 nl.hideout-lastation.com
nl.hideout-lastation.com
UX Design: 10 Things Travel-websites kunnen u lesgeven
Is het ooit in je opgekomen dat je nog steeds professioneel kunt groeien terwijl je je vakantie plant? Populaire reiswebsites, boekings- en afrekenformulieren, reisplanners en hotelroosters zijn allemaal uitstekende bronnen om uw kennis op het gebied van gebruikerservaringsontwerp te verbeteren .
Bij het selecteren van de beste locaties, hotels en het plannen van uw reis, is het een goed idee om aandacht te besteden aan wat werkt en wat niet werkt, wat u inspireert en waardoor u onmiddellijk naar een andere site springt. Uw reacties, geneugten en aversies zijn allemaal belangrijke kenmerken van de efficiëntie van het ontwerp van de gebruikerservaring van de site .
In dit artikel kun je 10 lessen leren over gebruikerservaringen die je kunt ophalen van populaire reissites.
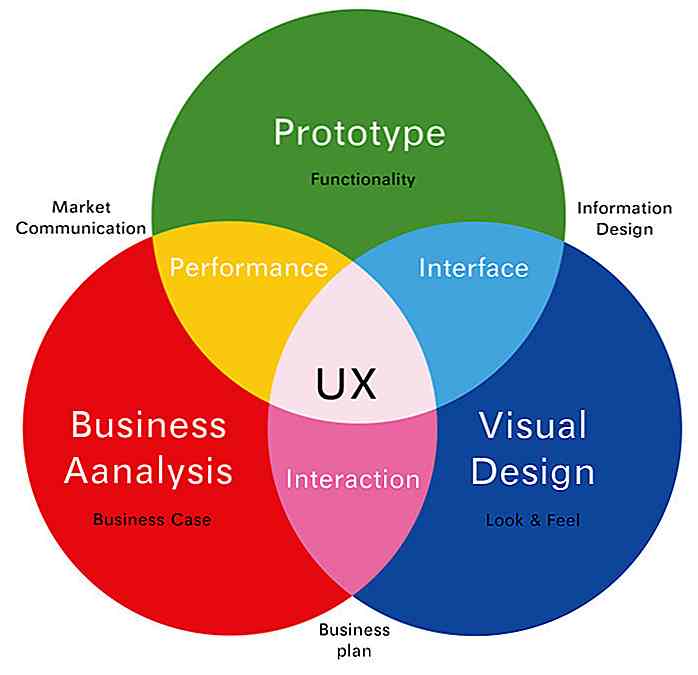
Het verschil tussen UI en UX
UX is geen UI, het is als een ongeschreven wet. Wanneer u leest over de bruikbaarheid van een website, moet u nadenken over de gebruikersinterface (UI). Gebruikersinterface is een verzameling van verschillende visuele elementen zoals menu's, knoppen en pictogrammen die uw bezoekers gebruiken (klik op, beweeg aan, tik op) wanneer ze communiceren met uw website.
Usability is een kwaliteit die User Interface (UI) beschrijft. Usability toont de efficiëntie van de gebruikersinterface, zoals hoe gemakkelijk het is om een website te gebruiken (leerbaarheid), hoe snel gebruikers bepaalde doelen (efficiëntie) kunnen bereiken, hoe gemakkelijk ze zich hun herinneringen kunnen herinneren over de manier waarop de site werkt (memorabiliteit), en hoe aangenaam het is om te gebruiken (gebruikerstevredenheid).
Bruikbaarheid is een aspect van een meer gecompliceerde notie die gebruikerservaring (UX) wordt genoemd. Gebruikerservaring omvat alles wat de ervaring van de gebruiker beïnvloedt - hetzij negatief of positief. Een goede UX voldoet aan alle behoeften van potentiële klanten - goede bruikbaarheid en vele andere dingen.
Volgens onderzoekservaring Nielsen-Norman Group:
 1. Geef gebruikers een beginpunt
1. Geef gebruikers een beginpunt Eerst en vooral moet u uw bezoekers een plaats geven waar ze kunnen beginnen . Het is meestal de startpagina die de meeste klikken ontvangt, niet alleen omdat dit de hoofdingang is van een site, maar wanneer gebruikers uit een zoekmachine komen, is de volgende klik hoogstwaarschijnlijk de startpagina.
