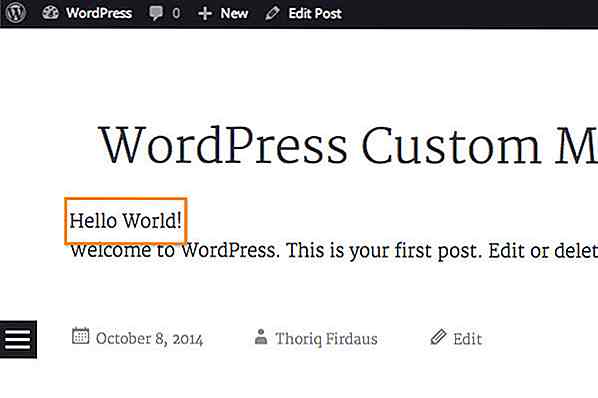
Gezien het bovenstaande codefragment zou u de Hello World moeten zien ! van de sleutelwaarde die boven de berichtinhoud wordt weergegeven.

Laat het vakje 'Gesponsorde post' zien
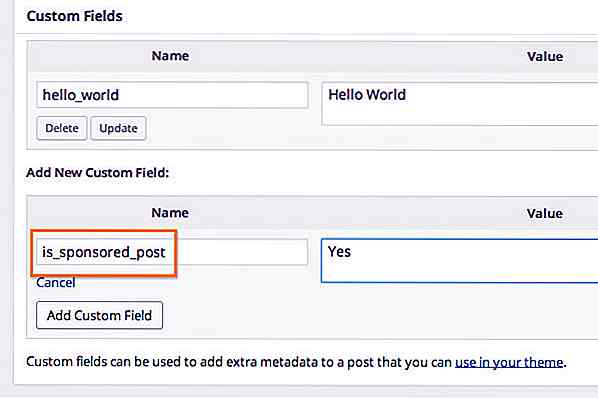
Laten we het nu in een echt wereldvoorbeeld gebruiken. Ervan uitgaande dat we een gesponsorde post gaan publiceren en we willen een disclaimer laten zien in een vak boven de inhoud van de post, kunnen we dit doen door de metadata met de naam is_sponsored_post en vervolgens het waardeveld in te stellen op Ja, zoals zo.

We zullen het vakje weergeven wanneer de waarde van is_sponsored_post is ingesteld op Ja door middel van de voorwaardelijke verklaring, net als in het vorige voorbeeld.
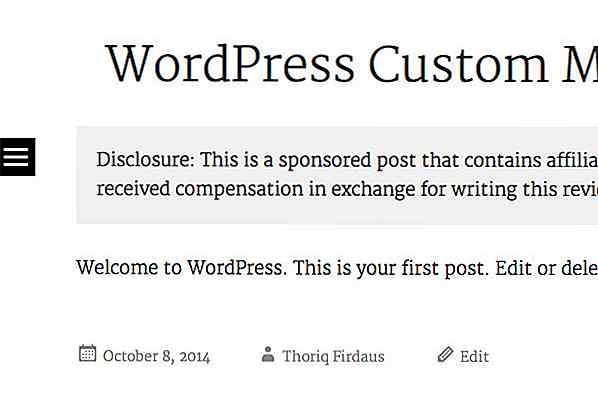
Openbaarmaking: dit is een gesponsorde post die gelieerde links bevat. Einde post: ik ontving een vergoeding in ruil voor het schrijven van deze recensie.
En zo ziet het eruit als het bericht wordt weergegeven.


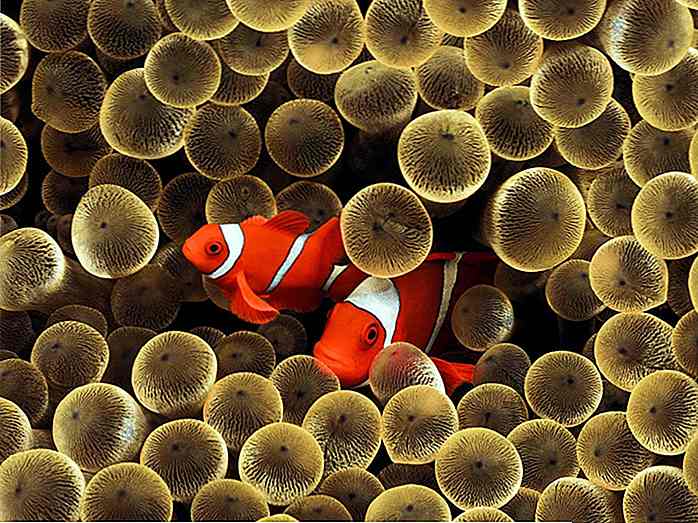
40 pittoreske en mooie onderwater Wallpapers
Van luchtfoto's van het strand tot het leven in zee fotografie, zeeën en oceanen zijn altijd al een bron van inspiratie geweest voor kunstenaars en fotografen. Wat echter het meest verbazingwekkende is, is het vastleggen van de essentie van de onderwaterwereld.Hier zijn enkele van de beste wallpapers die we hebben gevonden uit de online bronnen met de onderwaterwereld en het verbazingwekkende onderwaterleven.

8 niet-gouvernementele ruimtevluchtbedrijven die op de sterren zijn gericht
De ruimte is groot. Echt groot. En tot voor kort was verkenning van de ruimte een domein waarbij alleen de regeringen van de wereld betrokken waren, omdat zij degenen waren die over de capaciteiten en middelen beschikten om een dergelijke taak uit te voeren. Zelfs dan kunnen slechts enkele mensen naar de ruimte gaan, opnieuw, vanwege de tijd en het geld dat nodig is om ze te trainen.Teg