nl.hideout-lastation.com
nl.hideout-lastation.com
Importeer of exporteer uw wachtwoorden rechtstreeks vanuit Google Chrome
Degenen die de Chrome-browser van Google hebben gebruikt, zijn op de hoogte van de wachtwoordbeschermingsfunctie die kan worden gebruikt voor de functie Automatisch aanvullen van de browser . Wist u echter dat u wachtwoorden kunt importeren of zelfs kunt exporteren vanuit de browser zelf?
U kunt de functie als volgt inschakelen:
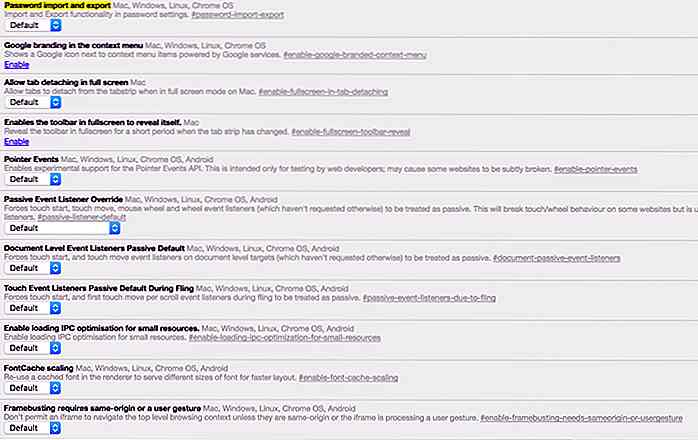
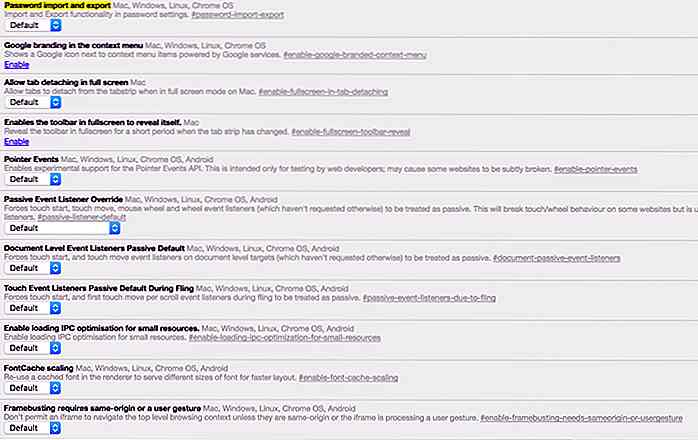
- Open de Chrome-browser en typ
chrome://flags/#password-import-exportin de adresbalk. Nadat je op de "Enter" -toets hebt gedrukt, word je naar de Chrome-vlaggenpagina geleid. - Kies de optie "Inschakelen" in het vervolgkeuzemenu. Zodra u dit heeft gedaan, vraagt Chrome u om de browser opnieuw te starten. Klik op "Nu opnieuw starten " om de browser opnieuw te starten.

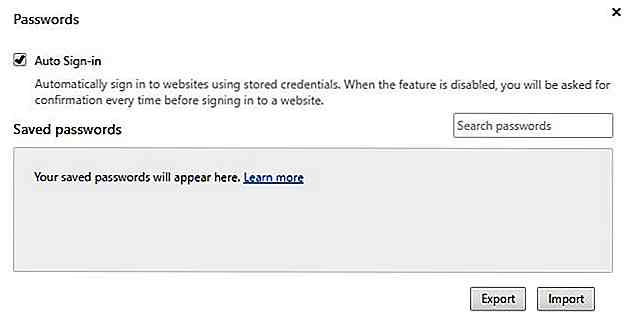
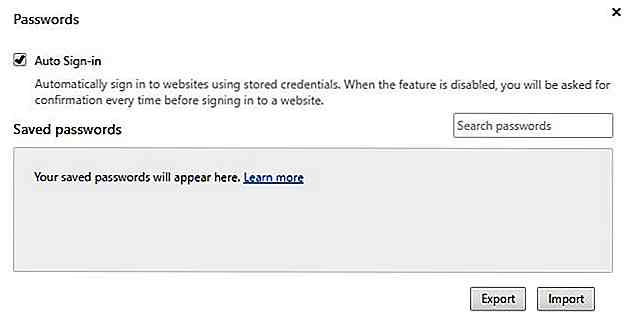
- Open Chrome-wachtwoordbeheer door
chrome://settings/passwordsof door het menu "Instellingen" te doorlopen en te klikken op de optie "Wachtwoorden beheren" in de geavanceerde instellingen.
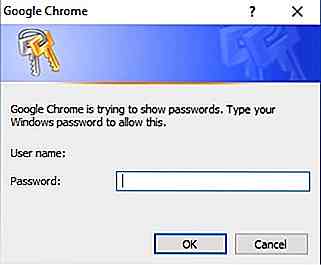
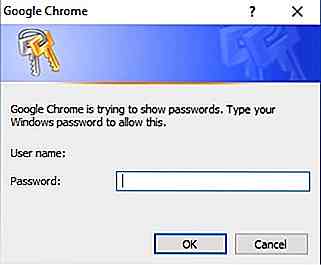
- Om uw lijst met wachtwoorden te exporteren, klikt u eenvoudig op de knop "Exporteren" . Er verschijnt een venster waarin u wordt gevraagd om het wachtwoord van uw gebruikersaccount in te voeren. Nadat u uw wachtwoord hebt ingevoerd, verschijnt een venster 'Opslaan' .

- De browser slaat uw lijst met wachtwoorden automatisch op als een gewoon "Tekst Csv" -bestand. Van daaruit kunt u alle wachtwoorden importeren in een wachtwoordbeheerder die "Csv" -import ondersteunt.
- Voor degenen die op zoek zijn naar het importeren van wachtwoorden, klikt u gewoon op de knop "Importeren" . In tegenstelling tot het exporteren van wachtwoorden vraagt Chrome u niet om het wachtwoord van uw gebruikersaccount. Open eenvoudig het "Csv" -bestand met uw wachtwoord en Chrome doet de rest.
Een belangrijk ding om op te merken over het exporteren van wachtwoorden met deze methode is dat Chrome een wachtwoordlijst in platte tekst zal maken . Als u klaar bent met het importeren van de wachtwoorden in een wachtwoordbeheerder, wilt u misschien het bestand onmiddellijk verwijderen om te voorkomen dat iemand er per ongeluk op struikelt.

Responsieve beelden gemakkelijk gemaakt met ResponsifyJS
Het moderne web zou 100% responsief moeten zijn en nieuwere bibliotheken maken dit steeds beter mogelijk.Met gratis plug-ins, zoals ResponsifyJS, is het nog eenvoudiger om uw websites op alle apparaten te laten werken. Deze gratis jQuery-plug-in neemt een container met afbeeldingen en herschikt deze dynamisch op basis van verschillende schermformaten

30 beste gratis tools en plug-ins voor het maken van schermafbeeldingen
Het valt niet te ontkennen dat schermafbeeldingen de beste manier zijn om de activiteit van uw computer vast te leggen of een gids te maken, hetzij om voor uzelf te houden of om met anderen te delen. Wat de meeste gebruikers echter dwarszit, is welk hulpmiddel moet worden gebruikt om snel en kwalitatief goede screenshots te maken