Daarom moet u een boeiende inhoud en lay-out aanbieden op de startpagina als u uw bezoekers op uw site wilt houden.
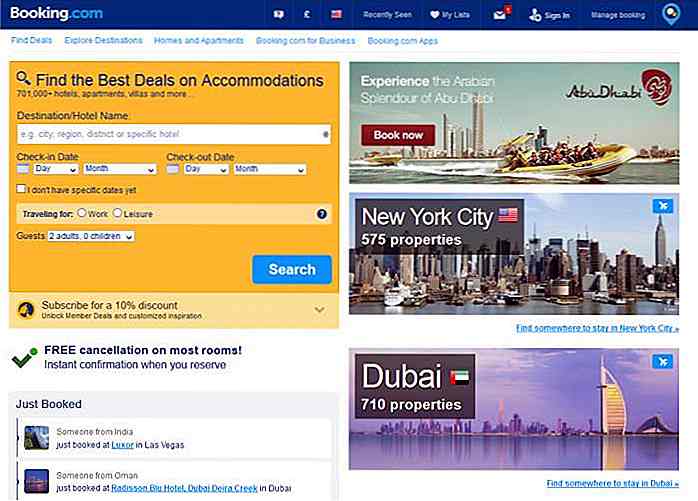
De startpagina van Booking.com bewijst dat ze de behoeften van hun klanten goed begrijpen. Denk er gewoon over na. Wat wil je doen op een reissite? U weet waar u naartoe wilt en wilt de mogelijkheden zo snel mogelijk opzoeken, of u bent onzeker over de locatie van uw reis en hebt wat inspiratie nodig.
 Booking.com plaatste een algemeen zoekformulier aan de linkerkant van de startpagina voor diegenen die zeker zijn van hun toekomstige reis. De bezoekers hoeven hun tijd niet te verspillen aan het bladeren door irrelevante inhoud. Dit laat hen met meer vastberadenheid en een versterkt zelfvertrouwen.
Booking.com plaatste een algemeen zoekformulier aan de linkerkant van de startpagina voor diegenen die zeker zijn van hun toekomstige reis. De bezoekers hoeven hun tijd niet te verspillen aan het bladeren door irrelevante inhoud. Dit laat hen met meer vastberadenheid en een versterkt zelfvertrouwen.De resterende ruimte op het scherm boven de vouw geeft veel inspiratie voor de minder vastberaden : drie grote foto's van populaire locaties (Abu Dhabi, New York City en Dubai) bieden suggesties, een AJAX-stream over de "Just Booked" -trips shows wat andere gebruikers momenteel doen en er is zelfs een klein gedeelte dat potentiële klanten verzekert van het gratis annuleringsbeleid.
Op de startpagina van Booking.com krijgt iedereen de nodige stimulans en positieve gevoelens om verder te gaan op de site voordat hij zelfs de schuifbalk aanraakt.
2. Maak uw navigatie duidelijk
Als u wilt dat gebruikers op uw site blijven, moet u hen een voor de hand liggende en eenvoudig te gebruiken navigatie bieden.
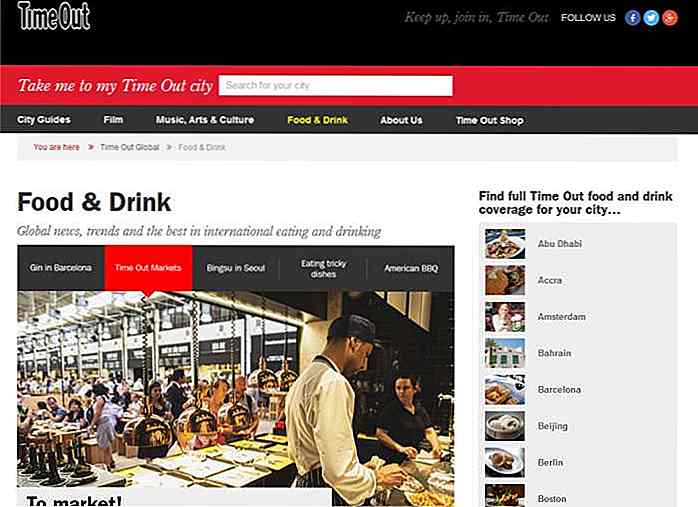
De navigatie van TimeOut.com is als een slimme gastvrouw: het geeft bezoekers waardevolle hulp wanneer ze het nodig hebben, maar hindert hen niet. Als u de onderstaande afbeelding bekijkt, ziet u dat het navigatiesysteem uit vier verschillende elementen bestaat : een enorme, gemakkelijk herkenbare zoekbalk, een hoofdmenu met duidelijk gedefinieerde items (stadsgidsen, film, muziek, kunst en cultuur; & Drink; Over ons; Time Out Shop), een goed ontworpen broodkruimelbalk en een zijbalkoverzicht van de populairste steden.
 TimeOut heeft zijn navigatiesysteem op zo'n intuïtieve manier ontworpen dat het bezoekers nog meer prikkels geeft om de site te verkennen. De kleine miniatuur naast elk zijbalkitem geeft een visuele sleutel, de korte beschrijving onder de kop 'Eten en drinken' zorgt ervoor dat bezoekers op de juiste plek staan, de broodkruimels maken het supereenvoudig om verder te gaan en de bovenste zoekbalk helpt gebruikers springen naar de volgende locatie als ze verveeld zijn met de huidige.
TimeOut heeft zijn navigatiesysteem op zo'n intuïtieve manier ontworpen dat het bezoekers nog meer prikkels geeft om de site te verkennen. De kleine miniatuur naast elk zijbalkitem geeft een visuele sleutel, de korte beschrijving onder de kop 'Eten en drinken' zorgt ervoor dat bezoekers op de juiste plek staan, de broodkruimels maken het supereenvoudig om verder te gaan en de bovenste zoekbalk helpt gebruikers springen naar de volgende locatie als ze verveeld zijn met de huidige.Elk element ondersteunt de andere - een duidelijk teken van een geweldig UX-ontwerp.
3. Gebruik High Impact Imagery
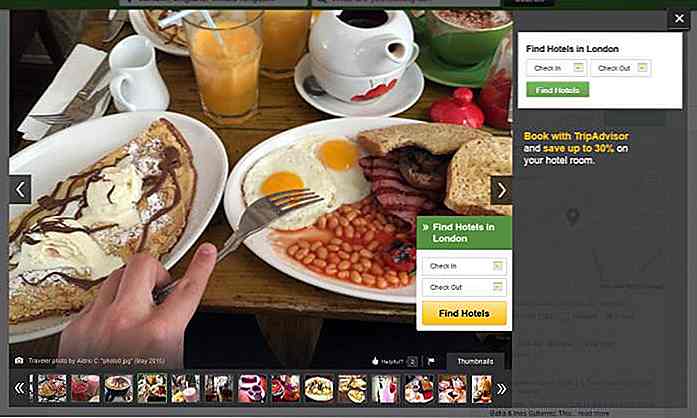
De onderstaande schermafbeelding is van een van de restaurantprofielpagina's van TripAdvisor. Ik weet zeker dat je al hebt gelezen dat stockfoto's geen goede gebruikerservaring maken: ze hebben meestal bezoekers getrokken en motiveren hen niet om verder te gaan in de conversietrechter.
 Het alternatief voor stockfoto's is krachtige beelden die sterke emoties oproepen bij de gebruikers. En we weten allemaal dat verhoogde emoties leiden tot een hogere klantentrouw .
Het alternatief voor stockfoto's is krachtige beelden die sterke emoties oproepen bij de gebruikers. En we weten allemaal dat verhoogde emoties leiden tot een hogere klantentrouw .Reissites maken meestal allemaal gebruik van foto's van hoge kwaliteit, maar TripAdvisor tilt deze naar een hoger niveau door gebruikers aan te moedigen hun eigen foto's toe te voegen aan elk restaurant. Op deze manier verkent TripAdvisor de inhoud met door gebruikers gegenereerde afbeeldingen die meestal interessanter zijn voor de gemiddelde bezoeker van een reiswebsite dan foto's gemaakt door professionals.
Peer pressure is tenslotte een van de sterkste motivaties. TripAdvisor houdt ook haar visuele inhoud vers door het toevoegen van high-impactfoto's gemaakt door gebruikers.
4. Houd het simpel
Minder is meestal meer, dus het is altijd een goed idee om dingen eenvoudig te houden en je te concentreren op alleen relevante informatie. De wereld is zo vol afleiding dat uw bezoekers zeker dankbaar zullen zijn als u hen redt van de onnodige pluisjes.
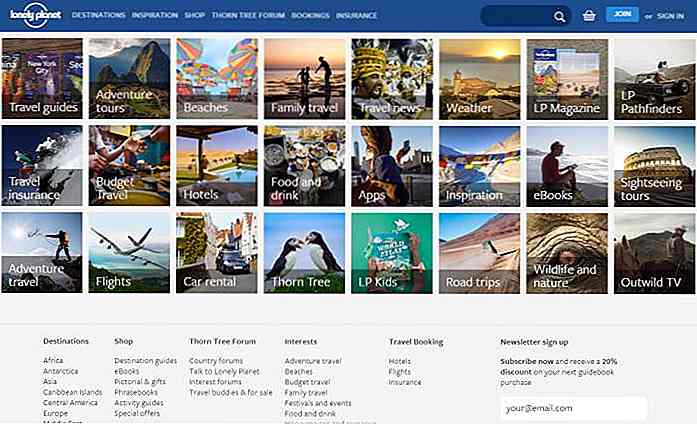
"Keep it simple" is het UX-principe dat Lonely Planet schijnbaar op zijn homepage heeft gevolgd. De belangrijkste onderwerpen die hun gebruikers intrigeren, zijn gerangschikt in een opgeruimd raster van aantrekkelijke miniaturen, ondersteund door koppen van één of twee woorden lang .
 De startpagina van LonelyPlanet is vooral slim vanuit het oogpunt van gebruikerservaring, omdat de miniaturen ook als navigatie dienen en gebruikers een gemakkelijk te begrijpen visuele sleutel geven .
De startpagina van LonelyPlanet is vooral slim vanuit het oogpunt van gebruikerservaring, omdat de miniaturen ook als navigatie dienen en gebruikers een gemakkelijk te begrijpen visuele sleutel geven .Het raster reageert en werkt dus op elk venster. Op mobiel en tabletformaat zien de miniaturen eruit als iconen van mobiele apps, wat een vertrouwde lay-out is voor alle mobiele gebruikers, en vertrouwdheid is ook iets dat bezoekers troost biedt en hun betrokkenheid bij de site verhoogt.
5. Gebruik actiewerkwoorden
U bent waarschijnlijk bekend met actiewerkwoorden van carrièresites. Actiewerkwoorden houden niet alleen rekening met recruiters die door cv's scannen, maar ook met websitebezoekers die op internet surfen.
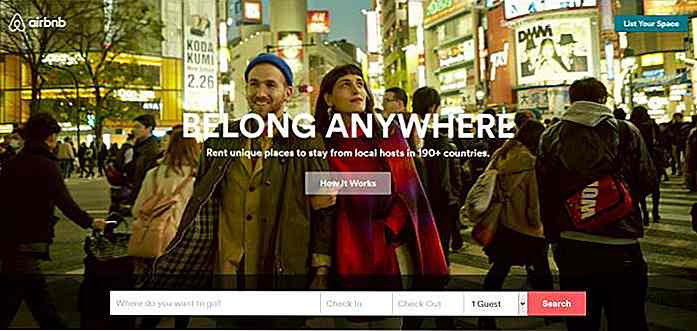
Het populaire sociale netwerk voor het delen van accommodaties gebruikt AirBnB overal op zijn site. Hoor overal, huur, maak een lijst van uw ruimte, ontdek plaatsen, ontdek de wereld, zie waar mensen op reis zijn, deel uw ervaringen, enz.
 Actiewerkwoorden zijn ongelooflijk efficiënt omdat ze gebruikers van een passieve naar een actieve status verplaatsen . Positieve ervaringen vereisen altijd activiteit namens de gebruiker; dat is waarom avonturenparken zo populair zijn.
Actiewerkwoorden zijn ongelooflijk efficiënt omdat ze gebruikers van een passieve naar een actieve status verplaatsen . Positieve ervaringen vereisen altijd activiteit namens de gebruiker; dat is waarom avonturenparken zo populair zijn.Wat herinner je je tenslotte meer? Iets wat je alleen hebt gedaan of iets dat je net in een boek hebt gelezen? Zien? Interactie houdt u ook bezig . Dus als u de gebruikerservaring van uw site wilt vergroten, aarzel dan niet om actiewerkwoorden te gebruiken waar ze geschikt zijn.
6. Stroomlijn uw formulieren
Omdat te ingewikkelde formulieren vaak leiden tot een onmiddellijke stopzetting, is het slimste wat u kunt doen voor de ervaring van uw gebruikers om de formulieren op uw site zo veel als mogelijk te stroomlijnen. Wat bedoel ik met het stroomlijnen?
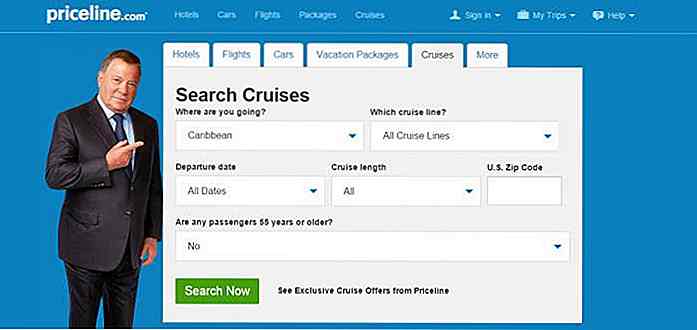
U ziet een uitstekend voorbeeld als u een kijkje neemt op het universele zoekformulier van Priceline.com op hun startpagina. De zoekformulieren van Priceline zijn verborgen in een handig, horizontaal navigatiegedeelte met tabbladen .
 De tabbladen bevatten vijf verschillende zoekformulieren met betrekking tot de vijf gebieden (hotels, vluchten, auto's, vakantiepakketten, cruises) waarmee het bedrijf te maken heeft.
De tabbladen bevatten vijf verschillende zoekformulieren met betrekking tot de vijf gebieden (hotels, vluchten, auto's, vakantiepakketten, cruises) waarmee het bedrijf te maken heeft.Het leuke hier is dat gebruikers zich niet hoeven bezig te houden met dingen waar ze niet in geïnteresseerd zijn, ze kunnen direct naar het zoekformulier springen dat ze nodig hebben. Daarom zijn ze niet belast met extra datavelden, worden de formuliervelden tot een absoluut minimum beperkt, wat een verhoogde efficiëntie, minder irritatie en snel begrip betekent - de beste gebruikerservaring ooit.
7. Maak indruk op persoonlijke verhalen
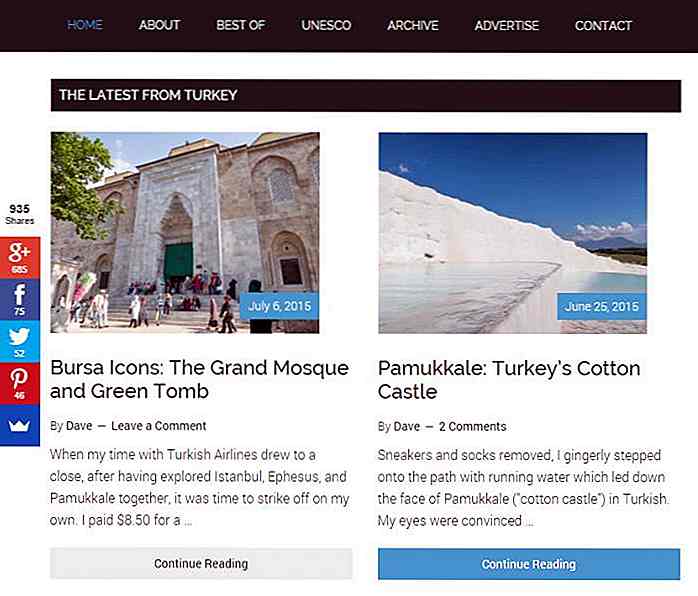
U kunt de betrokkenheid van gebruikers vergroten met slim gebruik van persoonlijke verhalen, zoals u het daadwerkelijk ervaart, op de startpagina van GoBackpacking.com.
 De avonturen van echte mensen zijn altijd interessanter dan overmatig geraffineerd marketingbubbel . Uw bezoekers willen niet dezelfde vermoeiende cliches lezen die ze op de site van uw concurrent kunnen lezen - ze kunnen zelfs zelf dezelfde inslag met een lage impact genereren.
De avonturen van echte mensen zijn altijd interessanter dan overmatig geraffineerd marketingbubbel . Uw bezoekers willen niet dezelfde vermoeiende cliches lezen die ze op de site van uw concurrent kunnen lezen - ze kunnen zelfs zelf dezelfde inslag met een lage impact genereren.Beoordelingen, beoordelingen, gerichte en gematigde reacties, statussen, blogberichten, persoonlijke verhalen, aanbevelingen, voegen allemaal persoonlijkheid toe aan uw site en introduceren daarom hoogwaardige informatie waarmee uw bezoekers een emotionele verbinding kunnen maken .
GoBackpacking vult zijn startpagina met persoonlijke verhalen van zijn gebruikers, waardoor bezoekers meteen in de inhoud van de site duiken zonder het zelf te weten.
8. Inclusief aanverwante producten
Verwante, aanbevolen en populaire productwidgets worden gebruikt door alle grote e-commerce spelers, dus het is geen grote verrassing dat reissites er ook gebruik van maken.
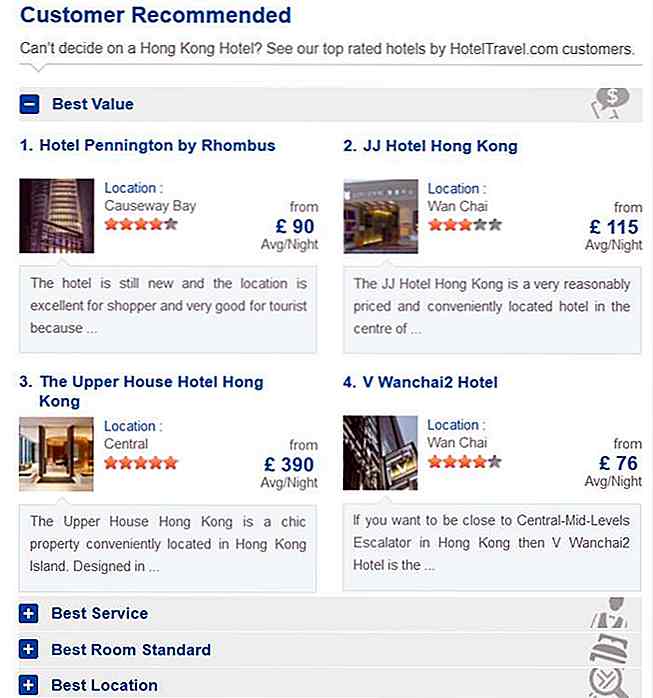
HotelTravel.Com lost de taak op een zeer lastige en efficiënte manier op. De aanbevelingsengine neemt de locatie waar de bezoeker naar op zoek is - in dit geval is het Hong Kong - en toont enkele hotelopties die door andere gebruikers worden aanbevolen . De bijbehorende hotels zijn ook de aanbevolen hotels, een 2-in-1 oplossing die altijd een goed idee is.
De ontwerpers van HotelTravel.Com gingen nog een stap verder en plaatsten de gerelateerde producten in een handige accordeon waarmee de gebruiker aanbevelingen kan groeperen op basis van vier verschillende criteria (beste prijs, beste service, beste kamerstandaard, beste locatie).
 Om de widget visueel interessant te maken, zijn de beoordeling, de prijs, een kleine miniatuur en een kort citaat uit de laatste beoordeling ook opgenomen om de bezoekers maximaal te helpen beslissen welke accommodatie het beste bij hun behoeften past.
Om de widget visueel interessant te maken, zijn de beoordeling, de prijs, een kleine miniatuur en een kort citaat uit de laatste beoordeling ook opgenomen om de bezoekers maximaal te helpen beslissen welke accommodatie het beste bij hun behoeften past.9. Praat over voordelen
Bezoekers laten zien welke voordelen ze op uw site kunnen behalen, is altijd gebruikersvriendelijker dan hen lastig te vallen met droge feiten waardoor ze in slaap vallen.
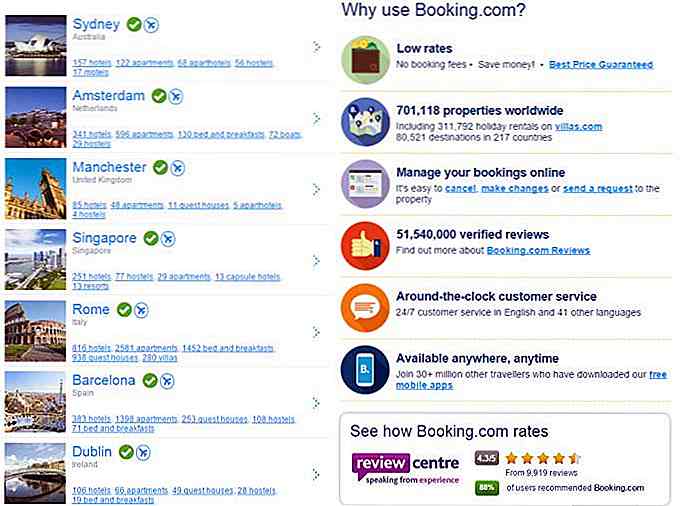
Op de homepage van Booking.com zien we een slim gebruik van dit UX-ontwerpprincipe. Aan de rechterkant van het scherm ziet u de sectie "Waarom gebruikmaken van Booking.com?", Die zes voordelen biedt die allemaal in overeenstemming zijn met de waarden van de gemiddelde reiziger (lage prijs, keuzebereik van het bord, gebruiksgemak) van de interface, bevolkt beoordelingssysteem, hoogwaardige klantenservice en 24/7 beschikbaarheid).
Uiteraard zijn deze waarden op een boeiender manier opgesteld en bevatten ze links waar potentiële klanten verder kunnen. De widget "Why Use Booking.com" is in feite de verbeterde versie van het normale gedeelte "Functies" van een gemiddelde website voor kleine bedrijven, maar deze bevat veel ondersteunende elementen.
 De kleurrijke pictogrammen, de gemarkeerde koppelingen en de specifieke gegevens (zoals '701.118 eigenschappen wereldwijd') doen de gebruikers geloven dat ze zich op een professionele website bevinden die ze kunnen vertrouwen. De showcase van populaire locaties van Sydney naar Dublin aan de linkerkant en de kleine widget van het externe ReviewCentre ondersteunen allemaal de ervaring en bouwen vertrouwen op.
De kleurrijke pictogrammen, de gemarkeerde koppelingen en de specifieke gegevens (zoals '701.118 eigenschappen wereldwijd') doen de gebruikers geloven dat ze zich op een professionele website bevinden die ze kunnen vertrouwen. De showcase van populaire locaties van Sydney naar Dublin aan de linkerkant en de kleine widget van het externe ReviewCentre ondersteunen allemaal de ervaring en bouwen vertrouwen op.10. Geef sociaal bewijs
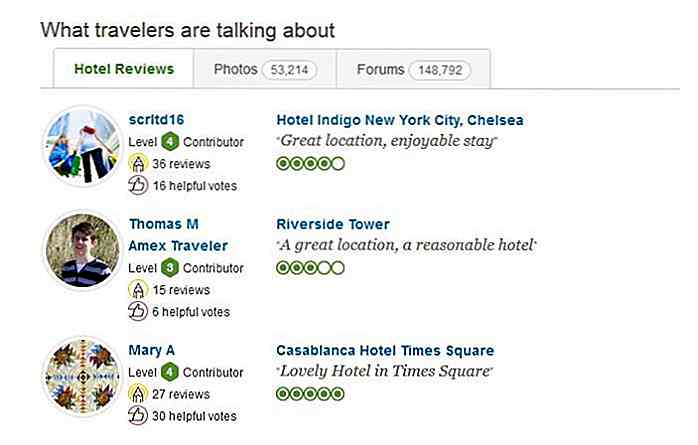
Wanneer mensen praten over sociaal bewijs, bedoelen ze meestal sociale media-widgets zoals Facebook Lichtbak, wat ook een geweldig element is van goed ontworpen UX, maar de startpagina van TripAdvisor is een goed voorbeeld van hoe andere vormen van sociaal bewijs werken .
Het concept van sociaal bewijs is gebaseerd op een psychologisch principe dat zegt dat mensen meer geneigd zijn iets te doen als ze zien dat anderen om hen heen hetzelfde doen. Externe validatie is een grote motivatie voor de meesten van ons, dus wijze ontwerpers bouwen sociaal bewijs in hun sites op een manier die bezoekers aanmoedigt om het gedrag van hun medegebruikers te herhalen.
Op TripAdvisor is de boeiende sociale inhoud ingebouwd in een handige tabbladnavigatie met drie secties: Hotelbeoordelingen, Foto's gemaakt door gebruikers en Forums. De titel van de widget is "Wat reizigers bedoelen", wat minder opdringerig is dan de gemiddelde ondertitel op commerciële sites; het vangt het oog van de bezoeker dus meteen.
 De sectie Hotelbeoordelingen is op een slimme manier ontworpen, zodat de inhoud gemakkelijk te verteren is : een kleine profielfoto en de rangorde van de beoordelende gebruiker, de naam van het beoordeelde hotel, een korte citaat uit de recensie zelf en een beoordelingspictogram dat past goed bij het algemene ontwerp van de site.
De sectie Hotelbeoordelingen is op een slimme manier ontworpen, zodat de inhoud gemakkelijk te verteren is : een kleine profielfoto en de rangorde van de beoordelende gebruiker, de naam van het beoordeelde hotel, een korte citaat uit de recensie zelf en een beoordelingspictogram dat past goed bij het algemene ontwerp van de site.

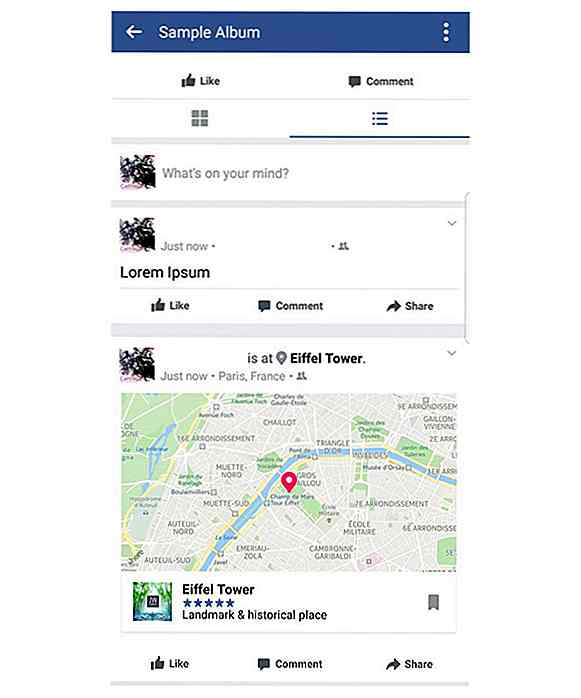
Facebook laat je nu je albums bewerken samen met vrienden
Ben jij het type persoon dat graag zijn activiteiten bijhoudt tijdens een reis? Als dat zo is, maakt Facebook's laatste update van zijn Albums-functie het zoveel gemakkelijker om een logboek bij te houden van je tours of trips, omdat je er nu foto's, posts en meer in kunt opslaan . Voeg video's, check-ins en berichten toe Beschikbaar op zowel de desktop- als de Android-versie van Facebook, met iOS-ondersteuning binnenkort beschikbaar, met de nieuwe functie Albums kun je nu video's, check-ins en tekstberichten toevoegen aan het album, naast de gebruikelijke foto's natuurlij

The Dead Simple Guide To Basic Logo Design
Wanneer denk je dat het logo in je opkomt? Een gouden gebogen M, een hoop lijnen en cirkels, of misschien gewoon een schattige kleine vorm? Waarom moet 'logo-ontwerp' dan een taak zijn die beperkt is tot alleen een zeer professionele computer-nerd met kennis van allerlei mooie programma's


![Geschiedenisoverzicht: 30 jaar Windows [Infographic]](http://hideout-lastation.com/img/tech-design-tips/629/history-recap-30-years-windows.jpg)
![Windows Action Center-berichten in- / uitschakelen op uw pc [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/487/how-turn-off-windows-action-center-message-your-pc.jpg)